现代Web开发:Next.js 深度解析与最佳实践
💓 博客主页:瑕疵的CSDN主页
📝 Gitee主页:瑕疵的gitee主页
⏩ 文章专栏:《热点资讯》
现代Web开发:Next.js 深度解析与最佳实践
- 现代Web开发:Next.js 深度解析与最佳实践
- 引言
- Next.js 概述
- 什么是 Next.js
- Next.js 的特点
- Next.js 核心概念
- 文件系统路由
- 数据获取
- API 路由
- CSS 支持
- 静态生成与服务端渲染
- 实战案例分析
- 构建一个简单的博客应用
- 项目结构
- 安装依赖
- 创建 API 路由
- 创建首页组件
- 创建博客详情组件
- 创建全局样式
- 启动应用
- Next.js 最佳实践
- 严格模式
- 按需加载
- 代码分割
- 缓存策略
- 性能监控
- 总结
- 参考资料
Next.js 是一个基于 React 的开源框架,用于构建服务端渲染(SSR)和静态生成(SG)的应用程序。它不仅简化了 React 应用的开发流程,还提供了许多开箱即用的功能,如自动代码分割、优化的构建过程和强大的路由系统。本文将详细介绍 Next.js 的基本概念、核心功能以及最佳实践,帮助读者更好地理解和使用这一强大工具。
Next.js 是一个轻量级的 React 服务器渲染框架,它允许开发者快速构建高性能的 Web 应用。Next.js 支持多种部署方式,包括 Vercel、Netlify 和 AWS 等。
- 服务端渲染(SSR):通过 SSR,可以提高首屏加载速度和 SEO 效果。
- 静态生成(SG):支持静态生成,适用于内容不经常变化的网站。
- 自动代码分割:根据路由自动分割代码,提高加载速度。
- 内置 CSS 支持:支持 CSS Modules 和全局样式。
- API 路由:内置 API 路由支持,方便后端开发。
- 强大的路由系统:支持动态路由和嵌套路由。
- 热模块替换(HMR):支持热模块替换,提高开发效率。
Next.js 使用文件系统来定义路由。每个页面文件对应一个路由,文件名即为路由路径。
页面文件:位于
pages目录下,每个文件对应一个路由。// pages/index.js import Head from 'next/head'; import Link from 'next/link';export default function Home() {return (<div><Head><title>Home Page</title></Head><h1>Welcome to the Home Page</h1><Link href="/about"><a>About Page</a></Link></div>); }动态路由:使用方括号
[param]定义动态路由。// pages/posts/[id].js import { useRouter } from 'next/router';export default function Post() {const router = useRouter();const { id } = router.query;return <p>Post: {id}</p>; }
Next.js 提供了多种数据获取方法,包括 getStaticProps、getServerSideProps 和 getInitialProps。
getStaticProps:用于静态生成页面时获取数据。
// pages/about.js export async function getStaticProps(context) {const res = await fetch('https://api.example.com/about');const data = await res.json();return {props: {data,},}; }export default function About({ data }) {return <div>{data.title}</div>; }getServerSideProps:用于每次请求时从服务器获取数据。
// pages/contact.js export async function getServerSideProps(context) {const res = await fetch(`https://api.example.com/contact?query=${context.query.q}`);const data = await res.json();return {props: {data,},}; }export default function Contact({ data }) {return <div>{data.title}</div>; }
Next.js 内置了 API 路由支持,可以轻松创建后端 API。
- 创建 API 路由:在
pages/api目录下创建文件。
// pages/api/hello.js export default function handler(req, res) {res.status(200).json({ name: 'John Doe' }); }
Next.js 支持多种 CSS 解决方案,包括全局样式、CSS Modules 和 styled-components。
全局样式:在
_app.js中引入全局样式。// pages/_app.js import '../styles/global.css';function MyApp({ Component, pageProps }) {return <Component {...pageProps} />; }export default MyApp;CSS Modules:使用
.module.css文件。/* styles/button.module.css */ .button {background-color: blue;color: white;padding: 10px 20px; }// pages/index.js import styles from '../styles/button.module.css';export default function Home() {return <button className={styles.button}>Click me</button>; }
静态生成:使用
getStaticProps和getStaticPaths生成静态页面。// pages/posts/[id].js export async function getStaticProps(context) {const res = await fetch(`https://api.example.com/posts/${context.params.id}`);const post = await res.json();return {props: {post,},}; }export async function getStaticPaths() {const res = await fetch('https://api.example.com/posts');const posts = await res.json();const paths = posts.map(post => ({params: { id: post.id.toString() },}));return { paths, fallback: false }; }export default function Post({ post }) {return <div>{post.title}</div>; }服务端渲染:使用
getServerSideProps在每次请求时从服务器获取数据。// pages/contact.js export async function getServerSideProps(context) {const res = await fetch(`https://api.example.com/contact?query=${context.query.q}`);const data = await res.json();return {props: {data,},}; }export default function Contact({ data }) {return <div>{data.title}</div>; }
假设我们要构建一个简单的博客应用,包含首页、博客列表页和博客详情页。
blog-app/
├── pages/
│ ├── api/
│ │ └── posts.js
│ ├── index.js
│ ├── posts/
│ │ └── [id].js
│ └── _app.js
├── styles/
│ └── global.css
└── package.json
npx create-next-app blog-app
在 pages/api/posts.js 中创建 API 路由。
// pages/api/posts.js
export default function handler(req, res) {const posts = [{ id: 1, title: 'Post 1', content: 'Content of Post 1' },{ id: 2, title: 'Post 2', content: 'Content of Post 2' },];res.status(200).json(posts);
}
在 pages/index.js 中创建首页组件。
// pages/index.js
import Link from 'next/link';
import { useState, useEffect } from 'react';export default function Home() {const [posts, setPosts] = useState([]);useEffect(() => {fetch('/api/posts').then(res => res.json()).then(data => setPosts(data));}, []);return (<div><h1>Blog Posts</h1><ul>{posts.map(post => (<li key={post.id}><Link href={`/posts/${post.id}`}><a>{post.title}</a></Link></li>))}</ul></div>);
}
在 pages/posts/[id].js 中创建博客详情组件。
// pages/posts/[id].js
import { useRouter } from 'next/router';
import { useState, useEffect } from 'react';export default function Post() {const router = useRouter();const { id } = router.query;const [post, setPost] = useState(null);useEffect(() => {if (id) {fetch(`/api/posts?id=${id}`).then(res => res.json()).then(data => setPost(data[0]));}}, [id]);if (!post) return <div>Loading...</div>;return (<div><h1>{post.title}</h1><p>{post.content}</p></div>);
}
在 styles/global.css 中创建全局样式。
/* styles/global.css */
body {font-family: Arial, sans-serif;margin: 0;padding: 0;
}h1 {color: #333;
}a {text-decoration: none;color: blue;
}
运行以下命令启动应用。
npm run dev
打开浏览器访问 http://localhost:3000,可以看到博客应用已经成功运行。
在生产环境中使用严格模式,可以提高构建性能和安全性。
// next.config.js
module.exports = {reactStrictMode: true,
};
通过动态导入实现按需加载,提高应用的加载速度。
import dynamic from 'next/dynamic';const LazyComponent = dynamic(() => import('../components/LazyComponent'), {ssr: false, // 禁用服务器端渲染
});export default function Home() {return <LazyComponent />;
}
使用 getStaticProps 和 getStaticPaths 进行静态生成,减少初始加载时间。
// pages/posts/[id].js
export async function getStaticProps(context) {const res = await fetch(`https://api.example.com/posts/${context.params.id}`);const post = await res.json();return {props: {post,},};
}export async function getStaticPaths() {const res = await fetch('https://api.example.com/posts');const posts = await res.json();const paths = posts.map(post => ({params: { id: post.id.toString() },}));return { paths, fallback: false };
}
通过 HTTP 缓存头和静态生成,提高应用的加载速度。
// next.config.js
module.exports = {async headers() {return [{source: '/(.*)',headers: [{key: 'Cache-Control',value: 'public, max-age=0, s-maxage=31536000',},],},];},
};
使用 next-page-tester 进行性能监控。
npm install -g next-page-testernext-page-tester --url http://localhost:3000
通过本文,我们深入了解了 Next.js 的基本概念、核心功能以及最佳实践。Next.js 通过服务端渲染、静态生成、自动代码分割等特性,使得现代 Web 应用的开发更加高效和灵活。希望本文能帮助读者更好地理解和应用 Next.js,提升Web开发能力。

- Next.js 官方文档
- Next.js 深入解析
- Next.js 最佳实践
相关文章:

现代Web开发:Next.js 深度解析与最佳实践
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 现代Web开发:Next.js 深度解析与最佳实践 现代Web开发:Next.js 深度解析与最佳实践 现代Web开发…...

LeetCode题练习与总结:赎金信--383
一、题目描述 给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote 中使用一次。 示例 1࿱…...

eval: jdk1.8.0_431/jre/bin/java: Permission denied
当您在启动Tomcat或其他Java应用时遇到“Permission denied”错误,这通常表示当前用户没有执行指定Java可执行文件的权限。以下是解决这个问题的几种方法: 方法一:检查文件权限 查看文件权限: 使用ls -l命令查看Java可执行文件的…...

.Net IOC理解及代码实现
IOC理解 IoC(Inversion of Control):即控制反转,这是一种设计思想,指将对象的控制权交给IOC容器,由容器来实现对象的创建、管理,程序员只需要从容器获取想要的对象就可以了。DI(Dependency Injection),即依…...

履带机器人(一、STM32控制部分--标准库)
一、履带机器人整体逻辑框架 通过在PC端搭建上位机,使得在PC端可以给STM32发送控制指令并且接受STM32的状态信息。 通过RS485通信,使得STM32可以和电机进行通信,STM32发送启动、停止、转速、方向等指令,并接受电机返回的状态信息。 二、STM32逻辑框架 整体逻辑: 1、先…...

地理空间-Java实现航迹稀释
Java实现航迹点稀释算法(Douglas - Peucker算法)的示例代码,该算法可在保证航迹整体形状变化不大的情况下减少航迹点数量: import java.util.ArrayList; import java.util.List; class Point { double x; double y; public Point…...

qt QHttpMultiPart详解
1. 概述 QHttpMultiPart是Qt框架中用于处理HTTP多部分请求的类。它类似于RFC 2046中描述的MIME multipart消息,允许在单个HTTP请求中包含多个数据部分,如文件、文本等。这种多部分请求在上传文件或发送带有附件的邮件等场景中非常有用。QHttpMultiPart类…...

【测试】【Debug】vscode中同一个测试用例出现重复
这种是正常的情况 当下面又出现一个 类似python_test->文件夹名->test_good ->test_pad 同一个测试用例出现两次,名称都相同,显然是重复了。那么如何解决? 这种情况是因为在终端利用“pip install pytest”安装 之后,又…...

Mac上的免费压缩软件-FastZip使用体验实测
FastZip是Mac上的一款免费的压缩软件,分享一下我在日常使用中的体验 压缩格式支持7Z、Zip,解压支持7Z、ZIP、RAR、TAR、GZIP、BZIP2、XZ、LZIP、ACE、ISO、CAB、PAX、JAR、AR、CPIO等所有常见格式的解压 体验使用下来能满足我所有的压缩与解压的需求&a…...

Linux(CentOS)运行 jar 包
1、在本地终端运行,关闭终端,程序就会终止 java -jar tlias-0.0.1-SNAPSHOT.jar 发送请求,成功 关闭终端(程序也会终止) 发送请求,失败 2、在远程终端运行,关闭终端,程序就会终止 …...

基于YOLOv8 Web的安全帽佩戴识别检测系统的研究和设计,数据集+训练结果+Web源码
摘要 在工地,制造工厂,发电厂等地方,施工人佩戴安全帽能有效降低事故发生概率,在工业制造、发电等领域需要进行施工人员安全帽监测。目前大多数的 YOLO 模型还拘泥于公司、企业开发生产的具体产品中,大多数无编程基础…...

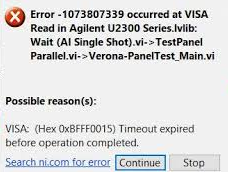
LabVIEW VISA通信常见问题
在工业自动化和测试测量等应用中,使用LabVIEW的VISA函数与设备进行通信时,若发送指令后未能接收数据,以下因素可能是原因: 设备未响应或响应延迟应用示例:例如,在控制测量仪器(如电压表…...

Node.js Stream(流)以及模块系统使用介绍 (基础介绍 五)
Stream(流) Stream 是 Node.js 中非常重要的一个模块,应用广泛。 Stream 是一个抽象接口,Node 中有很多对象实现了这个接口。例如,对http 服务器发起请求的request 对象就是一个 Stream,还有stdout(标准输出…...

嵌入式linux中设备树控制硬件的方法
大家好,今天主要给大家分享一下,如何使用linux系统下的设备树进行硬件控制方法。 第一:linux系统中设备树驱动LED原理 在linux系统中可以使用设备树向Linux内核传递相关的寄存器地址,linux驱动中使用OF函数从设备树中获取所需的属性值,然后使用获取到的属性值来初始化相关…...

定时器入门:Air780E定时器基础与进阶
今天我们学习的是Air780E定时器基础与进阶,让大家更深入的了解定时器。 一、定时器(timer)的概述 在Air780E模组搭载的LuatOS系统中,定时器(timer)是一项基础且关键的服务。它允许开发者在特定的时间点或周期性地执行代码段&…...

Java LeetCode练习
3216. 交换后字典序最小的字符串 package JavaExercise;public class Exercise {public static void main(String[] args) {String s "45320";Solution solution new Solution();System.out.println(solution.getSmallestString(s));} }class Solution {public St…...

go 集成go-redis 缓存操作
一、什么是Go Redis 这是一个流行的Go语言Redis客户端库,它提供了细化的API,对每个Redis命令的功能进行了封装,使得用户只需记住命令,具体的用法可以直接查看接口的声明,使用成本较低。go-redis对数据类型按照Redis底…...
)
python数据结构基础(3)
书接上文.要创建一个单链表类,首先是初始化方法: class singlelink:def __init__(self):self.head Noneself.tail Noneself.length0return 判断链表是否为空: def isempty(self):return self.length 0 向链表尾部添加节点: def add_node(self,item):if not isinstance(…...

java-智能识别车牌号_基于spring ai和开源国产大模型_qwen vl
用大模型做车牌号识别,最简单高效 在Java场景中,java识别车牌号的需求非常普遍。过去,我们主要依赖OCR等传统方法来实现java识别车牌号,但这些方法的效果往往不稳定。随着技术的发展,现在有了更先进的解决方案——大模…...

全局池化(Global Pooling)
普通池化操作看这里:最大池化(Max Pooling)和平均池化(Average Pooling) 全局池化(Global Pooling) 是一种特殊的池化方法,主要包括: 全局平均池化(Global …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
