前端 | MYTED单篇TED词汇学习功能优化
文章目录
- 📚实现效果
- 🐇before
- 🐇after
- 📚模块实现解析
- 🐇html
- 🐇css
- 🐇javascript
📚实现效果
🐇before
- 点击
TED单篇词汇表按钮,选择对应TED打卡号,返回对应TED单篇词汇,点击列表单词查询详情。


- 单篇抽查按钮,点击后先选中抽查TED号


- 在抽查状态下,再次点击抽查按钮,则继续在该篇下抽查。

- 抽查结束后自动弹出重选按钮,在抽查中途希望重选则点击重选按钮

- 抽查单词点击后同样可弹出iframe框查询。

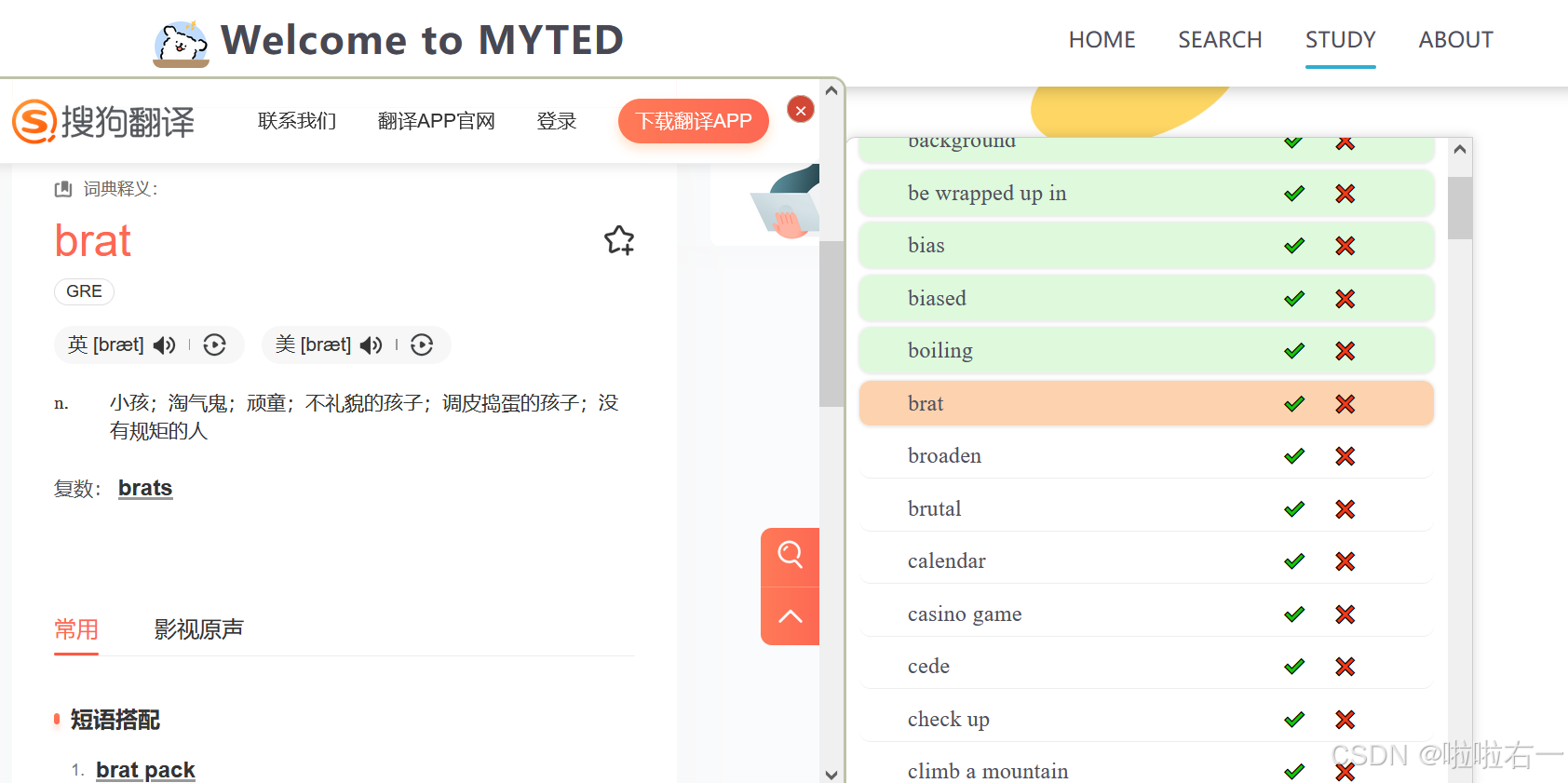
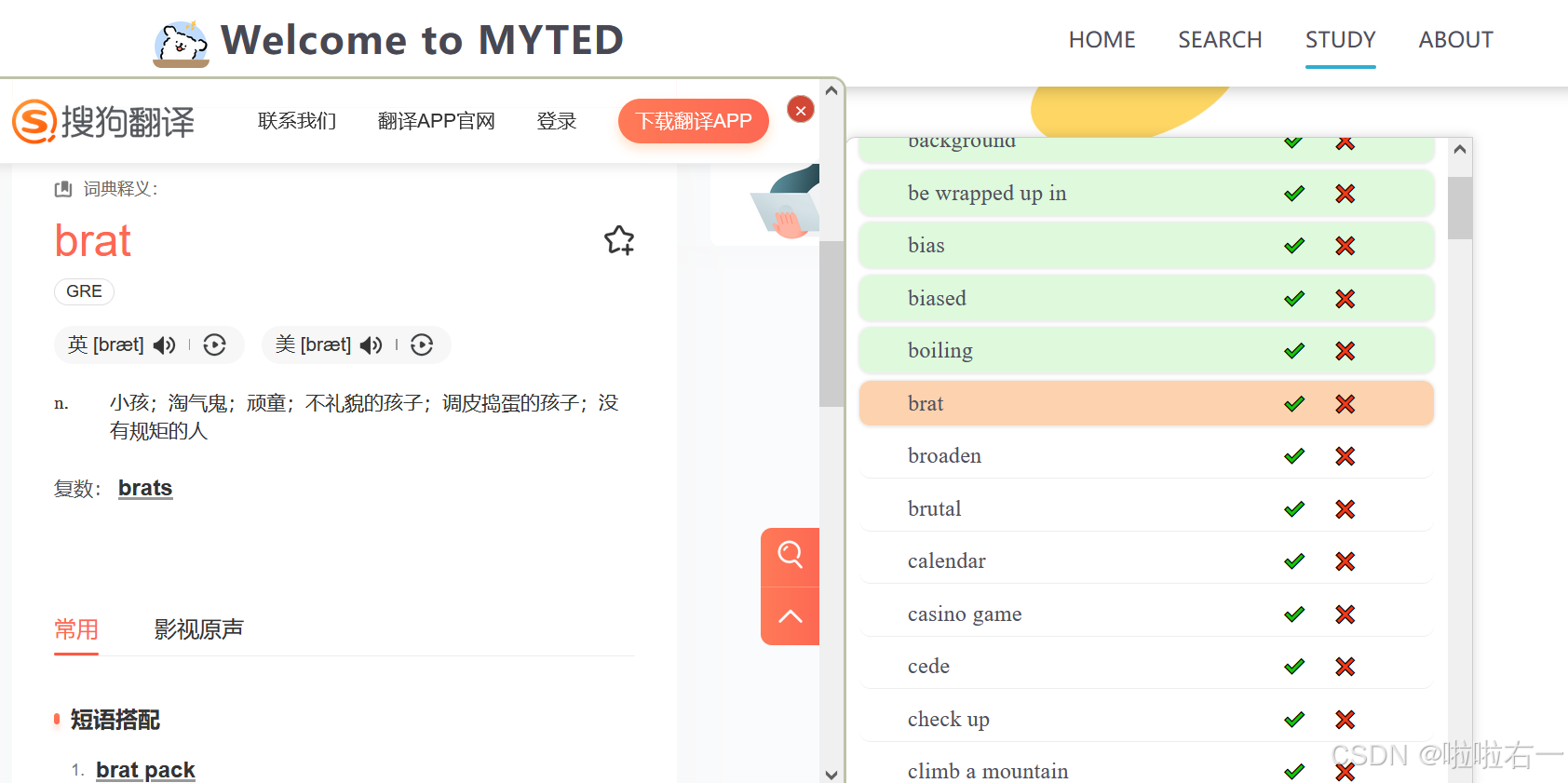
🐇after
- 左侧框直接显示已经学习的TED列表,并可选择TED类别返回对应TED。单击左侧TED标题,右侧显示该篇对应的单词列表,被选中的TED标粉。默认选中第一篇并在右侧返回相关单词。


- 学习右侧单词,点击单词,可查看详情。点击✔️,对应单词标绿表明已学会;点击❌,对应单词标红表明不熟悉。


📚模块实现解析
🐇html
<div id="categorycontainer"><div id="categorySelectContainer"><select id="categorySelect" onchange="showTED()"><option value="">ALL</option><option value="个人成长">个人成长</option><option value="心理调节">心理调节</option><option value="生活方式与习惯">生活习惯</option><option value="健康与健身">健康与健身</option><option value="社交与关系">社交与关系</option></select></div><div id="contentContainer"><ul id="TEDList"></ul><div id="wordsList"></div></div></div>
🐇css
.page-main-content {background-image: url("../images/bg3.svg");
}
#categorySelectContainer select {font-family: serif;position: absolute;top: 0.5%;left: 20%;height: 30px;padding: 3px;text-align: center;font-size: 16px;background-color: azure;border: 2px solid #1e80b8bb;border-radius: 14px;
}#contentContainer .tedtext {font-family: serif;font-size: 15px;font-weight: normal;color: #333;
}#contentContainer .tednum {font-family: serif;font-size: 16px;color: #2966cf;
}#contentContainer {font-family: serif;display: flex;justify-content: center;width: 100%;
}#TEDList, #wordsList {font-family: serif;width: 50%;max-height: 480px;overflow-y: auto;border: 1px solid #ccc;padding: 10px;box-sizing: border-box;margin: 0 15px;border-radius: 8px;background: var(--content-background-color);box-shadow: 0 0 8px var(--shadow-color);
}#TEDList:hover, #wordsList:hover {box-shadow: 0 0 12px var(--shadow-hover-color);
}#TEDList li, #wordsList li {font-family: serif;margin-bottom: 5px;padding: 5px;padding-left: 35px;font-size: 16px;border-bottom: 1px solid #eee;border-radius: 8px;
}#TEDList li:hover,#wordsList li:hover{box-shadow: 0 0 8px var(--shadow-color);
}.selectedli{box-shadow: 0 0 8px var(--shadow-color);background-color: #fde9ea;
}.tednum {font-weight: bold;
}.tedtext {display: block;margin-left: 10px;
}@media (max-width: 800px) {#TEDList, #wordsList {width: 100%;max-height: none;}
}
🐇javascript
const mapData1 = [{ "name": 1, "value": "20岁,光阴不再来", "category": "个人成长" },{ "name": 2, "value": "帮你省钱的三个心理技巧", "category": "生活方式与习惯" },...
];function getWordsData() {return fetch('output_word.json').then(response => response.json()).catch(error => console.error('Error loading the words data:', error));
}// 显示TED演讲列表的函数
function showTED() {const category = document.getElementById("categorySelect").value;const TED1 = mapData1.filter(data => category ? data.category === category : true);TED1.sort((a, b) => a.name - b.name);displayTED(TED1);
}function displayTED(TED) {const TEDList = document.getElementById("TEDList");TEDList.innerHTML = "";TED.forEach(ted => {const listItem = document.createElement("li");listItem.innerHTML = `<span class='tednum'>打卡号</span>-<span class='tednum'>${ted.name}</span>:<span class='tedtext'>${ted.value}</span>`;listItem.addEventListener('click', function() {// 先移除其他所有li的选中状态TEDList.querySelectorAll('li').forEach(item => {item.classList.remove('selectedli');});// 给当前点击的li添加选中状态this.classList.add('selectedli');showWordsForTED(ted.name);});TEDList.appendChild(listItem);});
}// 显示对应TED号的单词
function showWordsForTED(inputNumber) {getWordsData().then(words => {let resultWords = words.filter(word => word.numbers.includes(parseInt(inputNumber)));displayWords(resultWords);});
}// 显示单词的函数
function displayWords(words) {const wordsList = document.getElementById("wordsList");wordsList.innerHTML = "";words.forEach(word => {// 创建列表项const listItem = document.createElement("li");listItem.style.position = 'relative'; // 创建单词文本节点const textNode = document.createTextNode(word.word);listItem.appendChild(textNode);// 创建按钮容器const buttonsContainer = document.createElement("span");buttonsContainer.style.position = 'absolute'; // 绝对定位buttonsContainer.style.right = '50px'; // 靠右浮动buttonsContainer.style.top = '5px'; // 顶部对齐// buttonsContainer.style.backgroundColor = 'pink';// 创建×按钮const uncheckButton = document.createElement("button");uncheckButton.textContent = "❌";uncheckButton.style.border = "none"; uncheckButton.style.backgroundColor = "transparent"; // 创建√按钮const checkButton = document.createElement("button");checkButton.textContent = "✔️";checkButton.style.marginRight = "10px"; checkButton.style.border = "none"; checkButton.style.backgroundColor = "transparent"; // 为按钮添加点击事件checkButton.addEventListener('click', function(event) {event.stopPropagation(); // listItem.style.backgroundColor = "#E7E593";listItem.style.backgroundColor = "#def9dc";listItem.style.boxShadow = "0 0 3px var(--shadow-color)";});uncheckButton.addEventListener('click', function(event) {event.stopPropagation();// listItem.style.backgroundColor = "#F0686C";listItem.style.backgroundColor = "#fdd2ae";listItem.style.boxShadow = "0 0 3px var(--shadow-color)";});// 将按钮添加到容器中buttonsContainer.appendChild(checkButton);buttonsContainer.appendChild(uncheckButton);listItem.appendChild(buttonsContainer);listItem.addEventListener('click', function(event) {if (event.target !== buttonsContainer && event.target !== checkButton && event.target !== uncheckButton) {openSouGouSearch(word.word);}});wordsList.appendChild(listItem);});
}function openSouGouSearch(word) {const existingIframe = document.querySelector('iframe');const existingCloseButton = document.querySelector('.close-button');if (existingIframe) {document.body.removeChild(existingIframe);}if (existingCloseButton) {document.body.removeChild(existingCloseButton);}const iframe = document.createElement('iframe');iframe.src = `https://fanyi.sogou.com/text?keyword=${encodeURIComponent(word)}`;iframe.style.position = 'fixed';iframe.style.top = '10.5%';iframe.style.left = '1%';iframe.style.width = '50%';iframe.style.height = '88%';iframe.style.border = '2px solid #bfc1a9';iframe.style.zIndex = '9999';iframe.style.borderRadius = '10px'; document.body.appendChild(iframe);// 添加关闭按钮const closeButton = document.createElement('button');closeButton.textContent = '×';closeButton.classList.add('close-button');closeButton.style.position = 'fixed';closeButton.style.width = '20px';closeButton.style.height = '20px';closeButton.style.top = '12.8%';closeButton.style.right = '50.5%';closeButton.style.zIndex = '10000';closeButton.style.border = '1.2px solid #bfc1a9';closeButton.style.borderRadius = '50%'; closeButton.style.fontFamily = 'serif';closeButton.style.fontSize = '15px';closeButton.style.color = 'white';closeButton.style.fontWeight = 'bold';closeButton.style.padding = '2px';closeButton.style.backgroundColor = '#d24735';closeButton.addEventListener('click', () => {document.body.removeChild(iframe);document.body.removeChild(closeButton);});document.body.appendChild(closeButton);
}// 在页面加载完成后显示TED演讲列表
window.onload = function() {showTED();const wordsList = document.getElementById("wordsList");if (wordsList) {wordsList.innerHTML = "点击TED号查看相关单词";}const firstTEDItem = TEDList.querySelector('li'); if (firstTEDItem) {firstTEDItem.click();}
}
-
获取单词数据 (
getWordsData函数) -
显示TED演讲列表 (
showTED函数):- 根据用户在下拉菜单中选择的类别筛选TED演讲数据。
- 对筛选后的TED演讲数据按TED打卡号排序。
- 调用
displayTED函数显示TED演讲列表。
-
显示TED演讲列表项 (
displayTED函数):- 清空当前的TED演讲列表,并为每个TED创建一个列表项。
- 为每个列表项添加点击事件,当点击时,移除其他所有列表项的选中状态,并给当前点击的列表项添加选中状态。
- 调用
showWordsForTED函数显示对应TED打卡号的单词。
-
显示对应TED演讲号的单词 (
showWordsForTED函数):- 调用
getWordsData函数获取单词数据。 - 筛选出与当前TED打卡号相关的单词。
- 调用
displayWords函数显示这些单词。
- 调用
-
显示单词 (
displayWords函数):- 清空当前的单词列表,并为每个单词创建一个列表项。
- 为每个单词列表项创建一个按钮容器,包含“❌”和“✔️”两个按钮,分别用于标记单词的未学习和已学习状态。
- 为按钮添加点击事件,改变列表项的背景色以反映单词的学习状态。
- 为单词列表项添加点击事件,当点击单词文本时,调用
openSouGouSearch函数打开搜狗翻译页面。
-
打开搜狗翻译页面 (
openSouGouSearch函数):- 如果页面上已经存在iframe或关闭按钮,则先移除它们。
- 创建一个新的iframe,设置其源为搜狗翻译的URL,并添加到页面上。
- 创建一个关闭按钮,并添加到页面上。点击关闭按钮会移除iframe和关闭按钮。
-
页面加载完成后的操作 (
window.onload事件处理器):- 显示TED演讲列表。
- 如果存在第一个TED演讲项,则自动触发其点击事件。
相关文章:

前端 | MYTED单篇TED词汇学习功能优化
文章目录 📚实现效果🐇before🐇after 📚模块实现解析🐇html🐇css🐇javascript 📚实现效果 🐇before 点击TED单篇词汇表按钮,选择对应TED打卡号,…...

64 mysql 的 表锁
前言 我们这里来说的就是 我们在 mysql 这边常见的 几种锁 行共享锁, 行排他锁, 表意向共享锁, 表意向排他锁, 表共享锁, 表排他锁 我们前面了解了行共享锁, 行排他锁, 表意向共享锁, 表意向排他锁 等等相关 我们这里 来看一下 表共享锁, 表排他锁 的获取, 以及 和 其他表级…...
)
【计网不挂科】计算机网络期末考试——【选择题&填空题&判断题&简述题】题库(1)
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 欢迎订阅 YY滴其他专栏!…...

ajax关于axios库的运用小案例
AJAX案例 图书管理 四大功能: 展示图书删除图书编辑图书信息新增图书 步骤 1.bootstrap弹窗来实现新增和编辑图书时出现的弹窗 有两种方案: a.可以用自带的属性来进行弹窗的显示和隐藏 b.可以通过JS进行控制,此操作可以进行自定义&am…...

微搭低代码入门01变量
目录 1 变量的定义2 变量的赋值3 变量的类型4 算术运算符5 字符串的连接6 模板字符串7 检查变量的类型8 解构赋值8.1 数组的解构赋值8.2 对象的解构赋值 9 类型转换9.1 转换为字符串9.2 转换为数字9.3 转换为布尔值 总结 好些零基础的同学,在使用低代码的时候&#…...

盘点2024年10款视频剪辑,哪款值得pick!!
在这个短视频盛行的时代,如何让我们的故事更生动有趣呢?那就要对短视频进行修饰了。这就需要借助视频剪辑工具:而一款好的工具不仅仅是视频的“美颜”,更是创意的灵魂所在!想象一下,运用一款功能齐全的剪辑…...

苹果手机照片批量删除:一键清理,释放空间
在数字化时代,iPhone不仅是我们沟通的桥梁,也是记录生活的重要工具。然而,随着时间的积累,手机中的照片数量不断增加,不仅占用大量存储空间,也让设备变得缓慢。苹果手机照片批量删除成为了一个普遍的需求。…...

《AI 大模型:重塑软件开发新生态》
《AI 大模型:重塑软件开发新生态》 一、AI 大模型引领软件开发新潮流二、AI 大模型在软件开发中的优势(一)提高开发效率(二)减少错误与提升质量(三)激发创新与拓展功能 三、AI 大模型在软件开发…...
)
uniapp(API-Promise 化)
一、异步的方法,如果不传入 success、fail、complete 等 callback 参数,将以 Promise 返回数据异步的方法,且有返回对象,如果希望获取返回对象,必须至少传入一项 success、fail、complete 等 callback 参数,…...

【考研数学 - 数二题型】考研数学必吃榜(数二)
数学二 suhan, 2024.10 文章目录 数学二一、函数❗1.极限1.1求常见极限1.2求数列极限1.2.1 n项和数列极限1.2.2 n项连乘数列极限1.2.3 递推关系定义的数列极限 1.3确定极限式中的参数1.4无穷小量阶的比较 2.连续2.1判断是否连续,不连续则判断间断点类型2.2证明题 二…...

Redis生产问题(缓存穿透、击穿、雪崩)——针对实习面试
目录 Redis生产问题什么是缓存穿透?如何解决缓存穿透?什么是缓存击穿?如何解决缓存击穿?缓存穿透和缓存击穿有什么区别?什么是缓存雪崩?如何解决缓存雪崩? Redis生产问题 什么是缓存穿透&#x…...

android openGL中模板测试、深度测试功能的先后顺序
目录 一、顺序 二、模板测试 1、概念 2、工作原理 3、关键函数 三、深度测试 1、概念 2、工作原理 3、关键函数 三、模板测试和深度测试的先后顺序 一、顺序 在Android OpenGL中,模板测试(Stencil Testing)是在深度测试࿰…...

CCF PTA 编程培训师资认证2021年7月真题- C++兑换礼品
【题目描述】 小零和小壹是两个爱玩游戏的小孩,他俩平时最擅长的是解谜游戏,可今天 遇到了一个有点难的算法问题,希望能得到你的帮助。 他们面对的是一个电子装置,正面有 n 个排成一列的按钮,按钮上贴着编号 1~n 号的…...

火山引擎云服务docker 安装
安装 Docker 登录云服务器。 执行以下命令,添加 yum 源。 yum update -y yum install epel-release -y yum clean all yum list依次执行以下命令,添加Docker CE镜像源。更多操作请参考Docker CE镜像。 # 安装必要的一些系统工具 sudo yum install -y yu…...

【taro react】 ---- 常用自定义 React Hooks 的实现【六】之类渐入动画效果的轮播
1. 效果 2. 场景 css 效果实现:可以看到效果图中就是一个图片从小到大的切换动画效果,这个效果很简单,使用 css 的 transform 的 scale 来实现图片的从小到大的效果,切换就更加简单了,不管是 opacity 还是 visibility 都可以实现图片的隐藏和显示的切换。React.Children.m…...

基础算法练习--滑动窗口(已完结)
算法介绍 滑动窗口算法来自tcp协议的一种特性,它的高效使得其也变成了算法题的一种重要考点.滑动窗口的实现实际上也是通过两个指针前后遍历集合实现,但是因为它有固定的解题格式,我将其单独做成一个篇章. 滑动窗口的解题格式: 首先,定义两个指针left和right,与双指针不同的…...

深度学习经典模型之ZFNet
1 ZFNet 1.1 模型介绍 ZFNet是由 M a t t h e w Matthew Matthew D . Z e i l e r D. Zeiler D.Zeiler和 R o b Rob Rob F e r g u s Fergus Fergus在AlexNet基础上提出的大型卷积网络,在2013年ILSVRC图像分类竞赛中以11.19%的错误率获得冠军(实际…...

Linux系统-ubuntu系统安装
作者介绍:简历上没有一个精通的运维工程师。希望大家多多关注作者,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 这是Linux进阶部分的最后一大章。讲完这一章以后,我们Linux进阶部分讲完以后,我们的Linux操作部分就…...

2-Ubuntu/Windows系统启动盘制作
学习目标: 掌握使用Win32DiskImager、Rufus等工具制作系统启动盘的基本步骤。独立将ISO镜像文件写入USB闪存驱动器,确保在需要时顺利安装或修复系统。通过学习如何选择正确的源文件和目标驱动器,理解启动盘的使用场景和注意事项,…...

你使用过哪些MySQL中复杂且使用不频繁的函数?
在MySQL中,除了常用的SELECT、INSERT、UPDATE等基本操作外,还有许多复杂且功能强大的函数,它们能够处理各种复杂的数据处理需求。这些函数虽然在日常开发中可能不常使用,但在特定场景下却能够发挥巨大的作用。下面,我将…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
