OpenHarmony4.1蓝牙芯片如何适配?触觉智能RK3568主板SBC3568演示
当打开蓝牙后没有反应时,需要排查蓝牙节点是否对应、固件是否加载成功,本文介绍开源鸿蒙OpenHarmony4.1系统下适配蓝牙的方法,触觉智能SBC3568主板演示
修改对应节点
开发板蓝牙硬件连接为UART1,修改对应的节点,路径为:
ido_ohos_4.1r_sdk/vendor/hihope/rk3568/bluetooth/include/bt_vendor_brcm.h
/* Device port name where Bluetooth controller attached */
#ifndef BLUETOOTH_UART_DEVICE_PORT
#define BLUETOOTH_UART_DEVICE_PORT "/dev/ttyS1" /* maguro */
#endif
如图所示:

添加对应固件
检查蓝牙固件位置
ido_ohos_4.1r_sdk/vendor/hihope/rk3568/bluetooth/路径是否有对应的蓝牙固件,如图所示:

注意:如果没有对应的蓝牙固件请联系WiFi厂商获取
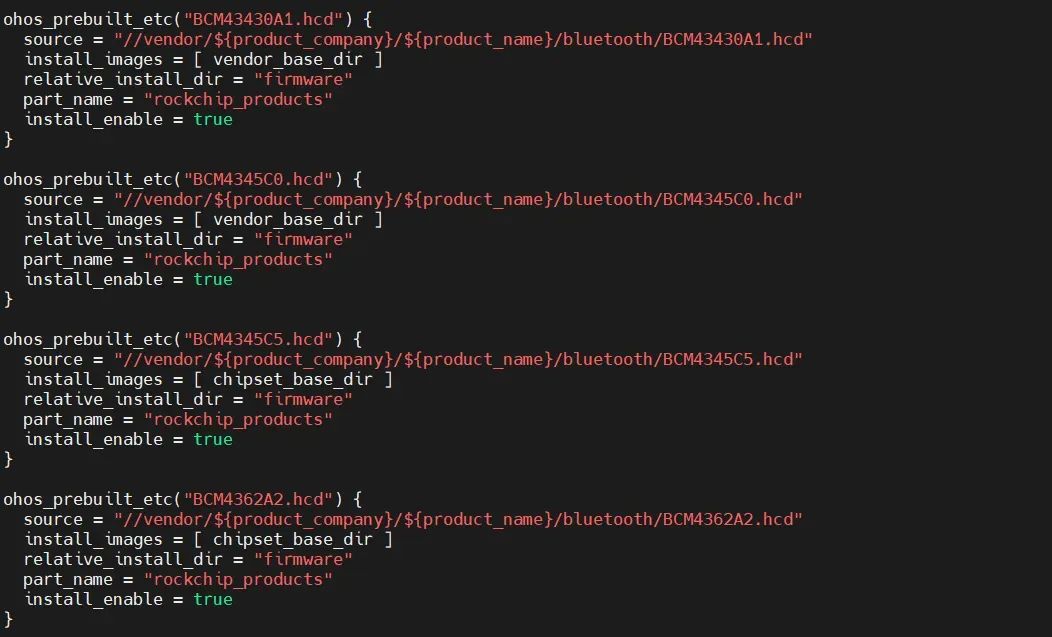
修改bluetooth路径下BUILD.gn文件,将用到的蓝牙固件添加到下方,如图所示:
ohos_prebuilt_etc("BCM43430A1.hcd") {
source = "//vendor/${product_company}/${product_name}/bluetooth/BCM43430A1.hcd"
install_images = [ vendor_base_dir ]
relative_install_dir = "firmware"
part_name = "rockchip_products"
install_enable = true
}

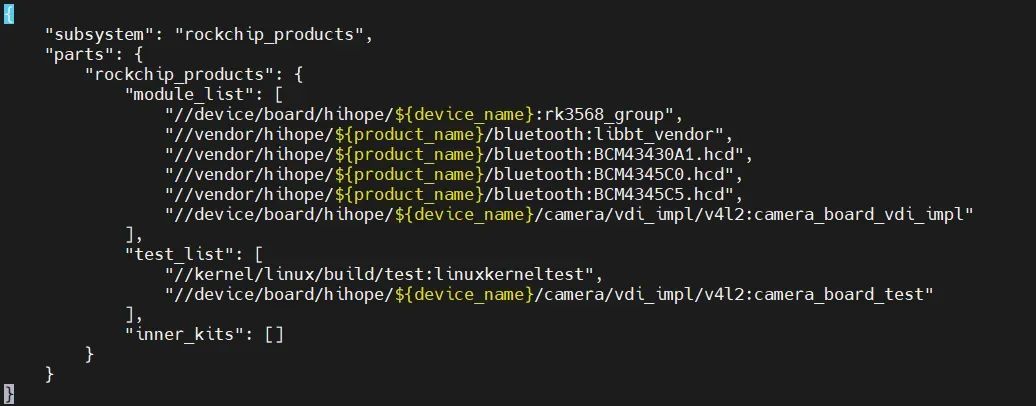
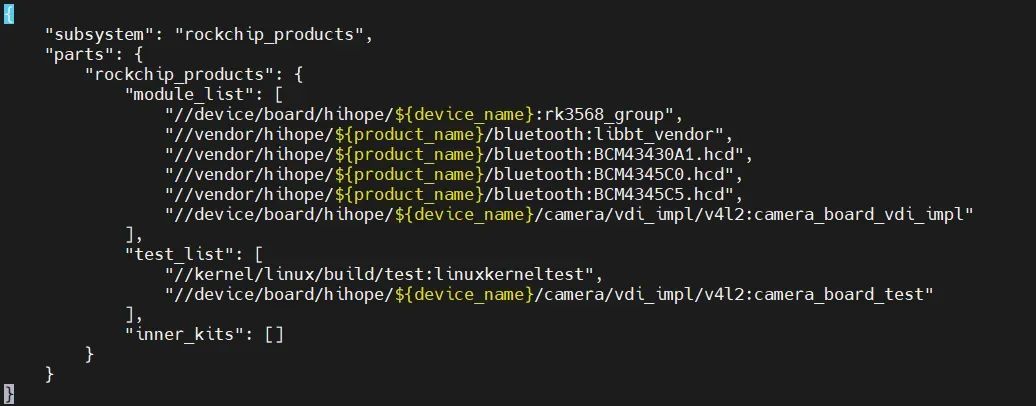
在下面路径添加对应的蓝牙固件名称,如图所示:
/ido_ohos_4.1r_sdk/device/board/hihope/rk3568/ohos.build

{
"subsystem": "rockchip_products",
"parts": {
"rockchip_products": {
"module_list": [
"//device/board/hihope/${device_name}:rk3568_group",
"//vendor/hihope/${product_name}/bluetooth:libbt_vendor",
"//vendor/hihope/${product_name}/bluetooth:BCM43430A1.hcd",
"//vendor/hihope/${product_name}/bluetooth:BCM4345C0.hcd",
"//vendor/hihope/${product_name}/bluetooth:BCM4345C5.hcd",
"//device/board/hihope/${device_name}/camera/vdi_impl/v4l2:camera_board_vdi_impl"
],
"test_list": [
"//kernel/linux/build/test:linuxkerneltest",
"//device/board/hihope/${device_name}/camera/vdi_impl/v4l2:camera_board_test"
],
"inner_kits": []
}
}
}
重新编译
将修改好的代码保存后退出,重新编译即可
./build.sh --project-name rk3568 --ccache
相关文章:

OpenHarmony4.1蓝牙芯片如何适配?触觉智能RK3568主板SBC3568演示
当打开蓝牙后没有反应时,需要排查蓝牙节点是否对应、固件是否加载成功,本文介绍开源鸿蒙OpenHarmony4.1系统下适配蓝牙的方法,触觉智能SBC3568主板演示 修改对应节点 开发板蓝牙硬件连接为UART1,修改对应的节点,路径为…...

濮良贵《机械设计》第十版课后习题答案全解PDF电子版
《机械设计》(第十版)是“十二五”普通高等教育本科国家级规划教材, 是在《机械设计》(第九版)的基础上修订而成的。本次修订主要做了以下几项工作: 1. 内容的适当更新——自本书第九版出版以来, 机械工程及相关领域的新理论、新技术和新标准…...

Python进阶语法探索:列表推导式
在Python编程中,列表推导式(List Comprehensions)是一种简洁而强大的语法结构,它允许你以一行代码的形式创建列表,同时执行循环、条件判断等操作。列表推导式不仅提高了代码的可读性,还显著提升了编程效率。…...

java合并图片与文字
通过java来绘制海报,加载外部字体并设置样式大小与加粗、设置背景图、合并图片,下面是示例 import javax.imageio.ImageIO; import java.awt.Color; import java.awt.Font; import java.awt.FontMetrics; import java.awt.Graphics2D; import java.awt.…...

OpenCV快速入门
OpenCV(Open Source Computer Vision Library,开源计算机视觉库)是一个广泛应用于图像处理、计算机视觉、视频分析等领域的开源库。它不仅适用于研究人员和开发人员,还被广泛用于学术、工业和商业应用。本篇文章将帮助你快速了解 …...

ArcGIS软件之“计算面积几何”地图制作
一、消防站的泰森多边形 效果图: 二、人口调查的泰森多边形 确定后效果图: 三、人口调查的泰森多边形属性设置 确定后的效果图: 四、计算面积几何,用于求密度 先添加字段area_1,然后设置浮点型及字段属性 五…...

RHCE 第四次作业
一.搭建dns服务器能够对自定义的正向或者反向域完成数据解析查询。 1.配置环境 [rootlocalhost ~]# yum install bind [rootlocalhost ~]#systemctl stop firewalld [rootlocalhost ~]#setenforce 0 2.配置DNS主服务器 [rootlocalhost ~]# vim /etc/named.conf options { …...

【贪心算法】No.1---贪心算法(1)
文章目录 前言一、贪心算法:二、贪心算法示例:1.1 柠檬⽔找零1.2 将数组和减半的最少操作次数1.3 最⼤数1.4 摆动序列1.5 最⻓递增⼦序列1.6 递增的三元⼦序列 前言 👧个人主页:小沈YO. 😚小编介绍:欢迎来到…...

分布式光伏管理办法
随着分布式光伏项目的不断增加,传统的管理方式已经难以满足高效、精准的管理需求。光伏业务管理系统作为一种集信息化、智能化于一体的管理工具,正在逐步成为分布式光伏项目管理的重要支撑。 光伏业务管理系统通过数字化手段实现对光伏业务全流程的精细化…...

2024最新软件测试面试热点问题
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 大厂面试热点问题 1、测试人员需要何时参加需求分析? 如果条件循序 原则上来说 是越早介入需求分析越好 因为测试人员对需求理解越深刻 对测试工…...

如何利用探商宝精准营销,抓住行业机遇——以AI技术与大数据推动企业信息精准筛选
近年来,随着人工智能与大数据技术的迅猛发展,企业的营销手段和策略发生了巨大变化。尤其是在信息爆炸的数字时代,如何有效利用这些技术在海量数据中精准找到潜在客户,已成为中小企业亟待解决的核心问题。 最近,全球人…...

嵌入式硬件电子电路设计(三)电源电路之负电源
引言:在对信号线性度放大要求非常高的应用需要使用双电源运放,比如高精度测量仪器、仪表等;那么就需要给双电源运放提供正负电源。 目录 负电源电路原理 负电源的作用 如何产生负电源 负电源能作功吗? 地的理解 负电压产生电路 BUCK电…...

数据仓库还是数据集市?这俩怎么选?
数据仓库和数据集市作为支持决策分析的两种不同方式,根据各自的特点和优势,有不同的应用场景,今天就来探讨下数据集市和数据仓库该怎么选? 一、数据集市和数据仓库对比 1、数据集市与数据仓库的关系: 1)数…...

计算机图形学 实验二 三维模型读取与控制
目录 一、实验内容 二、具体内容 (在实验2.3的基础上进行修改) 1、OFF格式三维模型文件的读取 2、三维模型的旋转动画 3、键盘鼠标的交互 4、模型的修改 三、代码 一、实验内容 读取实验提供的off格式三维模型,并对其赋色。利用鼠标和键盘的交互࿰…...

NAT网络工作原理和NAT类型
NAT基本工作流程 通常情况下,某个局域网中,只有路由器的ip是公网的,局域网中的设备都是内网ip,内网ip不具备直接与外部应用通信的能力。 处于内网的设备如何借助NAT来实现访问外网的应用? 对于开启了NAT功能的局域网…...

wget命令之Tomcat(三)
引言 Tomcat是一个开源的Java Web应用服务器,实现了多个关键的Java EE规范,包括Servlet、JSP(JavaServer Pages)、JavaWebSocket等。由于Tomcat技术先进、性能稳定且免费,它成为了许多企业和开发者的首选Web应用服务器…...

IP地址修改器 5.0 重制版
IP地址修改器是一款由 kn007 大佬编写的一个小工具,可以帮助小白用户方便的进行IP地址,网卡MAC修改等等功能,工具支持多网卡,并且支持管理导入多份配置等。 程序主要原理还是利用了WMI的Win32_NetworkAdapter、Win32_NetworkAdap…...

vscode编译s32ds工程
基本可以参考下面的文章,但是需要注意的是添加完环境变量后需要重启一下vscode。我现在已经能顺利编译。感谢原创 阿隆汽车 MBD_杂谈_使用VSCode编译s32k_vscode s32k-CSDN博客 https://blog.csdn.net/ALongAuto/article/details/134961294...

大数据专业为什么要学习Hadoop课程
在当今信息爆炸的时代,大数据成为了影响各行各业的重要因素,而Hadoop作为大数据处理的核心技术之一,自然成为大数据专业学生需要掌握的一项重要技能。本文将详细探讨大数据专业为何要学习Hadoop课程,帮助读者理解其必要性和实际应…...

Xilinx FPGA的Vivado开发流程
Xilinx FPGA 的 Vivado 开发流程主要包括以下步骤: 创建工程: 启动 Vivado 软件:双击 Vivado 图标打开软件。新建工程向导:在 Quick Start 中选择 Create Project,打开新建工程向导。设置工程信息: 工程名称…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
