第三十五章 Vue路由进阶之声明式导航(跳转传参)
目录
一、引言
二、查询参数传参
2.1. 使用方式
2.2. 完整代码
2.2.1. main.js
2.2.2. App.vue
2.2.3. Search.vue
2.2.4. Home.vue
2.2.5. index.js
三、动态路由传参
3.1. 使用方式
3.2. 完整代码
3.2.1. main.js
3.2.2. App.vue
3.2.3. Search.vue
3.2.4. Home.vue
3.2.5. index.js
四、动态路由参数可选符
一、引言
本章主要讲解Vue中在跳转路由时, 如何进行传值。Vue为我们提供了两种路由跳转传值的方式:
1. 查询参数传参
2. 动态路由传参
二、查询参数传参
2.1. 使用方式
优点:比较适合传多个参数
① 语法格式如下:
单个参数:to="/path?参数名=值"
多个参数:to="/path?参数名=值&参数名2=值"
② 对应页面组件接收传递过来的值
$route.query.参数名


2.2. 完整代码
2.2.1. main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'Vue.config.productionTip = falsenew Vue({render: h => h(App),router
}).$mount('#app')
2.2.2. App.vue
<template><div id="app"><div class="link"><router-link to="/home">首页</router-link><router-link to="/search">搜索页</router-link></div><router-view></router-view></div>
</template><script>
export default {};
</script><style scoped>
.link {height: 50px;line-height: 50px;background-color: #495150;display: flex;margin: -8px -8px 0 -8px;margin-bottom: 50px;
}
.link a {display: block;text-decoration: none;background-color: #ad2a26;width: 100px;text-align: center;margin-right: 5px;color: #fff;border-radius: 5px;
}
</style>2.2.3. Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.query.key }}</p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {console.log(this.$route.query);}
}
</script><style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>2.2.4. Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/?key=王哲晓">王哲晓</router-link><router-link to="/search?key=学习Vue">学习Vue</router-link><router-link to="/search?key=想成为大牛的前提先得持续学习">想成为大牛的前提先得持续学习</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style>
.logo-box {height: 150px;background: url('@/assets/vue.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>2.2.5. index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search', component: Search }]
})export default router三、动态路由传参
3.1. 使用方式
优点:优雅简洁,传单个参数比较方便
① 配置动态路由
② 配置导航链接
to="/path/参数值"
③ 对应页面组件接收传递过来的值
$route.params.参数名



3.2. 完整代码
3.2.1. main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'Vue.config.productionTip = falsenew Vue({render: h => h(App),router
}).$mount('#app')
3.2.2. App.vue
<template><div id="app"><div class="link"><router-link to="/home">首页</router-link><router-link to="/search">搜索页</router-link></div><router-view></router-view></div>
</template><script>
export default {};
</script><style scoped>
.link {height: 50px;line-height: 50px;background-color: #495150;display: flex;margin: -8px -8px 0 -8px;margin-bottom: 50px;
}
.link a {display: block;text-decoration: none;background-color: #ad2a26;width: 100px;text-align: center;margin-right: 5px;color: #fff;border-radius: 5px;
}
</style>3.2.3. Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.params.words }}</p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {console.log(this.$route.query);}
}
</script><style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>3.2.4. Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/王哲晓">王哲晓</router-link><router-link to="/search/学习Vue">学习Vue</router-link><router-link to="/search/想成为大牛的前提先得持续学习">想成为大牛的前提先得持续学习</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style>
.logo-box {height: 150px;background: url('@/assets/vue.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>3.2.5. index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search/:words', component: Search }]
})export default router四、动态路由参数可选符
我们在使用动态路由传参的方式时 path: "/search/:words"。 如果我们不传递参数,那么将会匹配不到到组件,页面显示空白。因为 /search/:words 表示必须要传参数。如果我们不想传参数也希望能匹配,可以加个可选符 "?"
在动态路由传参代码的基础上稍做调整:

import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search/:words?', component: Search }]
})export default router相关文章:

第三十五章 Vue路由进阶之声明式导航(跳转传参)
目录 一、引言 二、查询参数传参 2.1. 使用方式 2.2. 完整代码 2.2.1. main.js 2.2.2. App.vue 2.2.3. Search.vue 2.2.4. Home.vue 2.2.5. index.js 三、动态路由传参 3.1. 使用方式 3.2. 完整代码 3.2.1. main.js 3.2.2. App.vue 3.2.3. Search.vue 3.2.4. Hom…...

python爬虫自动库DrissionPage保存网页快照mhtml/pdf/全局截图/打印机另存pdf
目录 零一、保存网页快照的三种方法二、利用打印机保存pdf的方法 零 最近星球有人问如何使用页面打印功能,另存为pdf 一、保存网页快照的三种方法 解决方案已经放在星球内:https://articles.zsxq.com/id_55mr53xahr9a.html当然也可以看如下代码&…...

基于毫米波雷达和TinyML的车内检测、定位与分类
英文标题:In-Cabin Detection, Localization and Classification based on mmWave Radar with TinyML 作者信息: 王志飞,程一格,彭辉,周会强,王铮,刘宏全所属机构:Calterah Semico…...

小E的射击训练
问题描述 小E正在训练场进行射击练习,靶有10个环,靶心位于坐标(0, 0)。每个环对应不同的得分,靶心内(半径为1)得10分,依次向外的每个环分数减少1分。若射击点在某个半径为i的圆内,则得11-i分。…...

React的概念以及发展前景如何?
React是一个由Facebook开发的用于构建用户界面的的开源JavaScript库,它主要用于构建大型、动态的Web应用程序。React的主要特点是使用VirtualDOM(虚拟DOM)来优化性能,并使用声明式的编程方式来编写UI。 React的主要概念包括&#…...
生成PDF文档,包括如何将位图图像嵌入PDF中。)
PDF生成:全面解析,C# 如何使用iTextSharp库(或其他类似库)生成PDF文档,包括如何将位图图像嵌入PDF中。
一、概述 PDF(Portable Document Format)是一种广泛使用的文档格式,由Adobe公司在1993年推出。PDF的目标是能够在任何设备上呈现固定格式的文档,无论是在不同的操作系统、硬件设备,还是在打印时,都能保证文…...

如何选择最适合的消息队列?详解 Kafka、RocketMQ、RabbitMQ 的使用场景
引言 在日常开发中,消息队列已经成为业务场景中几乎不可或缺的一部分。无论是订单系统、日志收集、分布式事务,还是大数据实时流处理,消息队列都在支撑着这些关键环节。目前市面上常用的消息队列有三种(ActiveMQ 虽然在企业集成中仍有应用&a…...

gitlab项目如何修改主分支main为master,以及可能遇到的问题
如果你希望将 Git 仓库的主分支名称从 main 修改为 master: 1. 本地修改分支名称 首先,切换到 main 分支: git checkout main将 main 分支重命名为 master: git branch -m main master2. 更新远程仓库 将本地更改推送到远程仓库…...
)
RRF(Reciprocal Rank Fusion,倒数排序融合)
RRF(Reciprocal Rank Fusion,倒数排序融合) 摘要 倒数排序融合 RRF 是一种简单的方法,用于结合多个 IR(Information Retrieval) 系统的文档排名,始终比任何单独的系统产生更好的结果。 通过使用 RRF 来结合几个TREC实验的结果,并建立一个 …...

移动开发(七):.NET MAUI使用RESTAPI实现查询天气笔记
目录 一、接口准备 二、实体部分 三、页面部分 四、后台代码逻辑 五、总结 在移动开发过程中,第三方对接是非常常见的。今天给大家分享.NET MAUI如何使用REST API实现输入城市名称查询天气的示例,希望对大家学习.NET MAUI可以提供一些帮助! 一、接口准备 首先我们需要…...

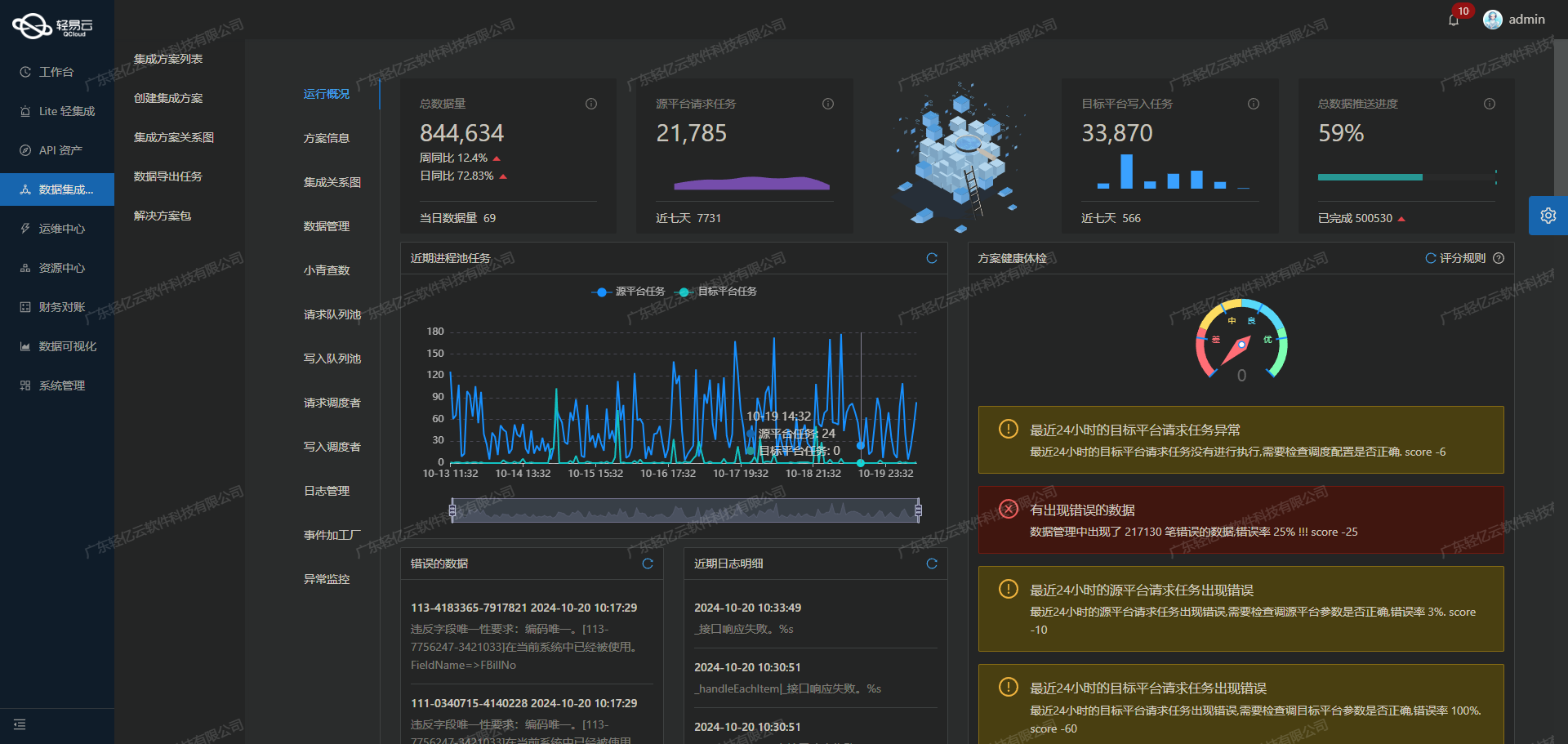
企业数据无缝对接:从旺店通到金蝶云的入库单管理案例
【类型:盘盈入库】旺店通-入库单管理>金蝶-其他入库单 在企业的日常运营中,数据的高效集成和准确传递是确保业务顺畅运行的关键。本文将分享一个实际案例,展示如何通过轻易云数据集成平台,将旺店通企业奇门的数据无缝对接到金蝶云星空&am…...

青少年编程与数学 02-003 Go语言网络编程 19课题、Go语言Restful编程
青少年编程与数学 02-003 Go语言网络编程 19课题、Go语言Restful编程 课题摘要:一、微服务微服务的主要特点包括:微服务架构的挑战:微服务的应用场景: 二、RESTfulRESTful的核心原则和特征包括:RESTful API的优势:REST…...

系统架构设计师论文:论区块链技术及应用
试题三 论区块链技术及应用 区块链作为一种分布式记账技术,目前已经被应用到了资产管理、物联网、医疗管理、政务监管等多个领域。从网络层面来讲,区块链是一个对等网络(Peer to Peer, P2P),网络中的节点地位对等,每个节点都保存完整的账本数据,系统的运行不依赖中心化节…...

放电电阻是什么
放电电阻,顾名思义,就是用于放电的电阻。在电路中,当电流突然增大时,如果没有适当的电阻来限制电流,就可能导致电路损坏。因此,放电电阻的作用就是在电路中起到限制电流的作用,防止电路因电流过…...

项目模块十七:HttpServer模块
一、项目模块设计思路 目的:实现HTTP服务器搭建 思想:设计请求路由表,记录请求方法与对应业务的处理函数映射关系。用户实现请求方法和处理函数添加到路由表,服务器只接受请求并调用用户的处理函数即可。 处理流程: …...

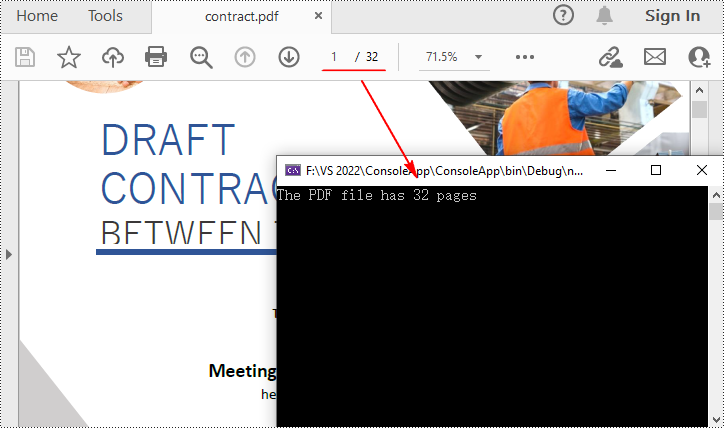
Spire.PDF for .NET【页面设置】演示:获取 PDF 文件中的页数
计算 PDF 文件中的页数对于各种目的都至关重要,例如确定文档长度、组织内容和评估打印要求。除了使用 PDF 查看器了解页数信息外,您还可以通过编程自动执行该任务。在本文中,您将学习如何使用C#通过Spire.PDF for .NET获取 PDF 文件中的页数。…...

火语言RPA流程组件介绍--点击软件元素
🚩【组件功能】:点击软件UI窗口上的某个元素 配置预览 配置说明 操作目标 支持T或# 从 元素库 中选择一个已捕获的元素或通过 捕获新元素 来捕获新的窗口元素作为操作目标。获取元素方式见 桌面对象元素库使用方法。 模拟人工点击 模拟人工的方式触…...

c++程序设计速学笔记2基础数据结构
基础数据结构 数组(Array) 数组是一种线性数据结构,它存储相同类型的元素的连续内存块。数组的每个元素都有一个索引,用于快速访问和操作数据。 特点: 随机访问:数组支持通过索引快速访问元素。固定大小…...

搜维尔科技:SenseGlove案例-利用VR触觉技术培训机组人员
SenseGlove案例-利用VR触觉技术培训机组人员 搜维尔科技:SenseGlove案例-利用VR触觉技术培训机组人员...

OpenCV视觉分析之目标跟踪(10)估计两个点集之间的刚性变换函数estimateRigidTransform的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 计算两个2D点集之间的最优仿射变换 estimateRigidTransform 是 OpenCV 中的一个函数,用于估计两个点集之间的刚性变换(即…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
