Flutter鸿蒙next中的按钮封装:自定义样式与交互
在Flutter应用开发中,按钮是用户界面中不可或缺的组件之一。它不仅用于触发事件,还可以作为视觉元素增强用户体验。Flutter提供了多种按钮组件,如ElevatedButton、TextButton、OutlinedButton等,但有时这些预制的按钮样式无法满足特定设计需求。因此,封装一个自定义按钮组件,可以让我们更灵活地控制按钮的颜色、形状和点击事件等属性,从而更好地融入应用的整体设计中。
为什么需要封装按钮
封装按钮组件可以带来以下好处:
- 一致性:确保应用中所有按钮的风格和行为一致。
- 可维护性:集中管理按钮的逻辑,便于后续的维护和更新。
- 可扩展性:方便添加新的按钮样式和功能,而不影响现有代码。
- 复用性:在不同的项目和页面中复用相同的按钮组件,减少代码重复。
Flutter中的按钮基础
在Flutter中,按钮通常通过继承Button类或使用GestureDetector组件来实现。ElevatedButton、TextButton等都是基于这些基础组件构建的。
封装自定义按钮组件
我们将创建一个名为CustomButton的组件,它允许自定义颜色、形状和点击事件。
dart
import 'package:flutter/material.dart';class CustomButton extends StatelessWidget {final VoidCallback onPressed;final String label;final Color color;final Color textColor;final BorderRadius borderRadius;const CustomButton({Key? key,required this.onPressed,required this.label,this.color = Colors.blue,this.textColor = Colors.white,this.borderRadius = const BorderRadius.all(Radius.circular(8)),}) : super(key: key);@overrideWidget build(BuildContext context) {return GestureDetector(onTap: onPressed,child: Container(padding: const EdgeInsets.symmetric(vertical: 10, horizontal: 20),decoration: BoxDecoration(color: color,borderRadius: borderRadius,),child: Text(label,style: TextStyle(color: textColor, fontSize: 18),),),);}
}自定义按钮的样式
在上面的代码中,我们定义了CustomButton组件,它接受onPressed(点击事件)、label(按钮文本)、color(按钮颜色)、textColor(文本颜色)和borderRadius(圆角)作为参数。这样,我们就可以根据不同的需求来定制按钮的样式。
按钮的形状
按钮的形状可以通过borderRadius参数来控制。例如,如果我们想要一个圆角按钮,可以设置borderRadius为const BorderRadius.all(Radius.circular(8))。如果需要一个圆形按钮,可以将borderRadius设置为BorderRadius.circular(100)。
按钮的颜色
颜色是按钮视觉设计中的重要元素。在CustomButton中,我们可以通过color参数来设置按钮的背景色,通过textColor参数来设置文本颜色。这允许我们根据不同的场景和主题来调整按钮的颜色。
点击事件处理
在CustomButton中,点击事件通过GestureDetector的onTap属性来处理。当用户点击按钮时,会触发onPressed回调函数。这样,我们就可以在回调函数中实现按钮的业务逻辑。
使用自定义按钮
现在我们可以在应用的任何地方使用CustomButton组件了。
dart
CustomButton(onPressed: () {// 按钮点击事件逻辑},label: 'Click Me',
)按钮的可访问性
在设计按钮时,我们还需要考虑到可访问性。例如,确保按钮有足够的大小,以便用户可以轻松点击。此外,我们还可以通过添加Semantics组件来提高屏幕阅读器的可访问性。
按钮的测试
测试是确保按钮按预期工作的重要步骤。在Flutter中,我们可以使用flutter test命令来编写和运行测试。对于按钮,我们可以测试其点击事件是否触发了正确的回调函数。
总结
通过封装自定义按钮组件,我们可以更灵活地控制按钮的样式和行为,从而提升应用的用户体验。在Flutter中,这涉及到自定义组件的创建、样式的设置、事件的处理以及测试。掌握这些技能,可以帮助开发者构建更加美观和功能丰富的移动应用。
相关文章:

Flutter鸿蒙next中的按钮封装:自定义样式与交互
在Flutter应用开发中,按钮是用户界面中不可或缺的组件之一。它不仅用于触发事件,还可以作为视觉元素增强用户体验。Flutter提供了多种按钮组件,如ElevatedButton、TextButton、OutlinedButton等,但有时这些预制的按钮样式无法满足…...

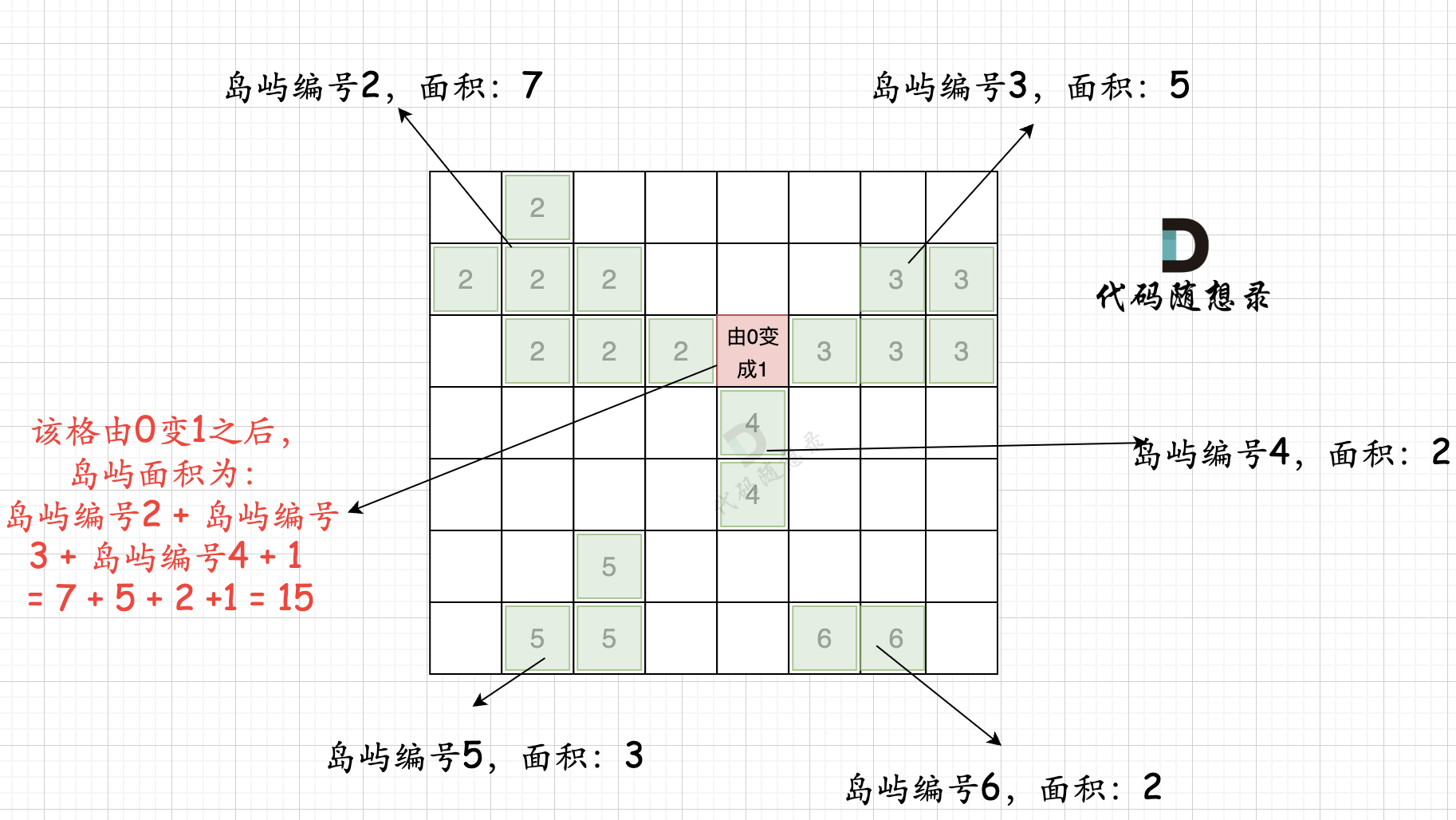
代码随想录算法训练营Day57 | 卡玛网 101.孤岛的总面积、卡玛网 102.沉没孤岛、卡玛网 103. 水流问题、卡玛网 104.建造最大岛屿
目录 卡玛网 101.孤岛的总面积 卡玛网 102.沉没孤岛 卡玛网 103. 水流问题 卡玛网 104.建造最大岛屿 卡玛网 101.孤岛的总面积 题目 101. 孤岛的总面积 思路 代码随想录:101.孤岛的总面积 重点: 首先遍历图的四条边,把其中的陆地及…...

美团代付微信小程序系统 read.php 任意文件读取漏洞复现
0x01 产品简介 美团代付微信小程序系统是美团点评旗下的一款基于微信小程序技术开发的应用程序功能之一,它允许用户方便快捷地请求他人为自己支付订单费用。随着移动支付的普及和微信小程序的广泛应用,美团作为中国领先的本地生活服务平台,推出了代付功能,以满足用户多样化…...

Windows安装tensorflow的GPU版本
前言 首先本文讨论的是windows系统,显卡是英伟达(invida)如何安装tensorflow-gpu。一共需要安装tensorflow-gpu、cuDNN、CUDA三个东西。其中CUDA是显卡的驱动库,cuDNN是深度学习加速库。 安装开始前,首先需要安装好c…...

2021-04-22 51单片机玩转点阵
理论就不赘述了,网络上多得很,直接从仿真软件感性上操作认识点阵,首先打开ISIS仿真软件,放置一个点阵和电源与地线就可以开始了;由点阵任何一脚连线到地线,另一边对应的引脚就连接到电源,如图:点击运行看是否点亮?看到蓝色与红色的点表示电源正常但是没有任何亮点,这时对调一下…...

lua入门教程:数字
在Lua中,数字(number)是一种基本数据类型,用于表示数值。以下是对Lua中数字的详细教程: 一、数字类型概述 Lua中的数字遵循IEEE 754双精度浮点标准,可以表示非常大的正数和负数,以及非常小的正…...

[CKS] K8S ServiceAccount Set Up
最近准备花一周的时间准备CKS考试,在准备考试中发现有一个题目关于Rolebinding的题目。 Question 1 The buffy Pod in the sunnydale namespace has a buffy-sa ServiceAccount with permissions the Pod doesn’t need. Modify the attached Role so that it onl…...

QML:Menu详细使用方法
目录 一.性质 二.作用 三.方法 四.使用 1.改变标签 2.打开本地文件 3.退出程序 4.打开Dialog 五.效果 六.代码 在 QML 中,Menu 是一个用于创建下拉菜单或上下文菜单的控件。它通常由多个 MenuItem 组成,每个 MenuItem 可以包含文本、图标和快捷…...

时间复杂度和空间复杂度 part2
一,空间复杂度 空间复杂度是衡量一个算法在执行过程中所需内存空间的量度。它反映了算法随着输入数据规模(通常是 nn)的增加,所消耗的内存量如何变化。空间复杂度是分析算法效率的一个重要方面,尤其是在内存资源有限的…...

【电机控制器】STC8H1K芯片——UART串口通信
【电机控制器】STC8H1K芯片——UART串口通信 文章目录 [TOC](文章目录) 前言一、UART1.串口初始化2.串口中断3.发送一个字节 二、实验1.原理图2.实验现象 三、参考资料总结 前言 提示:以下是本篇文章正文内容,下面案例可供参考 一、UART 1.串口初始化 …...

STM32移植RT-Thread---时钟管理
一RTT时钟节拍概念 RT-Thread的时钟节拍(Tick)是操作系统用于管理时间和任务调度的一个基本单位。它在实时操作系统中尤为关键,用于实现任务的延时、超时管理等功能。以下是关于RT-Thread时钟节拍的简单说明: 1.Tick定义&#x…...

Jasypt 实现 yml 配置加密
文章目录 前言一、集成 Jasypt1. pom 依赖2. yml 依赖 3. 加密工具类3. 使用二、常见问题1. application.yml 失效问题2. 配置热更新失败问题 前言 jasypt 官方地址:https://github.com/ulisesbocchio/jasypt-spring-boot Jasypt可以为Springboot加密的信息很多&a…...

uniapp—android原生插件开发(2原生插件开发)
本篇文章从实战角度出发,将UniApp集成新大陆PDA设备RFID的全过程分为四部曲,涵盖环境搭建、插件开发、AAR打包、项目引入和功能调试。通过这份教程,轻松应对安卓原生插件开发与打包需求! ***环境问题移步至:uniapp—an…...

NLP之ASR之moonshine:moonshine的简介、安装和使用方法、案例应用之详细攻略
NLP之ASR之moonshine:moonshine的简介、安装和使用方法、案例应用之详细攻略 目录 moonshine的简介 moonshine的安装和使用方法 1、安装 推荐使用uv管理Python环境 安装Moonshine包 Torch后端 TensorFlow后端 JAX后端 ONNX运行时 2、使用方法 0、测试 1…...

albert模型实现微信公众号虚假新闻分类
项目源码获取方式见文章末尾! 600多个深度学习项目资料,快来加入社群一起学习吧。 《------往期经典推荐------》 项目名称 1.【基于CNN-RNN的影像报告生成】 2.【卫星图像道路检测DeepLabV3Plus模型】 3.【GAN模型实现二次元头像生成】 4.【CNN模型实现…...

OceanBase 应用实践:如何处理数据空洞,降低存储空间
问题描述 某保险行业客户的核心系统,从Oracle 迁移到OceanBase之后,发现数据存储空间出现膨胀问题,数据空间 datasize9857715.48M,实际存储占用空间17790702.00M。根据 required_mb - data_mb 值判断,数据空洞较为严重…...

计算机的错误计算(一百四十八)
摘要 本节探讨 MATLAB 中 附近数的正割函数与 附近数的余割函数的计算精度问题。 例1. 已知 计算 直接贴图吧: 另外,16位的正确值分别为 0.4105556037464873e9、0.3670813182326778e13、-0.2549029285657875e8 与 -0.1248777628817462e12&am…...

MySQL记录锁、间隙锁、临键锁(Next-Key Locks)详解
行级锁,每次操作锁住对应的行数据。锁定粒度最小,发生锁冲突的概率最低,并发度最高。 应用在InnoDB存储引擎中。InnoDB的数据是基于索引组织的,行锁是通过对索引上的索引项加锁来实现的,而不是对记录加的锁。 对于行…...

SLM401A系列42V商业照明线性恒流芯片 线性照明调光在LED模组及灯带智能球泡灯上应用
SLM401A系列型号选型: SLM401A10ED-7G:QFN1010-4 SLM401A15aa-7G:SOT23-3 SLM401A20aa-7G:SOT23-3 SLM401A20ED-7G:QFN1010-4 SLM401A25aa-7G:SOT23-3 SLM401A30aa-7G:SOT23-3 SLM401A40aa-7G:SOT23-3 SLM401A50aa-7G:SOT23-3 SLM401A6…...

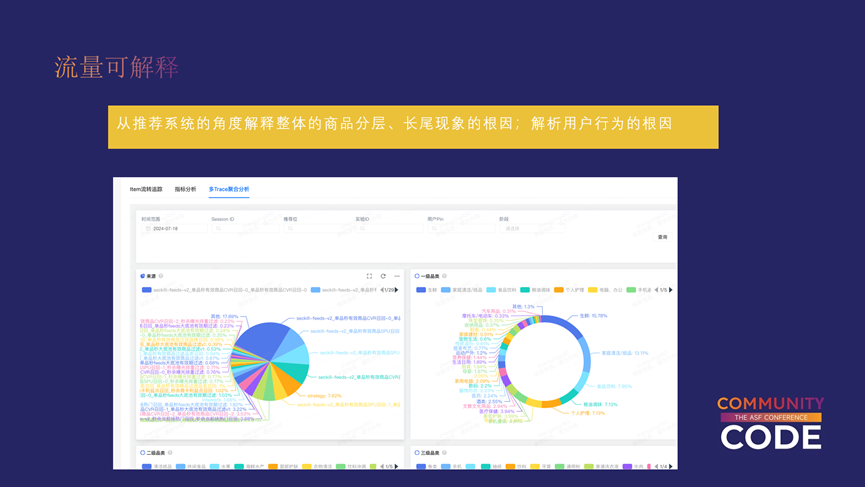
京东零售推荐系统可解释能力详解
作者:智能平台 张颖 本文导读 本文将介绍可解释能力在京东零售推荐系统中的应用实践。主要内容包括以下几大部分:推荐系统可解释定义、系统架构、排序可解释、模型可解释、流量可解释。 推荐系统可解释定义 推荐系统可解释的核心包括三部分࿰…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
