github使用基础
要通过终端绑定GitHub账号并进行文件传输,你需要使用Git和SSH密钥来实现安全连接和操作。以下是一个基本流程:
设置GitHub和SSH
-
检查Git安装 通过终端输入以下命令查看是否安装Git:
bash复制代码git --version -
配置Git用户名和邮箱
bash复制代码git config --global user.name "Your Name" git config --global user.email "your_email@example.com" -
生成SSH密钥 如果你还没有SSH密钥,需要生成一个。输入以下命令:
bash复制代码ssh-keygen -t rsa -b 4096 -C "your_email@example.com"按照提示,选择默认位置保存密钥,并可以选择设置一个安全密码。
-
添加SSH密钥到SSH代理 启动SSH代理并添加私钥:
bash复制代码eval "$(ssh-agent -s)" ssh-add ~/.ssh/id_rsa -
复制SSH公钥 复制生成的SSH公钥,用于添加到GitHub。
bash复制代码cat ~/.ssh/id_rsa.pub复制输出的内容(这是你的公钥)。
-
将SSH公钥添加到GitHub
- 登录到GitHub账户。
- 点击右上角头像进入
Settings。 - 在
Access下选择SSH and GPG keys。 - 点击
New SSH key,输入标题并粘贴公钥,然后保存。
克隆仓库并传输文件
-
克隆GitHub仓库 切换到你要保存代码的目录,然后克隆仓库:
bash复制代码git clone git@github.com:username/repository.git确保将
username和repository替换为你的GitHub用户名和仓库名。 -
传输文件到仓库 将你要上传的文件复制到刚刚克隆的仓库目录中。
-
上传文件 进入克隆的项目目录,执行以下命令:
bash复制代码git add . git commit -m "Add files" git push origin main如果你的默认分支不是
main,请将其替换为正确的分支名称。
完成
现在,你已成功通过终端将文件上传到GitHub仓库。祝你使用顺利!如有问题可以随时问。
如何查看git的用户名和邮箱

你可以通过以下命令在终端中查看Git的用户名和邮箱:
-
查看全局配置的用户名和邮箱
全局配置适用于你计算机上的所有Git项目。使用以下命令查看:
bash复制代码git config --global user.name git config --global user.email这些命令会分别输出配置的全局用户名和邮箱。
-
查看本地仓库的用户名和邮箱
有时你可能为特定的Git仓库配置了不同的用户名或邮箱。在仓库目录中输入以下命令查看:
bash复制代码git config user.name git config user.email这些命令会输出该仓库特定的用户名和邮箱配置。如果没有输出,说明该仓库没有单独配置用户名和邮箱,使用的仍然是全局配置。
通过这些命令,你可以确定当前Git配置的用户名和邮箱。
也就是说,是可以有多个git配置的邮箱和用户名的。
大文件存储
看起来你的项目可能正在使用Git LFS(大文件存储,Large File Storage),这是一种处理和存储大型文件的方法,在Git中进行版本控制时不适用于常规提交。出现你提到的这种情况,可能是因为以下原因:
原因
-
LFS文件未上传: Git LFS用于存储大文件,所以这些文件会有一个指针记录在Git中,而真正的文件需要通过LFS上传和下载。
-
大文件传输: Git LFS使得大文件被分开传输,所以在推送时会看到
Uploading LFS objects: 0%...之类的信息。
解决方案
-
确保安装和配置Git LFS: 确保你的系统上已经安装了Git LFS并且正确配置:
- 安装Git LFS:
- 如果你使用Homebrew:
brew install git-lfs - 如果是其他系统,参考Git LFS安装说明。
- 如果你使用Homebrew:
- 初始化Git LFS(在仓库中执行一次):
bash复制代码git lfs install
- 安装Git LFS:
-
验证LFS配置: 确保LFS正确跟踪了你的大文件类型。例如,如果你追踪JPEG文件:
bash复制代码git lfs track "*.jpg" -
推送LFS文件: 在正常的
git push后,Git LFS会自动处理大文件的上传。遵循以下步骤:- 确保所有LFS对象已经提交:
git add和git commit. - 使用
git push命令进行推送。
- 确保所有LFS对象已经提交:
-
检查网络连接: 大文件传输可能耗时较长,确保有稳定的网络连接。
-
了解LFS配额: GitHub对LFS存储有配额限制。如果超过配额,需要增加存储空间或优化LFS的使用。
如果在上传LFS对象时遇到错误或异常,请检查你的Git LFS配置,查看命令行提示的具体错误信息,或者访问GitHub寻找相应的解决方案。
操作步骤
-
确保文件准备完毕:
确保所有需要上传的文件都已经准备好,并放在你克隆的仓库目录(
blackhorse_headline)中。 -
导航到仓库目录:
打开终端并导航到克隆的项目目录:
bash复制代码cd ~/Desktop/blackhorse_headline这里假设你把仓库克隆到了桌面上并进入了该目录。
-
检查当前状态:
使用以下命令检查当前的Git状态,查看哪些文件被修改或添加:
bash复制代码git status这会显示哪些文件已被修改以及哪些文件是新添加的但未被跟踪。
-
添加文件到暂存区:
使用
git add命令将这些文件添加到Git的暂存区,可以一次性添加所有文件:bash复制代码git add .该命令会将当前目录下的所有更改添加到暂存区。
-
提交更改:
提交已暂存的更改并附上有意义的提交信息:
bash复制代码git commit -m "Add initial project files"确保提交信息清晰且描述了这次提交的目的。
-
推送更改到远程仓库:
使用
git push将本地仓库的更改推送到远程GitHub仓库:bash复制代码git push origin master如果你的主分支是
main而不是master,请替换相应的分支名称。
注意事项
-
分支名称:请确认推送的目标分支名称与远程仓库一致,常见分支名为
master或main。 -
身份验证:如果使用HTTPS并被请求输入用户名和密码,确保输入的是GitHub用户名和生成的个人访问令牌(而不是账户密码),因为GitHub已经不支持直接使用账户密码进行Push和Pull。
-
网络稳定性:推送涉及网络传输,确保网络状态良好,以避免中途中断。
通过这些步骤,你应该能够成功地将项目文件从本地上传到GitHub仓库,并可以在GitHub页面上查看提交详情。
-
更改远程URL为SSH:
将远程仓库URL从HTTPS更改为SSH:
bash复制代码git remote set-url origin git@github.com:lucylin2019/blackhorse_headline.git
相关文章:

github使用基础
要通过终端绑定GitHub账号并进行文件传输,你需要使用Git和SSH密钥来实现安全连接和操作。以下是一个基本流程: 设置GitHub和SSH 检查Git安装 通过终端输入以下命令查看是否安装Git: bash 复制代码 git --version配置Git用户名和邮箱 bash …...

Flink-Kafka-Connector
Apache Flink 是一个用于处理无界和有界数据的开源流处理框架。它支持高吞吐量、低延迟以及精确一次的状态一致性等特性。Flink 社区提供了丰富的连接器(Connectors)以方便与不同的数据源进行交互,其中就包括了 Apache Kafka 连接器。 Apach…...

远程终端vim里使用系统剪切板
1、本地通过终端远程linux server,由于不是桌面环境/GUI,终端vim里似乎没办法直接使用系统剪切板,即便已经是clipboard。 $ vim --version | grep clipboard clipboard keymap printer vertsplit eval …...

底层视角看C语言
文章目录 main函数很普通main函数之前调用了什么main函数和自定义函数的对比 变量名只为人而存在goto是循环的本质指针变量指针是一个特殊的数字汇编层面看指针 数组和指针数组越界问题低端地址越界高端地址越界 引用就是指针 main函数很普通 main函数是第一个被调用的函数吗&…...

【点云学习笔记】——分割任务学习
3D点云实例分割 vs 3D点云语义分割 1. 功能对比 代码1(实例分割):用于3D点云中的实例分割任务,其目标是将点云中的物体分割成独立的实例。每个实例可能属于相同类别但需要被分开,比如在自动驾驶中的多个行人、汽车&am…...

Qt——窗口
一.窗口概述 Qt 窗口是通过 QMainWindow 类来实现的。 QMainWindow是一个为用户提供主窗口程序的类,继承QWidget类,并且提供一个预定义的布局。包含一个菜单栏(menu bar),多个工具栏(tool bars࿰…...

InfluxDB性能优化指南
1. 引言 1.1 InfluxDB的简介与发展背景 InfluxDB是一个开源的时间序列数据库(TSDB),由InfluxData公司开发,专门用于处理高频率的数据写入和查询。其设计初衷是为物联网、应用程序监控、DevOps和实时分析等场景提供一个高效的存储…...

负载均衡式在线oj项目开发文档2(个人项目)
judge模块的框架 完成了网页渲染的功能之后,就需要判断用户提交的代码是否是正确的,当用户点击提交之后,就会交给路由模块的/judge模块,然后这个路由模块就需要去调用jude模块了,也就是需要一个新的jude模块ÿ…...

ssm081高校实验室管理系统的设计与实现+vue(论文+源码)_kaic
毕 业 设 计(论 文) 题目:高校实验室管理系统的设计与实现 摘 要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很…...

GitLab基于Drone搭建持续集成(CI/CD)
本文介绍了如何为 Gitee 安装 Drone 服务器。服务器打包为在 DockerHub 上分发的最小 Docker 映像。 1. 准备工作 创建OAuth应用 创建 GitLab OAuth 应用。Consumer Key 和 Consumer Secret 用于授权访问极狐GitLab 资源。 ps:授权回调 URL 必须与以下格式和路径匹配&…...

用GPB外链打造长期稳定的SEO优势!
很多人在谈外链时,总喜欢纠结是追求数量还是追求质量。其实,最理想的策略是两者兼顾。而在这其中,GPB外链可以说是长期SEO提升的“法宝”。为什么这么说?因为GPB外链不仅保证了高质量,还附带了与网站主题高度相关的原创…...

第11章 内连接与外连接
一、介绍内连接与外连接 (1)内连接与外连接介绍 1、内连接:合并具有同一列的两个以上的表的行, 结果集中不包含一个表与另一个表不匹配的行。 2、外连接:: 两个表在连接过程中除了返回满足连接条件的行以外还返回左(…...

C++ 游戏开发:打造高效、性能优越的游戏世界
在游戏开发领域,C 一直是最受欢迎的编程语言之一。其高效的内存管理和对硬件的底层控制,使得 C 成为开发高性能游戏的首选语言。从大型 3D 游戏引擎到独立游戏的制作,C 在游戏开发中发挥了不可替代的作用。 本文将带你了解 C 在游戏开发中的…...

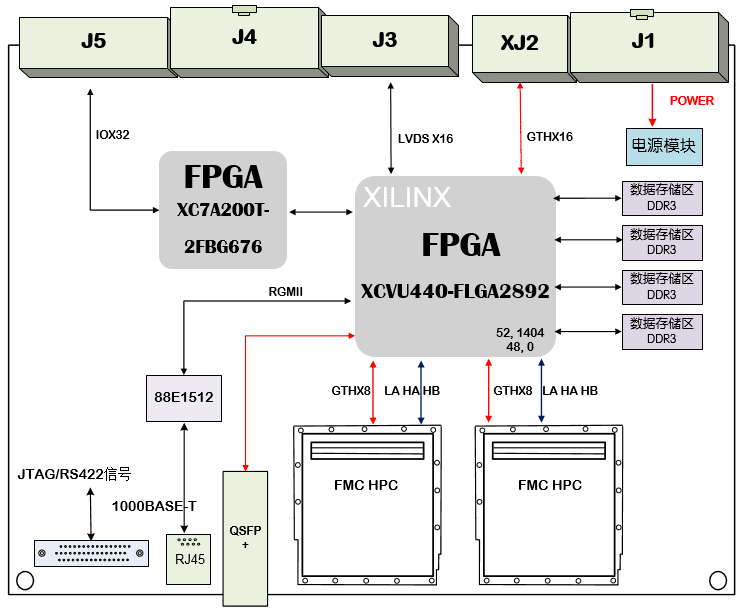
太速科技-440-基于XCVU440的多核处理器多输入芯片验证板卡
基于XCVU440的多核处理器多输入芯片验证板卡 一、板卡概述 本板卡系我司自主研发的基于6U CPCI处理板,适用于多核处理器多输入芯片验证的应用。芯片采用工业级设计。 基于XCVU440T的多核处理器多输入芯片验证板卡基于6U CPCI架构,是单机中的一个…...

澳鹏通过高质量数据支持 Onfido 优化AI反欺诈功能
“Appen 在 Onfido 的发展中发挥了至关重要的作用,并已成为我们运营的重要组成部分。我们很高兴在 Appen 找到了可靠的合作伙伴。” – Onfido 数据和分析总监 Francois Jehl 简介:利用人工智能和机器学习增强欺诈检测 在当今日益数字化的世界ÿ…...

基于ECS实例搭建Hadoop环境
环境搭建: 【ECS生长万物之开源】基于ECS实例搭建Hadoop环境-阿里云开发者社区 搭建Hadoop环境_云服务器 ECS(ECS)-阿里云帮助中心 Hadoop入门基础(二):Hadoop集群安装与部署详解(超详细教程)࿰…...

关于vue如何监听route和state以及各自对应的实际场景
一、监听route 场景:监听浏览器地址栏分页参数的变化 // 注意 newPageNum和 oldPageNum是 string类型 $route.query.pageNum(newPageNum, oldPageNum) {if (newPageNum ! oldPageNum && newPageNum ! this.pageNum.toString()) {this.handleCurrentChange(p…...
——【选择题&填空题&判断题&简述题】完整题库)
【计网不挂科】计算机网络期末考试(综合)——【选择题&填空题&判断题&简述题】完整题库
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 欢迎订阅 YY滴其他专栏!…...

Linux(CentOS)设置防火墙开放8080端口,运行jar包,接收请求
1、查看防火墙状态 systemctl status firewalld 防火墙开启状态 2、运行 jar 包,使用8080端口 程序正常启动 3、使用 postman 发送请求,失败 4、检查端口是否开放(需更换到 root 用户) firewall-cmd --zonepublic --query-por…...
和变分自编码器(VAEs))
对比:生成对抗网络(GANs)和变分自编码器(VAEs)
以下是生成对抗网络(GANs)和变分自编码器(VAEs)的详细介绍、区别、优缺点的对比表: 项目生成对抗网络(GANs)变分自编码器(VAEs)定义GANs 是一种生成模型,通过…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
