【iOS】知乎日报第三周总结
【iOS】知乎日报第三周总结
文章目录
- 【iOS】知乎日报第三周总结
- 前言
- 评论区文字
- 评论区的一个展开效果
- 评论区数据的一个请求
- 修改了主页获取数据的逻辑
- 主页无限轮播图图片主色调的一个获取
- 将一些拓展部分的内容写在分类里
- 小结
前言
本周笔者因为金工实习整个项目进展比较慢,因为金工实习耽搁了挺长一段时间的,这周项目进展比较缓慢。下面简单介绍一下有关于这周学到的一些内容和遇到的一些问题。
评论区文字

笔者采用了一个textView实现了一个cell自适应文字的行高的效果,这里的实现主要是通过以下几个步骤来实现的,首先我们先定义uitableView的两个属性
self.tableView.estimatedRowHeight = 100;
self.tableView.rowHeight = UITableViewAutomaticDimension;
一个是设置一个自适应行高的一个效果,另一个则是一个设置每一个cell的一个预估的高度,这样可以实现一个减小计算量的效果,从而提高效率。然后便是通过我们的一个cell中的控价实现一个撑开cell高度的效果,这里我们只要设置textView的时候需要注意一下我们一定要和cell的contentView来进行一个关联:
[_headLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.top.equalTo(self.contentView).offset(10);make.left.equalTo(self.contentView).offset(10);make.width.equalTo(@100);}];[_image mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView).offset(10);make.top.equalTo(self.headLabel.mas_bottom).offset(20);make.height.equalTo(@40);make.width.equalTo(@40);}];[_nameLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.image.mas_right).offset(10);make.top.equalTo(self.headLabel.mas_bottom).offset(30);make.width.equalTo(@200);make.height.equalTo(@20);}];[_textView mas_makeConstraints:^(MASConstraintMaker *make) {make.top.equalTo(self.image.mas_bottom);//make.bottom.equalTo(self.contentView.mas_bottom).offset(-10);//make.bottom.equalTo(self.contentView.mas_bottom).offset(-10);make.left.equalTo(self.nameLabel);//make.top.equalTo(self.contentView.mas_top).offset(5);make.right.equalTo(self.contentView);}];[_commentText mas_makeConstraints:^(MASConstraintMaker *make) {make.top.equalTo(_textView.mas_bottom);make.left.equalTo(self.textView.mas_left);make.right.equalTo(self.contentView.mas_right);//make.bottom.equalTo(self.contentView.mas_bottom);}];[_timeLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.top.equalTo(_commentText.mas_bottom).offset(5);make.bottom.equalTo(self.contentView.mas_bottom).offset(-10);make.left.equalTo(self.textView).offset(5);make.width.equalTo(@120);}];[_commentButton mas_makeConstraints:^(MASConstraintMaker *make) {make.height.equalTo(@20);make.bottom.equalTo(self.timeLabel.mas_bottom);make.right.equalTo(self.contentView).offset(-20);make.width.equalTo(@20);}];[_likeButton mas_makeConstraints:^(MASConstraintMaker *make) {make.height.equalTo(@20);make.bottom.equalTo(self.timeLabel.mas_bottom);make.right.equalTo(_commentButton.mas_left).offset(-30);make.width.equalTo(@30);}];
这里我们需要注意下这里我们之所以不设置高度是为了让我们的文字来撑开textView,让textView来适应文字的高度来决定它控件的一个高度。再让我们的textView和一系列相关空间来撑开我们的一个cell。之后笔者会再写一篇博客总结所有的评论区的内容。
评论区的一个展开效果
笔者这里的展开效果存在一些问题,但是我大致可以实现一个展开的效果,这里先简单介绍一下如何实现,后面会在博客中重新总结一下。

这里笔者采用了一个NSMutableAttributedString这个类来实现的,这个类可以给给某一句话设置点击事件,(虽然那个似乎是一个链接的效果)笔者也仅仅只是一个初步的学习,没有很理解这个类的一个具体实现,后面会在补充。下面笔者先给出代码:
- (void)addTitleButton:(NSString*) suffixStr andContent:(NSString*) contentStr andAtrutbeString:(NSMutableAttributedString*) attStr{NSLog(@"111");if(suffixStr){// NSLog(@"响应事件");NSLog(@"添加响应事件:%@, %@, %@", suffixStr, attStr.string, contentStr);NSRange range3 = [contentStr rangeOfString:suffixStr];NSLog(@"%ld %ld", range3.location, range3.length);NSLog(@"%@", [contentStr substringWithRange:range3]);[attStr addAttribute:NSForegroundColorAttributeName value:[UIColor lightGrayColor] range:[contentStr rangeOfString:contentStr]];[attStr addAttribute:NSForegroundColorAttributeName value:[UIColor grayColor] range:range3];NSString *valueString3 = [[NSString stringWithFormat:@"didOpenClose://%@", suffixStr] stringByAddingPercentEncodingWithAllowedCharacters:[NSCharacterSet URLFragmentAllowedCharacterSet]];NSLog(@"%@", valueString3);[attStr addAttribute:NSLinkAttributeName value:valueString3 range:range3];}
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange {//设置textView的一个代理if ([[URL scheme] isEqualToString:@"didOpenClose"]) {CommentsTableViewCell* cell = (CommentsTableViewCell*)textView.superview.superview;NSIndexPath* indexpath = [self.iView.tableView indexPathForCell:cell];self.shortCommentsModel.comments[indexpath.row].isOpen = !self.shortCommentsModel.comments[indexpath.row].isOpen;[self.iView.tableView reloadRowsAtIndexPaths:@[indexpath] withRowAnimation:UITableViewRowAnimationNone];//刷新某一行的cellNSLog(@"响应事件");return NO;}return YES;
}
这里笔者还没有彻底实现一个让展开二字紧紧跟在第二行的末尾的一个实现,所以笔者之后还要修改一下这部分代码,这部分代码的逻辑还存在着一些问题。
评论区数据的一个请求
评论区主要分成了两个部分,一个是长评论,一部分是短评论,我们需要让两个评论区的内容全部加载完在开始布局我们的tableView所以这里笔者采用了一个方法来封装我们获取长短评论的内容。
- (void)allCommentsContentNsstring:(nonnull NSString *)string {dispatch_group_t group = dispatch_group_create();NSMutableArray* ary = [NSMutableArray array];dispatch_group_enter(group);[[Manger sharedManger] shortCommentContent:^(CommentsModel * _Nonnull model) {self.shortCommentsModel = model;dispatch_group_leave(group);} andNsstring:string];dispatch_group_enter(group);[[Manger sharedManger] longCommentContent:^(CommentsModel * _Nonnull model) {self.LongCommentsModel = model;dispatch_group_leave(group);} andNsstring:string];dispatch_group_notify(group, dispatch_get_main_queue(), ^{self.iView.tableView.delegate = self;self.iView.tableView.dataSource = self;[self.iView.tableView registerClass:[CommentsTableViewCell class] forCellReuseIdentifier:@"comments"];[self.iView.tableView reloadData];});
}
但笔者对于GCD和AFN的原理还不是很清楚,对于这种实现是否正确还不太清楚,但笔者采用了这种方式来保证两个评论内容获取完毕之后才会进行一个加载。
修改了主页获取数据的逻辑
听从学长的一个建议将一次加载一个数据修改成了一次加载三个数据,让滑动更加流畅和自然。
主页无限轮播图图片主色调的一个获取
笔者找到了获取图片主色调的一个代码内容,但是还没有实现一个下方轮播图的一个模糊效果,这里也不太了解代码的原理实现,需要之后学习GCD之后再进行一个补充学习。
//根据图片获取图片的主色调
-(void)getSubjectColor:(void(^)(UIColor*))callBack {dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{// 第一步 先把图片缩小 加快计算速度. 但越小结果误差可能越大int bitmapInfo = kCGBitmapByteOrderDefault | kCGImageAlphaPremultipliedLast;CGSize thumbSize = CGSizeMake(40, 40);CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();CGContextRef context = CGBitmapContextCreate(NULL,thumbSize.width,thumbSize.height, 8, thumbSize.width*4, colorSpace,bitmapInfo);CGRect drawRect = CGRectMake(0, 0, thumbSize.width, thumbSize.height);CGContextDrawImage(context, drawRect, self.CGImage);CGColorSpaceRelease(colorSpace);// 第二步 取每个点的像素值unsigned char* data = CGBitmapContextGetData (context);if (data == NULL) {dispatch_async(dispatch_get_main_queue(), ^{callBack(nil);});};NSCountedSet* cls = [NSCountedSet setWithCapacity: thumbSize.width * thumbSize.height];for (int x = 0; x < thumbSize.width; x++) {for (int y = 0; y < thumbSize.height; y++) {int offset = 4 * (x * y);int red = data[offset];int green = data[offset + 1];int blue = data[offset + 2];int alpha = data[offset + 3];// 过滤透明的、基本白色、基本黑色if (alpha > 0 && (red < 250 && green < 250 && blue < 250) && (red > 5 && green > 5 && blue > 5)) {NSArray *clr = @[@(red),@(green),@(blue),@(alpha)];[cls addObject:clr];}}}CGContextRelease(context);//第三步 找到出现次数最多的那个颜色NSEnumerator *enumerator = [cls objectEnumerator];NSArray *curColor = nil;NSArray *MaxColor = nil;NSUInteger MaxCount = 0;while ((curColor = [enumerator nextObject]) != nil){NSUInteger tmpCount = [cls countForObject:curColor];if ( tmpCount < MaxCount ) continue;MaxCount = tmpCount;MaxColor = curColor;}UIColor * subjectColor = [UIColor colorWithRed:([MaxColor[0] intValue]/255.0f) green:([MaxColor[1] intValue]/255.0f) blue:([MaxColor[2] intValue]/255.0f) alpha:([MaxColor[3] intValue]/255.0f)];dispatch_async(dispatch_get_main_queue(), ^{callBack(subjectColor);});});
}
将一些拓展部分的内容写在分类里
为了代码的一个高内聚的实现,我们会把一些相关实现的代码写在分类里面,这样让我们的代码更利于一个维护
小结
笔者这周因为金工实习浪费了很多时间,导致了这个项目的进展比较缓慢。笔者下周尽量完成这个项目的大致内容和以及完成相应的一个bug。
相关文章:

【iOS】知乎日报第三周总结
【iOS】知乎日报第三周总结 文章目录 【iOS】知乎日报第三周总结前言评论区文字评论区的一个展开效果评论区数据的一个请求修改了主页获取数据的逻辑主页无限轮播图图片主色调的一个获取将一些拓展部分的内容写在分类里小结 前言 本周笔者因为金工实习整个项目进展比较慢&#…...

【p2p、分布式,区块链笔记 Torrent】WebTorrent的add和seed函数
在【p2p、分布式,区块链笔记 Torrent】WebTorrent的上传和下载界面的示例中,主要通过WebTorrent类的add和seed函数实现相关功能。这两个函数都返回一个Torrent类对象的实例。 seed函数 import createTorrent, { parseInput } from create-torrent // &…...

Redis穿透、击穿、雪崩
redis是一款常用的非关系型数据库,我们常用与作为数据缓存的组件。 接下来介绍一下面试中常被问到的三个概念以及简单的解决方法。 穿透 什么叫缓存穿透 缓冲穿透,是当有一个请求过来时,查询redis缓存不存在,又去查询数据库&…...

VBA高级应用30例应用3在Excel中的ListObject对象:插入行和列
《VBA高级应用30例》(版权10178985),是我推出的第十套教程,教程是专门针对高级学员在学习VBA过程中提高路途上的案例展开,这套教程案例与理论结合,紧贴“实战”,并做“战术总结”,以…...
)
2024系统架构师---上午综合题真题(重复考试知识难点)
1.感知层威胁 1)信息窃听:通过搭线或者电磁泄露造成数据隐私泄露;感知执行层主要由各种物理传感器组成,是整个物理信息系统中信息的来源。为了适应多变的环境,网络节点多布置在无人监管的环境中,因此容易被攻击者攻击,常见的针对感知执行层的攻击方式有; 2)感知破坏:…...

连接kafka消息队列报org.apache.kafka.clients.NetworkClient异常
启动kafka后,连接kafka消息队列报org.apache.kafka.clients.NetworkClient异常 could not be established. Broker may not be available. (org.apache.kafka.clients.NetworkClient) 检查kafka运行日志,报The broker is trying to join the wrong clu…...

淘宝商品评论API:代码界的“买家秀”大揭秘
在淘宝这个神奇的购物天堂里,商品评论就像是隐藏的宝藏,等待着我们去挖掘。想象一下,如果你的代码能够自动获取这些评论,那岂不是像拥有了一台时光机,可以穿梭在买家的购物体验之中?今天,我们就…...

RabbitMQ队列详细属性(重要)
RabbitMQ队列详细属性 1、队列的属性介绍1.1、Type:队列类型1.2、Name:队列名称1.3、Durability:声明队列是否持久化1.4、Auto delete: 是否自动删除1.5、Exclusive:1.6、Arguments:队列的其他属性…...

游戏服务器和普通服务器的区别
服务器,顾名思义,是提供服务的设备,在计算机领域,服务器是指具有网络功能的高性能计算机,用于存储、处理和传输数据,而游戏服务器则是专门为游戏提供服务的服务器,它需要具备更高的性能、更稳定…...

Java 中的 Supplier:让数据生成更灵活
文章目录 1. Supplier 基础:无参返回,懒加载的利器2. 与 Optional 配合,优雅地处理默认值3. 惰性初始化缓存:提升性能4. 用于随机数、时间戳等动态数据的生成5. 结合 Stream 实现动态数据流6. 与工厂模式结合,动态创建…...

轻松理解操作系统 - Linux的数据块是如何储存数据的?
python入门 C入门 Linux 由于其开源、比较稳定等特点统治了服务端领域。 也因此,学习Linux 系统相关知识在后端开发等岗位中变得越来越重要,甚至可以说是必不可少的。 因为它的广泛应用,所以在程序员的日常工作和面试中,它都是经…...

青藤深度参编的终端安全国家标准正式发布
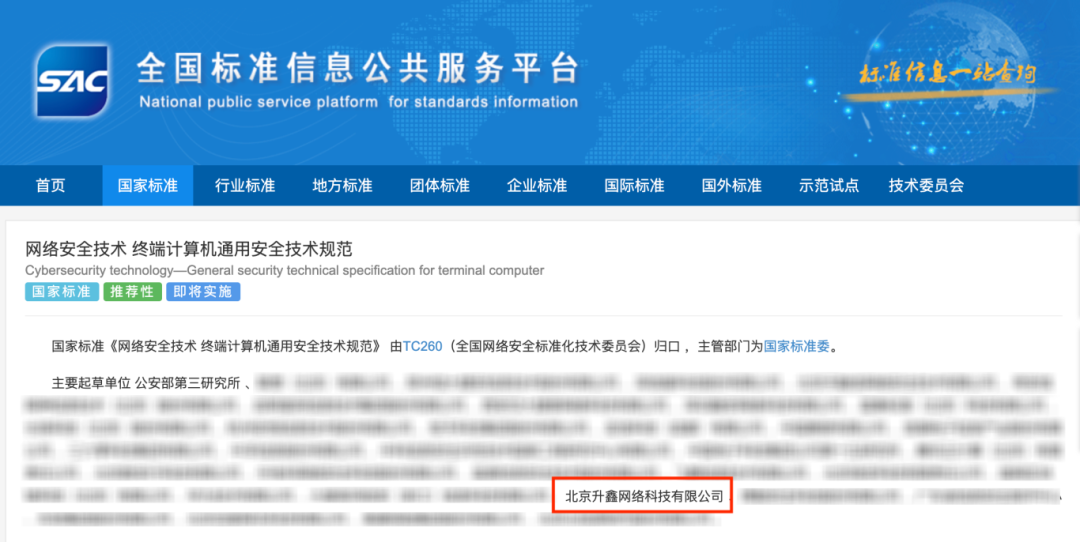
近日,国家市场监督管理总局、国家标准化管理委员会发布中华人民共和国国家标准公告,由TC260(全国网络安全标准化技术委员会)归口,公安部第三研究所牵头的GB/T 29240-2024《网络安全技术 终端计算机通用安全技术规范》&…...

软考:去中心化的部署有什么特点
微服务架构被认为是去中心化的,因为它具有以下特点 模块化:微服务架构将应用程序拆分为一系列小型服务,每个服务都是独立的模块,易于维护和扩展 。这种模块化设计使得每个服务可以独立于其他服务运行,没有单一的控制中…...

L8.【LeetCode笔记】回文数
1.题目 https://leetcode.cn/problems/palindrome-number/description/ 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数 是指正序(从左向右)和倒序(从右向左&…...

双版本android studio安装
安装双版本原因:不同的AS存在不兼容的情况,导致旧版本的项目在新项目下要各种修改,很讨厌,使用双版本,各使用各的就没有这样的问题了。 建议:先安装低版本安装版,再安装高版本免安装版…...

npm镜像的常用操作
查看当前配置的 npm 镜像 npm config get registry切换官方镜像 npm config set registry https://registry.npmjs.org/切换淘宝镜像(推荐) npm config set registry https://registry.npmmirror.com/切换腾讯云镜像 npm config set registry http://mirrors.cloud.tencent…...

Unity插件NodeCanvas之行为树的详细教程
文章目录 前言叶节点 Leafs1、行为 Action2、判断 Condition控制组件 Composites1、顺序执行器 Sequencer2、选择执行器 Selector3、概率选择执行器 Probability Selector4、权重选择执行器 Priority Selector5、平行执行器 Parallel6、轮流选择器 Flip Selector7、完整执行器 …...

Vue全栈开发旅游网项目(9)-用户登录/注册及主页页面开发
1.用户登录页面开发 1.查询vant组件 2.实现组件模板部分 3.模型层准备 4.数据上传 1.1 创建版权声明组件Copyright 新建文件:src\components\common\Copyright.vue <template><!-- 版权声明 --><div class"copyright">copyright xx…...

Flutter 的 Widget 概述与常用 Widgets 与鸿蒙 Next 的对比
一、Flutter 的 Widget 概述 Flutter 是 Google 开发的一款开源 UI 框架,旨在帮助开发者快速构建高性能、高保真度的移动、Web 和桌面应用程序。在 Flutter 中,UI 的构建完全是通过 Widget 来实现的。Widget 是 Flutter 中所有用户界面元素的基础构建块…...

微服务day04
网关 网关路由 快速入门 创建新模块:hm-gateway继承hmall父项目。 引入依赖:引入网关依赖和nacos负载均衡的依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
