vue 2的v-***关键字作用及使用场景
作为一个Vue 2的高级前端程序员,你需要熟悉Vue 2的所有指令(Directives)。以下是Vue 2中的指令及其详细说明:
-
v-text- 作用:更新元素的
textContent。 - 使用场景:当你需要将数据直接显示在页面上,且不需要解析HTML时。
- 注意事项:
v-text会覆盖元素内的所有内容,包括现有的HTML标签。 - 示例:
如果<p v-text="message"></p>message的值为"Hello Vue!",那么输出将是<p>Hello Vue!</p>。
- 作用:更新元素的
-
v-html- 作用:更新元素的
innerHTML。 - 使用场景:当你需要将数据作为HTML渲染时。
- 注意事项:使用
v-html可能会有XSS攻击的风险,确保渲染的内容是可信的。 - 示例:
如果<div v-html="htmlContent"></div>htmlContent的值为"<strong>Hello Vue!</strong>",那么输出将是<div><strong>Hello Vue!</strong></div>。
- 作用:更新元素的
-
v-show- 作用:根据表达式的真假值切换元素的CSS
display属性。 - 使用场景:需要频繁切换元素显示/隐藏的场景。
- 注意事项:
v-show的元素始终会被渲染,只是在DOM中被切换显示状态。 - 示例:
<div v-show="isVisible">Visible when true</div>
- 作用:根据表达式的真假值切换元素的CSS
-
v-if- 作用:根据表达式的真假值条件性地渲染元素。
- 使用场景:需要根据条件决定是否渲染某个元素的场景。
- 注意事项:
v-if是“真正”的条件渲染,条件为假时元素不会被渲染到DOM中。 - 示例:
<div v-if="shouldShow">Show when true</div>
-
v-else- 作用:作为
v-if的补充,表示v-if的“else块”。 - 使用场景:与
v-if一起使用,表示当v-if条件为假时渲染的元素。 - 注意事项:必须放在
v-if或v-else-if元素的后面。 - 示例:
<div v-if="type === 'A'">A</div> <div v-else>Not A</div>
- 作用:作为
-
v-else-if- 作用:作为
v-if的补充,表示多个条件分支。 - 使用场景:需要多个条件分支的场景。
- 注意事项:必须放在
v-if或v-else-if元素的后面。 - 示例:
<div v-if="type === 'A'">A</div> <div v-else-if="type === 'B'">B</div> <div v-else>Not A or B</div>
- 作用:作为
-
v-for- 作用:基于数组或对象迭代渲染一个列表。
- 使用场景:需要渲染列表或集合的场景。
- 注意事项:确保使用
key属性以提高性能和避免渲染问题。 - 示例:
<ul><li v-for="(item, index) in items" :key="item.id">{{ item.text }}</li> </ul>
-
v-bind- 作用:动态地绑定一个或多个属性,或一个组件prop到表达式。
- 使用场景:需要动态设置元素属性的场景。
- 注意事项:可以简写为
:。 - 示例:
简写为:<img v-bind:src="imageSrc"><img :src="imageSrc">
-
v-model- 作用:在表单元素和数据之间创建双向数据绑定。
- 使用场景:处理表单输入、复选框、选择框等。
- 注意事项:只能用于表单元素,或者自定义组件的prop。
- 示例:
<input v-model="username">
-
v-on- 作用:监听DOM事件并在触发时执行一些JavaScript。
- 使用场景:需要响应用户操作的场景。
- 注意事项:可以简写为
@。 - 示例:
简写为:<button v-on:click="doSomething">Click me</button><button @click="doSomething">Click me</button>
-
v-once- 作用:执行一次性地插值,之后不再更新。
- 使用场景:当内容不需要更新时,可以提高性能。
- 注意事项:使用后,即使数据变化,元素的内容也不会更新。
- 示例:
<span v-once>This will never change: {{ message }}</span>
-
v-cloak- 作用:这个指令保持在元素上直到关联的
Vue实例完成初始化。 - 使用场景:防止在Vue实例被挂载之前,用户看到未编译的模板。
- 注意事项:通常与CSS规则
[v-cloak] { display: none }一起使用。 - 示例:
<div v-cloak>{{ message }}</div>
- 作用:这个指令保持在元素上直到关联的
-
v-pre- 作用:跳过元素的编译过程。
- 使用场景:当你想要在模板中显示一些Mustache语法(如
{{ }})时。 - 注意事项:
v-pre会跳过该元素的所有子元素的编译。 - 示例:
<span v-pre>{{ This will not be compiled }}</span>
-
v-el- 作用:将一个DOM元素引用赋予一个在Vue实例中定义的变量。
- 使用场景:当你需要在JavaScript中直接操作DOM元素时。
- 注意事项:
v-el已经在Vue 2.6中被废弃,建议使用ref属性代替。 - 示例:
<div v-el:myElement></div>
-
v-ref- 作用:给元素或子组件注册引用信息。
- 使用场景:当你需要在JavaScript中直接访问子组件实例或DOM元素时。
- 注意事项:
v-ref可以用于元素和组件,但需要在组件的$refs对象中访问。 - 示例:
在Vue实例中访问:<div v-ref:myElement></div>this.$refs.myElement
这些指令是Vue 2中的核心功能,通过它们可以实现数据和视图的双向绑定以及丰富的用户交互。
相关文章:

vue 2的v-***关键字作用及使用场景
作为一个Vue 2的高级前端程序员,你需要熟悉Vue 2的所有指令(Directives)。以下是Vue 2中的指令及其详细说明: v-text 作用:更新元素的textContent。使用场景:当你需要将数据直接显示在页面上,且…...

Matlab实现鲸鱼优化算法优化随机森林算法模型 (WOA-RF)(附源码)
目录 1.内容介绍 2.部分代码 3.实验结果 4.内容获取 1内容介绍 鲸鱼优化算法(Whale Optimization Algorithm, WOA)是受座头鲸捕食行为启发而提出的一种新型元启发式优化算法。该算法通过模拟座头鲸围绕猎物的螺旋游动和缩小包围圈的方式,在…...

【Android】ubutun 创建Androidstudio桌面快捷方式
此方法不仅适合Androidstudio,其他应用的快捷方式创建同理。 创建桌面快捷方式 进入桌面 cd ~/Desktop创建.desktop文件 touch androidStudio.desktop编辑.desktop文件 [Desktop Entry] TypeApplication Terminalfalse NameAndroid Studio Comment android stu…...

javascript 流程控制,数组【知识点整理】
javascript JS 流程控制条件控制语句循环语句跳转语句:异常处理: JS 数组数组的方法 JS 流程控制 条件控制语句 if 语句:用于在满足特定条件时执行代码块。 if (condition) {// 如果条件为真,则执行代码块 }if…else 语句&#x…...

2.索引:SQL 性能分析详解
SQL性能分析是数据库优化中重要的一环。通过分析SQL的执行频率、慢查询日志、PROFILE工具以及EXPLAIN命令,能够帮助我们识别出数据库性能的瓶颈,并做出有效的优化措施。以下将详细讲解这几种常见的SQL性能分析工具和方法。 一、SQL 执行频率 SQL执行频率…...

Flink SQL
进入 JobManager 容器: docker exec -it 21442d9ca797 /bin/bash 启动 Flink 的 SQL 客户端: /opt/flink/bin/sql-client.sh embedded 尝试创建 Kafka 表: 在启动的 SQL 客户端中,尝试创建一个 Kafka 表,看看是否能…...

鸿蒙UI开发——实现环形文字
1、背 景 有朋友提问:您好关于鸿蒙UI想咨询一个问题 如果我想实现展示环形文字是需要通过在Text组件中设置transition来实现么,还是需要通过其他方式来实现。 针对这位粉丝朋友的提问,我们做一下解答。 2、实现环形文字效果 ❓ 什么是环形…...

QT版发送邮件程序
简单的TCP邮箱程序 **教学与实践目的:**学会网络邮件发送的程序设计技术。 1.SMTP协议 邮件传输协议包括 SMTP(简单邮件传输协议,RFC821)及其扩充协议 MIME; 邮件接收协议包括 POP3 和功能更强大的 IMAP 协议。 服务…...

JavaSE:初识Java(学习笔记)
java是高级语言的面向对象语言 .[最贴近生活.最快速分析和设计程序] 一,计算机语言发展历史 二,Java体系结构 1,JavaSE(Java Standard Edition) 标准版,定位在个人计算机上的应用 这个版本是Jav…...

ClickHouse创建分布式表
ClickHouse创建分布式表 当数据量剧增的时候,clickhouse是采用分片的方式进行数据的存储的,类似于redis集群的实现方式。然后想进行统一的查询的时候,因为涉及到多个本地表,可以通过分布式表的方式来提供统一的入口。由于是涉及到…...

Flink转换算子
Apache Flink 是一个用于处理无界和有界数据的开源流处理框架。在 Flink 中,转换(Transformation)是数据流处理的核心组件之一,它们定义了如何从输入数据集生成输出数据集。以下是 Flink 中一些常见的转换算子: Map: 将…...

ThinkBook 14+ 2024 Ubuntu 触控板失效 驱动缺失问题解决
首先我的电脑是thinkbook14 2024,从ubuntu18到ubuntu24,笔者整个都试了一遍,触摸板都没反应,确认不是linux系统内核问题,原因为驱动缺失。 解决步骤: (1)下载驱动,网址如…...

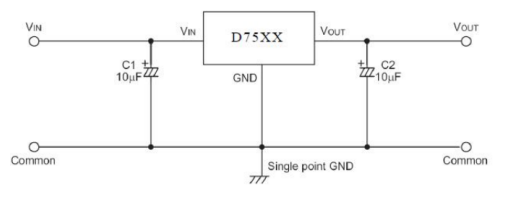
【青牛科技】应用方案 | D75xx-150mA三端稳压器
概 述 D75XX系列是一套三端高电流低压稳压器。它们可以提供 150mA 的输出电流和允许输入电压高达30V。它们有几个固定的输出电压范围为3.0 V至5.0 V。CMOS 技术确保低电压降和低静态电流。 虽然这些设备主要设计为固定电压调节器,但它们可以与外部元件一起使用&…...

WPF之iconfont(字体图标)使用
1,前文: WPF的Xaml是与前端的Html有着高度相似性的标记语言,所以Xaml也可同Html一般轻松使用阿里提供的海量字体图标,从而有效的减少开发工作度。 2,下载字体图标: 登录阿里图标库网iconfont-阿里巴巴矢量…...

08、Java学习-面向对象中级:
Java学习第十二天——面向对象中级: IDEA: 创建完新项目后,再src里面创建.java文件进行编写。 src——存放源码文件(.java文件);out——存放编译后的字节码文件(.class文件) 在I…...
)
springboot集成onlyoffice(部署+开发)
前言 最近有个项目需求是实现前端页面可以对word文档进行编辑,并且可以进行保存,于是一顿搜索,找到开源第三方onlyoffice,实际上onlyOffice有很多功能,例如文档转化、多人协同编辑文档、文档打印等,我们只用…...
--数据类型)
LabVIEW编程基础教学(二)--数据类型
在LabVIEW中,数据类型是非常重要的基本概念,因为它们决定了如何存储和操作数据。掌握这些基础数据类型对于编写有效的程序非常关键。以下是LabVIEW中的基础数据类型介绍: 1. 数值类型(Numeric) 整型(Inte…...

「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
本篇将带你实现一个多选问卷小应用,用户可以勾选选项并点击提交按钮查看选择的结果。通过本教程,你将学习如何使用 Checkbox 组件、动态渲染列表、状态管理及用户交互,构建完整的应用程序。 关键词 UI互动应用Checkbox 组件状态管理动态列表…...

Flutter中文字体设置指南:打造个性化的应用体验
在使用Flutter进行开发时,可能会遇到中文字体显示不正常或者字体不符合设计需求的情况。Flutter默认的中文字体往往无法满足某些用户对个性化和美观的需求。今天,我们就来详细探讨如何在Flutter应用中设置中文字体,并结合不同场景提供相应的解…...

git下载慢下载不了?Git国内国外下载地址镜像,git安装视频教程
git安装下载的视频教程在这 3分钟完成git下载和安装,git国内外下载地址镜像,Windows为例_哔哩哔哩_bilibili 一、Git安装包国内和国外下载地址镜像 1.1国外官方下载地址 打开Git的官方网站:Git官网下载页面。在页面上选择对应的系统&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
