鸿蒙进阶篇-网格布局 Grid/GridItem(二)
hello大家好,这里是鸿蒙开天组,今天让我们来继续学习鸿蒙进阶篇-网格布局 Grid/GridItem,上一篇博文我们已经学习了固定行列、合并行列和设置滚动,这一篇我们将继续学习Grid的用法,实现翻页滚动、自定义滚动条样式,并实现一个小案例。
1.翻页滚动
到这里就需要用到控制器对象了,核心步骤如下:
- 创建 Scroller 对象(控制器对象)
- 设置给 Grid
- 调用 Scroller 对象的 scrollPage 方法
// 1.创建 Scroller 对象(new 关键字,调用Scroller函数,返回一个Scroller的对象)
scroller: Scroller = new Scroller()// 2.设置给 Grid:这个属性可选,所以之前不设置也不会报错Grid(this.scroller) {// ...}// 3.调用 Scroller 对象的 scrollPage 方法即可实现滚动
this.scroller.scrollPage({next:true // 下一页next:false // 上一页
})
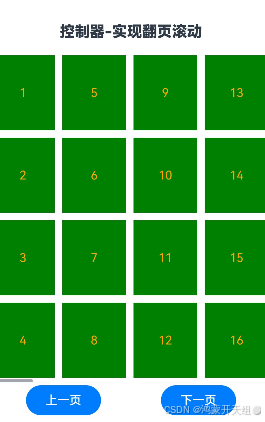
属于一看就会的代码,于是实现一个翻页滚动效果,当然也可以左右滑动啦:

实现代码如下:
@Entry
@Component
struct test_Grid {// 控制器对象,不是状态属性,不需要添加任何修饰符scroller: Scroller = new Scroller()build() {Column() {Text('控制器-实现翻页滚动').fontSize(20).fontWeight(900).padding(10)Grid(this.scroller) {ForEach(Array.from({ length: 200 }), (item: number, index: number) => {GridItem() {Text(index + 1 + '').fontColor(Color.Orange)}.backgroundColor(Color.Green).width('25%')})}.padding(10).height(450).rowsGap(10).columnsGap(10).rowsTemplate('1fr 1fr 1fr 1fr')Row() {Button('上一页').width(100).onClick(() => {// 上一页this.scroller.scrollPage({ next: false })})Button('下一页').width(100).onClick(() => {// 下一页this.scroller.scrollPage({ next: true })})}.width('100%').justifyContent(FlexAlign.SpaceAround)}}
}2.自定义滚动条
滚动条组件ScrollBar,用于配合可滚动组件使用,如List、Grid、Scroll,如果默认的滚动条外观无法满足需求,我们还可以自定义滚动条:
第一步:首先通过 Grid 的 scrollBar 属性关闭滚动条
| 属性名 | 类型 | 说明 |
| scrollBar | BarState | 设置滚动条状态。 默认值:BarState.auto BarState.off 关闭 BarState.on 常驻 BarState.auto 按需显示 |
第二步:使用ScrollBar组件自定义滚动条
| 参数名 | 参数类型 | 必填 | 参数描述 |
| scroller | Scroller | 是 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
| direction | ScrollBarDirection | 否 | 滚动条的方向,控制可滚动组件对应方向的滚动。 默认值:ScrollBarDirection.Vertical |
| state | BarState | 否 | 滚动条状态。 |
样例关键代码如下:
// 创建控制器对象
scroller: Scroller = new Scroller()// 设置给 Grid 组件
Grid(this.scroller){// 略
}// 设置给 ScrollBar 组件
// 和 Grid 设置的是同一个
ScrollBar({scroller: this.scroller,direction: ScrollBarDirection.Horizontal // 方向
}) {// 滚动内容 设置外观即可Text()
}
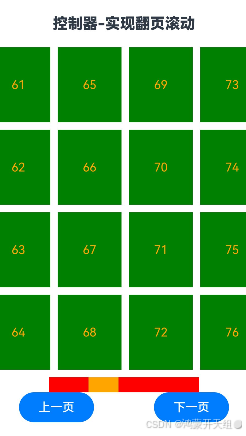
// 设置外观在上面代码的基础上,先来一个看着丑但足够显眼的滚动条:

代码如下:
@Entry
@Component
struct test_Grid {// 控制器对象,不是状态属性,不需要添加任何修饰符scroller: Scroller = new Scroller()build() {Column() {Text('控制器-实现翻页滚动').fontSize(20).fontWeight(900).padding(10)Grid(this.scroller) {ForEach(Array.from({ length: 200 }), (item: number, index: number) => {GridItem() {Text(index + 1 + '').fontColor(Color.Orange)}.backgroundColor(Color.Green).width('25%')})}.padding(10).height(450).rowsGap(10).columnsGap(10).rowsTemplate('1fr 1fr 1fr 1fr').scrollBar(BarState.Off)// 自定义滚动条ScrollBar({scroller: this.scroller, // 和 Grid 同一个控制器对象direction: ScrollBarDirection.Horizontal,}) {Text().width(40).height(20).backgroundColor(Color.Orange)}.width(200).height(20).backgroundColor(Color.Red)Row() {Button('上一页').width(100).onClick(() => {// 上一页this.scroller.scrollPage({ next: false })})Button('下一页').width(100).onClick(() => {// 下一页this.scroller.scrollPage({ next: true })})}.width('100%').justifyContent(FlexAlign.SpaceAround)}}
}3.小案例
最后,使用刚刚学习的自定义滚动条来完成滚动导航的滚动条:

嘿!一个丝滑又漂亮的滚动条就出来啦,注意咱们这里主要是做的滚动条,具体图标填充,可以自行使用其他图片测试哦!
代码如下:
interface XMNavItem {title: stringicon: ResourceStr // 联合属性 Resource | string
}@Entry
@Component
struct test_Grid {// 数据 只需要渲染,所以没有使用@State 修饰navList: XMNavItem[] = [{ title: '上新精选', icon: $r('app.media.foreground') },{ title: '智能家电', icon: $r('app.media.background') },{ title: '小米众筹', icon: $r('app.media.startIcon') },{ title: '有品会员', icon: $r('app.media.startIcon') },{ title: '有品秒杀', icon: $r('app.media.app_icon') },{ title: '原产地', icon: $r('app.media.foreground') },{ title: '生活优选', icon: $r('app.media.background') },{ title: '6G手机', icon: $r('app.media.startIcon') },{ title: '小米自营', icon: $r('app.media.startIcon') },{ title: '茅台酒饮', icon: $r('app.media.app_icon') },{ title: '鞋服饰品', icon: $r('app.media.app_icon') },{ title: '家纺餐厨', icon: $r('app.media.app_icon') },{ title: '食品生鲜', icon: $r('app.media.app_icon') },{ title: '好惠买', icon: $r('app.media.app_icon') },{ title: '家具家装', icon: $r('app.media.app_icon') },{ title: '健康养生', icon: $r('app.media.app_icon') },{ title: '有品海购', icon: $r('app.media.app_icon') },{ title: '个护清洁', icon: $r('app.media.app_icon') },{ title: '户外运动', icon: $r('app.media.app_icon') },{ title: '3C数码', icon: $r('app.media.app_icon') }]// 创建控制器对象scroller: Scroller = new Scroller()build() {Column() {Text('小米有品').fontSize(20).fontWeight(900).padding(10)Grid(this.scroller) {ForEach(this.navList, (item: XMNavItem) => {GridItem() {Column() {Image(item.icon).width('80%')Text(item.title).fontSize(12)}.height('100%')}.width('20%')})}.rowsTemplate('1fr 1fr').height(160).width('100%').backgroundColor(Color.White).borderRadius(5).padding({ bottom: 10 }).scrollBar(BarState.Off) // 关闭滚动条// 自定义滚动条ScrollBar({scroller: this.scroller,direction: ScrollBarDirection.Horizontal, // 横向滚动state: BarState.On // 持续显示}) {Text().height(5).width(20).backgroundColor(Color.Orange).borderRadius(3)}.width(50).height(5).backgroundColor('#e5e5e5').borderRadius(3).offset({ y: -10 })}.width('100%').height('100%').padding(10).backgroundColor('#f5f5f5')}
}4.事后更新
好啦好啦,我知道大家可能对于最终的效果展示有点不满意,毕竟不够好看嘛,那就把图片给大家换一下,最终结果如下:


至于这么多图片,是不是要一个一个去下?其实不需要的,直接到以下链接,一个Ctrl+S就全部有了,然后选中前面20个丢进media文件夹里,完事:
英雄头像
最终代码:
interface XMNavItem {title: stringicon: ResourceStr // 联合属性 Resource | string
}@Entry
@Component
struct test_Grid {// 数据 只需要渲染,所以没有使用@State 修饰navList: XMNavItem[] = [{ title: '上新精选', icon: $r('app.media.105') },{ title: '智能家电', icon: $r('app.media.106') },{ title: '小米众筹', icon: $r('app.media.107') },{ title: '有品会员', icon: $r('app.media.108') },{ title: '有品秒杀', icon: $r('app.media.109') },{ title: '原产地', icon: $r('app.media.110') },{ title: '生活优选', icon: $r('app.media.111') },{ title: '6G手机', icon: $r('app.media.112') },{ title: '小米自营', icon: $r('app.media.113') },{ title: '茅台酒饮', icon: $r('app.media.114') },{ title: '鞋服饰品', icon: $r('app.media.115') },{ title: '家纺餐厨', icon: $r('app.media.115') },{ title: '食品生鲜', icon: $r('app.media.116') },{ title: '好惠买', icon: $r('app.media.117') },{ title: '家具家装', icon: $r('app.media.118') },{ title: '健康养生', icon: $r('app.media.119') },{ title: '有品海购', icon: $r('app.media.120') },{ title: '个护清洁', icon: $r('app.media.121') },{ title: '户外运动', icon: $r('app.media.123') },{ title: '3C数码', icon: $r('app.media.124') }]// 创建控制器对象scroller: Scroller = new Scroller()build() {Column() {Text('小米有品').fontSize(20).fontWeight(900).padding(10)Grid(this.scroller) {ForEach(this.navList, (item: XMNavItem) => {GridItem() {Column() {Image(item.icon).width('80%')Text(item.title).fontSize(12)}.height('100%')}.width('20%')})}.rowsTemplate('1fr 1fr').height(160).width('100%').backgroundColor(Color.White).borderRadius(5).padding({ bottom: 10 }).scrollBar(BarState.Off) // 关闭滚动条// 自定义滚动条ScrollBar({scroller: this.scroller,direction: ScrollBarDirection.Horizontal, // 横向滚动state: BarState.On // 持续显示}) {Text().height(5).width(20).backgroundColor(Color.Orange).borderRadius(3)}.width(50).height(5).backgroundColor('#e5e5e5').borderRadius(3).offset({ y: -10 })}.width('100%').height('100%').padding(10).backgroundColor('#f5f5f5')}
}好了,今天的分享到这里为止,感谢阅读,欢迎点赞收藏支持鼓励下!
相关文章:

鸿蒙进阶篇-网格布局 Grid/GridItem(二)
hello大家好,这里是鸿蒙开天组,今天让我们来继续学习鸿蒙进阶篇-网格布局 Grid/GridItem,上一篇博文我们已经学习了固定行列、合并行列和设置滚动,这一篇我们将继续学习Grid的用法,实现翻页滚动、自定义滚动条样式&…...

数据仓库之 Atlas 血缘分析:揭示数据流奥秘
Atlas血缘分析在数据仓库中的实战案例 在数据仓库领域,数据血缘分析是一个重要的环节。血缘分析通过确定数据源之间的关系,以及数据在处理过程中的变化,帮助我们更好地理解数据生成的过程,提高数据的可靠性和准确性。在这篇文章中…...

AndroidStudio-滚动视图ScrollView
滚动视图 滚动视图有两种: 1.ScrollView,它是垂直方向的滚动视图;垂直方向滚动时,layout_width属性值设置为match_parent,layout_height属性值设置为wrap_content。 例如: (1)XML文件中: <?xml ve…...

嵌入式硬件实战基础篇(一)-STM32+DAC0832 可调信号发生器-产生方波-三角波-正弦波
引言:本内容主要用作于学习巩固嵌入式硬件内容知识,用于想提升下述能力,针对学习STM32与DAC0832产生波形以及波形转换,对于硬件的降压和对于前面硬件篇的实际运用,针对仿真的使用,具体如下: 设…...

ElasticSearch的Python Client测试
一、Python环境准备 1、下载Python安装包并安装 https://www.python.org/ftp/python/3.13.0/python-3.13.0-amd64.exe 2、安装 SDK 参考ES官方文档: https://www.elastic.co/guide/en/elasticsearch/client/index.html python -m pip install elasticsearch一、Client 代…...

【eNSP】企业网络架构链路聚合、数据抓包、远程连接访问实验(二)
一、实验目的 网络分段与VLAN划分: 通过实验了解如何将一个大网络划分为多个小的子网(VLAN),以提高网络性能和安全性。 VLAN间路由: 学习如何配置VLAN间的路由,使不同VLAN之间能够通信。 网络设备配置&am…...

独立站 API 接口的性能优化策略
一、缓存策略* 数据缓存机制 内存缓存:利用内存缓存系统(如 Redis 或 Memcached)来存储频繁访问的数据。例如,对于商品信息 API,如果某些热门商品的详情(如价格、库存、基本描述等)被大量请求…...

不一样的CSS(一)
目录 前言: 一、规则图形 1.介绍: 2.正方形与长方形(实心与空心) 2.1正方形: 2.2长方形 3.圆形与椭圆形(空心与实心) 3.1圆形与椭圆形 4.不同方向的三角形 4.1原理 4.2边框属性 5.四…...

题目:Wangzyy的卡牌游戏
登录 - XYOJ 思路: 使用动态规划,设dp[n]表示当前数字之和模三等于0的组合数。 状态转移方程:因为是模三,所以和的可能就只有0、1、2。等号右边的f和dp都表示当前一轮模三等于k的组合数。以第一行为例:等号右边表示 j转…...

国外云服务器高防多少钱一年?
国外云服务器高防多少钱一年?入门级高防云主机:这类主机通常具有较低的防御峰值,如30G或60G,价格相对较低。例如,30G峰值防御的高防云主机年费可能在2490元左右,而60G峰值防御的则可能在5044元左右。中等防…...

架构篇(04理解架构的演进)
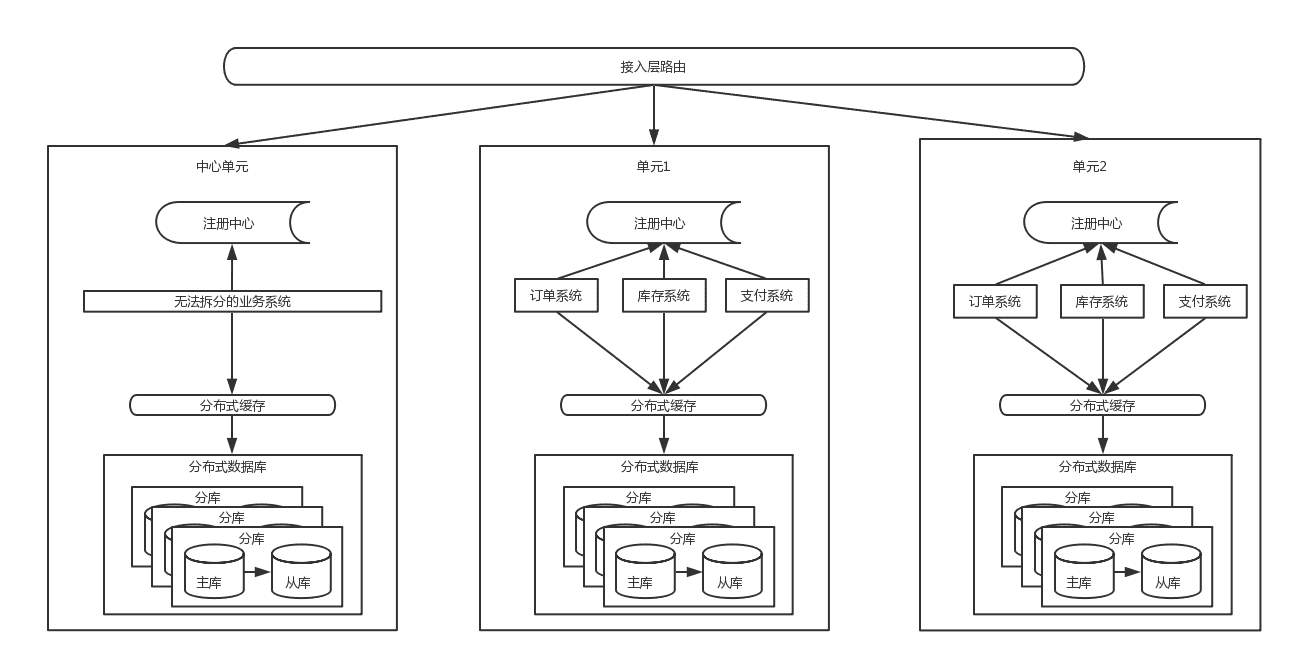
目录 学习前言 一、架构演进 1. 初始阶段的网站架构 2. 应用服务和数据服务分离 3. 使用缓存改善网站性能 4. 使用应用服务器集群改善网站的并发处理能力 5. 数据库读写分离 6. 使用反向代理和CDN加上网站相应 7. 使用分布式文件系统和分布式数据库系统 8. 使用NoSQL和…...

【363】基于springboot的高校竞赛管理系统
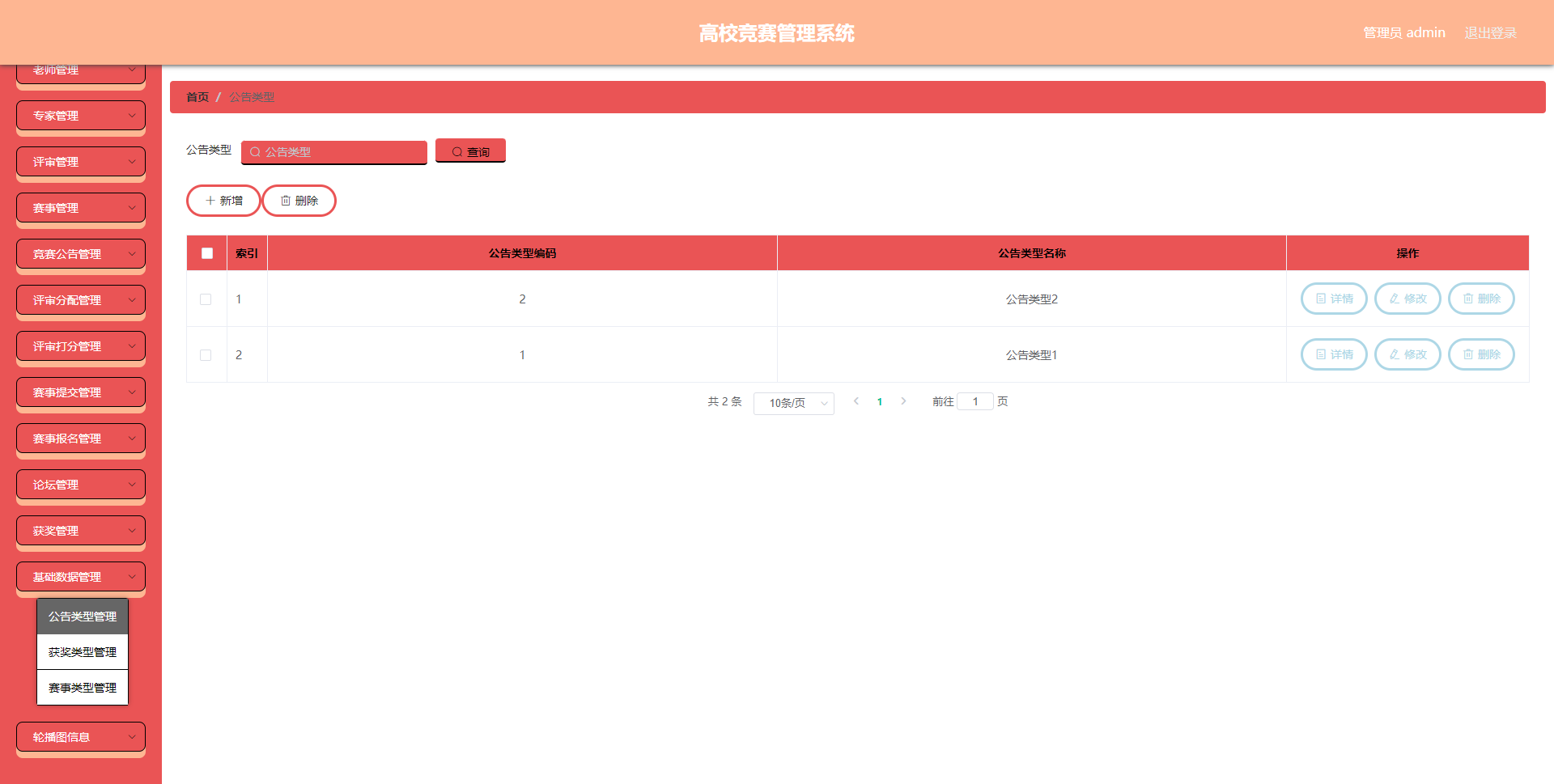
摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统高校竞赛管理系统信息管理难度大,容错率低&am…...

Spring Boot 监视器
一、Spring Boot 监视器概述 (一)什么是 Spring Boot 监视器 定义与作用 Spring Boot 监视器(Spring Boot Actuator)是一个用于监控和管理 Spring Boot 应用程序的工具集。它提供了一系列的端点,可以获取应用程序的运…...

Javascript如何获取指定网页中的内容?
这两天有一个需求,就是通过JS去获取网页的内容,当然,除了今天我要分享的这个方法以外,其实通过Ajax的Get方法也是可以实现这个功能的,但是Ajax就比较麻烦一些了,如果只是单纯的想要获取一下纯内容ÿ…...

第2章2.3立项【硬件产品立项的核心内容】
硬件产品立项的核心内容 2.3 硬件产品立项的核心内容2.3.1 第一步:市场趋势判断2.3.2 第二步:竞争对手分析1.竞争对手识别2.根据竞争对手分析制定策略 2.3.3 第三步:客户分析2.3.4 第四步:产品定义2.3.5 第五步:开发执…...

区块链:Raft协议
Raft 协议是一种分布式共识机制,这种机制适用于网络中存在一定数量的故障节点,但不考虑“恶意”节点的情况,所以更适合作为私有链和联盟链的共识算法。 在此协议中,每个节点有三种状态: 候选者 ,可以被选…...

【C语言】位运算
我们在上学计算机的第一节课,就应该见过这些常见的运算符。然而,你可能有印象,但记不住众多操作符当中的位运算符,以及它们的作用和使用场景,我们的大脑会选择性地遗忘它认为没用的信息,存储下那些“有实际…...

计算机体系结构之多级缓存、缓存miss及缓存hit(二)
前面章节《计算机体系结构之缓存机制原理及其应用(一)》讲了关于缓存机制的原理及其应用,其中提出了多级缓存、缓存miss以及缓存hit的疑问。故,本章将进行展开讲解, 多级缓存、缓存miss以及缓存hit存在的意义是为了保持…...

【R78/G15 开发板测评】串口打印 DHT11 温湿度传感器、DS18B20 温度传感器数据,LabVIEW 上位机绘制演化曲线
【R78/G15 开发板测评】串口打印 DHT11 温湿度传感器、DS18B20 温度传感器数据,LabVIEW 上位机绘制演化曲线 主要介绍了 R78/G15 开发板基于 Arduino IDE 环境串口打印温湿度传感器 DHT11 和温度传感器 DS18B20 传感器的数据,并通过LabVIEW上位机绘制演…...

Oracle Fetch子句
FETCH 子句在 Oracle 中可以用来限制查询返回的行数 Oracle FETCH 子句语法 以下说明了行限制子句的语法: [ OFFSET offset ROWS]FETCH NEXT [ row_count | percent PERCENT ] ROWS [ ONLY | WITH TIES ]OFFSET 子句 OFFSET 子句指定在行限制开始之前要跳过行…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
