Vue 3 中,ref 和 reactive的区别
在 Vue 3 中,ref 和 reactive 是两种用于创建响应式数据的方法。它们有一些关键的区别和适用场景。以下是它们的主要区别:
ref
用途:
ref 主要用于处理基本数据类型(如字符串、数字、布尔值等)以及需要单独响应的复杂数据类型(如对象或数组)。
返回值:
ref 返回一个响应式且可变的 ref 对象,该对象有一个 .value 属性,用于访问或修改其值。
解包:
在模板中,Vue 会自动解包 ref 对象,因此你可以直接使用 {{ myRef }} 而不是 {{ myRef.value }}。
在组合式 API(Composition API)中,你需要显式地访问 .value 属性。
示例:
javascript
import { ref } from 'vue';const count = ref(0);
console.log(count.value); // 0
count.value = 1;
console.log(count.value); // 1
reactive
用途:
reactive 主要用于处理对象或数组等复杂数据类型,使其变成响应式的。
返回值:
reactive 返回一个响应式的对象或数组,你可以直接访问或修改其属性或元素。
解包:
在模板和组合式 API 中,你不需要通过 .value 访问属性,可以直接使用对象属性。
示例:
javascript
import { reactive } from 'vue';const state = reactive({count: 0,user: {name: 'John Doe',age: 30}
});console.log(state.count); // 0
state.count = 1;
console.log(state.count); // 1
state.user.name = 'Jane Doe';
console.log(state.user.name); // 'Jane Doe'
主要区别总结
数据类型:
ref:适用于基本数据类型和需要单独响应的复杂数据类型。
reactive:适用于对象或数组等复杂数据类型。
访问方式:
ref:通过 .value 访问或修改值(在模板中自动解包)。
reactive:直接访问或修改对象的属性或数组的元素。
使用场景:
ref:常用于简单的状态管理,如计数器、输入框的值等。
reactive:常用于复杂的状态管理,如整个应用的状态对象。
何时使用哪个?
如果你有一个简单的值(如数字、字符串),并且希望它是响应式的,使用 ref。
如果你有一个对象或数组,并且希望它是响应式的,使用 reactive。
相关文章:

Vue 3 中,ref 和 reactive的区别
在 Vue 3 中,ref 和 reactive 是两种用于创建响应式数据的方法。它们有一些关键的区别和适用场景。以下是它们的主要区别: ref 用途: ref 主要用于处理基本数据类型(如字符串、数字、布尔值等)以及需要单独响应的复杂…...

window 利用Putty免密登录远程服务器
1 在本地电脑用putty-gen生成密钥 参考1 参考2 2 服务器端操作 将公钥上传至Linux服务器。 复制上述公钥到服务器端的authorized_keys文件 mkdir ~/.ssh vi ~/.ssh/authorized_keys在vi编辑器中,按下ShiftInsert键或者右键选择粘贴,即可将剪贴板中的文…...

OGNL表达式
介绍 OGNL生来就是为了简化Java属性的取值,比如想根据名称name引用当前上下文环境中的对象,则直接键入即可,如果想要引用当前上下文环境中对象text的属性title,则键入text.title即可。如果想引用对象的非值属性,OGNL也…...

AI 大模型重塑软件开发流程的现状与未来展望
 大家好,我是程序员小羊! 前言: 随着AI技术,尤其是大模型的快速发展,软件开发领域正在经历深刻…...

Spring Boot 的核心注解
一、引言 Spring Boot 作为一种流行的 Java 开发框架,以其简洁高效的开发方式受到广泛关注。其中,核心注解在 Spring Boot 应用的开发中起着至关重要的作用。理解这些注解的含义和用法,对于充分发挥 Spring Boot 的优势至关重要。本文将深入剖…...

蓝桥杯备考——算法
一、排序 冒泡排序、选择排序、插入排序、 快速排序、归并排序、桶排序 二、枚举 三、二分查找与二分答案 四、搜索(DFS) DFS(DFS基础、回溯、剪枝、记忆化) 1.DFS算法(深度优先搜索算法) 深度优先搜…...

MutationObserver与IntersectionObserver的区别
今天主要是分享一下MutationObserver和IntersectionObserver的区别,希望对大家有帮助! MutationObserver 和 IntersectionObserver 的区别 MutationObserver 作用:用于监听 DOM 树的变动,包括:元素的属性、子元素列表或节点文本的…...
生产与配置
1.鲁滨孙克苏鲁经济 鲁滨孙克苏鲁经济是一种非常简单的自给自足的经济,劳动时间与休息时间总和为总的时间。 即 摘椰子的数量为劳动时间的函数 由于鲁滨孙喜欢椰子,厌恶劳动时间,因此无差异曲线表现为厌恶品的形态。 根据无差异曲线和生…...

Android Kotlin Flow 冷流 热流
在 Android 开发中,Flow 是 Kotlin 协程库的一部分,用于处理异步数据流的一个组件。本质上,Flow 是一个能够异步生产多个值的数据流,与 suspend 函数返回单个值的模式相对应。Flow 更类似于 RxJava 中的 Observable,但…...

订单日记助力“实峰科技”提升业务效率
感谢北京实峰科技有限公司选择使用订单日记! 北京实峰科技有限公司,成立于2022年,位于北京市石景区,是一家以从事生产、销售微特电机、输配电及控制设备等业务为主的企业。 在业务不断壮大的过程中,想使用一种既能提…...

如何安装和配置JDK17
教程目录 零、引言1、新特性概览2、性能优化3、安全性增强4、其他改进5、总结 一、下载安装二、环境配置三、测试验证 零、引言 JDK 17(Java Development Kit 17)是Java平台的一个重要版本,它带来了许多新特性和改进,进一步提升了…...

智能化温室大棚控制系统设计(论文+源码)
1 系统的功能及方案设计 本次智能化温室大棚控制系统的设计其系统整体结构如图2.1所示,整个系统在器件上包括了主控制器STC89C52,温湿度传感器DHT11,LCD1602液晶,继电器,CO2传感器,光敏电阻,按…...

面试题之---解释一下原型和原型链
实例化对象 和普调函数一样,只不过调用的时候要和new连用(实例化),不然就是一个普通函数调用 function Person () {} const o1 new Person() //能得到一个空对象 const o2 Person() //什么也得不到,这就是普通的…...

【Leecode】Leecode刷题之路第46天之全排列
题目出处 46-全排列-题目出处 题目描述 个人解法 思路: todo代码示例:(Java) todo复杂度分析 todo官方解法 46-全排列-官方解法 预备知识 回溯法:一种通过探索所有可能的候选解来找出所有的解的算法。如果候选解…...

自动驾驶革命:从特斯拉到百度,谁将主宰未来交通?
内容概要 自动驾驶技术正在经历一个前所未有的革命性变化,各大企业纷纷抢占这一充满潜力的新市场。以特斯拉和百度为代表的行业巨头,正利用各自的优势在这一技术的赛道上展开激烈竞争。特斯拉凭借其在电动汽车和自动驾驶领域的前瞻性设计与不断革新的技…...
方法)
Python __str__()方法
在Python中,str() 方法是一个特殊的方法(也称为魔术方法或双下方法),它定义了当对象需要被转换为字符串表示时应该如何做。 当你尝试打印对象(使用 print() 函数)或将对象插入到需要字符串表示的上下文中&…...

虚拟机的安装
添加映像文件 自动或者手动分配磁盘 添加密码 创建用户 创建快照...

HCIP快速生成树 RSTP
STP(Spanning Tree Protocol,生成树协议)和RSTP(Rapid Spanning Tree Protocol,快速生成树协议)都是用于在局域网中消除环路的网络协议。 STP(生成树协议) 基本概念: ST…...

Python基础学习-05元组 tuple
目录 1、元组的定义 2、元组的切片和索引 3、元组的函数 4、二维元组 5、本节总结 1、元组的定义 • 基本上可以理解为一个不可改变的列表 • 元组没有列表那么常用,但是它的关键是不可改变性 • 使用() 定义一个元组 1) T (1, 2, 3, 4, …...

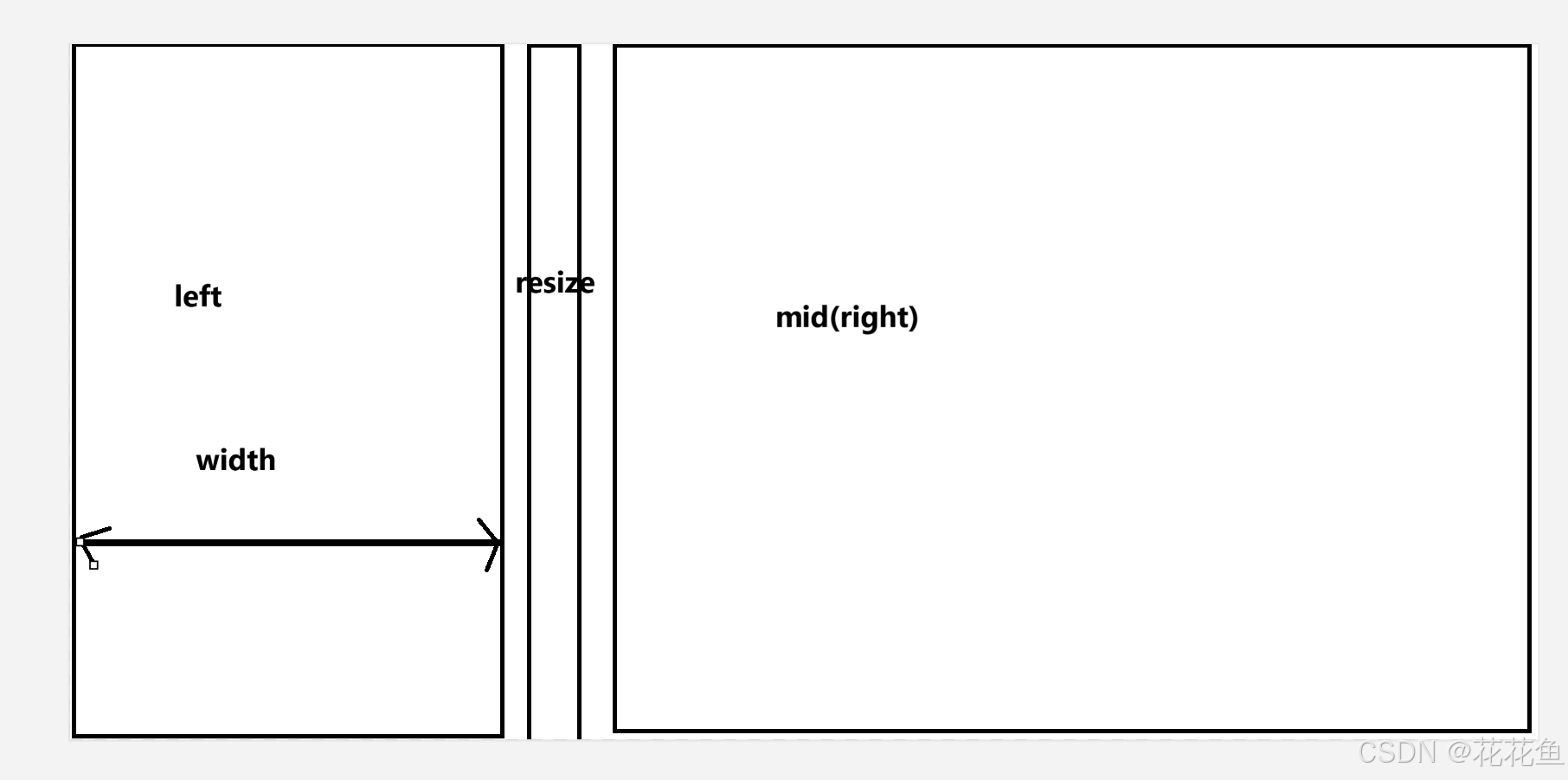
vue3 基于element-plus进行的一个可拖动改变导航与内容区域大小的简单方法
1、先上个截图: 说明:拖动上面的分隔栏就可以实现,改变左右区域的大小。 2、上面的例子来自官网的: Container 布局容器 | Element Plus 3、拖动的效果来自: https://juejin.cn/post/7029640316999172104#heading-1…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
