第四十一章 Vue之初识VueX
目录
一、引言
1.1. vuex的概念
1.2. vuex使用场景
1.3. 优势
二、创建演示项目
2.1. 构建项目步骤
2.2. 项目最终生成结构
2.3. 创建项目文件
2.3.1. App.vue
2.3.2. Son1.vue
2.3.3. Son2.vue
三、创建一个空仓库
3.1. 安装vuex
3.2. 新建仓库
3.3. 挂载仓库
3.4. 完整代码
3.4.1. main.js
3.4.2. index.js
四、提供/访问vuex数据
4.1. 提供数据
4.2. 使用数据
4.2.1. 通过 store 直接访问
4.2.2. 通过辅助函数 (简化)
一、引言
1.1. vuex的概念
vuex 是一个 vue 的 状态管理工具,在我们的开发过程中,状态本质上就是数据。vuex 相当于是一个插件,可以帮我们管理 vue 通用的数据 (多组件共享的数据)。
1.2. vuex使用场景
① 某个状态在很多个组件中使用 (如个人信息)
② 多个组件共同维护一份数据 (购物车)

1.3. 优势
① 共同维护一份数据,数据集中化管理。
② 支持响应式变化
③ 操作简洁 (vuex提供了一些辅助函数)

二、创建演示项目
基于VueCli脚手架,构建一个vuex[多组件数据共享]的演示案例项目,该项目的演示效果是三个组件, 共享一份数据:
1. 任意一个组件都可以修改数据
2. 三个组件的数据是同步的
2.1. 构建项目步骤







2.2. 项目最终生成结构

2.3. 创建项目文件
2.3.1. App.vue
<template><div id="app"><h1>根组件</h1><input type="text"><Son1></Son1><hr><Son2></Son2></div>
</template><script>
import Son1 from './components/Son1.vue'
import Son2 from './components/Son2.vue'
export default {name: 'app',data () {return {}},components: {Son1,Son2}
}
</script><style></style>
2.3.2. Son1.vue
<template><div class="box"><h2>Son1 子组件</h2>从vuex中获取的值:<label></label><br><button>值 + 1</button></div>
</template><script>
export default {name: 'Son1Com'
}
</script><style lang="css" scoped>
.box {border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>
2.3.3. Son2.vue
<template><div class="box"><h2>Son2 子组件</h2>从vuex中获取的值:<label></label><br><button>值 - 1</button></div></template><script>
export default {name: 'Son2Com'
}
</script><style lang="css" scoped>
.box {border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>
三、创建一个空仓库
注:版本vue2安装的vuex版本为3,版本vue3安装的vuex版本为4

3.1. 安装vuex
yarn add vuex@3

3.2. 新建仓库
创建 store/index.js 专门存放 vuex
配置使用vuex Vue.use(Vuex)
创建仓库 new Vuex.Store()

3.3. 挂载仓库
在 main.js 中导入挂载到 Vue 实例上

3.4. 完整代码
3.4.1. main.js
import Vue from 'vue'
import App from './App.vue'
import store from '@/store/index'Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')
3.4.2. index.js
// 存放的是vuex相关的核心代码
import Vue from 'vue'
import Vuex from 'vuex'// 配置插件给Vue使用
Vue.use(Vuex)// 创建仓库(空仓库)
const store = new Vuex.Store()// 导出给main.js使用
export default store
四、提供/访问vuex数据
4.1. 提供数据
State 提供唯一的公共数据源,所有共享的数据都要统一放到 Store 中的 State 中存储。
在 state 对象中可以添加我们要共享的数据。


4.2. 使用数据
4.2.1. 通过 store 直接访问






4.2.2. 通过辅助函数 (简化)
mapState是辅助函数,帮助我们把 store中的数据 自动 映射到 组件的计算属性中,其功能如同下列代码:


import { mapState } from 'vuex'
mapState(['count'])
computed: {
...mapState(['count'])
}

标准使用方法:



相关文章:

第四十一章 Vue之初识VueX
目录 一、引言 1.1. vuex的概念 1.2. vuex使用场景 1.3. 优势 二、创建演示项目 2.1. 构建项目步骤 2.2. 项目最终生成结构 2.3. 创建项目文件 2.3.1. App.vue 2.3.2. Son1.vue 2.3.3. Son2.vue 三、创建一个空仓库 3.1. 安装vuex 3.2. 新建仓库 3.3. 挂载仓库…...

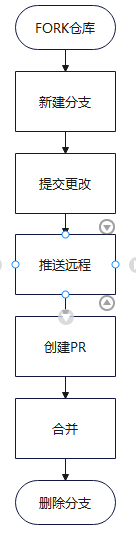
GIT的基本使用与进阶
GIT的简单入门 一.什么是git? Git 是一个开源的分布式版本控制系统,用于跟踪文件更改、管理代码版本以及协作开发。它主要由 Linus Torvalds 于 2005 年创建,最初是为 Linux 内核开发而设计的。如今,Git 已经成为现代软件开发中…...

【Linux系统】—— 基本指令(二)
【Linux系统】—— 基本指令(二) 1 「alias」命令1.1 「ll」命令1.2 「alias」命令 2 「rmdir」指令与「rm」指令2.1 「rmdir」2.2 「rm」2.2.1 「rm」 删除普通文件2.2.2 「rm」 删除目录2.2.3 『 * 』 通配符 3 「man」 指令4 「cp」 指令4.1 拷贝普通…...

MFC工控项目实例三十实现一个简单的流程
启动按钮夹紧 密闭,时间0到平衡 进气,时间1到进气关,时间2到平衡关 检测,时间3到平衡 排气,时间4到夹紧开、密闭开、排气关。 相关代码 void CSEAL_PRESSUREDlg::OnTimer_2(UINT nIDEvent_2) {// if (nIDEvent_21 &am…...

【Android、IOS、Flutter、鸿蒙、ReactNative 】文本点击事件
Android Studio 版本 Android Java TextView 实现 点击事件 参考 import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.TextView; import android.widget.Toast;public c…...

json转excel,读取json文件写入到excel中【rust语言】
一、rust代码 将json文件写入到 excel中。(保持json :key原始顺序) use indexmap::IndexMap; use serde::Deserialize; use serde_json::{Value, from_str}; use std::error::Error; use std::io::{self, Write}; use std::path::{Path}; u…...

Java面试要点06 - static关键字、静态属性与静态方法
本文目录 一、引言二、静态属性(Static Fields)三、静态方法(Static Methods)四、静态代码块(Static Blocks)五、静态内部类(Static Nested Classes)六、静态导入(Static…...

动态规划-背包问题——416.分割等和子集
1.题目解析 题目来源 416.分割等和子集——力扣 测试用例 2.算法原理 1.状态表示 这里背包问题基本上和母题的思路大相径庭,母题请见 [模板]01.背包 ,这里的状态表示与装满背包的情况类似,第二个下标就是当选择的物品体积直接等于j时是否可…...

Pr:视频过渡快速参考(合集 · 2025版)
Adobe Premiere Pro 自带七组约四十多个视频过渡 Video Transitions效果,包含不同风格和用途,可在两个剪辑之间创造平滑、自然的转场,用来丰富时间、地点或情绪的变化。恰当地应用过渡可让观众更好地理解故事或人物。 提示: 点击下…...

网络安全---安全见闻2
网络安全—安全见闻 拓宽视野不仅能够丰富我们的知识体系,也是自我提升和深造学习的重要途径!!! 设备漏洞问题 操作系统漏洞 渗透测试视角:硬件设备上的操作系统可能存在各种漏洞,攻击者可以利用这些漏洞…...

解决因为TortoiseSVN未安装cmmand line client tools组件,导致idea无法使用svn更新、提交代码
一.错误信息 1.更新代码时:SVN: 更新错误 找不到要更新的版本管理目录。 2.提交代码:检测不到任何更新(实际上有代码修改)。 3.Cannot run program "svn"。 二.原因分析 在电脑上新安装的的客户端TortoiseSVN、ide…...

Ubuntu 20.04安装CUDA 11.0、cuDNN 8.0.5
不知道咋弄的ubuntu20.04电脑的cuda驱动丢了,无奈需装PyTorch环境,只有CUDA11.0以上版本才支持Ubuntu20.04,所以安装了CUDA11.0、cuDNN8.0.5 为防止频繁在浏览器检索对应的贴子,今天记录一下。 一. 驱动安装 为防止驱动安装后没…...

鸿蒙 APP 发布上架
证书创建与打包: https://developer.huawei.com/consumer/cn/doc/app/agc-help-releaseharmony-0000001933963166 不同环境多渠道打包: //todo 备案相关 一、除了发布应用商店以外,还有3个渠道,都适合小规模内测。 【1】开放式测试:发给指定白名单用户 【2】发布企业内…...

【C++笔记】C++三大特性之继承
【C笔记】C三大特性之继承 🔥个人主页:大白的编程日记 🔥专栏:C笔记 文章目录 【C笔记】C三大特性之继承前言一.继承的概念及定义1.1 继承的概念1.2继承的定义1.3继承基类成员访问方式的变化1.4继承类模板 二.基类和派生类间的转…...

如何在CentOS 7上搭建SMB服务
如何在CentOS 7上搭建SMB服务 因项目测试需求,需要自行搭建SMB服务,**SMB(Server Message Block)**协议是一种常用的文件共享方式,它可以让不同操作系统之间共享文件、打印机等资源。本文将带你一步步搭建一个简单的S…...

linux详解,基本网络枚举
基本网络枚举 一、基本网络工具 ifconfig ifconfig是一个用于配置和显示网络接口信息的命令行工具。它可以显示网络接口的P地址、子网掩码、MC地址等信息,还可以用于启动、停止或配置网络接口。 ip ip也是用于查看和管理网络接口的命令。 它提供了比ifconfig更…...

5G智能对讲终端|北斗有源终端|北斗手持机|单兵|单北斗
在当今这个快速发展的数字化时代,5G技术的广泛应用正以前所未有的速度推动着各行各业的变革。作为这一技术浪潮中的重要一环,5G智能终端QM630D凭借其卓越的性能和多样化的功能,在林业、渔业、安保、电力、交通等多个领域展现出了巨大的应用潜…...

第七部分:2. STM32之ADC实验--AD多通道(AD采集三路传感器模块实验:光敏传感器、热敏传感器、反射式传感器附赠温湿度传感器教程)
这个多通道采用非扫描模式--单次转换模式 1.代码配置链路图 2. ADC的输入通道 3.ADC的非扫描模式的转换模式(单次和连续) 4.ADC的扫描模式的转换模式(单次和连续) 5.采集校准 代码实验: 代码部分: #inclu…...

js.零钱兑换
链接:322. 零钱兑换 - 力扣(LeetCode) 题目: 给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。 计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何…...

GitHub 上的开源项目推荐
GitHub 上的开源项目有成千上万,涵盖了从前端框架到数据科学、机器学习、系统工具等各个领域。不同的人根据兴趣和需求,可能会有不同的排名。不过,一些开源项目因为其广泛的应用、社区支持和技术创新,通常被认为是“最好”的开源项…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
