快速入门Selenium自动化测试
一、背景与意义
Selenium是常用的Web自动化测试工具,前端开发工程师可以在完成每项开发任务之后,使用Selenuim做一下回归测试,以避免被提BUG太多导致后面做项目总结时太难看。测试工程师学习Selenium时需要掌握很多API接口,例如页面元素如何定位、如何触发各种鼠标操作事件等。而前端工程师则可以充分利用自己所掌握的JavaScript相关API,来替换Selenium中的一些API,从而更快地入门。
文本接下来将给出一个适合前端开发工程师(而不是测试工程师)的Selenium入门示例。
二、代码示例
2.1 编程语言选择
Selenium支持的编程语言有Java、Python、C#、Ruby、JavaScript、Kotlin,Python可能是最常用的语言,很多Selenium教材都是以Python作为编程语言。但对大多数前端开发工程师而言,写JavaScript当然比写Python更顺手。故这里以JavaScript作为编程语言。
2.2 安装Selenium依赖
运行如下命令即可安装JavaScript版本的Selenium依赖:
npm install selenium-webdriver2.3 启动Selenium
接下来创建自动化测试的主文件test.js:
-
const { Builder } = require("selenium-webdriver"); -
// 由于要用到await关键字,故这里需要使用async function包装一下。 -
(async function() { -
/* -
* 这里使用firefox而不是更常用的浏览器chrome,是因为selenium和chrome搭配使用时, -
* 会出现一些兼容性问题导致的错误,对新手不那么友好。用firefox省事一些 -
*/ -
driver = await new Builder().forBrowser('firefox').build(); -
await driver.get('https://www.sogou.com'); -
})();
然后运行node test.js命令,可以看到firefox打开了https://www.sogou.com,并且导航栏是红色的,表示firefox受到其他程序的控制:

2.4 自动执行文本输入与按钮点击操作
接下来,我们要在搜索框中输入HelloWorld并执行搜索。查看页面元素的代码可知,搜索框的id为query,根据基础的JavaScript知识,如果在firefox的开发者控制台中执行以下JavaScript代码,可以在搜索框中输入HelloWorld:
document.getElementById("query").value = "HelloWorld"类似地,搜索按钮的id为stb,根据基础的JavaScript知识可知,以下JavaScript可以触发搜索:
document.getElementById("stb").click()Selenium正好也提供了执行JavaScript的API,即driver.executeScript函数,test.js中可使用driver.executeScript函数执行输入HelloWorld并触发搜索的操作:
-
const { Builder } = require("selenium-webdriver"); -
// 由于要用到await关键字,故这里需要使用async function包装一下。 -
(async function() { -
/* -
* 这里使用firefox而不是更常用的浏览器chrome,是因为selenium和chrome搭配使用时, -
* 会出现一些兼容性问题导致的错误,对新手不那么友好。用firefox省事一些 -
*/ -
driver = await new Builder().forBrowser('firefox').build(); -
await driver.get('https://www.sogou.com'); -
// 输入HelloWorld,并触发搜索 -
await driver.executeScript(`document.getElementById("query").value = "HelloWorld"`); -
await driver.executeScript(`document.getElementById("stb").click()`); -
})();
再次运行node test.js命令,可以看到浏览自动打开网站并执行了搜索操作。绝大多数网页上的操作都可以通过JavaScript来模拟实现,故只用driver.executeScript就可以完成很多操作了。
2.5 等待结果和补充断言
执行搜索之后,可能需要等待几百毫秒才能返回搜索结果,这里就需要使用Selenium的等待函数driver.wait。另外执行搜索之后,页面应该会展示“已为您找到xxxx条相关结果”,故可以增加断言验证是否符合预期。另外整个测试流程执行完毕之后,应该调用driver.quit()退出。相关代码补充如下:
-
const { Builder } = require("selenium-webdriver"); -
const assert = require("assert"); -
// 由于要用到await关键字,故这里需要使用async function包装一下。 -
(async function() { -
/* -
* 这里使用firefox而不是更常用的浏览器chrome,是因为selenium和chrome搭配使用时, -
* 会出现一些兼容性问题导致的错误,对新手不那么友好。用firefox省事一些 -
*/ -
driver = await new Builder().forBrowser('firefox').build(); -
await driver.get('https://www.sogou.com'); -
// 输入HelloWorld,并触发搜索 -
await driver.executeScript(`document.getElementById("query").value = "HelloWorld"`); -
await driver.executeScript(`document.getElementById("stb").click()`); -
// wait方法第一个参数是函数,Selenium会反复调用该函数,直到该函数的返回结果为true再执行后面的代码。 -
// wait方法第二个参数是设置超时时间(单位毫秒),超过该时间第一个参数还没返回true就报错。 -
await driver.wait(async () => { -
// 注意,如果要获取executeScript的执行返回,JS命令中必须要有return语句 -
return await driver.executeScript(`return !!document.querySelector(".num-tips")`); -
} , 60 * 1000); // 超时时间设置为60秒 -
// 获取页面上的“已为您找到xxxx条相关结果”这一段文字 -
const searchResultText = await driver.executeScript(`return document.querySelector(".num-tips").innerText`); -
// 打个日志以方便调试 -
console.log("searchResultText", searchResultText); -
// 通过断言确认是否符合预期 -
assert(searchResultText.match(/^搜狗已为您找到约[0-9,]+条相关结果$/, ''), "没有获取到搜索结果"); -
driver.quit(); -
})();
三、代码结构优化
从代码结构的角度看,连续两段driver.executeScript命令可以合并在一起,且driver.executeScript命令经常用但有些长,可以用一个名字短一点的函数替代。代码优化为:
-
const { Builder } = require("selenium-webdriver"); -
const assert = require("assert"); -
// 由于要用到await关键字,故这里需要使用async function包装一下。 -
(async function() { -
/* -
* 这里使用firefox而不是更常用的浏览器chrome,是因为selenium和chrome搭配使用时, -
* 会出现一些兼容性问题导致的错误,对新手不那么友好。用firefox省事一些 -
*/ -
driver = await new Builder().forBrowser('firefox').build(); -
await driver.get('https://www.sogou.com'); -
const exec = command => driver.executeScript(command); -
// 输入HelloWorld,并触发搜索 -
await exec(` -
document.getElementById("query").value = "HelloWorld"; -
document.getElementById("stb").click(); -
`); -
let searchResultText = null; -
// wait方法第一个参数是函数,Selenium会反复调用该函数,直到该函数的返回结果为true再执行后面的代码。 -
// wait方法第二个参数是设置超时时间(单位毫秒),超过该时间第一个参数还没返回true就报错。 -
await driver.wait(async () => { -
// 获取页面上的“已为您找到xxxx条相关结果”这一段文字 -
// 注意,如果要获取executeScript的执行返回,JS命令中必须要有return语句 -
searchResultText = await exec(`return document.querySelector(".num-tips")?.innerText`); -
return !!searchResultText; -
} , 60 * 1000); // 超时时间设置为60秒 -
// 打个日志以方便调试 -
console.log("searchResultText", searchResultText); -
// 通过断言确认是否符合预期 -
assert(searchResultText.match(/^搜狗已为您找到约[0-9,]+条相关结果$/, ''), "没有获取到搜索结果"); -
driver.quit(); -
})();
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方蓝色字体或小卡片即可自行领取。软件测试全套资料分享: 耗时2个月整理的软件测试最全资料包
相关文章:

快速入门Selenium自动化测试
一、背景与意义 Selenium是常用的Web自动化测试工具,前端开发工程师可以在完成每项开发任务之后,使用Selenuim做一下回归测试,以避免被提BUG太多导致后面做项目总结时太难看。测试工程师学习Selenium时需要掌握很多API接口,例如页…...

C++指针使用指南
指针 适合指针的情况 动态内存管理 C 语言中,malloc、calloc 和 free 等函数用于动态分配和释放内存,这些函数返回的都是指针类型。通过指针,可以动态创建和管理内存区域,尤其在需要动态数组或复杂数据结构(如链表、…...

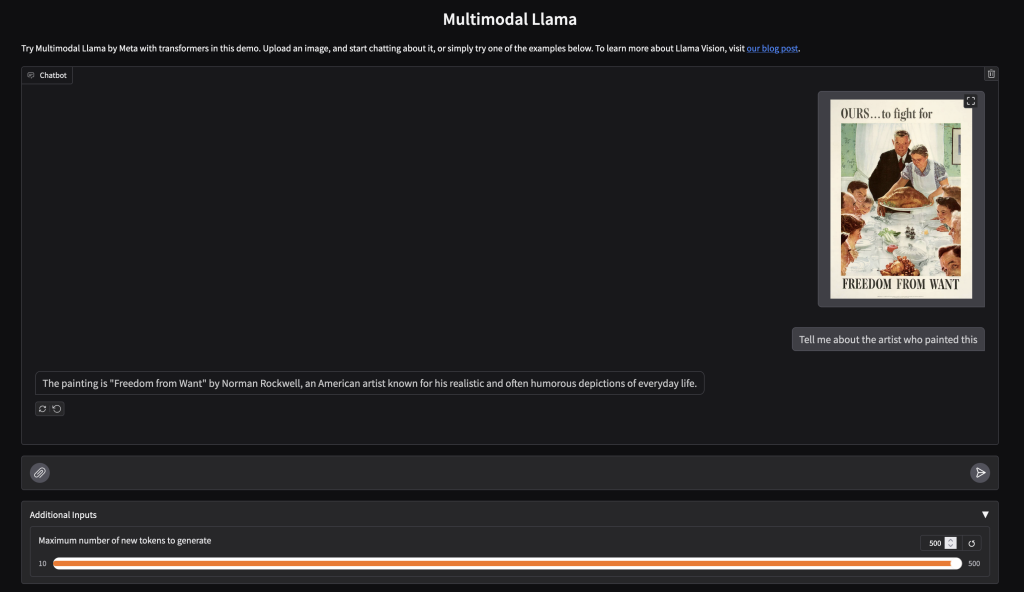
一文学会,利用LLaMA 3.2打造能“识图断字”的个人AI助理
人工智能最直接也是最普及的应用之一肯定是聊天机器人,或者叫个人 AI 助理。尽管聊天机器人以各种形式存在了30年,但在过去两年中,这些个人AI助理才真正成为热门应用。它们已经从前沿技术范畴落地到生活的各个方面、社交场合和商业场景中。 虽…...

idea的mapper.xml文件里写sql语句出现Tag name expected错误提示
原因如下: xml文件的某些特殊字符是自动转义的, xml解析器会忽视CDATA中的内容 解决方法: 使用下面的表达式表示对应符号。 小于(<):<大于(>):>和号(&):&单引号():'双引…...

EasyExcel 使用多线程按顺序导出数据
通过多线程读取数据,使用EasyExcel按顺序导出数据 导出时如果要保证顺序需要使用单线程,但是查询时可以用多线程,因为多线程查询后返回数据不是按照顺序排列的,所以我的思路是再循环时给每个线程打标识,通过标识来排序…...

数据驱动的投资分析:民锋科技的量化模型探索
在全球金融市场中,数据驱动的投资分析正在变革传统投资方式。民锋科技通过精密的量化模型和智能算法,为投资者提供更加科学的市场预测和投资分析工具,以帮助他们更好地理解市场波动、优化投资组合,实现风险管理。 #### 一、数据驱…...

cesium 设置相机视角 flyTo 参数destination,orientation
效果 // 监听相机的改变 用来设置相机飞行到哪里window.viewer.camera.changed.addEventListener(function () {// 当相机改变时,获取相机的参数let camera window.viewer.camera;// 获取当前摄像机的位置(经纬度)let cameraPosition wind…...

vue+Leaflet.PM插件实现创建和编辑几何图形(点、线、面、圆等)
场景 VueLeaflet实现加载OSM显示地图:https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122317394在上面加载显示OSM的基础上,使用Leaflet.pm插件实现在页面上绘制、编辑、剪切、移动几何元素。Leaflet.pm插件 用于创建和编辑几何图层的插件可…...

Rust语言在系统编程中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 Rust语言在系统编程中的应用 Rust语言在系统编程中的应用 Rust语言在系统编程中的应用 引言 Rust 概述 定义与原理 发展历程 Ru…...

test 是 JavaScript 中正则表达式对象 (RegExp) 的一种方法,用于测试一个字符串是否匹配某个正则表达式
在你的代码中,test 方法用于验证扫描结果是否符合特定的格式要求。具体来说,/^[A-Za-z\d]{16}$/.test(res.result) 这一行代码用于检查扫描结果 res.result 是否是一个由16个字母或数字组成的字符串。 test 方法的作用 正则表达式匹配: ^ 表…...

大厂社招3年-力扣热点高频刷题记录(已更新100+道热点题)
前言: 最近从大厂出来看机会,大厂面试基本都考察算法,于是维护此文档,一是查缺补漏,确保整体热点算法题目的应知应会,与思路的灵活理解;二是分享出来给其他同学朋友做一个参考借鉴,共…...
)
6.2 对角化矩阵(2)
五、不能对角化的矩阵 假设 λ \lambda λ 是 A A A 的一个特征值,我们从两个方面发现这个事实: 特征向量(几何的): A x λ x A\boldsymbol x\lambda\boldsymbol x Axλx 有非零解。特征值(代数的&…...

ubuntu24.04播放语音视频
直接打开ubuntu自带的video播放.mp4文件,弹窗报错如下: 播放此影片需要插件 MPEG-4 AAC 编码器安装方式: sudo apt install gstreamer1.0-plugins-good gstreamer1.0-plugins-bad gstreamer1.0-plugins-ugly sudo apt install ffmpeg验证AA…...

GPT4的下一代Orion已经降速了?
嘿,大家好,我是小索奇!说起AI,相信不少人都和我一样,总感觉这玩意儿发展得就像装了火箭,快得让人眼花缭乱。咱们从GPT-3到GPT-4,一路哇哦着过来,天天惊叹它越来越聪明,越…...

SpringCloud框架学习(第二部分:Consul、LoadBalancer和openFeign)
目录 六、Consul服务注册和发现 1.基本介绍 2.下载运行 3.服务注册与发现 (1)支付服务provider8001注册进consul (2)修改订单服务cloud-consumer-order80 4.CAP (1)CAP理论 (2&#x…...

Linux 批量配置互信
批量配置SSH互信脚本 #!/bin/bash# 定义目标机器列表 machines( "192.168.122.87" "192.168.122.89" "192.168.122.90" ) set -o errexit # 设置默认的用户名和密码 default_username"root" default_password"111111"# 读取…...

设计定长的内存池
目录 定长内存池设计设计思路具体实现定长内存池初始化T*New()申请内存代码 void Delete(T* obj)回收内存代码 设计的总代码测试代码 Objectpool.h文件代码test.cpp文件代码拓展windows和Linux下如何直接向堆申请页为单位的大块内存: 感谢各位大佬对我的支持,如果我…...

【动手学电机驱动】 STM32-FOC(7)基于 MCSDK6.0 控制与调试速度环
STM32-FOC(1)STM32 电机控制的软件开发环境 STM32-FOC(2)STM32 导入和创建项目 STM32-FOC(3)STM32 三路互补 PWM 输出 STM32-FOC(4)IHM03 电机控制套件介绍 STM32-FOC(5&…...

无人机飞手考证,地面站培训技术详解
无人机飞手考证及地面站培训技术涉及多个关键方面,以下是对这些方面的详细解析: 一、无人机飞手考证流程与要求 1. 证书类型 民用无人机驾驶员证书:这是国家民航局颁发的无人机操作人员资质证书,分为视距内驾驶员、超视距驾驶员…...

音视频入门基础:MPEG2-TS专题(3)——TS Header简介
注:本文有部分内容引用了维基百科:https://zh.wikipedia.org/wiki/MPEG2-TS 一、引言 本文对MPEG2-TS格式的TS Header进行简介。 进行简介之前,请各位先下载MPEG2-TS的官方文档。ITU-T和ISO/IEC都分别提供MPEG2-TS的官方文档。但是ITU提供的…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
