使用HTML、CSS和JavaScript创建动态圣诞树

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
✨特色专栏:国学周更-心性养成之路
🥭本文内容:使用HTML、CSS和JavaScript创建动态圣诞树
文章目录
- 引言
- 1. HTML结构
- 2. CSS样式
- 2.1 背景和雪花
- 2.2 圣诞树样式
- 2.3 装饰球样式
- 3. JavaScript动态效果
- 3.1 生成雪花
- 3.2 生成装饰球
- 4. 完整代码分享
- 结论

引言
随着节日的临近,许多人开始装饰他们的家,以迎接温馨的节日气氛。在这个过程中,圣诞树无疑是最具代表性的装饰之一。为了庆祝这一传统,我们可以利用现代网页技术,创建一个动态的圣诞树效果,既美观又富有趣味。本文将介绍如何使用HTML、CSS和JavaScript构建一个互动的圣诞树,结合雪花飘落和闪烁的装饰球,营造出浓厚的节日氛围。通过这个项目,读者不仅能够学习到基本的网页开发技能,还能体验到创造节日氛围的乐趣。让我们一起动手,打造一个充满节日气息的网页吧!
1. HTML结构
在构建动态圣诞树的网页时,HTML结构是基础部分,它定义了网页的内容和布局。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圣诞树</title><style>/* CSS样式将在这里定义 */</style>
</head>
<body><div class="snow" id="snow"></div><div class="tree"><div class="triangle bottom"></div><div class="triangle middle"></div><div class="triangle"></div><div class="trunk"></div><!-- 动态生成装饰球 --></div><script>// JavaScript代码将在这里定义</script>
</body>
</html>
1. 文档类型声明
<!DOCTYPE html>
这一行是文档类型声明,告诉浏览器该文档使用的是HTML5标准。它确保浏览器以正确的模式解析和渲染网页内容。
2. HTML标签
<html lang="zh">
<html>标签是HTML文档的根元素,lang="zh"属性指定了文档的语言为中文。这对于搜索引擎优化和无障碍访问非常重要,帮助屏幕阅读器和搜索引擎更好地理解网页内容。
3. 头部信息
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圣诞树</title><style>/* CSS样式将在这里定义 */</style>
</head>
-
字符集设置:
<meta charset="UTF-8">指定了文档使用的字符编码为UTF-8,支持多种语言字符的显示,确保网页内容的正确呈现。 -
视口设置:
<meta name="viewport" content="width=device-width, initial-scale=1.0">确保网页在不同设备上(如手机、平板和桌面)都能良好显示,适应屏幕宽度。这对于响应式设计至关重要。 -
标题:
<title>圣诞树</title>定义了网页的标题,通常会显示在浏览器的标签页上。标题对于用户体验和SEO优化都很重要。 -
样式:
<style>标签用于嵌入CSS样式,控制网页的外观和布局。这里可以直接编写CSS代码,或者链接外部样式表。
4. 主体内容
<body><div class="snow" id="snow"></div><div class="tree"><div class="triangle bottom"></div><div class="triangle middle"></div><div class="triangle"></div><div class="trunk"></div><!-- 动态生成装饰球 --></div><script>// JavaScript代码将在这里定义</script>
</body>
-
主体标签:
<body>标签包含了网页的可见内容,所有用户在浏览器中看到的内容都在这个标签内。 -
雪花容器:
<div class="snow" id="snow"></div>是一个空的<div>元素,用于容纳动态生成的雪花。class和id属性用于CSS和JavaScript的选择,便于后续的样式和脚本操作。 -
圣诞树容器:
<div class="tree">是圣诞树的主要容器,内部包含多个三角形和树干的<div>元素。-
三角形:
<div class="triangle bottom"></div>、<div class="triangle middle"></div>和<div class="triangle"></div>分别表示圣诞树的不同层次。通过CSS的边框属性,这些<div>元素被渲染为三角形,形成树的形状。 -
树干:
<div class="trunk"></div>表示圣诞树的树干,使用CSS设置其宽度和高度,通常为棕色,以模拟真实树干的颜色。
-
-
JavaScript代码:
<script>标签用于嵌入JavaScript代码,控制网页的动态行为。这里可以编写用于生成雪花和装饰球的脚本,使得网页更具互动性和趣味性。
5. 注释
<!-- 动态生成装饰球 -->
注释用于解释代码的功能,帮助其他开发者理解代码的意图。在这里,它说明了该部分将用于动态生成装饰球。注释不会被浏览器渲染,主要用于代码的可读性和维护性。
2. CSS样式
接下来,我们使用CSS来定义页面的样式。我们为背景、雪花、圣诞树和装饰球设置了不同的样式,以增强视觉效果。
2.1 背景和雪花
body {background-color: #282c34;overflow: hidden;color: white;font-family: Arial, sans-serif;
}
.snow {position: absolute;top: -10px;width: 100%;height: 100%;pointer-events: none;overflow: hidden;
}
.snowflake {position: absolute;top: -10px;color: white;font-size: 1em;opacity: 0.8;animation: fall linear infinite;
}
@keyframes fall {0% {transform: translateY(0);}100% {transform: translateY(100vh);}
}
在这里,我们设置了一个深色背景,并定义了雪花的样式和下落动画。雪花通过@keyframes实现了从顶部到达底部的平滑过渡。
2.2 圣诞树样式
.tree {position: relative;margin: 50px auto;text-align: center;width: 120px;
}
.triangle {width: 0;height: 0;margin-top: -20px;margin-left: -40px;border-left: 100px solid transparent;border-right: 100px solid transparent;border-bottom: 100px solid green;position: relative;
}
.trunk {width: 30px;height: 60px;background-color: saddlebrown;margin: 0 auto;
}
我们使用CSS的边框属性创建了三角形来表示圣诞树的不同部分,并通过设置不同的颜色和位置来形成树的形状。
2.3 装饰球样式
.ornament {position: absolute;border-radius: 50%;background-color: red;width: 10px;height: 10px;animation: blink 1s infinite alternate;
}
@keyframes blink {0% {opacity: 1;}100% {opacity: 0.5;}
}
装饰球使用圆形的样式,并添加了闪烁的动画效果,使其更加生动。
3. JavaScript动态效果
最后,我们使用JavaScript来动态生成雪花和装饰球。
3.1 生成雪花
function createSnowflake() {const snowflake = document.createElement('div');snowflake.className = 'snowflake';snowflake.innerHTML = '❄';snowflake.style.left = Math.random() * 100 + 'vw';snowflake.style.animationDuration = Math.random() * 3 + 2 + 's';snowflake.style.fontSize = Math.random() * 1 + 0.5 + 'em';document.getElementById('snow').appendChild(snowflake);setTimeout(() => {snowflake.remove();}, 5000);
}setInterval(createSnowflake, 300);
这个函数创建了一个雪花元素,并随机设置其位置、动画持续时间和大小。每隔300毫秒生成一个新的雪花,并在5秒后将其移除。
3.2 生成装饰球
for (let i = 0; i < 20; i++) {const ornament = document.createElement('div');ornament.className = 'ornament';ornament.style.top = Math.random() * 100 + 'px';ornament.style.left = Math.random() * 100 + 'px';// 确保装饰球在树的范围内// ... (位置调整代码)document.querySelector('.tree').appendChild(ornament);
}
我们使用循环动态生成20个装饰球,并确保它们在树的范围内随机分布。
4. 完整代码分享
圣诞树代码——点击下载
结论
通过本篇博文,我们成功地构建了一个动态的圣诞树网页,展示了如何利用HTML、CSS和JavaScript的结合来创造出富有节日气氛的互动效果。在这个项目中,我们详细探讨了HTML结构的各个组成部分,包括文档类型声明、头部信息、主体内容以及如何使用CSS和JavaScript来增强用户体验。
关键要点总结:
-
HTML结构的重要性:良好的HTML结构为网页的可读性和可维护性奠定了基础。通过合理的标签使用和属性设置,我们能够清晰地定义网页的内容和布局。
-
CSS样式的应用:通过CSS,我们为网页添加了美观的样式和动画效果,使得静态内容变得生动。特别是在创建圣诞树和雪花效果时,CSS的边框和动画特性发挥了重要作用。
-
JavaScript的动态交互:JavaScript使得网页具备了动态生成内容的能力。通过编写简单的脚本,我们能够实现雪花的飘落和装饰球的随机分布,增强了用户的互动体验。
-
节日氛围的营造:通过结合以上技术,我们不仅实现了一个功能性网页,更成功地营造了浓厚的节日氛围,带给用户愉悦的视觉享受。
希望本项目能够激发读者的创造力,鼓励大家在此基础上进行更多的扩展和创新。无论是添加新的动画效果、丰富的装饰元素,还是实现更复杂的交互功能,都是提升网页趣味性和用户体验的良好方向。祝愿每位开发者在未来的项目中都能找到乐趣,创造出更多精彩的作品!
相关文章:

使用HTML、CSS和JavaScript创建动态圣诞树
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 ✨特色专栏:…...

机器学习-35-提取时间序列信号的特征
文章目录 1 特征提取方法1.1 特征提取过程1.2 两类特征提取方法2 基于数据驱动的方法2.1 领域特定特征提取2.2 基于频率的特征提取2.2.1 模拟信号2.2.2 傅里叶变换2.2.3 抽取最大幅值对应特征2.2.4 抽取峰值幅值对应特征2.3 基于统计的特征提取2.4 基于时间的特征提取3 参考附录…...

【软件测试】设计测试用例的万能公式
文章目录 概念设计测试用例的万能公式常规思考逆向思维发散性思维万能公式水杯测试弱网测试如何进行弱网测试 安装卸载测试 概念 什么是测试用例? 测试⽤例(Test Case)是为了实施测试⽽向被测试的系统提供的⼀组集合,这组集合包…...

【MySQL 保姆级教学】事务的自动提交和手动提交(重点)--上(13)
目录 1. 什么是事务?2. 事务的版本支持3. 事务提交的方式3.1 事务提交方式的分类3.2 演示的准备的工作3.2.1 创建表3.2.2 MySQL的服务端和客户端3.2.3 调低事务的隔离级别 4. 手动提交4.1 手动提交的命令说明4.2 示例一4.3 示例二4.4 示例三4.5 示例四 5. 自动提交5…...

CUDA 核心与科学计算 :NVIDIA 计算核心在计算服务器的价值
在现代科学计算领域,NVIDIA GPU 的计算能力是突破研究瓶颈的关键力量,而其中的 CUDA 核心与科学计算有着紧密的联系。 CUDA 核心于 2007 年开发,是一款基于单指令多线程 (SIMT) 模型的多功能通用核心。它在处理并行计算任务方面能力卓越&…...

架构师之路-学渣到学霸历程-58
Nginx的反向代理实验 今天分享的实验其实就是一个变形;变形uri看看nginx的配置有什么区别; 这个就更加绕,是比较不同的配置路径会有什么的区别? 来看看这个变形会得出什么的效果 1.首先配置后端服务器的资源 首页资源–>1…...

qq相册为啥越来越糊
电子存储衰退的原因 存储设备的失真通常和 存储介质的老化、数据退化、电荷泄漏 等问题有关。尤其是对闪存类存储(如SSD、U盘)来说,随着时间的推移,存储在其中的电荷可能会流失,导致数据损坏。而对于传统的机械硬盘&am…...

<有毒?!> 诺顿检测:这篇 CSDN 文章有病毒
NAS(qnap)中安装git服务(gogs),硬件为TS-453Bmini,固件版本:QTS 5.1.2.2533_qnap git服务器-CSDN博客 https://estar.blog.csdn.net/article/details/134138932 威胁名称:JS:Downloader-GEG [Trj]威胁类型:特洛伊木马…...

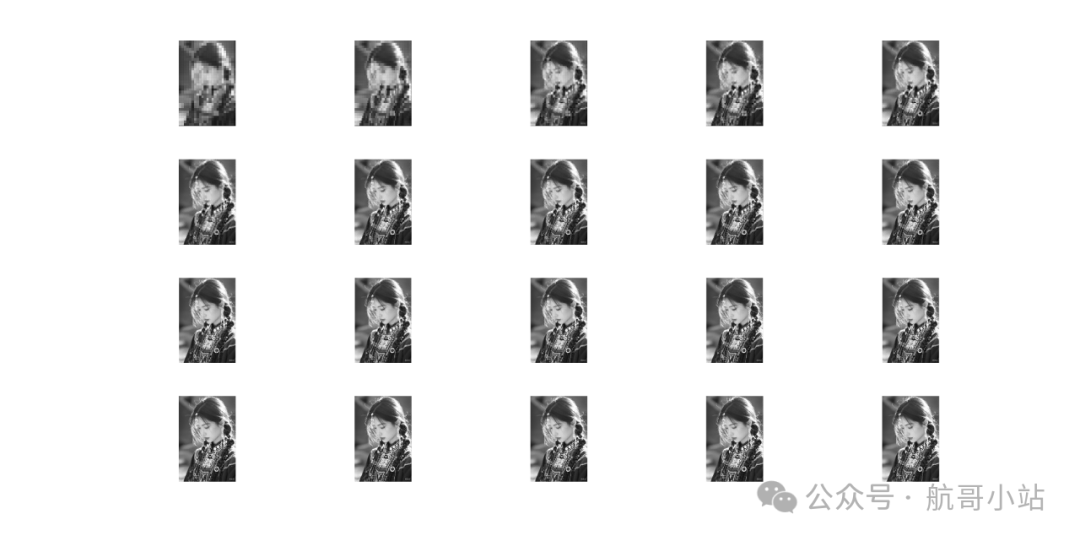
matlab实现主成分分析方法图像压缩和传输重建
原创 风一样的航哥 航哥小站 2024年11月12日 15:23 江苏 为了研究图像的渐进式传输技术,前文提到过小波变换,但是发现小波变换非常适合传输缩略图,实现渐进式传输每次传输的数据量不一样,这是因为每次变换之后低频成分大约是上一…...

18.UE5怪物视野、AI感知、攻击范围、散弹技能
2-20 怪物视野、AI感知、攻击范围、散弹技能_哔哩哔哩_bilibili 目录 1.AI感知组件 2.AI感知更新的函数 3.攻击范围 4.散弹技能 4.1创建发射物i 4.2创建远程攻击方式 4.3散弹自定义事件的实现 4.4动画通知实现攻击 1.AI感知组件 为怪物蓝图添加AI感知组件,…...

【 ElementUI 组件Steps 步骤条使用新手详细教程】
本文介绍如何使用 ElementUI 组件库中的步骤条组件完成分步表单设计。 效果图: 基础用法 简单的步骤条。 设置 active 属性,接受一个 Number,表明步骤的 index,从 0 开始。 需要定宽的步骤条时,设置 space 属性即…...

MQTT从入门到精通之 MQTT 客户端编程
MQTT 客户端编程 1 在VUE中使用MQTT 具体步骤如下所示: 1、初始化vue项目 // 创建一个使用vite构建的前端项目 npm create vitelatest// 进入到项目中,执行如下命令安装项目依赖 npm install 2、安装element plus // 安装element plus npm install …...

数据结构-集合
一.集合的表示 一个重要的操作是查某个元素属于哪个集合,另一个操作是合并操作 从这个树的节点去找树根也就是从下往上找,要把树并起来只需把两个根并在一起就可以了 不存在已知一个节点去找孩子节点,根重要的是已知一个节点找它的父亲节点,与之前的二…...

前端 JS面向对象 原型 prototype
目录 一、问题引出 二、prototype原型对象 三、小结 四、constructor 五、__proto__对象原型 六、原型链 一、问题引出 由于JS的构造函数存在内存浪费问题: function Star(name,age){this.namenamethis.ageagethis.singfunction () {console.log("唱歌&…...

Java中的不可变集合:性能与安全并重的最佳实践
Java中的不可变集合:性能与安全并重的最佳实践 在现代软件开发中,集合类(如List、Set和Map)是Java开发者的日常工具。它们用于存储和操作数据,能极大地简化开发工作。但随着并发编程和大规模应用的广泛使用࿰…...

RandomWords随机生成单词
from random_words import RandomWords rw RandomWords() r rw.random_word() print(r) 更多How to use — random_words documentation (randomwords.readthedocs.io) li LoremIpsum()# 这行代码创建了一个 LoremIpsum 类的实例。li.get_sentence()# 这个方法返回一个随机…...

从零开始使用Intel的AIPC使用xpu加速comfyui
Intel的AIPC使用xpu加速跑comfyui 环境安装python环境搭建驱动及oneAPI安装创建python环境验证环境是否生效 ComfyUI的安装下载、汉化comfyui下载checkpoint 测试使用xpu加速测试使用cpu执行测试 环境安装 python环境搭建 直接下载Anaconda 下载地址 安装好后,通…...

PyQt入门指南五十二 版本控制与协作开发
在开发PyQt应用程序时,版本控制和协作开发是提高开发效率和项目可维护性的重要手段。本指南将介绍如何使用Git进行版本控制,以及如何使用GitHub进行协作开发。 版本控制基础 Git简介:Git是一种分布式版本控制系统,用于跟踪代码变…...

思考:linux Vi Vim 编辑器的简明原理,与快速用法之《 7 字真言 》@ “鱼爱返 说 温泉啊“ (**)
Linux vi/vim | 菜鸟教程 https://zhuanlan.zhihu.com/p/602675406 Linux Vim编辑器的基本使用_vim文本编辑器-CSDN博客 这里提出使用 vi / vim 进行简单的编辑操作的原因,主要是在容器镜像中,普遍都是使用这个。 在 linux 服务器应用场景&#x…...

共筑开源技术新篇章 | 2024 CCF中国开源大会盛大开幕
在这个技术革新日新月异的时代,开源精神如同点燃创新火焰的火种,照亮了无数技术探索者的征途。2024年11月9日,备受瞩目的2024 CCF中国开源大会在深圳这座充满活力的创新之城盛大开幕。这场开源领域的顶级盛事,以“湾区聚力 开源启…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
