vue2或vue3的name属性有什么作用?
在 Vue.js(无论是 Vue 2 还是 Vue 3)中,组件的 name 属性有几个重要的用途。虽然它不是必须的,但在某些情况下非常有用。以下是 name 属性的一些主要作用:
1. 调试工具
Vue Devtools 和其他调试工具会使用组件的 name 属性来显示组件的名称,这有助于在调试时更容易识别和理解组件的层次结构。
2. 递归组件
如果你需要在一个组件内部递归地调用自身,必须给组件定义一个 name 属性。例如:
<template><div><span>{{ text }}</span><MyComponent v-if="shouldRenderChild" /></div>
</template><script>
export default {name: 'MyComponent',props: {text: String,shouldRenderChild: Boolean}
}
</script>在这个例子中,MyComponent 组件可以在其模板中递归地调用自己,但前提是必须定义 name 属性。
3. 动态组件
在使用 <component> 动态组件时,Vue 会根据传入的 is 属性来决定渲染哪个组件。如果这些组件有 name 属性,Vue Devtools 和其他工具可以更好地显示和调试这些组件。
4. 缓存组件
在使用 <keep-alive> 缓存组件时,可以使用 name 属性来更精确地控制哪些组件应该被缓存。例如:
<template><keep-alive include="MyComponent, AnotherComponent"><router-view></router-view></keep-alive>
</template>在这个例子中,只有 MyComponent 和 AnotherComponent 会被缓存。
5. 代码可读性和维护性
给组件定义一个明确的 name 属性可以提高代码的可读性和维护性。当你在大型项目中工作时,明确的组件名称可以帮助团队成员更快地理解和定位代码。
示例
<template><div><h1>{{ title }}</h1><p>{{ content }}</p></div>
</template><script>
export default {name: 'ArticleCard',props: {title: String,content: String}
}
</script>在这个示例中,ArticleCard 组件有一个 name 属性,这使得在调试工具中更容易识别它,并且在递归组件、动态组件和缓存组件中也有实际用途。
总结
虽然 name 属性不是必需的,但它在调试、递归组件、动态组件和缓存组件等方面提供了很多便利,同时也提高了代码的可读性和维护性。
相关文章:

vue2或vue3的name属性有什么作用?
在 Vue.js(无论是 Vue 2 还是 Vue 3)中,组件的 name 属性有几个重要的用途。虽然它不是必须的,但在某些情况下非常有用。以下是 name 属性的一些主要作用: 1. 调试工具 Vue Devtools 和其他调试工具会使用组件的 nam…...

【FOC进阶日记】实战篇③ 电机关键数据采集方法
作者 | 量子君 微信公众号 | 极客工作室 【FOC进阶日记】专栏目录 第一章 实战篇① FOC与SVPWM详解 第二章 实战篇② 自发电控制算法 第三章 实战篇③ 电机关键数据采集方法 文章目录 前言一、M法(从路程入手):二、T法(从时间入手)三、M/T测速法:四、实现过程:总结前言…...

XSS安全基础
欢迎关注公众号【测试开发备忘录】,交流学习经验 XSS 类型: 反射型XSS:简单的把用户输入的数据“反射”给浏览器,将恶意链接嵌入,非持久; 存储型XSS:把用户输入的数据“存储”在服务端…...
)
【计网不挂科】计算机网络期末考试——【选择题&填空题&判断题&简述题】试卷(3)
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 本章是去答案版本。带答案的版本在下…...

516.最长回文子序列
刷算法题: 第一遍:1.看5分钟,没思路看题解 2.通过题解改进自己的解法,并且要写每行的注释以及自己的思路。 3.思考自己做到了题解的哪一步,下次怎么才能做对(总结方法) 4.整理到自己的自媒体平台。 5.再刷重复的类…...

leetcode hot100【LeetCode 114.二叉树展开为链表】java实现
LeetCode 114.二叉树展开为链表 题目描述 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。 展开后的单链表应该与…...

SpringMVC学习记录(二)之接收数据
SpringMVC学习记录(二)之接收数据 一、快速搭建SpringMVC框架1、配置分析2、准备项目3、Controller声明4、Spring MVC核心组件配置类5、SpringMVC环境搭建6、启动测试 二、SpringMVC接收数据1、访问路径设置1)精准路径匹配2)模糊路…...

C语言串讲-3之函数和数组
1.函数名是一个指针,保存函数地址入口。函数名是函数的入口地址。函数的入口地址称为函数指针。 2.传参--本质是创建副本 (1)实参与形参 (2)值传递,指针传递,引用传递 …...

设计模式-状态模式(State)
允许一个对象内部状态改变时改变它的行为,对象看起来似乎修改了它的类 问题: 状态模式和有限状态机紧密相关。其主要思想是程序在任意时刻仅可处于几种有限的状态中。 在任何一个特定状态中, 程序的行为都不相同, 且可瞬间从一个…...

c语言中的文件操作(2)
文件的打开-fopen 函数介绍 文件的打开方式 相对路径与绝对路径 文件关闭函数fclose 文件操作的正确流程 函数的介绍 文件的打开形式 相对路径与绝对路径 文件的关闭函数-fclose 正确的文件操作的流程 前言 通过前面的章节我们已经知道文件的基本的概念,我们如…...

【Verilog】case、casex、casez的区别
在case语句中,敏感表达式中与各项值之间的比较是一种全等比较,每一位都相同才认为匹配。 在casez语句中,如果分支表达式某些位的值为高阻z,那么对这些位的比较就会忽略,不予考虑,而只关注其他位的比较结果…...

Seata源码笔记(二)
Seata源码笔记(二) 配置相关的ConfigurationFactory静态代码块load():融入spring获取value的方式Configuration的get方法拦截后,value取值优先级ObjectHolderPROPERTY_BEAN_MAP getInstancebuildConfiguration reload 基于incubar…...

【Java SE】接口类型
在 Java 中,接口(Interface)是一种引用类型,类似于特殊的抽象类,用于定义一组方法规范,而不提供具体的实现。接口可以包含成员属性,这些属性默认是常量。尽管每个类只能继承一个父类,…...

[代码随想录Day10打卡] 理论基础 232.用栈实现队列 225. 用队列实现栈 20. 有效的括号 1047. 删除字符串中的所有相邻重复项
理论基础 队列先入先出。 栈先入后出。 具体的实现和用法根据语言的不同而不同。 参考的文章 https://programmercarl.com/%E6%A0%88%E4%B8%8E%E9%98%9F%E5%88%97%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80.html 232.用栈实现队列 这个定义入栈和出栈,往队列中加入…...

redis:RDB和AOF机制
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》《网络》 《redis学习笔记》 文章目录 前言RDBAOF总结 前言 redis是一个内存数据库,把数据存储在内存中的,而内存中的数据是不持久的,要想能够做…...

券商隔夜单自动下单交易接口
之前研究打板排板,研究怎么才能买得进去。 最近遇到几只利空跌停板,缩量跌停,明天大概率继续一字封板跌停。 如果卖不掉,意味着还要继续吃几个跌停,甚至ST票十几个跌停都有可能。 一次跌停亏几万,还是挺…...

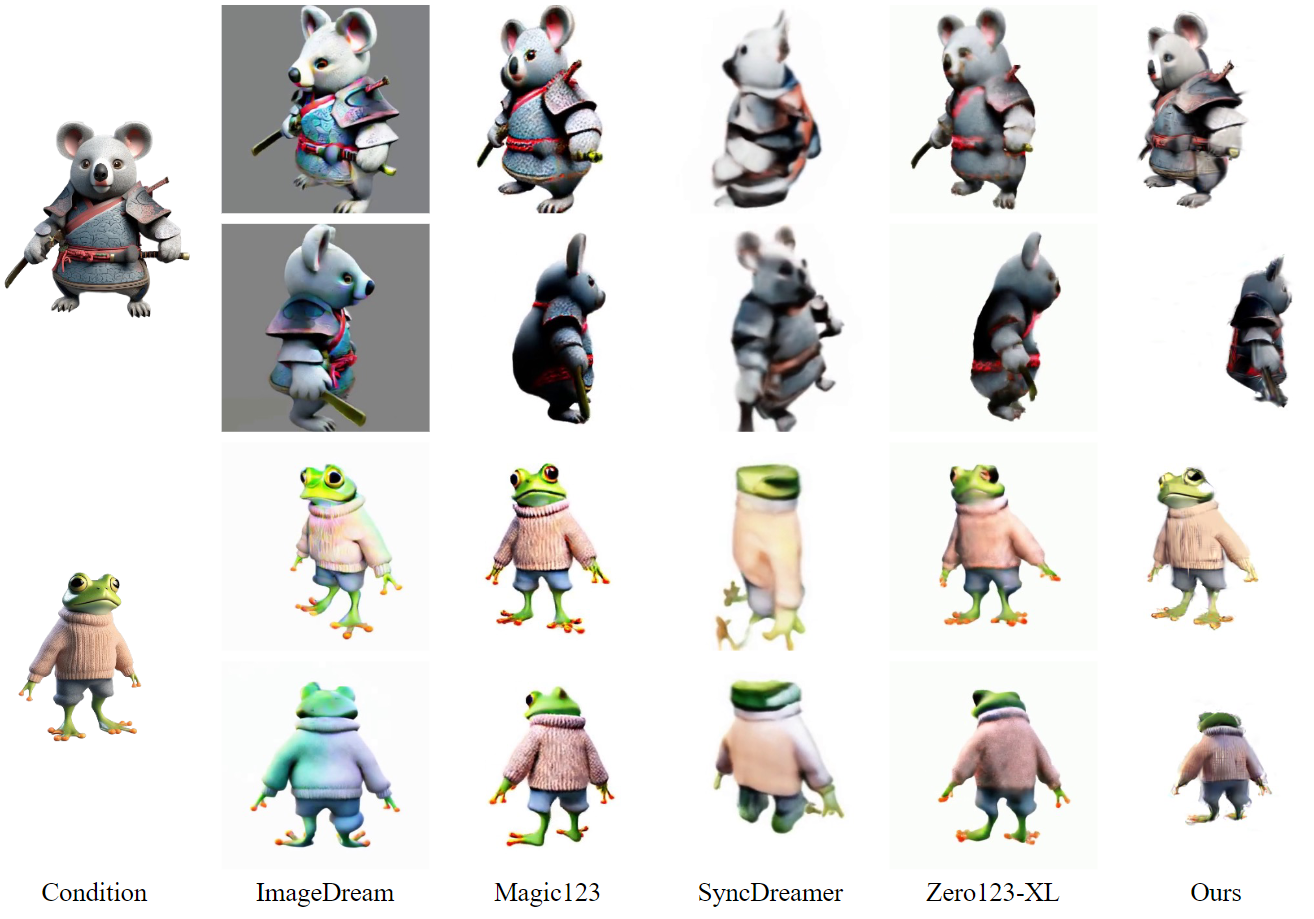
生成任意3D和4D场景!GenXD:通用3D-4D联合生成框架 | 新加坡国立微软
文章链接: https://arxiv.org/pdf/2411.02319 项目链接:https://gen-x-d.github.io/ 有视频 亮点直击 设计了一个数据整理流程,从视频中获取包含可移动物体的高质量4D数据,并为30,000个视频标注了相机姿态。这个大规模数据集称为CamVid-30K&…...

通过命令学习k8s
1、kubectl 命令可以列出所有命令 2、kubectl version 命令可以查看版本号 3、kubectl cluster-info命令可以查看集群信息(192.168.218.136:6443 即为kube-apiserver的IP和端口。) [rootk8s-master ~]# kubectl cluster-info Kubernetes master is run…...

【redis】—— 初识redis(redis基本特征、应用场景、以及重大版本说明)
序言 本文将引导读者探索Redis的世界,深入了解其发展历程、丰富特性、常见应用场景、使用技巧等,最后会对Redis演进过程中具有里程碑意义的版本进行详细解读。 (一)初始redis Redis是一种基于键值对(key-value&#x…...

服务器显卡和桌面pc显卡有什么不同
服务器显卡和桌面 PC 显卡在设计目标、性能优化、功能支持和硬件规格上都有显著不同。以下是主要区别: 1. 设计用途 服务器显卡:主要用于计算、深度学习、数据分析、科学计算、虚拟化和图形渲染等任务。其设计目标是持续高负载计算,保证高稳…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
