渐进式JavaScript框架Vue 3 入门
目录
- 前言
- 1. Vue 3 的基础入门
- 1.1 什么是 Vue.js
- 1.2 局部使用 Vue
- 2. Vue 3 的基本配置
- 2.1 准备 HTML 页面并引入 Vue 模块
- 2.2 创建 Vue 应用实例
- 3. Vue 的数据绑定与界面渲染
- 3.1 插值表达式
- 4. 常用指令详解
- 4.1 v-for 指令:列表渲染
- 4.2 v-bind 指令:绑定属性值
- 4.3 v-if 和 v-else-if 指令:条件渲染
- 4.4 v-show 指令:控制显示与隐藏
- 4.5 v-model 指令:双向数据绑定
- 4.6 v-on 指令:事件绑定
- 5. Vue 的整体结构优化
- 结语
前言
随着前端开发技术的不断发展,JavaScript 框架成为构建动态和交互性强的用户界面不可或缺的工具。Vue.js 作为一个渐进式框架,以其灵活性、易用性和强大的数据绑定功能,广泛应用于前端开发中。Vue.js 3 引入了更加现代化的特性,性能提升显著,同时仍然保持了简单易学的特质。本文将从 Vue 3 的基础使用入手,详细讲解如何创建 Vue 应用、实现数据绑定、使用常用指令,帮助读者快速上手 Vue 3 并高效构建用户界面。

1. Vue 3 的基础入门
1.1 什么是 Vue.js
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架,具有核心的响应式数据绑定和组合 API,专注于视图层的构建。Vue 通过易学的语法和简洁的代码结构,快速为开发者提供高效、灵活的开发体验。它的渐进式特性允许开发者按需引入功能,从简单的 UI 局部改造逐步过渡到复杂的单页面应用。
1.2 局部使用 Vue
Vue 支持在项目中局部使用,使得我们无需重构整个项目结构,即可通过引入 Vue 的相关模块来使用其功能。接下来我们将通过简单的步骤演示如何在 HTML 页面中使用 Vue。
2. Vue 3 的基本配置
2.1 准备 HTML 页面并引入 Vue 模块
在开始使用 Vue 之前,我们需要准备一个 HTML 文件,并通过 <script type="module"> 标签引入 Vue 模块。这一步骤可以帮助我们在项目的局部快速引入 Vue 的功能:
<div id="app"><h1>{{ msg }}</h1>
</div><script type="module">import { createApp } from 'vue'createApp({data() {return {msg: "Hello Vue 3"}}}).mount('#app')
</script>
2.2 创建 Vue 应用实例
createApp 是 Vue 3 提供的用于创建应用实例的 API。通过 createApp 创建的实例,包含 Vue 应用所需的核心功能和数据,最终通过 .mount('#app') 将应用挂载到 HTML 中的指定元素上(如 #app 元素)。在这里,data 函数返回的数据对象 msg 将通过 Vue 的数据绑定功能进行渲染。
3. Vue 的数据绑定与界面渲染
3.1 插值表达式
Vue 提供了插值表达式({{}})来方便地在 HTML 模板中绑定数据。例如在上面的代码中,我们使用 {{ msg }} 表达式,将 JavaScript 对象 data 中的 msg 值渲染到页面上。这种数据绑定使我们可以轻松地在界面上显示动态数据。
4. 常用指令详解
Vue 提供了丰富的指令,帮助开发者实现各种交互和逻辑控制,以下是常用指令的详细介绍。

4.1 v-for 指令:列表渲染
v-for 指令用于列表渲染,支持遍历数组、对象属性等。通过 v-for="(item, index) in items" 的形式,可以在页面上渲染 items 数组中的每个元素。item 表示遍历的元素,index 表示当前元素的索引,从 0 开始。例如:
<ul><li v-for="(item, index) in items" :key="index">{{ index }} - {{ item }}</li>
</ul>
在 data 中,我们需要定义 items 数组,以使 v-for 正常工作。
4.2 v-bind 指令:绑定属性值
v-bind 指令用于动态地为 HTML 标签绑定属性值,例如设置 href、src、style 等。v-bind 可以简写为 :。例如,通过 v-bind:href="url",我们可以动态地设置一个链接的 URL:
<a :href="url">点击访问</a>
其中 url 是 data 中定义的数据。在代码中使用 v-bind 可以简化动态数据和视图层的交互。
4.3 v-if 和 v-else-if 指令:条件渲染
v-if 和 v-else-if 是用于条件渲染的指令。v-if 控制节点的创建或移除;当表达式为 true 时,显示节点;为 false 时,移除节点。例如:
<p v-if="isVisible">显示内容</p>
<p v-else>隐藏内容</p>
与 v-show 不同的是,v-if 在条件为 false 时会移除节点,而 v-show 仅是通过 CSS 控制显示和隐藏。
4.4 v-show 指令:控制显示与隐藏
v-show 使用 CSS 的 display 样式来控制元素的显示和隐藏,非常适用于频繁切换显示和隐藏的场景。使用 v-show 的语法与 v-if 类似,但不会移除节点。例如:
<p v-show="isVisible">内容显示或隐藏</p>
在这里,当 isVisible 为 false 时,元素会被隐藏(display: none),但不会被从 DOM 中移除。
4.5 v-model 指令:双向数据绑定
v-model 是 Vue 提供的双向数据绑定指令,用于表单元素(如输入框、复选框等)。通过 v-model,表单元素的值可以与数据保持同步,简化了数据的获取和设置。例如:
<input v-model="inputValue" />
<p>输入的内容:{{ inputValue }}</p>
在这里,inputValue 是 data 中的变量。无论是输入框中的值变化,还是代码中对 inputValue 的修改,界面都会实时更新,形成双向绑定的效果。
4.6 v-on 指令:事件绑定
v-on 用于绑定事件,通过 v-on:事件名="函数名" 绑定特定的事件。例如:
<button v-on:click="handleClick">点击我</button>
v-on 可以简写为 @,例如 @click="handleClick"。handleClick 方法定义在 methods 中,与 data 平级,使得事件响应逻辑更加清晰。
5. Vue 的整体结构优化
Vue 通过指令和双向绑定简化了开发流程,提升了开发效率。通过 data、methods 的分离结构,开发者可以清晰地组织数据和功能。此外,Vue 3 提供的组合式 API 让代码逻辑更加灵活,适合复杂应用场景。
结语
Vue.js 作为渐进式 JavaScript 框架,以其灵活性、渐进式特性和强大的数据绑定功能受到广大开发者的喜爱。通过本文的学习,相信读者对 Vue 3 的基本使用和指令应用有了全面的认识。希望大家能够借助 Vue 3 的便捷功能,构建出更加优雅和高效的用户界面。
相关文章:

渐进式JavaScript框架Vue 3 入门
目录 前言1. Vue 3 的基础入门1.1 什么是 Vue.js1.2 局部使用 Vue 2. Vue 3 的基本配置2.1 准备 HTML 页面并引入 Vue 模块2.2 创建 Vue 应用实例 3. Vue 的数据绑定与界面渲染3.1 插值表达式 4. 常用指令详解4.1 v-for 指令:列表渲染4.2 v-bind 指令:绑…...

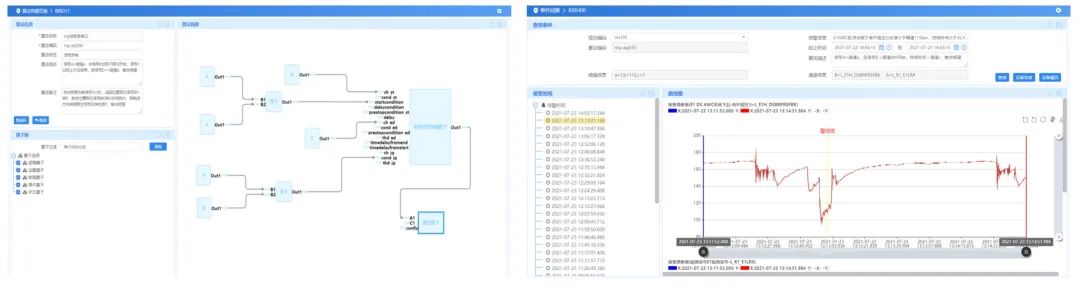
【真题笔记】21年系统架构设计师案例理论点总结
【真题笔记】21年系统架构设计师案例理论点总结 从机器学习定义的灵活性和学习算法的可扩展性,对解释器+管道过滤器+隐式调用进行对比分析!面向对象方法开发软件,建立对象模型+动态模型+功能模型,三者关联关系!数据架构的设计过程包括:数据定义、数据分布、数据管理,三者…...

PostgreSQL的奥秘:深入探究事务与锁的秘密世界
PostgreSQL事务 1. 概述 在数据库系统中,事务(Transaction)是执行数据库操作的最小逻辑单位。它确保了一组操作的完整性和一致性。事务可以通过显式的 BEGIN、COMMIT 和 ROLLBACK 语句块来控制,也可以在自动提交模式(…...

Python进行GRPC和Dubbo协议的高级测试
在微服务架构日益流行的今天,分布式系统的复杂性不断增加。GRPC 和 Dubbo 协议作为当今互联网行业中常见的高性能通信协议,已经成为服务之间交互的核心。然而,随着服务调用层次的不断增加,如何有效地测试这两种协议,确…...

全程云OA系统QCPES.asmx存在SQL注入漏洞
免责声明: 本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在…...

从建立TRUST到实现FAIR:可持续海洋经济的数据管理
1. 引言 随着我们对信息管理方式的信任,我们的社会对数字化数据的以来呈指数级增长。为了跟上大数据的需求,通过不断的努力和持续实践,对“good”数据管理方式的共识也在不断发展和演变。 加拿大正在建设国家基础设施和服务以及研究数据管理…...

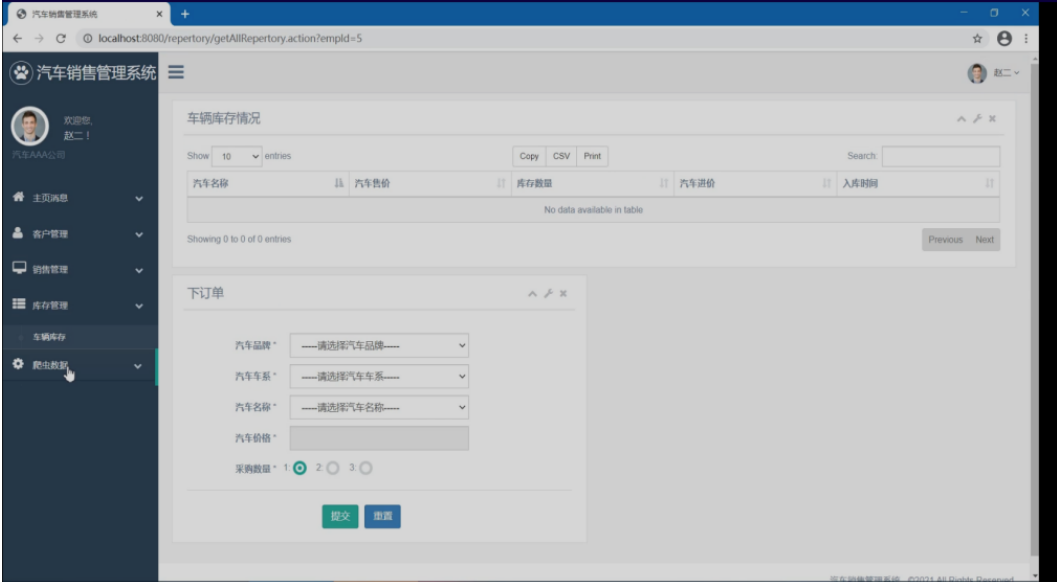
基于SSM的“汽车销售分析与管理系统”的设计与实现(源码+数据库+文档+PPT)
基于SSM的“汽车销售分析与管理系统”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SSM 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 系统功能结构图 销售经理系统首页图 客户管理图 车辆销…...

vs2015QT项目添加多语言翻译总结
一、简介 当软件有国际化的需求时,就需要多语言翻译功能,最常见的语言就是支持中文和英语,本文介绍在vs2015QT环境下,进行国际化翻译的具体流程。 二、多语言翻译实现流程 1.底层实现原理介绍 QT写的客户端软件,能…...

替换OpenTSDB和HBase,宝武集团使用IoTDB助力钢铁设备智能运维
时序数据库 IoTDB 应用于宝武集团全基地钢铁时序数据管理,激活数据资产,赋能大型设备智能运维。 1. 背景概述 宝武装备智能科技有限公司(以下简称:宝武智维)是中国宝武设备智能运维专业化平台公司,30 余年始…...

MathGPT的原理介绍,在中小学数学教学的应用场景,以及代码样例实现
大家好,我是微学AI,今天给大家介绍一下MathGPT的原理介绍,在中小学数学教学的应用场景,以及代码样例实现。MathGPT的核心架构是一个精心设计的多层次系统,旨在有效处理复杂的数学问题。其主要组成部分包括 数学知识图谱…...

前端框架大比拼:React.js, Vue.js 及 Angular 的优势与适用场景探讨
文章目录 前言一、React.js特点使用方法适用场景 二、Vue.js特点使用方法适用场景 三、Angular特点使用方法适用场景 四、如何选择合适的前端框架五、前端框架对项目性能的影响结语 前言 随着互联网技术的飞速发展,前端开发已经从简单的页面展示演变为复杂的应用构…...

MySQL45讲 第二十讲 幻读是什么,幻读有什么问题?
文章目录 MySQL45讲 第二十讲 幻读是什么,幻读有什么问题?一、幻读的定义二、幻读带来的问题(一)语义问题(二)数据一致性问题 三、InnoDB 解决幻读的方法四、总结 MySQL45讲 第二十讲 幻读是什么࿰…...

MySQL技巧之跨服务器数据查询:进阶篇-从A数据库复制到B数据库的表中
MySQL技巧之跨服务器数据查询:进阶篇-从A数据库复制到B数据库的表中 基础篇已经描述:借用微软的SQL Server ODBC 即可实现MySQL跨服务器间的数据查询。 而且还介绍了如何获得一个在MS SQL Server 可以连接指定实例的MySQL数据库的连接名: MY_ODBC_MYSQ…...

【论文阅读】利用SEM二维图像表征黏土矿物三维结构
导言 在油气储层研究中,黏土矿物对流体流动的影响需要在微观尺度上理解,但传统的二维SEM图像难以完整地表征三维孔隙结构。常规的三维成像技术如FIB-SEM(聚焦离子束扫描电子显微镜)虽然可以获取高精度的3D图像,但成本…...

可靠UDP协议(KCP)使用说明
希望这篇文章,对学习和使用 KCP 协议的读者,有帮助。 1. KCPUDP 流程图 2. 示例代码(待补充) #include <iostream>int main() {// TODO: kcp examplereturn 0; }...

ffmpeg+D3D实现的MFC音视频播放器,支持录像、截图、音视频播放、码流信息显示等功能
一、简介 本播放器是在vs2019下开发,通过ffmpeg实现拉流解码功能,通过D3D实现视频的渲染功能。截图功能采用libjpeg实现,可以截取jpg图片,图片的默认保存路径是在C:\MYRecPath中。录像功能采用封装好的类Mp4Record实现,…...

【Flink】-- flink新版本发布:v2.0-preview1
目录 1、简介 2、非兼容变更 2.1、API 2.2、连接器适配计划 2.3、配置 2.4、其它 3、重要新特性 3.1、存算分离状态管理 3.2、物化表 3.3、批作业的自适应执行 3.4、流式湖仓 4、附加 4.1、非兼容性的 api 程序变更 4.1.2、Removed Classes # 4.1.3、Modified Cl…...

Node.js 版本管理的最终答案 Volta
文章目录 特点安装Unix系统安装Windows系统安装 常用命令volta fetchvolta installvolta uninstallvolta pinvolta listvolta completionsvolta whichvolta setupvolta runvolta help 建议 目前对于前端项目的node 版本,我们一般会在项目 package.json 的 engines 字…...

蓝桥杯每日真题 - 第11天
题目:(合并数列) 题目描述(14届 C&C B组D题) 解题思路: 题意理解:给定两个数组,目标是通过若干次合并操作使两个数组相同。每次合并操作可以将数组中相邻的两个数相加ÿ…...

Vue vs React:两大前端框架的区别解析
在现代前端开发中,Vue.js 和 React.js 是两个最受欢迎的框架和库。我们常常面临选择它们的困惑。虽然这两者在本质上都是为了构建用户界面而设计的,但它们在设计理念、使用方式和生态系统等方面有着显著的区别。今天,我们将通过深入分析这两个…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
