第5章: 图像变换与仿射操作
图像变换和仿射操作是图像处理中常用的技术,通过旋转、缩放、平移、剪裁等操作,可以实现多种视觉效果以及数据增强。
1.1 图像旋转
1.1.1 基础旋转操作
使用 rotate() 方法可以对图像进行旋转操作,指定旋转的角度(以度为单位),图像将以其中心为轴进行旋转。
from PIL import Image# 打开图像
image = Image.open("example.jpg")# 旋转图像90度
rotated_image = image.rotate(90)
rotated_image.show()
参数说明:
angle: 指定旋转角度,正值为顺时针旋转,负值为逆时针旋转。expand: 设置为True时,图像旋转后调整画布大小以适应整个旋转后的图像。
1.1.2 自适应画布的旋转
# 自适应画布大小,防止图像被裁剪
rotated_image = image.rotate(45, expand=True)
rotated_image.show()
案例:制作旋转图像的拼图
通过将多个角度的旋转图像组合在一起,可以创建有趣的拼图效果。
angles = [0, 45, 90, 135]
collage = Image.new("RGB", (image.width * 2, image.height * 2))for i, angle in enumerate(angles):rotated_part = image.rotate(angle, expand=True)x = (i % 2) * image.widthy = (i // 2) * image.heightcollage.paste(rotated_part, (x, y))collage.show()
1.2 图像缩放
缩放图像可以调整图像的分辨率和尺寸,Pillow 提供了 resize() 方法来实现该功能。
1.2.1 等比例缩放
# 等比例缩放至一半尺寸
scaled_image = image.resize((image.width // 2, image.height // 2))
scaled_image.show()
1.2.2 非等比例缩放
如果不保持宽高比,可以指定任意尺寸。
# 非等比例缩放
stretched_image = image.resize((300, 600))
stretched_image.show()
案例:生成缩略图
生成缩略图可以快速预览图像内容,Pillow 提供了 thumbnail() 方法,它会在等比例缩放下,将图像调整为目标尺寸以内。
thumbnail_image = image.copy()
thumbnail_image.thumbnail((100, 100))
thumbnail_image.show()
1.3 图像平移
图像平移可以让图像内容在画布上进行位置移动。Pillow 中可以使用 transform() 方法来实现平移操作。
from PIL import Image, ImageTransform# 平移图像
shifted_image = image.transform(image.size, ImageTransform.AffineTransform((1, 0, 50, 0, 1, 30)))
shifted_image.show()
1.4 图像剪裁
图像剪裁用于提取图像的某个部分,可以使用 crop() 方法指定一个矩形区域,从而裁剪出该部分。
# 裁剪图像的中心部分
left = image.width // 4
top = image.height // 4
right = image.width * 3 // 4
bottom = image.height * 3 // 4cropped_image = image.crop((left, top, right, bottom))
cropped_image.show()
案例:制作九宫格图像
将图像按均匀划分成九个区域,并分别提取。
rows, cols = 3, 3
grid_size = (image.width // cols, image.height // rows)
collage = Image.new("RGB", (image.width, image.height))for i in range(rows):for j in range(cols):left = j * grid_size[0]top = i * grid_size[1]right = left + grid_size[0]bottom = top + grid_size[1]cropped_part = image.crop((left, top, right, bottom))collage.paste(cropped_part, (left, top))collage.show()
1.5 仿射变换
仿射变换可以实现复杂的几何变换,如旋转、缩放、平移等的组合。Pillow 的 transform() 方法支持自定义矩阵,以实现仿射变换。
1.1.1 自定义仿射矩阵
仿射变换矩阵是一种 3x3 的矩阵,通常表示为:
[
a b c
d e f
0 0 1
]
在 Pillow 中,我们将此矩阵简化为六个参数 (a, b, c, d, e, f)。
# 创建自定义仿射变换
matrix = (1, 0.3, 0, 0.3, 1, 0)
transformed_image = image.transform(image.size, Image.AFFINE, matrix)
transformed_image.show()
案例:生成透视效果
通过调整仿射变换矩阵的参数,可以创建透视效果,使图像看起来像从不同角度拍摄。
# 创建透视效果
perspective_matrix = (1, -0.5, 0, 0.5, 1, 0)
perspective_image = image.transform(image.size, Image.AFFINE, perspective_matrix)
perspective_image.show()
1.6 图像翻转
Pillow 提供了简单的图像翻转方法 transpose(),可以进行水平和垂直翻转。
1.6.1 水平翻转
# 水平翻转
flipped_image = image.transpose(Image.FLIP_LEFT_RIGHT)
flipped_image.show()
1.6.2 垂直翻转
# 垂直翻转
flipped_image = image.transpose(Image.FLIP_TOP_BOTTOM)
flipped_image.show()
1.7 图像变换综合案例
将本章学到的变换操作结合起来,可以实现复杂的图像效果。
案例:创建万花筒效果
将图像进行多次旋转和平移,从而生成万花筒的视觉效果。
kaleidoscope_image = Image.new("RGB", (image.width * 2, image.height * 2))for angle in range(0, 360, 45):rotated = image.rotate(angle, expand=True)kaleidoscope_image.paste(rotated, (angle % 2 * image.width, angle // 2 * image.height))kaleidoscope_image.show()
相关文章:

第5章: 图像变换与仿射操作
图像变换和仿射操作是图像处理中常用的技术,通过旋转、缩放、平移、剪裁等操作,可以实现多种视觉效果以及数据增强。 1.1 图像旋转 1.1.1 基础旋转操作 使用 rotate() 方法可以对图像进行旋转操作,指定旋转的角度(以度为单位&am…...

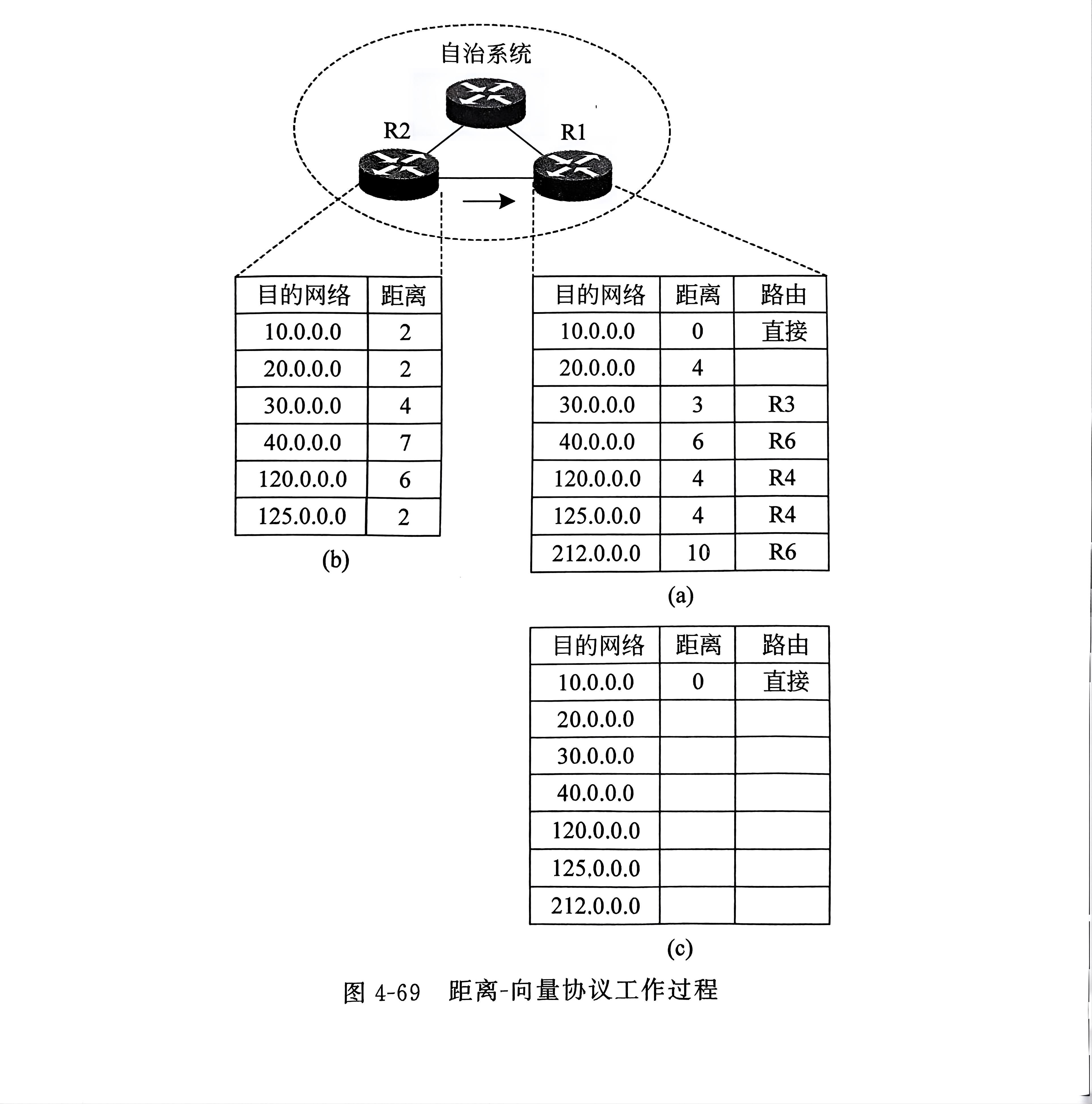
【计算机网络】【网络层】【习题】
计算机网络-传输层-习题 文章目录 13. 图 4-69 给出了距离-向量协议工作过程,表(a)是路由表 R1 初始的路由表,表(b)是相邻路由器 R2 传送来的路由表。请写出 R1 更新后的路由表(c)。…...

Scala的不可变Map常用操作
//类型:不可变,可变 //操作:添加元素,删除元素,查询元素,删除元素,遍历 object map {def main(args: Array[String]): Unit {//不可变Mapval map1 Map("鄂"->"湖北省"…...

nginx配置负载均衡详解
在现代的 web 应用中,负载均衡是确保高可用性、可扩展性和稳定性的关键技术之一。Nginx 是一个非常流行的反向代理服务器和负载均衡器,它支持多种负载均衡策略,能够帮助将客户端的请求分发到多个后端服务器,以提高系统的整体性能和…...

传奇996_19——龙岭总结
功能: 切割 切割属性: 即人物属性,可以设置临时属性或者永久属性,龙岭使用的是临时属性,所谓临时就是存在有效期,龙岭设置的有效期是123456789秒,即1428.89802天。 龙岭写法(倒叙…...

el-table 行列文字悬浮超出屏幕宽度不换行的问题
修改前的效果 修改后的效果 ui框架 element-plus 在网上找了很多例子都没找到合适的 然后这个东西鼠标挪走就不显示 控制台也不好调试 看了一下El-table的源码 他这个悬浮文字用的el-prpper 包着的 所以直接改 .el-table .el-propper 设置为max-width:1000px 就可以了 吐槽一…...

鸿蒙HarmonyOS 网络请求获取数据Http
注意的是;要为接口返回值指定类型 ,以及定义接口数据类型 index.ets import { http } from kit.NetworkKit;interface createAtType {date: number,}interface dataListType {createAt: createAtType;imgUrl: }Component export default struct TabBar {State dat…...

MySQL技巧之跨服务器数据查询:高级篇-先调用A数据库的MySql存储过程再复制到B数据库的表中
MySQL技巧之跨服务器数据查询:高级篇-先调用A数据库的MySql存储过程再复制到B数据库的表中 基础篇已经描述:借用微软的SQL Server ODBC 即可实现MySQL跨服务器间的数据查询。 而且还介绍了如何获得一个在MS SQL Server 可以连接指定实例的MySQL数据库的…...

JavaScript逆向爬虫教程-------基础篇之JavaScript密码学以及CryptoJS各种常用算法的实现
目录 一、密码学介绍 1.1 为什么要学密码学?1.2 密码学里面学哪一些 二、字符编码三、位运算四、Hex 编码与 Base64 编码 4.1 Hex 编码4.2 Base64 编码 五、消息摘要算法 5.1 简介5.2 JS中的MD5、SHA、HMAC、SM3 六、对称加密算法 6.1 介绍6.2 加密模式和填充方式6.3 CryptoJ…...

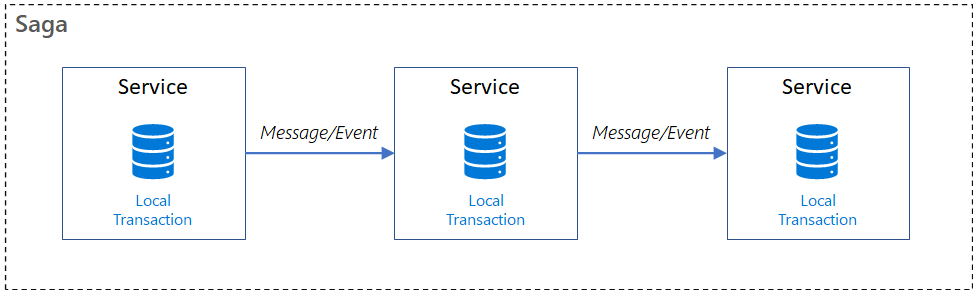
【分布式】万字图文解析——深入七大分布式事务解决方案
分布式事务 分布式事务是指跨多个独立服务或系统的事务管理,以确保这些服务中的数据变更要么全部成功,要么全部回滚,从而保证数据的一致性。在微服务架构和分布式系统中,由于业务逻辑往往会跨多个服务,传统的单体事务…...

apache2配置多站点
环境 ubuntu 14.04 apache2 Server version: Apache/2.4.7 (Ubuntu) Server built: Apr 3 2019 18:04:25 步骤 修改/etc/apache2/sites-enabled/000-default.conf 增加VirtualHost段,指定不同的ServerName、DocumentRoot等参数 <VirtualHost *:80>…...

基于PyQt Python的深度学习图像处理界面开发(一)
Python标准库更多的适合处理后台任务,唯一的图形库tkinter使用起来很不方便,所以后来出现了针对Python图形界面开发的扩展库,例如PyQt。 在介绍PyQt之前,必须先简单介绍一下Qt。Qt是一个C可视化开发平台,是一个跨平台的…...

【Linux网络】Linux网络编程套接字,UDP与TCP
📝个人主页🌹:Eternity._ ⏩收录专栏⏪:Linux “ 登神长阶 ” 🌹🌹期待您的关注 🌹🌹 ❀Linux网络编程套接字 📒1. 端口号📜2. 初识TCP协议与UDP协议…...

Vue3 -- 强制统一包管理器工具【企业级项目配置保姆级教程6】
引言: 团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理!!所以就需要我们强制统一包管理器工具。 创建scripts目录和preinstall.js文件: 在根目录创建scritps/preinstal…...

Winform实现自制浏览器JavaScript注入
让我们一起走向未来 🎓作者简介:全栈领域优质创作者 🌐个人主页:百锦再新空间代码工作室 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[1504566…...

【工具插件类教学】在 Unity 中使用 iTextSharp 实现 PDF 文件生成与导出
目录 一、准备工作 1. 安装 iTextSharp 2. 准备资源文件 二、创建 ExportPDFTool 脚本 1、初始化 PDF 文件,设置字体 2、添加标题、内容、表格和图片 三、使用工具类生成 PDF 四、源码地址 在 Unity 项目中,我们有时会需要生成带有文本、表格和图片的 PDF 文件,以便…...

javascript用来干嘛的?赋予网站灵魂的语言
javascript用来干嘛的?赋予网站灵魂的语言 在互联网世界中,你所浏览的每一个网页,背后都有一群默默工作的代码在支撑着。而其中,JavaScript就像是一位技艺精湛的魔术师,它赋予了网页生命力,让原本静态的页…...

Flutter Getx状态管理
在 Flutter 开发中,状态管理是一个非常重要的话题。随着应用变得更加复杂,状态管理的方式也变得越来越多。Flutter 提供了多种状态管理的解决方案,如 Provider、Riverpod、BLoC 等,而在这些选项中,GetX 作为一个轻量级…...

《成法》读书笔记
稻盛和夫的《成法》是一部关于个人和企业成功哲学的作品,结合了他在经营京瓷和KDDI,以及重建日航(JAL)过程中的经验和智慧。 以下是这本书的读书笔记,涵盖其核心思想和重要概念: 1. 以“心”为本 内容概…...

TensorFlow 2.0 环境配置
官方文档:CUDA Installation Guide for Windows 官方文档有坑,windows的安装指南直接复制了linux的指南内容:忽略这些离谱的信息即可。 可以从官方文档知悉,cuda依赖特定版本的C编译器。但是我懒得为了一个编译器就下载整个visua…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...
