Cent OS-7的Apache服务配置
WWW是什么?
WWW(World Wide Web,万维网)是一个全球性的信息空间,其中的文档和其他资源通过URL标识,并通过HTTP或其他协议访问。万维网是互联网的一个重要组成部分,但它并不是互联网的全部。互联网是一个全球性的计算机网络,而万维网则是通过互联网访问的一个庞大信息资源网络。
主要特点和功能
- 超文本和超链接:万维网的核心技术之一是超文本标记语言(HTML),它允许创建包含超链接的文档。超链接使得用户可以从一个文档跳转到另一个文档,无论这些文档是否存储在同一台计算机上。
- 客户端/服务器架构:万维网采用了客户端/服务器架构。用户通过浏览器(客户端)访问存储在服务器上的网页和其他资源。
- 统一资源定位符(URL):URL是万维网上资源的唯一标识符。它包含了资源的位置信息,使得浏览器能够找到并显示该资源。
- 超文本传输协议(HTTP):HTTP是万维网上用于客户端和服务器之间通信的协议。它定义了如何通过互联网请求和传输网页和其他资源。
API是什么?
API(Application Programming Interface,应用程序编程接口)是一组定义和协议,用于构建和集成软件应用程序。API允许不同的软件组件在没有人为干预的情况下相互通信。它是一组代码接口,提供给开发者使用,以便他们能够轻松地访问某些功能或数据,而无需了解其内部实现细节。
API的特点和好处
- 抽象化:API将复杂的操作封装成简单的函数或方法,使得开发者无需关注底层实现细节,只需调用这些接口即可完成所需的功能。
- 重用性:API提供了标准化的接口,使得相同的功能可以在不同的应用程序中被重复使用,从而提高开发效率。
- 模块化:API促进了软件的模块化设计,使得系统更易于维护和扩展。
- 安全性:通过API,系统可以控制外部访问,确保只有授权的用户或应用才能访问特定的数据或功能。
API的工作原理
API的工作原理可以通过一个银行的例子来形象地理解。假设你有一个银行账户,你可以通过银行的API来查询余额、转账等操作。在这个过程中,API充当了你和银行系统之间的中介。你发送一个请求(例如查询余额),API接收到请求后,会与银行的内部系统进行交互,获取到所需的信息,然后将结果返回给你。
API的类型
API可以分为多种类型,包括但不限于:
- 操作系统API:如Windows API、Linux系统调用等,提供操作系统级别的功能。
- 编程语言API:如Java的String类、Python的内置函数等,提供编程语言内置的功能。
- 第三方库API:如libxml2、CURL等,提供第三方库的功能。
- Web API:如RESTful API、SOAP Web服务等,提供通过网络访问的功
能。
半结构化、结构化和非结构化数据
在数据管理和处理领域,数据通常被分为三种主要类型:结构化数据、半结构化数据和非结构化数据。这些分类基于数据的组织和格式。
结构化数据
结构化数据是指具有固定格式或结构的数据,通常存储在关系型数据库中,以行和列的形式组织。这种数据类型严格遵循预定义的模式,例如数据库表中的字段和类型。结构化数据的优点是可以很容易地被查询和分析,因为它的格式是明确和一致的。
半结构化数据
半结构化数据介于结构化数据和非结构化数据之间。它没有像关系型数据库那样的严格结构,但仍然有一定的组织形式。常见的半结构化数据格式包括XML、JSON和HTML。这些格式允许数据具有层次结构,并且可以包含标签或标记来描述数据的内容和结构。
非结构化数据
非结构化数据是指没有固定格式或结构的数据。这种数据类型包括文本文件、图像、音频和视频等。非结构化数据的处理通常更加复杂,因为它没有预定义的模式或结构。然而,随着大数据和机器学习技术的发展,对非结构化数据的分析和利用变得越来越重要。
Web工作原理
Web(万维网)的工作原理基于客户端/服务器架构,涉及多个组件和技术的协同工作。以下是Web工作原理的详细解释:
1. 用户请求
当用户在浏览器中输入URL或点击超链接时,浏览器会生成一个HTTP请求。这个请求包含了用户想要访问的资源的URL以及其他一些信息,如浏览器类型、请求方法(GET、POST等)。
2. 域名解析
URL中的域名部分会被解析为一个IP地址。这个过程通常由域名系统(DNS)完成。DNS会将人类可读的域名(如www.example.com )转换为计算机可识别的IP地址(如192.0.2.1)。
3. 请求发送
一旦域名被解析为IP地址,浏览器会将HTTP请求发送到对应的Web服务器。这个请求通过互联网传输,可能经过多个中间节点。
4. 服务器处理请求
Web服务器接收到请求后,会根据请求的内容进行处理。服务器可能会:
- 从文件系统中读取静态网页(如HTML、CSS、JavaScript文件)。
- 调用应用程序服务器来处理动态内容(如PHP、Python、Java等生成的页面)。
- 查询数据库以获取所需的数据。
5. 响应生成
服务器处理完请求后,会生成一个HTTP响应。这个响应包含了请求的资源(如HTML文档、图片、视频等)以及一些元数据(如状态码、内容类型、缓存控制等)。
6. 响应发送回客户端
服务器将生成的HTTP响应发送回用户的浏览器。这个响应也会通过互联网传输,可能经过多个中间节点。
7. 浏览器渲染内容
浏览器接收到服务器的响应后,会开始解析和渲染内容。浏览器会将HTML文档解析为DOM(文档对象模型),然后根据CSS样式和JavaScript代码来呈现最终的网页内容给用户。
8. 用户交互
用户可以与网页进行交互,如点击链接、填写表单、滚动页面等。这些操作可能会触发新的HTTP请求,从而重复上述过程。
关键技术
- HTTP:超文本传输协议,用于客户端和服务器之间的通信。
- HTML:超文本标记语言,用于定义网页的结构和内容。
- CSS:层叠样式表,用于控制网页的外观和布局。
- JavaScript:一种编程语言,用于在客户端执行动态操作。
- DNS:域名系统,用于将域名解析为IP地址。
Apache HTTP Server
Apache HTTP Server(简称Apache)是Apache软件基金会(The Apache Software Foundation,ASF)开发的一个开放源码的网页服务器。它广泛应用于各种操作系统中,包括Linux、Windows和macOS等。以下是关于Apache HTTP Server的详细信息:
1. 简介
Apache HTTP Server是一个高性能、可扩展的Web服务器,能够处理大量的并发请求。它以其简单、快速、稳定和安全的特点而闻名,并且可以作为代理服务器使用。
2. 特性
Apache HTTP Server具有以下主要特性:
- 跨平台:可以在多种操作系统上运行,包括Linux、Windows、macOS等。
- 安全性:提供了多种安全特性,如SSL/TLS加密、访问控制、防火墙支持等。
- 可扩展性:通过模块化设计,可以添加或移除功能模块,以满足不同的需求。
- 高性能:优化了性能,能够处理大量的并发请求。
- 灵活性:支持多种配置选项,可以根据具体需求进行定制。
3. 安装与配置
Apache的主要配置文件位于/etc/httpd/conf/httpd.conf 路径下。用户可以通过编辑这个文件来配置Apache服务的各种参数,如监听端口、文档根目录、访问控制等。
. 常用模块
Apache HTTP Server支持多种模块,以扩展其功能。以下是一些常用的模块:
- mod_ssl:提供SSL/TLS加密支持,用于保护数据传输的安全性。
- mod_php:提供PHP语言的支持,用于运行PHP脚本。
- mod_rewrite:提供URL重写功能,用于实现友好的URL和SEO优化。
- mod_proxy:提供代理服务器功能,用于转发请求和负载均衡。
5. 日志文件
Apache HTTP Server生成多个日志文件,用于记录服务器的运行状态和错误信息。以下是一些常见的日志文件:
- access_log:记录所有访问请求的日志文件,位于/var/log/httpd/access_log路径下。
- error_log:记录所有错误信息的日志文件,位于/var/log/httpd/error_log路径下。
第一部分:基础五步
1,挂载光盘,并写镜像源方便装包
Linux 编写本地仓库
2,寻找我们需要的软件包
yum search http

3,安装软件包
yum install -y httpd

4,关闭selinux
vim /etc/selinux/config

更改配置文件之后再重启centOS-7,再查看setenforce 0
![]()
5,关闭防火墙 systemctl stop firewalld.service
![]()
可以看到这个时候服务是正常运行着的 systemctl restart httpd

可以做开机自启动 systemctl enable httpd
实验一:显示默认页面
6,访问http://192.168.23.157,能够正常访问

实验二:自定义页面
7,查找配置文件 rpm -qc httpd

8,通过查看配置文件,找网站首页路径

找到默认页面文件名称

9,修改首页文件 vim /var/www/html/index.html,添加任意内容
如果存在无法访问,那么就是权限的问题。需要检查文件权限: 确保/etc/www/html目录及其内容具有适当的权限,以便Apache服务器可以读取它们。您可以使用以下命令来设置正确的权限:
chown -R www-data:www-data /etc/www/html
chmod -R 755 /etc/www/html

修改权限之后,就能够正常访问了

实验三:自定义首页文件路径及首页文件名
1、创建首页文件目录
mkdir /test
![]()
2、修改主配置文件
vim /etc/httpd/conf/httpd.conf
修改首页文件路径
119 DocumentRoot "/test1"
120 #DocumentRoot "/var/www/html"

132 <Directory "/test1">
133 #<Directory "/var/www/html">

修改首页文件名
166 DirectoryIndex wangke.html

3、重启服务 systemctl restart httpd
4、编写首页文件内容 vim /test/1.html
![]()
5、访问web网站 http://192.168.23.157

实验四:修改端口号
1、修改主配置文件
vim /etc/httpd/conf/httpd.conf
42 Listen 8080
43 #Listen 80

2、重启服务
systemctl restart httpd
3、访问web网站 http://192.168.23.157:8080

实验五:使用域名访问web网站
修改linux下记录域名的文件 vim /etc/hosts
192.168.23.157 www.testtest.com

然后启动文件使配置生效 /etc/init.d/network restart
![]()

修改windows下记录域名的文件
C:\Windows\System32\drivers\etc\hosts
192.168.23.157 www.testtest.com
在该文件加上了文本之后,还需要刷新DNS缓存 ipconfig /flushdns

然后就能够能够通过域名访问网站了
解决无法访问Linux下/etc/www/html页面的问题
按照以下步骤进行排查和解决:
- 检查文件权限: 确保/etc/www/html目录及其内容具有适当的权限,以便Apache服务器可以读取它们。您可以使用以下命令来设置正确的权限:
sudo chown -R www-data:www-data /etc/www/html
sudo chmod -R 755 /etc/www/html - 检查Apache配置: 确保Apache配置文件中正确设置了DocumentRoot和其他相关配置。您可以编辑httpd.conf 文件(通常位于/etc/httpd/conf/或/etc/apache2/目录中),并确保以下配置正确:
DocumentRoot "/etc/www/html"
<Directory "/etc/www/html">
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory> - 检查Apache模块: 确保启用了必要的Apache模块,例如mod_rewrite和mod_php。您可以使用以下命令来启用这些模块:
sudo a2enmod rewrite
sudo a2enmod php - 检查Apache日志: 查看Apache错误日志以获取有关问题的更多信息。错误日志通常位于/var/log/apache2/error.log 或/var/log/httpd/error_log路径下。您可以使用以下命令来查看错误日志:
tail -f /var/log/apache2/error.log - 检查SELinux设置: 如果您的系统启用了SELinux,您可能需要调整SELinux设置以允许Apache访问/etc/www/html目录。您可以使用以下命令来临时禁用SELinux:
sudo setenforce 0 - 重启Apache服务器: 在进行上述更改后,重启Apache服务器以应用新的配置:
sudo systemctl restart apache2
相关文章:

Cent OS-7的Apache服务配置
WWW是什么? WWW(World Wide Web,万维网)是一个全球性的信息空间,其中的文档和其他资源通过URL标识,并通过HTTP或其他协议访问。万维网是互联网的一个重要组成部分,但它并不是互联网的全部。互联…...

mysql每日一题(上升的温度,date数据的计算)
日期之间的运算 日期类型的加法运算 data_add(now_data,interval 1 month) select date_add(now(), interval 1 day); -- 加1天 select date_add(now(), interval 1 hour); -- 加1小时 select date_add(now(), interval 1 minute); -- 加1分钟 select date_add(now(), inter…...

前端人之网络通信概述
前端人之网络通信概述 介绍网络七层模型物理层链路层网络层传输层应用层 介绍 互联网的核心技术就是一系列协议,总称“互联网协议”,对电脑如何连接和组网作出详细的规定,理解了这些协议就理解了互联网的原理。 网络七层模型 互联网完成数…...

Python从0到100(七十二):Python OpenCV-OpenCV实现手势音量控制(文末送书)
前言: 零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Pyth…...

【云原生开发】K8S多集群管理系统成果展示
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

spring boot项目打成war包部署
1.修改pom.xml 在 pom.xml 里设置 <packaging>war</packaging>2.移除嵌入式tomcat插件 在 pom.xml 里找到spring-boot-starter-web依赖,在其中添加如下代码, <dependency><groupId>org.springframework.boot</groupId>&l…...

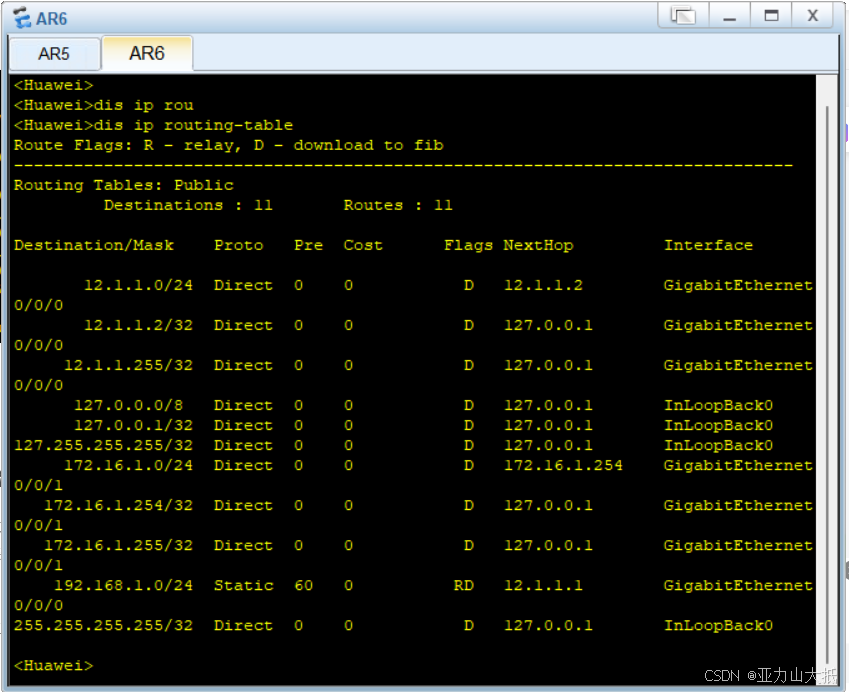
网络学习第四篇
引言: 我们在第三篇的时候出现了错误,我们要就行排错,那么我们要知道一下怎么配置静态路由实现ping通,这样子我们才知道下一跳到底是什么,为什么这样子做。 实验目的 理解和掌握静态路由的基本概念和配置方法。 实…...

【资料】网络安全风险评估报告,风险管理报告,网络安全风险管理计划,网络安全网络安全能力验证报(Word原件)
一、概述 1.1工作方法 1.2评估依据 1.3评估范围 1.4评估方法 1.5基本信息 二、资产分析 2.1 信息资产识别概述 2.2 信息资产识别 三、评估说明 3.1无线网络安全检查项目评估 3.2无线网络与系统安全评估 3.3 ip管理与补丁管理 3.4防火墙 四、威胁细类分析 4.1威胁…...

Django基础用法+Demo演示
Django快速上手 参考: Django快速上手 再写几个页面 编辑demo1/urls.py, 添加URL和视图函数映射 urlpatterns [path(index/, views.index),path(user/list/, views.user_list),path(user/add/, views.user_add), ]编辑app01/views.py,添加几个函数 from djang…...

【webrtc】 RTP 中的 MID(Media Stream Identifier)
RTP 中的 MID(Media Stream Identifier) RID及其与MID的区别 cname与mid的对比【webrtc】CNAME 是rtprtcp中的Canonical Name(规范化名称) 同样都是RTP头部扩展: 基于mediasoup的最新的代码,学习,发现mid在创建RtpSendStream时是必须传递的参数: 例如 D:\XTRANS\soup\…...

React 中 为什么多个 JSX 标签需要被一个父元素包裹?
为什么多个 JSX 标签需要被一个父元素包裹? JSX 虽然看起来很像 HTML,但在底层其实被转化为了 JavaScript 对象,你不能在一个函数中返回多个对象,除非用一个数组把他们包装起来。这就是为什么多个 JSX 标签必须要用一个父元素或者…...

记录日志中logback和log4j2不能共存的问题
本文章记录设置两个日志时候,控制台直接报错 标黄处就是错误原因:1. SLF4J(W):类路径包含多个SLF4J提供程序。 SLF4J(W):找到提供程序[org.apache.logging.slf4j. net]。 SLF4J(W):找到提供程序[ch.qos.log .classi…...

第5章: 图像变换与仿射操作
图像变换和仿射操作是图像处理中常用的技术,通过旋转、缩放、平移、剪裁等操作,可以实现多种视觉效果以及数据增强。 1.1 图像旋转 1.1.1 基础旋转操作 使用 rotate() 方法可以对图像进行旋转操作,指定旋转的角度(以度为单位&am…...

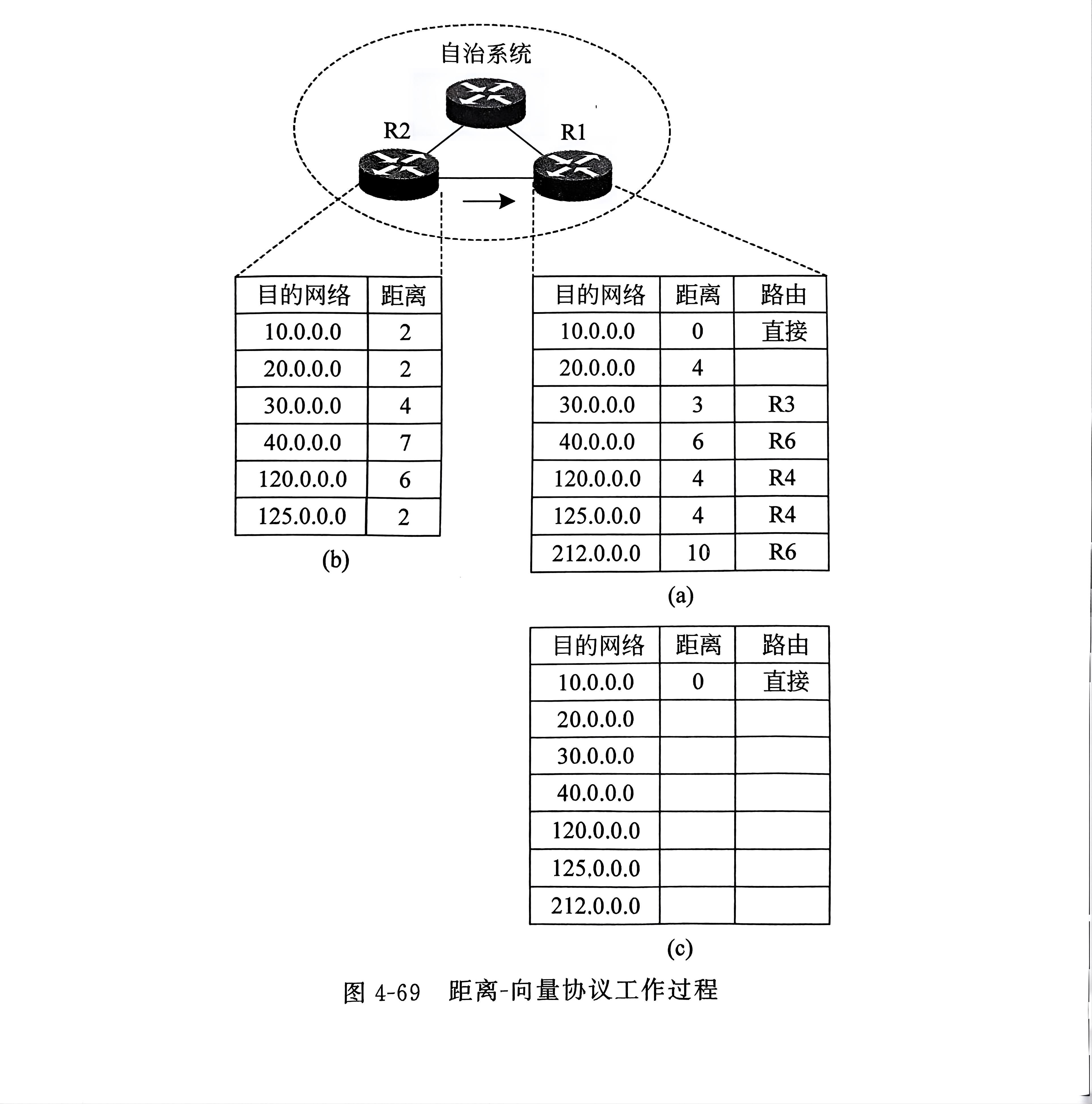
【计算机网络】【网络层】【习题】
计算机网络-传输层-习题 文章目录 13. 图 4-69 给出了距离-向量协议工作过程,表(a)是路由表 R1 初始的路由表,表(b)是相邻路由器 R2 传送来的路由表。请写出 R1 更新后的路由表(c)。…...

Scala的不可变Map常用操作
//类型:不可变,可变 //操作:添加元素,删除元素,查询元素,删除元素,遍历 object map {def main(args: Array[String]): Unit {//不可变Mapval map1 Map("鄂"->"湖北省"…...

nginx配置负载均衡详解
在现代的 web 应用中,负载均衡是确保高可用性、可扩展性和稳定性的关键技术之一。Nginx 是一个非常流行的反向代理服务器和负载均衡器,它支持多种负载均衡策略,能够帮助将客户端的请求分发到多个后端服务器,以提高系统的整体性能和…...

传奇996_19——龙岭总结
功能: 切割 切割属性: 即人物属性,可以设置临时属性或者永久属性,龙岭使用的是临时属性,所谓临时就是存在有效期,龙岭设置的有效期是123456789秒,即1428.89802天。 龙岭写法(倒叙…...

el-table 行列文字悬浮超出屏幕宽度不换行的问题
修改前的效果 修改后的效果 ui框架 element-plus 在网上找了很多例子都没找到合适的 然后这个东西鼠标挪走就不显示 控制台也不好调试 看了一下El-table的源码 他这个悬浮文字用的el-prpper 包着的 所以直接改 .el-table .el-propper 设置为max-width:1000px 就可以了 吐槽一…...

鸿蒙HarmonyOS 网络请求获取数据Http
注意的是;要为接口返回值指定类型 ,以及定义接口数据类型 index.ets import { http } from kit.NetworkKit;interface createAtType {date: number,}interface dataListType {createAt: createAtType;imgUrl: }Component export default struct TabBar {State dat…...

MySQL技巧之跨服务器数据查询:高级篇-先调用A数据库的MySql存储过程再复制到B数据库的表中
MySQL技巧之跨服务器数据查询:高级篇-先调用A数据库的MySql存储过程再复制到B数据库的表中 基础篇已经描述:借用微软的SQL Server ODBC 即可实现MySQL跨服务器间的数据查询。 而且还介绍了如何获得一个在MS SQL Server 可以连接指定实例的MySQL数据库的…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
