前端(1)——快速入门HTML
参考:
W3school
1. HTML
我使用的是vs code,在使用之前,先安装以下几个插件:
- Auto Rename Tage
- HTML CSS Support
- Live Server
1.1 HTML标签
HTML全称是Hypertext Markup Language(超文本标记语言)
HTML通过一系列的标签(也称为元素)来定义文本、图像、链接等等。HTML,标签是由尖括号包围的关键 字。
标签通常成对出现,包括开始标签和结束标签(也称为双标签),内容位于这两个标签之间,例如:
<p>这是一个段落</p>
<h1>这是一个标题</h1>
<a href="#">这是一个超链接</a>除了双标签,也存在单标签,例如:
<input type="text">
<br>
<hr>区别:单标签用于没有内容的元素,双标签用于有内容的元素
1.2 HTML文件结构
<!-- 这里放置文档的元信息 -->
<!DOCTYPE html>
<html>
<head><!-- 这里放置文档的元信息 --><title>文档标题</title><meta charset="UTF-8"><!-- 连接外部样式表或脚本文件等 --><link rel="stylesheet" type="text/css" href="styles.css"><script src="script.js"></script>
</head>
<body><!-- 这里放置页面内容 --><h1>这是一个标题</h1><p>这是一个段落。</p><a href="https://www.example.com">这是一个链接</a><!-- 其他内容 -->
</body>
</html>一个HTML文档通常由以下几个结构组成:
- 告诉浏览器这是一个HTML文件
<!DOCTYPE html>- html标签对:是HTML文档的根元素,同样也是HTML文档的起始点和文档的最外层容器,包含了整个文档的结构。
<html>
...
...
...
</html>- head标签对:表示文档的头部,包含了一些文件的原信息。比如文件的标题,文件的编码格式,外部的样式表(CSS和JS文件)
<head><!-- 这里放置文档的元信息 --><title>文档标题</title><meta charset="UTF-8"><!-- 连接外部样式表或脚本文件等 --><link rel="stylesheet" type="text/css" href="styles.css"><script src="script.js"></script>
</head>- body标签对:包含了实际显示在浏览器中页面的内容,比如文本、链接、图形等等
<body><!-- 这里放置页面内容 --><h1>这是一个标题</h1><p>这是一个段落。</p><a href="https://www.example.com">这是一个链接</a><!-- 其他内容 -->
</body>1.2.1 vs中快速生成HTML结构
在 vscode 中输入!,若出现下图现象
再点击键盘Tab键,编译器会自动帮我们生成HTML结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>编译器代码编辑框内鼠标右键,点击Open with Live Server

若没有浏览器界面弹出,检查是否安装Live Server插件,或者手动在浏览器页面输入:
127.0.0.1:5500
点击example.html文件即可打开我们刚才创建的html文件
1.3 HTML常用文本标签
1.3.1 标题标签
html中有六个标题标签,用h1~h6表示,如果我们在body内输入h1,编译器会自动给我们生成一个h1的标签


我们可以在标题标签之间写出我们想要写的内容,比如“标签”
<body><h1>标签</h1>
</body>浏览器的html页面中会出现:

同理,也可以使用h2、h3...h6展示一级标题~六级标题
1.3.2 段落标签
段落标签可以在编译器中输入p,然后点击Tab,在标签对中写入自己想写的内容:
<body><h1>标签</h1><p>段落标签</p>
</body>浏览器的内容也会相对发生变化:

我们也可以将段落标签中内容的格式进行修改,比如加粗的标签对是b
<body><h1>标签</h1><p>段落标签</p><p>更改文本样式:<b>字体加粗</b></p>
</body>
同理,也可以对字体使用斜体、下划线、删除线:
<body><h1>标签</h1><p>段落标签</p><p>更改文本样式:<b>字体加粗</b></p><p>更改文本样式:<i>字体斜体</i></p><p>更改文本样式:<u>字体下划线</u></p><p>更改文本样式:<s>字体删除线</s></p>
</body>
我们也可以通过CSS修改字体的大小,后面学习CSS的时候详细介绍
1.3.3 其他标签
1.3.3.1 无序列表
ul标签代表无序列表,ul标签中包含着li标签,有几个无序列表就加几个li标签,如下:
<ul><li>无序列表1</li><li>无序列表2</li><li>无序列表3</li></ul>
1.3.3.2 有序列表
有序列表其实就是将无序列表的标签对ul修改为ol
<ol><li>有序列表1</li><li>有序列表2</li><li>有序列表3</li></ol>
1.3.4 表格标签
最外层使用table标签对作为表格的根元素;表格中行标签使用tr来表示;列标签使用td表示,td一般被tr包含其中,理解为一行中有很多列;列标题使用th表示
<table><tr><th>列标题1</th><th>列标题2</th></tr><tr><td>元素1</td><td>元素2</td><td>元素3</td></tr></table>
对talbe标签进行修改,变为table border='x'可对表格增加边框,x是边框的宽度
<table border="1"><tr><th>列标题1</th><th>列标题2</th><th>列标题3</th></tr><tr><td>元素1</td><td>元素2</td><td>元素3</td></tr><tr><td>元素1</td><td>元素2</td><td>元素3</td></tr><tr><td>元素1</td><td>元素2</td><td>元素3</td></tr></table>
1.4 HTML标签属性
每个标签都有属性,比如,在表格标签中,我们可对table修改增加属性border来修改表格边框的宽度,当然也可以通过其他属性再次修改。
- 基本语法:
<开始标签 属性名="属性值">- 每个HTML元素可以具有不同属性
<p id="describe" class="section">段落标签</p><a href="http://baidu.com">超链接</a>超链接可以通过标签对a来使用,属性href用于表示链接的地址。
- 属性名称不区分大小写,但属性值对大小写敏感
<img src="example.jpg" alt=""><img SRC="example.jpg" alt=""><img src="EXAMPLE.JPG" alt=""><!--前两个相同,第三个与前两个不同-->1.4.1 适用于大多数HTML元素的属性
| 属性 | 描述 |
|---|---|
| class | 为HTML元素顶一个或多个类名(类名从样式文件引入) |
| id | 定义元素唯一的id |
| style | 规定元素的行内样式 |
1.4.2 超链接
上面说过,我们可以使用a作为超链接的标签对,属性href用于表示链接的地址,其实还有属性target表示链接的打开方式:

链接的打开方式有四种,介绍如下
_self: Load the URL into the same browsing context as the current one. This is the default behavior._blank: Load the URL into a new browsing context. This is usually a tab, but users can configure browsers to use new windows instead._parent: Load the URL into the parent browsing context of the current one. If there is no parent, this behaves the same way as_self._top: Load the URL into the top-level browsing context (that is, the "highest" browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this behaves the same way as_self.
我们举个例子,通过一个新窗口打开链接:
<body><a href="https://www.aichitudou.cn/">我的博客</a><a href="https://www.aichitudou.cn/" target="_blank">我的博客</a>
</body>如果不使用target标签,默认使用self在相同窗口内打开而不创建新的窗口

1.4.3 换行标签
如果想将两个超链接放在不同行,可以使用换行标签br
<body><a href="https://www.aichitudou.cn/">我的博客</a><br><a href="https://www.aichitudou.cn/" target="_blank">我的博客</a>
</body>
1.4.4 水平分割线
或者也可以使用hr创建水平分割线
<body><a href="https://www.aichitudou.cn/">我的博客</a><br><hr><a href="https://www.aichitudou.cn/" target="_blank">我的博客</a>
</body>
1.4.5 图片标签
输入img点击tab会自动生成img标签
<img src="" alt="">src定义了图片的路径或者图片的来源(比如网址链接);
alt定义了图形的文本,如果图形无法加载,那么就会显示图片的文本
<img src="./border.png" alt=""><br><img src="" alt="图片描述">
第二张图片无法显示时,会展示我们在alt中写入的文本
此外,还可以通过width和height属性修改图片的高度和宽度
<img src="./border.png" alt="" width="100" height="100">
1.5 HTML区块
a. 块元素
块级元素通常用于组织和布局页面的主要结构和内容,例如段落、标题、列表、表格等。它们用于创建页面的主要部分,将内容分隔成逻辑块。
- 块级元素通常会从新行开始,并占据整行的宽度,因此它们会在页面上呈现为一块独立的内容块。
- 可以包含其他块级元素和行内元素。
- 常见的块级元素包括
<div>,<p>,<h1>到h6、ul、ol、li、table、form等
b. 行内元素
行内元素通常用于添加文本样式或为文本中的一部分应用样式。它们可以在文本中插入小的元素,例如超链接、强调文本等。
- 行内元素通常在同一行内呈现,不会独占一行
- 它们只占据其内容所需的宽度,而不是整行的宽度
- 行内元素不能包含块级元素,但可以包含其他行内元素
- 常见的行内元素包括
span、a、b、em、img、br等
1.5.1 div标签
div标签没有语义,仅用于组织内存。我们可以使用div标签创建网页的不同布局,比如导航栏、页眉、侧边栏等等。
<div class="nav-bar"><a href="#">链接1</a><a href="#">链接2</a><a href="#">链接3</a><a href="#">链接4</a><a href="#">链接5</a><a href="#">链接6</a></div>
<div class="content"><h1>标题1</h1><p>文章内容</p><p>文章内容</p><p>文章内容</p><p>文章内容</p><p>文章内容</p></div>我们创建了两个div区块,其中第一个表示导航栏,用于展示超链接;第二个表示内容,用于展示文章内容。不同区块需要使用div分割开来。
1.5.2 span标签
span标签相当于没有特殊元素的a标签和img标签,作用就是把一部分文本包装起来,以对他们使用样式、CSS或者JS操作
<span>第1个span标签</span><span>第2个span标签</span><span>第3个span标签</span><span>第4个span标签</span><br><span>链接点击这里 <a href="https://www.aichitudou.cn/">个人博客</a></span>
1.6 表单
HTML表单用于收集用户输入的数据。表单通常包含文本框、按钮、复选框、单选按钮等元素,用户填写完表单后,可以通过按钮提交数据到服务器进行处理。
1.6.1 form标签
表单的容器,用于包含一个固定区域内的表单,表单构成的其他标签均要被form标签包含。
1.6.2 input标签
用于不同类型的输入框。type="text" 创建文本框,type="email" 用于电子邮件输入,type="radio" 用于单选按钮,type="checkbox" 用于复选框,type="submit" 用于提交按钮。除此之外,input还有很多属性。
比如,我们使用一个text创建文本框
<form action=""><input type="text"></form>
我们可以在文本框中输入内容,浏览器的搜索框也是text文本框。
我们也可以通过placeholder属性在文本框中默认写入一些文本
<form action=""><input type="text" placeholder="请输入内容"></form>
value标签和placeholder相似,均会在文本框中默认生成一个文本:
<input type="text" value="请输入内容">但是,前者不占据文本的实际位置,只是默认提示;后者相当于你写入了一个本文串。
![]()
如果我们想要让输入内容不可见呢?比如我们要输入密码。我们可以使用input元素的password属性,这样就可以让密码的输入不可见:

我们可以使用span标签为一个文本框定义一个名称:
<form action=""><span>用户名:</span><input type="text" placeholder="请输入内容"><br><br><span>密码:</span><input type="text" value="请输入内容"></form>
有的网址注册时需要选择性别,我们可以使用radio属性将其变为一个单选框:
<label>性别</label><input type="radio" name="gender">男<input type="radio" name="gender" >女<input type="radio" name="gender" >私密同时我们需要将性别的三个选项的name属性的值设为相同,这是为了保证只能选择三个中的其中一个,如果不设置,那就是多选:
![]()
虽然我们可以通过radio并且不设置name属性可以进行多选,但总归不方便,有没有专门用于多选的属性呢?有的,使用checkbox便可以实现:
<label for="hobby">爱好</label><input type="checkbox" name="hobby">篮球<input type="checkbox" name="hobby" >唱歌<input type="checkbox" name="hobby" >rap
最后,如果我们想要把这些信息提交给我们的服务器呢?我们需要配合submit属性进行工作:
<input type="submit" value="上传">提交到的地方是form标签中的action属性对应的位置,也就是后端提交给我们的API

1.6.3 label标签
label标签一般用于为表单控件提供描述。当我们使用label标签的时候,编译器自动给我们添加一个for属性,for属性用于将label标签绑定到input元素,一般for属性的值和label元素中id属性的值相同。因为id一般是唯一的,所以想要用一个for绑定多个input元素时,需要将for属性去掉。
<label for="username">同意协议</label><input type="text" placeholder="请输入内容" id="username">1.6.4 示例
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例表单</title>
</head>
<body>
<h1>用户信息表单</h1><form action="/submit" method="POST"><label for="name">姓名:</label><br><input type="text" id="name" name="name" required><br><br><label for="email">电子邮件:</label><br><input type="email" id="email" name="email" required><br><br><label for="gender">性别:</label><br><input type="radio" id="male" name="gender" value="male" required><label for="male">男</label><br><input type="radio" id="female" name="gender" value="female"><label for="female">女</label><br><br><label for="hobbies">兴趣爱好:</label><br><input type="checkbox" id="reading" name="hobbies" value="reading"><label for="reading">阅读</label><br><input type="checkbox" id="traveling" name="hobbies" value="traveling"><label for="traveling">旅行</label><br><input type="checkbox" id="sports" name="hobbies" value="sports"><label for="sports">运动</label><br><br><label for="message">留言:</label><br><textarea id="message" name="message" rows="4" cols="50"></textarea><br><br><input type="submit" value="提交"></form>
</body>
</html>
相关文章:

前端(1)——快速入门HTML
参考: W3school 1. HTML 我使用的是vs code,在使用之前,先安装以下几个插件: Auto Rename TageHTML CSS SupportLive Server 1.1 HTML标签 HTML全称是 Hypertext Markup Language(超文本标记语言) HTML通过一系列的标签(也称为…...

gitlab角色、权限
GitLab是一个基于Web的Git仓库管理工具,它提供了一套完整的角色和权限管理机制,以控制用户对项目和仓库的访问和操作权限。以下是GitLab中不同角色的基本权限概述: 访客(Guest): 可以查看项目中的公开信息。…...

Python办公——批量eml文件提取附件
目录 专栏导读背景1、库的介绍2、库的安装3、核心代码4、完整代码总结专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️🌈 博客主页:请点击——> 一晌小贪欢的博客主页求关注 👍 该系列文章专栏:请点击——>Python办公自动…...

Spring Boot 中 Druid 连接池与多数据源切换的方法
Spring Boot 中 Druid 连接池与多数据源切换的方法 在Spring Boot项目中,使用Druid连接池和进行多数据源切换是常见的需求,尤其是在需要读写分离、数据库分片等复杂场景下。本文将详细介绍如何在Spring Boot中配置Druid连接池并实现多数据源切换。 一、…...

JavaScrip中私有方法的创建
在 JavaScript 中,私有方法是指只能在类的内部使用,外部无法访问的函数。为了实现这一点,JavaScript 提供了几种方法,主要通过以下几种方式来创建私有方法: 1. 使用 #(私有字段和方法) 从 ECM…...

.Net Core根据文件名称自动注入服务
.Net Core根据文件名称自动注入服务 说明分析逻辑所有代码一键注入 说明 这个适用于.Net Core 的Web项目,且需要在服务中注入接口的需求.因为之前些Java Web习惯了,所以会有Dao层,Serivce层和Controller层.但是如果一个项目里面对于不同的数据库会有多个Dao,如果一个一个引入会…...

APT 参与者将恶意软件嵌入 macOS Flutter 应用程序中
发现了一些恶意软件样本,这些样本据信与朝鲜民主主义人民共和国 (DPRK)(又称北朝鲜)有关,这些样本使用 Flutter 构建,Flutter 的设计可以对恶意代码进行混淆。JTL 深入研究了恶意代码的工作原理,以帮助保护…...

第 3 章 -GO语言 基本语法
1. 注释 在编程中,注释是帮助理解代码的重要工具。Go语言支持两种类型的注释: 单行注释:以 // 开头,直到行尾都是注释。多行注释:以 /* 开始,以 */ 结束,可以跨越多行。 示例 package maini…...

【qt】控件
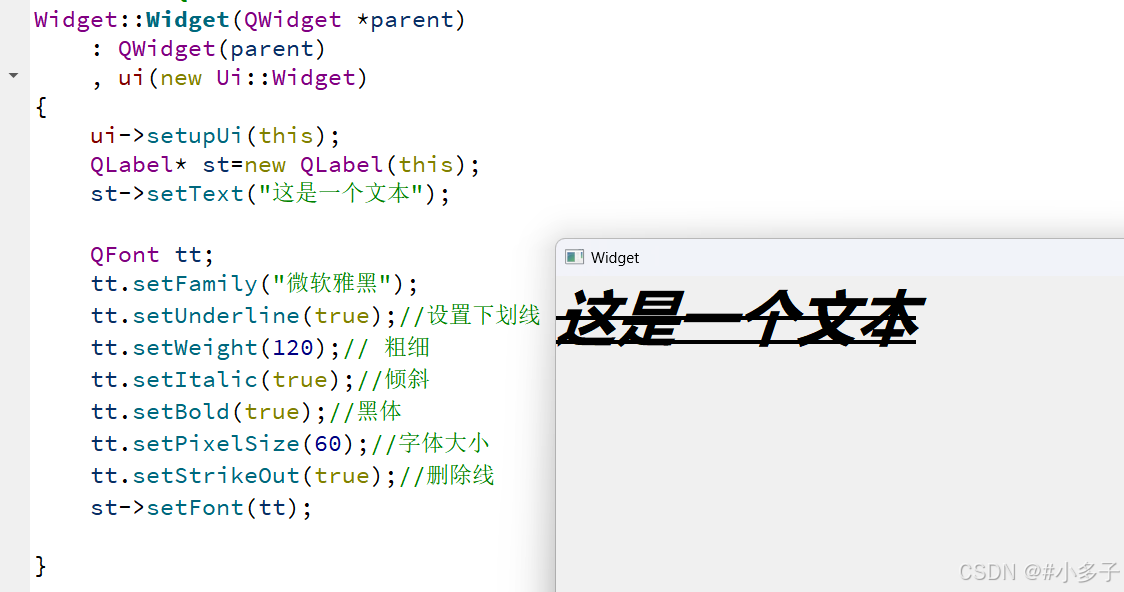
1.frameGeometry和Geometry区别 frameGeometry是开始从红圈开始算,Geometry从黑圈算 程序证明:使用一个按键,当按键按下,qdebug打印各自左上角的坐标(相当于屏幕左上角),以及窗口大小 Widget::Widget(QWid…...

入侵检测算法平台部署LiteAIServer视频智能分析平台行人入侵检测算法:科技守护安全的新篇章
在现代化城市快速发展的背景下,安全防范已成为城市管理与社会生活中不可或缺的一环。随着人工智能、大数据、物联网等技术的飞速发展,智能化安防系统正逐步改变着传统的安全防护模式,特别是在行人入侵检测领域,视频智能分析平台Li…...

【AiPPT-注册/登录安全分析报告-无验证方式导致安全隐患】
前言 由于网站注册入口容易被机器执行自动化程序攻击,存在如下风险: 暴力破解密码,造成用户信息泄露,不符合国家等级保护的要求。短信盗刷带来的拒绝服务风险 ,造成用户无法登陆、注册,大量收到垃圾短信的…...

【设计模式】行为型模式(二):策略模式、命令模式
行为型模式(二):策略模式、命令模式 3.策略模式(Strategy)3.1 示例3.1.1 定义策略接口3.1.2 实现具体策略3.1.3 定义上下文类3.1.4 客户端代码3.1.5 输出结果 3.2 总结3.2.1 优点3.2.2 缺点 4.命令模式(Com…...

STM32中断系统
目录 一、中断的基本概念 二、NVIC 1.NVIC的概念 2、NVIC的组成 3、NVIC的应用 4.NVIC的结构 三、外部中断EXTI 1.外部中断的概念 2.EXTI基本结构 四、EXTI外部中断的配置流程 1.开启APB2中的GPIO口/AFIO时钟 2.GPIO配置成输入模式 3.AFIO选择中断引脚 4.EXTI初始…...

window的Anaconda Powershell Prompt 里使用linux 命令
在 Windows 的 Anaconda Powershell Prompt 中使用 Linux 命令,可以通过以下几种方法来实现: 1. 使用 Git Bash 安装 Git for Windows 后,它会包含 Git Bash,允许在 Windows 上使用许多 Linux 命令。 步骤: 安装 Gi…...
)
Lisp 语言入门教程(一)
Lisp(“LISt Processing”)是一种古老而强大的编程语言,特别适合处理符号数据和列表。Lisp 是一种以括号和递归见长的语言,它启发了许多编程范式。以下是一个基础教程,帮助你快速了解 Lisp 的基本语法和功能。 1. 认识…...

Git - Think in Git
记录一些使用Git时的一些想法 区的概念 当 clone 仓库代码到本地后四个区相同 当编辑代码后,工作区 与其余三个区不同 当使用 add 将修改的代码暂存后,索引区与 工作区 相同 当使用 commit 将修改的代码提交后,仓库区 与 索引区 和 工作区 相…...

jmeter常用配置元件介绍总结之用linux服务器压测
系列文章目录 安装jmeter jmeter常用配置元件介绍总结之用linux服务器压测 1.编写测试脚本2.执行测试脚本 1.编写测试脚本 在linux服务器上进行压测,由于是没有界面的,因此我们可以先在界面上把压测脚本写好: 如图:我这里简单的写…...

VL210-Q4 适用于USB延长线 扩展坞
VL210芯片技术文档 一、概述 VL210是一款由VIA Technologies(威盛电子)生产的第四代先进USB 3.0 Hub控制器。它集成了多种先进技术和功能,适用于各种USB集线器应用,如独立的USB集线器、笔记本/Ultrabook停靠点/port-replicators…...

怎么样绑定域名到AWS(亚马逊云)服务器
1,拿着你买的域名去亚马逊申请一个证书。申请证书分两种,一种是去亚马逊后台填域名手动申请 ,另一种是通过API来申请,类似如下代码: 2、证验证书。有两种方式:一种是通过邮件,另一种去到域名提供…...

Clickhouse集群新建用户、授权以及remote权限问题
新建用户 create user if not exists user on cluster 集群名称 IDENTIFIED WITH plaintext_password BY 密码;给用户授查询、建表、删表的权限 GRANT create table,select,drop table ON 数据库实例.* TO user on cluster 集群名称 ;在其他节点下用户建本地表成功&#…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
