三、模板与配置(上)
三、模板与配置
1、WXML模板语法-数据、属性绑定
讲解:
1-1、数据绑定的基本原则
- 在
data中定义数据
Page({data: {//这里是你需要定义的数据}
})
- 在
WXML中使用数据
{{ 你定义的数据 }}
1-2、在data中定义页面的数据
在页面对应的.js文件中,把数据定义到data对象中即可
1-3、 Mustache 语法的格式(如何使用定义的数据)
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来即可。
1-4、Mustache语法的主要应用场景如下:
-
绑定内容
-
绑定属性
-
运算(三元运算、算数运算等)
- 页面的数据
Page({data: {// 字符串类型的数据info: '我定义的字符串数据',imgSrc: '/images/1.png',randomNum: Math.random() * 100 ,//生成 100 以内的随机数randomNum2: Math.random().toFixed(2) //生成一个带两位小数的随机数,} })- 页面的结构
<!-- 绑定内容 --> <view>{{ info }}</view> <!-- 绑定属性 --> <image src="{{imgSrc}}"></image> <!-- 三元运算 --> <view>{{ randomNum >= 50? '随机数大于或等于50' : '随机数小于50' }}</view> <!-- 算数运算 --> <view>生成100以内的随机数:{{randomNum2 * 100}}</view>- 效果图:

2、WXML模板语法-事件绑定
讲解:
2-1、什么是事件
事件是渲染层到逻辑层 的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理:

2-2、小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 | 适用情景 | 注意点 |
|---|---|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件。 | 适用于按钮点击、触发某个操作等场景。比如点击按钮进行页面跳转、触发弹窗等。 | 在快速点击时可能会出现多次触发的情况,需要注意进行防抖或节流处理。同时,确保按钮等可触发 tap 事件的元素有明确的可点击区域和视觉反馈。 |
| input | bindinput 或 bind:input | 文本框的输入事件。 | 当需要实时获取用户在文本框中输入的内容时使用。比如搜索框实时搜索、表单输入实时验证等。 | 需要注意处理输入内容的合法性和格式规范,避免出现错误数据。同时,大量的输入事件可能会影响性能,可根据实际情况进行优化。 |
| change | bindchange 或 bind:change | 状态改变时触发。 | 适用于选择框、开关等组件状态改变时的情况。比如选择下拉菜单选项、切换开关状态等。 | 不同组件的 change 事件触发时机可能不同,需要仔细了解其触发规则。同时,注意处理状态改变后的逻辑,确保数据的一致性。 |
2-3、事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性有:
| 属性 | 类型 | 说明 | 适用情景 | 注意点 |
|---|---|---|---|---|
| type | String | 事件类型。 | 用于区分不同类型的事件,以便在代码中针对特定事件类型进行处理。 | 确保正确识别和处理不同的事件类型,避免因类型判断错误导致错误的逻辑处理。 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数。 | 可以用于记录事件发生的时间顺序,或者进行性能分析等。 | 注意时间戳的精度和准确性,可能会受到系统时钟等因素的影响。 |
target | Object | 触发事件的组件的一些属性值集合。 | 获取触发事件的组件的详细信息,例如组件的 ID、类名等,以便进行特定的操作。 | 确保正确解析和使用目标组件的属性值,避免因属性获取错误导致逻辑错误。 |
| currentTarget | Object | 当前组件的一些属性值集合。 | 在事件冒泡或捕获阶段,可以区分当前处理事件的组件和触发事件的组件。 | 理解事件传播机制,正确区分 target 和 currentTarget 的区别,避免混淆。 |
detail | Object | 额外的信息。 | 提供特定事件的额外详细信息,例如表单提交事件中的表单数据等。 | 根据具体事件类型,正确解析和使用 detail 属性中的信息。 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组。 | 在触摸事件中,用于获取触摸点的信息,例如坐标、压力等,可用于实现触摸交互效果。 | 注意触摸点信息的准确性和实时性,处理好多个触摸点的情况。 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组。 | 在触摸事件中,用于获取触摸点的信息,例如坐标、压力等,可用于实现触摸交互效果。 | 注意触摸点信息的准确性和实时性,处理好多个触摸点的情况。 |
2-4、target 和currentTarget的区别
target是触发该事件的源头组件,而currentTarget是当前事件所绑定的组件。如:

点击内部按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
| 属性 | 区别 | 适用情景 | 注意点 |
|---|---|---|---|
| target | 指触发事件的原始组件,即事件最初发生的那个组件。 | 在处理复杂的组件嵌套结构中的事件时,用于确定事件的具体来源。 | 要清楚理解事件是由哪个具体组件触发的,避免混淆。 |
| currentTarget | 指当前正在处理事件的组件。在事件的传播过程中,currentTarget 会随着事件的冒泡或捕获阶段而变化。 | 在处理复杂的组件嵌套结构中的事件时,了解当前处理事件的位置。 | 理解事件传播机制,避免错误地使用 currentTarget。 |
2-5、小程序中 tap 事件及bind:tap/bindtap用法
在小程序中,不存在 HTML 中的onclick鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
使用bind:tap/bindtap绑定 tap 触摸事件
<button type="primary" bindtap="btnTapHandler"></button>
在.js 文件中定义事件处理函数
在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
Page({btnTapHandler(e) {// 按钮的 tap 事件处理函数console.log(e);}
});
当点击按钮之后,在控制台可以看到:

2-6、在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject)方法,可以给页面 data 中的数据重新赋值。
.wxml
<!-- 在事件处理函数中为 `data` 中的数据赋值 -->
<view>count的值:{{ count }}<button type="primary" bind:tap="changeCount">count + 1</button>
</view>.js
//在事件处理函数中为 `data` 中的数据赋值
Page ({data: {count: 0},//修改 count 的值 changeCount() {this.setData({//赋值的方法count: this.data.count + 1})}
})
2-7、事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
vue代码,不能正常传工作的代码
<!-- 事件传参
vue代码,不能正常传工作的代码 -->
<button type="primary" bind:tap="btnHandler(123)">事件传参</button>
正确方式:
可以为组件提供 data-* 自定义属性传参,其中 *代表的是参数的名字,如:
<!-- 正确形式 -->
<button bind:tap="btnHandler" data-info="{{ 2 }}">事件传参</button>
<!-- info 会被解析为 参数的名字 数值 2 会被解析为 参数的值 -->
info 会被解析为 参数的名字 数值 2 会被解析为 参数的值;
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数值
.js:
// 获取参数btnHandler(event) {//dataset 是一个对象,包含了所有通过 data-* 传递过来的参数项console.log(event.target.dataset)//通过 dataset 可以访问到具体参数的值console.log(event.target.dataset.info)}
2-8、bindinput的语法格式
在小程序中,通过 input 事件 来响应文本框的输入事件,语法格式:
- 通过
bind:input/bindinput可以为文本框绑定输入事件
.wxml
<!-- bindinput的语法格式 -->
<input bindinput="inputHandler" placeholder="请输入"></input>
.js
// bindinput的语法格式
Page ({inputHandler(e) {//e.detail.value 是变化过后,文本框,文本框最新的值console.log(e.detail.value)}
})
效果图:

2-9、实现 文本框 和 data 之间的数据同步
实现步骤:定义数据>渲染结构>美化样式>绑定 input 事件处理函数
定义数据(.js):
//实现 `文本框` 和 `data` 之间的数据同步
Page ({data: {msg: '你好,'}
})
渲染结构(.wxml):
<!-- 实现 `文本框` 和 `data` 之间的数据同步 -->
<input value="{{ msg }}" bindinput="iptHandler"></input>
美化样式(.wxss):
/* 实现 `文本框` 和 `data` 之间的数据同步 */
input {border: 1px solid #eee;padding: 5px;margin: 5px;border-radius: 3px;
}
绑定 input 事件处理函数(.js):
iptHandler(e) {this.setData({//通过 e.detail.value 获取文本框最新的值 msg: e.detail.value})}
效果图:

3、WXML模板语法-条件渲染
3-1、wx:if
在小程序中,使用 wx:if="{{condition}}"(condition即是控制条件)来判断是否需要渲染(在页面显示)该代码块:
<!-- **************WXML模板语法-条件渲染*************** -->
<!-- `wx:if` -->
<view wx:if="{{condition}}"> true </view>
也可以利用wx:elif 和 wx:else来添加else判断,如:
效果图

.js
//\**************WXML模板语法-条件渲染***************
Page ({data: {type: 1}
})
.wxml
<!-- **************WXML模板语法-条件渲染*************** -->
<!-- `wx:if` -->
<!-- <view wx:if="{{condition}}"> true </view> -->
<!-- 示例 -->
<view wx:if="{{ type === 1}}"> 男 </view>
<view wx:elif="{{ type === 2}}">女</view>
<view wx:else> 保密</view>【解释】
| 代码片段 | 说明 | 涉及语法及作用 |
|---|---|---|
.js部分 | ||
//\**************WXML模板语法-条件渲染*************** | 这是一段 JavaScript 文件中的注释内容,用于对下方代码的功能进行简要说明,告知后续查看代码的人这里主要展示的是关于 WXML 模板语法中的条件渲染相关内容在 JavaScript 端的设置。 | 注释语法:在 JavaScript 中,//用于单行注释,编译器在执行代码时会忽略注释行内容,不影响代码的实际运行效果。 |
Page ({ data: { type: 1 } }) | 这是微信小程序中通过Page函数创建页面实例的代码部分。在Page函数的参数对象中,通过data属性定义了一个名为type的数据项,其值为1。这个数据将被用于页面的 WXML 模板(视图层)中的条件渲染判断依据。 | - Page:是微信小程序框架中的核心函数,用于创建一个页面实例,它接受一个对象作为参数,该对象可配置页面的多种行为和特性,其中data属性用于设置页面的数据。 - data属性:这里通过对象字面量形式在data属性下定义了type数据项,在后续 WXML 模板的条件渲染中,会根据type的值来决定显示不同的内容。 |
.wxml部分 | ||
<!-- **************WXML模板语法-条件渲染*************** --> | 这是一段 WXML 文件中的注释内容,用于对下方代码的功能进行简要说明,告知后续查看代码的人这里主要展示的是关于 WXML 模板语法中的条件渲染相关内容。 | 注释语法:在 HTML 以及微信小程序的 WXML 中,<!--和-->之间的内容为注释部分,编译器会忽略注释内容,不影响代码的实际执行效果。 |
<!-- wx:if --> <!-- <view wx:if="{{condition}}"> true </view> --> | 这是一段示例代码的注释部分,展示了wx:if条件渲染语句的基本格式,其中{{condition}}是一个占位符,表示应该在这里放置一个条件表达式,当条件满足时,对应的<view>元素才会被显示出来。 | 注释展示了wx:if的基本语法结构,用于后续实际示例的理解参照。 |
<!-- 示例 --> <view wx:if="{{ type === 1}}"> 男 </view> | 在这个示例中,通过wx:if属性结合数据绑定({{ type === 1}})来进行条件渲染。当在页面的 JavaScript 部分定义的type数据的值等于1时,这个<view>元素会被显示出来,并且显示的内容为 “男”。 | - wx:if:是 WXML 模板语法中的条件渲染属性,它接受一个条件表达式作为值,只有当条件表达式的结果为true时,带有该属性的元素才会被显示出来。 - {{ type === 1}}:这是通过 Mustache 语法进行的数据绑定与条件判断的结合,将 JavaScript 部分定义的type数据与1进行比较,作为wx:if的条件表达式。 |
<view wx:elif="{{ type === 2}}">女</view> | 这是在wx:if条件不满足的情况下,继续通过wx:elif属性进行进一步的条件判断。当type数据的值等于2时,这个<view>元素会被显示出来,并且显示的内容为 “女”。 | - wx:elif:是 WXML 模板语法中在wx:if之后用于进一步条件判断的属性,它的使用方式与wx:if类似,接受一个条件表达式作为值,当wx:if条件不满足且自身条件表达式结果为true时,带有该属性的元素才会被显示出来。 - {{ type === 2}}:同样是通过 Mustache 语法进行的数据绑定与条件判断的结合,作为wx:elif的条件表达式。 |
<view wx:else> 保密</view> | 当wx:if和wx:elif的条件都不满足时,这个<view>元素会被显示出来,显示的内容为 “保密”。它提供了一种默认的情况处理方式,用于在前面所有条件都不成立时展示相应的内容。 | - wx:else:是 WXML 模板语法中用于处理前面wx:if和wx:elif条件都不满足情况的属性,当处于这种情况时,带有该属性的元素会被显示出来,无需额外的条件表达式。 |
3-2、结合<block>使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个<block> </block>标签将多个组件包装起来,并在<block> 标签上使用 wx:if 控制属性。
如:
<!-- 结合`<block>`使用 `wx:if -->
<block wx:if="{{true}}"><view> view a </view><view> view b </view>
</block>
注意: <block>并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
3-3、hidden
在小程序中,直接使用 hidden="{{ condition }}"也能控制元素的显示与隐藏:
.wxml
<!-- hidden -->
<view hidden="{{ flag }}"> 条件为 true 隐藏, 条件为 false 显示</view>
.js
// hidden
Page({data:{flag: false}
})
效果图

3-4、wx:if 和hidden的对比
| 对比项 | wx:if | hidden |
|---|---|---|
| 运行方式 | 通过动态创建和移除元素来控制显示与隐藏。当条件为真时创建对应的元素并添加到页面结构中;当条件为假时,从页面结构中移除该元素。这意味着在条件变化时,页面的 DOM 结构会发生实际的改变。 | 通过切换样式属性来控制显示与隐藏。本质上是修改元素的 CSS 样式,将其 display 属性在 none 和 block 之间切换。当设置为 hidden 时,相当于 display: none,元素在页面上不可见但仍然存在于 DOM 结构中;当 hidden 属性为 false 时,相当于 display: block,元素可见。 |
| 使用场景建议 | 当控制条件较为复杂,需要根据多种不同的情况进行显示与隐藏的切换时,使用 wx:if 搭配 wx:elif、wx:else 可以清晰地表达不同条件下的显示逻辑。例如,根据多个不同的状态变量来决定一个元素是否显示,这种情况下使用 wx:if 可以更直观地实现复杂的条件判断。 | 当需要频繁切换元素的显示与隐藏状态时,使用 hidden 更为合适。因为 wx:if 的动态创建和移除元素的方式相对开销较大,而 hidden 只是简单地切换样式,性能开销相对较小。例如,在一些需要频繁响应用户交互而切换显示状态的场景中,使用 hidden 可以提高性能。 |
4、WXML模板语法-列表渲染
4-1、wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法实例如下:
<!-- WXML模板语法-列表渲染
wx:for -->
<view wx:for="{{ array }}">索引是: {{ index }} 当前项是:{{ item }}
</view>
默认情况下,当前循环项的索引用index表示;当前循环项用item表示。
如:
.js
// WXML模板语法-列表渲染
// wx:for
Page({data: {arr1 :[ 'test1','test2','test3','test4']}
}).wxml
<!-- WXML模板语法-列表渲染
wx:for -->
<!-- <view wx:for="{{ array }}">索引是: {{ index }} 当前项是:{{ item }}
</view> -->
<view wx:for="{{ arr1 }}">索引是 : {{ index }} , item 项是 : {{ item }}
</view>
效果图:

4-2、手动指定索引和当前项的变量名(按个人习惯需求使用,实际开发用到的较少)
- 使用
wx:for-index可以指定当前循环项的索引的变量名 - 使用
wx:for-item可以指定当前项的变量名 - 语法格式:
<!-- 手动指定 索引 和 当前项的变量名 -->
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">索引是 : {{ idx }} , 当前项是 {{ itemName }}
</view>
如:
.js
// WXML模板语法-列表渲染
// wx:for
Page({data: {arr1 :[ 'test1','test2','test3','test4'],// 手动指定 索引 和 当前项的变量名arr2 :['zhang3','li4','wang5','zhao6']}
})
.wxml
<!-- 手动指定 索引 和 当前项的变量名 -->
<!-- <view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">索引是 : {{ idx }} , 当前项是 {{ itemName }}
</view> -->
<view wx:for="{{ arr2 }}" wx:for-index="id" wx:for-item="student">第{{id + 1}} 名学生的姓名是: {{student}}
</view>效果图

4-3、wx:key的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议渲染出来的列表项指定唯一的 key值,从而提高渲染的效率,语法格式如下:
<!-- `wx:key`的使用 -->
<!-- 其中 wx:key 的值是索引,一般使用 id ,根据实际情况使用 -->
<view wx:for="{{array}}" wx:key="id">按需编码
</view>
如:
.js
//`wx:key`的使用
Page ({data: {userList:[{id: 1, name: 'zhang3'},{id: 2, name: 'li4'},{id: 3, name: 'wang5'},{id: 4, name: 'zhao6'}]}
})
.wxml
<!-- `wx:key`的使用 -->
<view wx:for="{{userList}}" wx:key="id">{{item.name}}
</view>
效果图

5、WXSS模板样式
5 - 1、什么是WXSS
WXSS,全称为WeiXin Style Sheets,它在微信小程序的开发领域中扮演着至关重要的角色,是一套专门设计的样式语言。
在微信小程序的架构里,我们有WXML(WeiXin Markup Language),它主要负责构建小程序页面的结构,定义了各个组件在页面中的布局和排列方式等。而WXSS的作用就是对这些由WXML所定义出来的组件样式进行美化和修饰,从而让小程序的页面呈现出更加美观、舒适且符合设计需求的视觉效果。
它与我们在传统网页开发中所熟知的CSS(Cascading Style Sheets)有着诸多相似之处。就如同CSS可以通过各种属性和规则来设定网页元素的样式,比如设置文字的字体、大小、颜色,调整元素的大小、位置、背景颜色等等,WXSS也具备类似的功能机制。它能够针对WXML中的各类组件,如按钮、文本框、图片展示区域等,精确地设置它们的外观样式。
例如,我们可以利用WXSS来规定一个按钮组件的背景色为鲜艳的红色,文字颜色为醒目的白色,并且设置其边框的样式为带有一定弧度的圆角边框,同时还能调整按钮的大小以及在页面中的位置布局等。通过这些样式设置,使得该按钮在小程序页面中能够更加突出、吸引人,并且与整个页面的设计风格相匹配。
总之,WXSS作为微信小程序开发中不可或缺的样式语言,为打造出精致、美观且用户体验良好的小程序页面提供了强大的样式设定手段,其重要性不言而喻。
5-2、WXSS 和CSS的关系
| 比较项 | WXSS | CSS |
|---|---|---|
| 相似之处 | 可通过各种属性和规则设定页面元素样式,如设置文字字体、大小、颜色,调整元素大小、位置、背景颜色等。功能机制类似,能针对组件进行精确外观样式设置。 | 可设定网页元素样式。 |
| 扩展特性 | 1、rpx尺寸单位,可根据不同设备屏幕宽度自适应调整。1、 @import样式导入,方便导入外部样式文件实现样式模块化管理。 | 无此特性。 |
| 选择器 | 通用的选择器。 | 通用的选择器。 |
| 样式规则 | 通用的样式规则,如盒模型、浮动、定位等。 | 通用的样式规则,如盒模型、浮动、定位等。 |
6、WXSS模板样式-rpx
6-1、什么是rpx尺寸单位
| 描述 | 详情 |
|---|---|
| 名称 | rpx(responsive pixel) |
| 所属 | 微信小程序独有的尺寸单位 |
| 作用 | 解决屏幕适配问题,根据不同设备屏幕宽度自适应调整,在小屏幕手机和大屏幕平板电脑等不同设备上,能让小程序呈现出较为理想的布局和显示效果,提高用户体验,确保在不同设备上都有一致且舒适的视觉感受。 |
6-2、rpx的实现原理
| 描述 | 详情 | 扩充内容 |
|---|---|---|
| 名称 | rpx(responsive pixel) | 微信小程序特有的尺寸单位,在屏幕适配方面发挥着关键作用。 |
| 所属 | 微信小程序独有的尺寸单位 | 只在微信小程序中使用,区别于其他开发环境中的尺寸单位。 |
| 实现原理 | 将所有设备屏幕宽度等分为 750 份,当前屏幕总宽度为 750 rpx。在不同设备上,小程序自动将 rpx 换算成对应像素单位渲染。 | 在较小设备上,1rpx 所代表的宽度较小;在较大设备上,1rpx 所代表的宽度较大。这样的设计确保了小程序在各种不同尺寸的设备上都能呈现出良好的布局和视觉效果,无需开发者针对不同设备进行复杂的尺寸调整,极大地提高了开发效率和用户体验。 |
6-3、rpx与 px之间的单位换算
| 设备 | rpx 与 px 的关系 | 开发举例说明 | 扩充内容 |
|---|---|---|---|
| iPhone5 | 1rpx = 0.42px;1px = 2.34rpx | 无 | 在 iPhone5 上,由于屏幕特性,rpx 与 px 的换算比例使得开发者在进行尺寸转换时需要注意精度。这种换算关系确保了小程序在 iPhone5 上也能较好地实现屏幕适配,尽管屏幕尺寸相对较小,但通过合理的换算,可以让小程序的界面在该设备上呈现出合适的布局和视觉效果。 |
| iPhone6 | 1rpx = 0.5px;1px = 2rpx | 在 iPhone6 上如果要绘制宽 100px,高 20px 的盒子,换算成 rpx 单位,宽高分别为 200rpx 和 40rpx。 | iPhone6 的屏幕宽度特性使得其成为微信小程序开发中常用的视觉稿标准参考设备之一。在这个设备上,rpx 与 px 的换算较为直观,方便开发者进行快速的尺寸转换。这种换算关系有助于确保小程序在 iPhone6 上的显示效果既符合设计要求,又能适应不同的屏幕尺寸变化,为用户提供良好的交互体验。 |
| iPhone6 Plus | 1rpx = 0.552px;1px = 1.81rpx | 无 | iPhone6 Plus 拥有更大的屏幕尺寸,其 rpx 与 px 的换算比例与 iPhone6 有所不同。开发者在针对 iPhone6 Plus 进行开发时,需要根据这个特定的换算关系来调整界面元素的尺寸,以确保小程序在该设备上能够完美适配,充分利用其大屏幕的优势,同时避免出现布局不合理或元素显示异常的情况。 |
官方建议 | 开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。 | 无 | 选择 iPhone6 作为视觉稿标准,是因为其在市场上具有一定的代表性,屏幕尺寸适中,能够较好地平衡不同设备之间的差异。以 iPhone6 为标准进行设计,可以在一定程度上简化开发过程,提高开发效率,同时确保小程序在大多数设备上都能有较好的显示效果。 |
7、WXSS模板样式-样式导入
7-1、什么是样式导入
| 内容 | 说明 | 适用情景 | 注意点 |
|---|---|---|---|
| 样式导入概念 | 使用 WXSS 提供的 @import 语法,可以导入外联的样式表。 | 当多个页面或组件需要共享相同的样式规则时,可以使用样式导入功能,避免重复编写代码。 | 确保导入的样式表路径正确,并且注意样式的优先级问题,避免出现样式冲突。 |
7-2、@import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
【如】
-
首先在项目的根目录新建文件夹
common -
然后在
common文件夹中定义一个公共样式表common.wxss,按需编码样式表:-
/* common/commmon.wxss */ .userName {color: skyblue; }
-
-
在需要导入外联样式表的
.wxss文件中导入:-
/* index.wxss中,导入外联样式表 */ @import "/common/common.wxss";
-
-
在对应的
.wxml文件中使用:-
<!-- 使用类选择器选择公共样式表中的类名 --> <view wx:for="{{userList}}" wx:key="id" class="userName">{{item.name}} </view>
-
-
效果图:
相关文章:

三、模板与配置(上)
三、模板与配置 1、WXML模板语法-数据、属性绑定 讲解: 1-1、数据绑定的基本原则 在data中定义数据 Page({data: {//这里是你需要定义的数据} })在WXML中使用数据 {{ 你定义的数据 }}1-2、在data中定义页面的数据 在页面对应的.js文件中,把数据定…...

基于SpringBoot和Vue的公司文档管理系统设计与开发(源码+定制+开发)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

Java21 Switch最全使用说明
Java21 Switch最全使用说明 Java 21 对 switch 语句进行了重大的改进和增强,使其变得更加灵活和强大。本文将详细介绍 Java 21 中 switch 语句的各种用法,包括基本语法、新特性、高级用法和最佳实践。 1. 基本语法 1.1 传统的 switch 语句 传统的 sw…...

普通电脑上安装属于自己的Llama 3 大模型和对话客户端
#大模型下载地址:# Llama3 因为Hugging Face官网正常无法访问,因此推荐国内镜像进行下载: 官网地址:https://huggingface.co 国内镜像:https://hf-mirror.com GGUF 模型文件名称接受,如上述列表中&…...

微信小程序原生 canvas画布截取视频帧保存为图片并进行裁剪
html页面: 视频尺寸过大会画布会撑开屏幕,要下滑 尺寸和视频链接是从上个页面点击传过来的,可自行定义 <canvas id"cvs1" type"2d" style"width: {{videoWidth}}px;height: {{videoHeight}}px;"><…...

社交网络图中结点的“重要性”计算
题目描述 输入 输出 输入样例1 9 14 1 2 1 3 1 4 2 3 3 4 4 5 4 6 5 6 5 7 5 8 6 7 6 8 7 8 7 9 3 3 4 9 输出样例1 Cc(3)0.47 Cc(4)0.62 Cc(9)0.35 AC代码 #include <iostream> #include <vector> #include <queue> #include <iomanip>using na…...

前端(1)——快速入门HTML
参考: W3school 1. HTML 我使用的是vs code,在使用之前,先安装以下几个插件: Auto Rename TageHTML CSS SupportLive Server 1.1 HTML标签 HTML全称是 Hypertext Markup Language(超文本标记语言) HTML通过一系列的标签(也称为…...

gitlab角色、权限
GitLab是一个基于Web的Git仓库管理工具,它提供了一套完整的角色和权限管理机制,以控制用户对项目和仓库的访问和操作权限。以下是GitLab中不同角色的基本权限概述: 访客(Guest): 可以查看项目中的公开信息。…...

Python办公——批量eml文件提取附件
目录 专栏导读背景1、库的介绍2、库的安装3、核心代码4、完整代码总结专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️🌈 博客主页:请点击——> 一晌小贪欢的博客主页求关注 👍 该系列文章专栏:请点击——>Python办公自动…...

Spring Boot 中 Druid 连接池与多数据源切换的方法
Spring Boot 中 Druid 连接池与多数据源切换的方法 在Spring Boot项目中,使用Druid连接池和进行多数据源切换是常见的需求,尤其是在需要读写分离、数据库分片等复杂场景下。本文将详细介绍如何在Spring Boot中配置Druid连接池并实现多数据源切换。 一、…...

JavaScrip中私有方法的创建
在 JavaScript 中,私有方法是指只能在类的内部使用,外部无法访问的函数。为了实现这一点,JavaScript 提供了几种方法,主要通过以下几种方式来创建私有方法: 1. 使用 #(私有字段和方法) 从 ECM…...

.Net Core根据文件名称自动注入服务
.Net Core根据文件名称自动注入服务 说明分析逻辑所有代码一键注入 说明 这个适用于.Net Core 的Web项目,且需要在服务中注入接口的需求.因为之前些Java Web习惯了,所以会有Dao层,Serivce层和Controller层.但是如果一个项目里面对于不同的数据库会有多个Dao,如果一个一个引入会…...

APT 参与者将恶意软件嵌入 macOS Flutter 应用程序中
发现了一些恶意软件样本,这些样本据信与朝鲜民主主义人民共和国 (DPRK)(又称北朝鲜)有关,这些样本使用 Flutter 构建,Flutter 的设计可以对恶意代码进行混淆。JTL 深入研究了恶意代码的工作原理,以帮助保护…...

第 3 章 -GO语言 基本语法
1. 注释 在编程中,注释是帮助理解代码的重要工具。Go语言支持两种类型的注释: 单行注释:以 // 开头,直到行尾都是注释。多行注释:以 /* 开始,以 */ 结束,可以跨越多行。 示例 package maini…...

【qt】控件
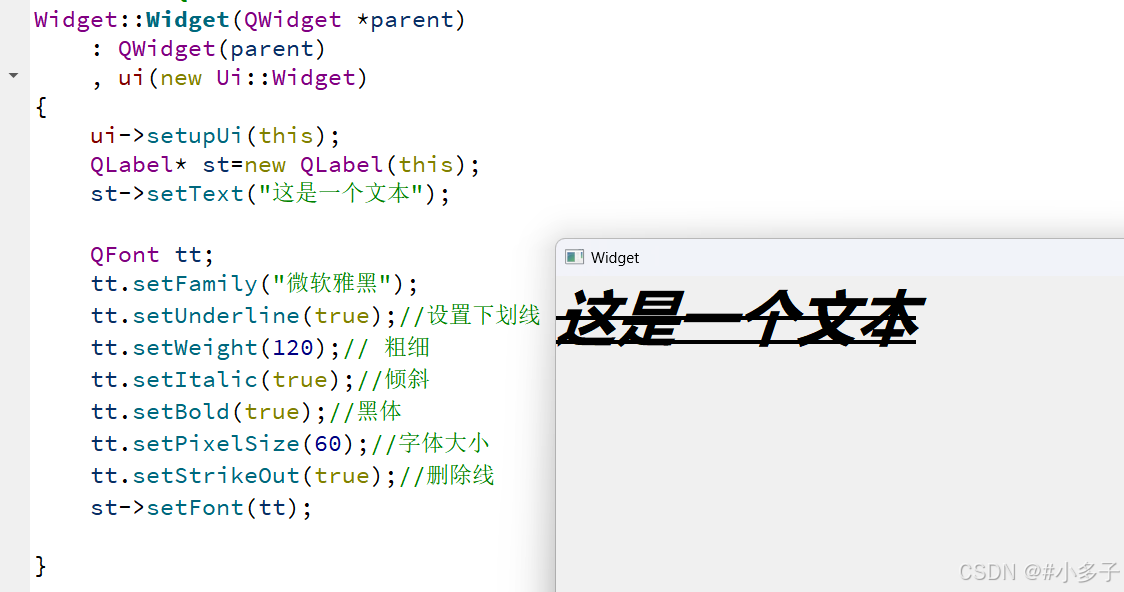
1.frameGeometry和Geometry区别 frameGeometry是开始从红圈开始算,Geometry从黑圈算 程序证明:使用一个按键,当按键按下,qdebug打印各自左上角的坐标(相当于屏幕左上角),以及窗口大小 Widget::Widget(QWid…...

入侵检测算法平台部署LiteAIServer视频智能分析平台行人入侵检测算法:科技守护安全的新篇章
在现代化城市快速发展的背景下,安全防范已成为城市管理与社会生活中不可或缺的一环。随着人工智能、大数据、物联网等技术的飞速发展,智能化安防系统正逐步改变着传统的安全防护模式,特别是在行人入侵检测领域,视频智能分析平台Li…...

【AiPPT-注册/登录安全分析报告-无验证方式导致安全隐患】
前言 由于网站注册入口容易被机器执行自动化程序攻击,存在如下风险: 暴力破解密码,造成用户信息泄露,不符合国家等级保护的要求。短信盗刷带来的拒绝服务风险 ,造成用户无法登陆、注册,大量收到垃圾短信的…...

【设计模式】行为型模式(二):策略模式、命令模式
行为型模式(二):策略模式、命令模式 3.策略模式(Strategy)3.1 示例3.1.1 定义策略接口3.1.2 实现具体策略3.1.3 定义上下文类3.1.4 客户端代码3.1.5 输出结果 3.2 总结3.2.1 优点3.2.2 缺点 4.命令模式(Com…...

STM32中断系统
目录 一、中断的基本概念 二、NVIC 1.NVIC的概念 2、NVIC的组成 3、NVIC的应用 4.NVIC的结构 三、外部中断EXTI 1.外部中断的概念 2.EXTI基本结构 四、EXTI外部中断的配置流程 1.开启APB2中的GPIO口/AFIO时钟 2.GPIO配置成输入模式 3.AFIO选择中断引脚 4.EXTI初始…...

window的Anaconda Powershell Prompt 里使用linux 命令
在 Windows 的 Anaconda Powershell Prompt 中使用 Linux 命令,可以通过以下几种方法来实现: 1. 使用 Git Bash 安装 Git for Windows 后,它会包含 Git Bash,允许在 Windows 上使用许多 Linux 命令。 步骤: 安装 Gi…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
