JavaWeb——HTML、CSS
目录
1.概述
2.HTML
a.HTML结构标签
b.图片标签
c.标题标签
d.水平线标签
e.布局标签
f.超链接标签
e.视频标签
f.音频标签
e.换行标签
f.段落标签
g.加粗标签
h.表格
1.声明表格
2.表行
3.普通表格
4.加粗表格
i.表单标签
1.声明表单
2. 表单
3.下拉列表
4.文本域
3.CSS
a.引入方式
b.颜色
c.选择器
d.盒子模型
1.概述
HTML:HTML是超文本标记语言(HyperTextMarkupLanguage)的缩写。它用于创建和设计网页的结构和内容。通过HTML,开发者可以在网页中嵌入文本、图像、链接、表格等元素。HTML是一种标记语言,使用标签(tags)来定义不同类型的元素。
CSS:CSS 是一种描述 HTML 文档样式的语言。CSS 描述应该如何显示 HTML 元素。
2.HTML
a.HTML结构标签
<html>
<head><title>网页链接标题</title>
</head>
<body></body>
</html>注意:
1.HTML标签不区分大小写
2.HTML标签属性值单双引号都可以
3.HTML语法松散
b.图片标签
<img src="" width="" height="">src:图片资源路径
width:宽度(px,像素;%,百分比)
height:宽度(px,像素;%,百分比)
绝对路径:
绝对磁盘路径:从盘符开始的路径。在Windows系统中,它以磁盘名称(如C:或D:)开头,具体的文件或文件夹名称做结尾。。例如:D:\bbbb
绝对网络路径:在网页或网络应用中,以完整的URL形式给出的路径。它包括了协议(如http://或https://)、域名、端口号(如有)以及具体的文件或资源路径。通过绝对网络路径,可以直接访问到网络上指定的资源或页面。例如:https://n.sinaimg.cn/finance/120/w1920h600/20241105/117e-3d720875b6d1c0bde866aad611e620be.jpg
相对路径:
相对当前目录:系统当前目录到文件所在目录的路径。例如:./img/1.jpg
注意:./可以省略
相对上一级目录:相对于当前目录的上一级目录。例如:../img/1.jpg
c.标题标签
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>运行结果:

d.水平线标签
<hr>e.布局标签
<div></div>注意:
1.一行只显示一个
2.宽度默认是父元素的宽度,高度默认由内容撑开
3.可以设置宽高
<span></span>注意:
1.一行可以显示多个
2.宽度和高度默认由内容撑开
3.不可以设置宽高
f.超链接标签
<a href="" target=""></a>href:指定资源访问地url
target:指定在何处打开资源链接
-self:默认值,在当前页面打开
-blank:在空白页面打开
e.视频标签
<video src="" controls="controls" width="" ></video>src:规定视频的url
controls:显示播放控件
width:播放器的宽度
f.音频标签
<audio src="" controls="controls"></audio>src:规定音频的url
controls:显示播放控件
e.换行标签
<br>f.段落标签
<p></p>g.加粗标签
<strong></strong><b></b>h.表格
1.声明表格
<table border="" cellspacing="" width="" ></table>border:表的边框
cellspacing:单元格之间空白大小
width:表的大小
2.表行
<tr></tr>3.普通表格
<td></td>4.加粗表格
<th></th>案例:
<html>
<head><title>Document</title></head>
<body><!-- 表边框大小、表单元格空白大小、设置表的大小 --><table border="1px" width="900px" cellspacing="0"><!-- 第一行 --><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><!-- 第二行 --><tr><td>1</td><td><img src="./img/huawei.jpg" ></td><td>华为</td><td>华为技术有限公司</td></tr><!-- 第三行 --><tr><td>2</td><td><img src="./img/alibaba.jpg" ></td><td>阿里</td><td>阿里巴巴集团控股有限公司</td></tr></table>
</body>
</html>运行结果:

i.表单标签
1.声明表单
<form action="" method=""></form>action:表单提交的url,如果不指定,默认提交到当前页面
method:表单的提交方式,默认为get
get:在url后面拼接表单数据,比如,?username=天天&password=13456,url长度有限
post:在消息体(请求体)中传递的,参数大小无限制
2. 表单
<input type="" name="">type:表单输入形式
name:表单名称
type:

3.下拉列表
<select name=""><option value=""></option></select>name:列表提交内容名称
value:列表选取项提交的值
案例:
<html>
<head><title>Document</title></head>
<body><form action="" method="post"><select name="学历"><option value="">>----------请选择----------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select></form></body>
</html>运行结果:

4.文本域
<textarea name="" cols="" rows=""></textarea>name:列表提交内容名称
cols:指定了文本区域的可见宽度
rows:指定了文本区域的可见行数
案例:
<html>
<head><title>Document</title></head>
<body><form action="" method="post">描述:<textarea name="描述" cols="30" rows="10" ></textarea></form></body>
</html>运行结果:

3.CSS
a.引入方式
行内样式:写在标签的style属性中(不推荐)
<h1 style="color: brown;">一级标题</h1>内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
<style>h1{/*标签 */color: brown;/*属性名:属性值*/}</style>外嵌样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)

<link rel="stylesheet" href="./CSS/news.css"><!-- 文档与被链接文档之间的关系 引入CSS文件的路径 -->b.颜色
关键字:预定义的颜色名,例如:red、green
rag表示法:红绿蓝三原色,每项取值范围:0~255,例如:rag(0,0,0)
十六进制表示法:#开头,将数字转换为十六进制表示,例如:#000000、#ccc
c.选择器
元素选择器
元素名称{
属性名:属性值
}
id选择器
1.设置id值
id=""
2.定义id选择器
#id属性值{
属性名:属性值
}
类选择器
1.设置class的值
class=""
2. 定义class选择器
.class属性值{
属性名:属性值
}
优先级:id选择器>类选择器>元素选择器
d.盒子模型
盒子模型:盒子模型是由内容区域(content)、内边区域(padding)、边框区域(border)、外边距区域(margin)组成,页面中的所有的元素(标签),都可以看作是一个盒子,由盒子将页面中的元素包括在一个矩形区域内,通过盒子的视角更方便的进行布局

相关文章:

JavaWeb——HTML、CSS
目录 1.概述 2.HTML a.HTML结构标签 b.图片标签 c.标题标签 d.水平线标签 e.布局标签 f.超链接标签 e.视频标签 f.音频标签 e.换行标签 f.段落标签 g.加粗标签 h.表格 1.声明表格 2.表行 3.普通表格 4.加粗表格 i.表单标签 1.声明表单 2. 表单 3.下拉列表…...

springboot如何获取控制层get和Post入参
一、在 Spring 配置中创建一个过滤器,将 HttpServletRequest 包装为 ContentCachingRequestWrapper import org.springframework.stereotype.Component; import org.springframework.web.filter.OncePerRequestFilter; import javax.servlet.FilterChain; import j…...

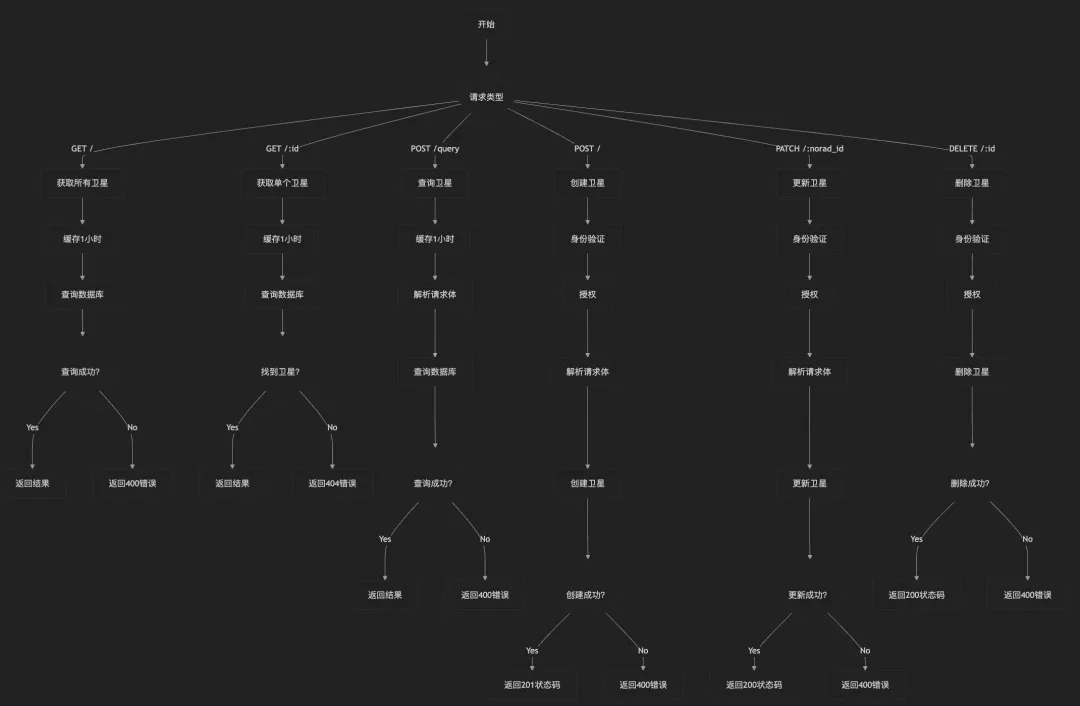
30 秒!用通义灵码画 SpaceX 星链发射流程图
不想读前人“骨灰级”代码, 不想当“牛马”程序员, 想像看图片一样快速读复杂代码和架构? 来了,灵码又加新 buff!! 通义灵码支持代码逻辑可视化, 可以把你的每段代码画成流程图。 你可以把…...

设计模式之组合模式(营销差异化人群发券,决策树引擎搭建场景)
前言: 往往很多大需求都是通过增删改查堆出来的,今天要一个需求if一下,明天加个内容else扩展一下。日积月累需求也就越来越大,扩展和维护的成本也就越来越高。往往大部分研发是不具备产品思维和整体业务需求导向的,总以…...

关于做完 C# 项目的问题总结
1. .Any()方法使用 可以与其他LINQ方法结合使用,以构建更复杂的查询。例如,你可以首先过滤集合,然后检查过滤后的集合是否包含任何元素: List<string> fruits new List<string> { "Apple", "Banana&q…...

CSS响应式布局实现1920屏幕1rem等于100px
代码解析与实现 设置根元素的 font-size 为 5.208333vw 假设你想让根元素的 font-size 基于视口宽度来动态调整。我们可以通过设置 font-size 为 5.208333vw 来让 1rem 相当于视口宽度的 5.208333%。 计算 5.208333vw: 当屏幕宽度为 1920px 时,5.208333vw 等于 5…...

根据当前浏览器版本,下载或更新驱动文件为对应的版本
以前通过ChromeDriverManager().install()的方式自动下载驱动的方式,现在行不通了,访问不通下载网址,会报错:requests.exceptions.ConnectionError: Could not reach host. Are you offline? 所以想着换一个下载地址和方式&…...

【轻量化】YOLOv10 更换骨干网络之 MobileNetv4 | 模块化加法!非 timm 包!
之前咱们在这个文章中讲了timm包的加法,不少同学反馈要模块化的加法,那么这篇就讲解下模块化的加法,值得注意的是,这样改加载不了mobilebnetv4官方开源的权重了~ 论文地址:https://arxiv.org/pdf/2404.10518 代码地址:https://github.com/tensorflow/models/blob/master…...

人体存在感应器设置时间开启感应人存在开灯,失效
环境: 领普人体存在感应器 问题描述: 人体存在感应器设置时间开启感应人存在开灯,失效,设置下午5点,如果有人在5点前一直在这个区域,这个时候到了5点,就触发不了感应自动打开灯光。 解决方案:…...

2024年09月CCF-GESP编程能力等级认证Python编程二级真题解析
本文收录于专栏《Python等级认证CCF-GESP真题解析》,专栏总目录:点这里,订阅后可阅读专栏内所有文章。 一、单选题(每题 2 分,共 30 分) 第 1 题 据有关资料,山东大学于1972年研制成功DJL-1计算机,并于1973年投入运行,其综合性能居当时全国第三位。DJL-1计算机运算控…...

Vuex vs Pinia:新一代Vue状态管理方案对比
引言 随着Vue生态系统的不断发展,状态管理已经成为现代Vue应用程序中不可或缺的一部分。Vuex作为Vue官方的状态管理方案,一直是开发者的首选。然而,随着Pinia的出现,为Vue开发者带来了新的选择。本文将深入对比这两个状态管理方案…...

es查询报错:too_many_buckets_exception
故障排除 es查询报错:too_many_buckets_exception {"error":{"root_cause":[],"type":"search_phase_execution_exception","reason":"","phase":"fetch","grouped":…...

outlook邮箱关闭垃圾邮件——PowerAutomate自动化任务
微软邮箱反垃圾已经很强大了非常敏感,自家的域名的邮件都能给扔到垃圾邮箱里,但还是在本地增加了一层垃圾邮箱功能,然后垃圾邮箱并没有提示,导致错过很多通知,本身并没有提供关闭的功能,但微软有个Microsof…...

机器学习(七)——集成学习(个体与集成、Boosting、Bagging、随机森林RF、结合策略、多样性增强、多样性度量、Python源码)
目录 关于1 个体与集成2 Boosting3 Bagging与随机森林4 结合策略5 多样性X 案例代码X.1 分类任务-Adaboost-SVMX.1.1 源码X.1.2 数据集(鸢尾花数据集)X.1.3 模型效果 X.2 分类任务-随机森林RFX.2.1 源码X.2.2 数据集(鸢尾花数据集)…...

vue跳转传参
path 跳转只能使用 query 传参 ,name 跳转都可以 params :获取来自动态路由的参数 query :获取来自 search 部分的参数...

初识Linux · 共享内存
目录 理解共享内存 Shared memmory code 理解共享内存 前文介绍的管道方式的通信,本文介绍的是进程通信的另外一种方式,即共享内存。但是这种通信方式的特点是只能本地通信,并且不像管道那样有保护机制,这里是没有的。 我们通…...

Illumina测序什么时候会测序到接头序列?
Storage-D: 一个支持实用及个性化 DNA 数据存储的用户友好型平台 iMeta主页:http://www.imeta.science 方法论文 ● 期刊:iMeta(IF 23.7) ● 原文链接DOI: https://doi.org/10.1002/imt2.168 ● 2024年1月21日,中国…...

Element表格show-overflow-tooltip属性
表格默认情况下若内容过多会折行显示,若需要单行显示可以使用show-overflow-tooltip属性,它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。 <el-table v-loading"loading" :data"list"…...

蓝桥杯竞赛单片机组备赛【经验帖】
本人获奖情况说明 笔者本人曾参加过两次蓝桥杯电子赛,在第十二届蓝桥杯大赛单片机设计与开发组获得省级一等奖和国家级二等奖,在第十五届嵌入式设计开发组获得省级二等奖。如果跟着本帖的流程备赛,只要认真勤奋,拿个省二绝对没问…...
)
解密复杂系统:理论、模型与案例(3)
第五章:复杂系统的应用案例 复杂系统理论在多个领域中展现出其独特的分析能力和广泛的应用前景。本章将详细探讨复杂系统在生态系统、经济与金融系统、社会网络以及生物系统中的具体应用,通过丰富的案例分析,揭示复杂系统理论在实际问题解决…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...
