前端知识点---this的用法 , this动态绑定(Javascript)
文章目录
- this动态绑定 , this的用法
- 01. 全局作用域下的 this
- 02. 函数中的 this
- 2.1 普通函数调用
- 2.2 构造函数调用
- 2.3 箭头函数中的 this
- 03对象方法调用
- 04. 事件处理中的 this
- 05. 动态绑定的方式
- 5.1 call 方法
- 5.2 apply 方法
- 5.3 bind 方法
- 06类中的 this
- 07. 总结
this动态绑定 , this的用法
在JavaScript中,this 是一个非常重要但是呢 也让人难搞明白的关键字。
**它的值不是在编写代码时静态确定的,而是在代码运行时动态绑定的。**这非常重要
下面讲一下它 .
01. 全局作用域下的 this
在全局作用域中(即不在任何函数中),this 通常指向全局对象:
在浏览器中,this 指向 Window 对象。
在Node.js环境中,this 指向 global 对象。
console.log(this); // 浏览器中输出 Window
例子二
02. 函数中的 this
this 在函数中的行为取决于调用的方式。
2.1 普通函数调用
当函数以普通方式调用时,this 默认指向全局对象(在严格模式下是 undefined)。
function foo() {console.log(this);
}
foo(); // 浏览器中,this 指向 window
在严格模式下:
"use strict";
function foo() {console.log(this);
}
foo(); // undefined
2.2 构造函数调用
当一个函数用作构造函数(通过 new 关键字调用 new关键字创建一个新的对象实例,并将该对象与构造函数绑定)时,this 指向新创建的实例对象 , 用于将属性和方法绑定到该对象。
function Person(name) {this.name = name;
}const person = new Person('Bob');
console.log(person.name); // 输出 'Bob'function Person(name, age) {this.name = name; // this 绑定到新创建的对象this.age = age;
}const person1 = new Person('Alice', 25);
console.log(person1); // Person { name: 'Alice', age: 25 }function Car(brand, model) {this.brand = brand; // 将 brand 绑定到新对象this.model = model; // 将 model 绑定到新对象this.getDetails = function() {return `${this.brand} ${this.model}`;};
}const car1 = new Car('Toyota', 'Corolla');
console.log(car1.getDetails()); // Toyota Corolla
2.3 箭头函数中的 this
箭头函数不会创建自己的 this,它会继承来自其定义位置的外层上下文的 this。
const obj = {name: 'Alice',arrowFunc: () => {console.log(this.name);}
};
obj.arrowFunc(); // undefined, 因为箭头函数中的 this 绑定的是全局对象
而普通函数会绑定到调用它的对象:const obj = {name: 'Alice',normalFunc: function() {console.log(this.name);}
};
obj.normalFunc(); // 输出 'Alice'
使用箭头函数时,this 会继承自外层作用域:
03对象方法调用
当函数作为对象的方法调用时,this 指向调用该方法的对象。
const obj = {name: 'Alice',sayName: function() {console.log(this.name);}
};
obj.sayName(); // 输出 'Alice'
当 this 在对象的方法中使用时,this 指向调用该方法的对象。
const obj = {name: 'Alice',getName() {return this.name;}
};console.log(obj.getName()); // 输出 "Alice"
更复杂的例子:
const obj1 = {name: "Bob",greet: function() {console.log(this.name);}
};const obj2 = {name: "Charlie"
};obj2.greet = obj1.greet;obj2.greet(); // "Charlie"
方法调用时,this 指向调用该方法的对象。
04. 事件处理中的 this
在事件处理函数中,this 通常指向触发事件的 DOM 元素。
const button = document.querySelector('button');
button.addEventListener('click', function() {console.log(this); // 输出被点击的按钮元素
});
05. 动态绑定的方式
JavaScript 提供了三种显式绑定方法来改变 this 的值:(然而这仅仅是显式绑定)
详细了解:
this四大绑定方式
5.1 call 方法
call 允许你显式指定 this 的值,并立即调用函数。
function greet() {console.log(this.name);
}const person = { name: 'Alice' };
greet.call(person); // 输出 'Alice'
5.2 apply 方法
apply 与 call 类似,只是它接收参数的方式不同:apply 接收一个参数数组。
greet.apply(person); // 输出 'Alice'
5.3 bind 方法
bind 方法与 call 和 apply 不同,它返回一个新的函数,该函数的 this 值绑定到指定的对象。
const boundGreet = greet.bind(person);
boundGreet(); // 输出 'Alice'
06类中的 this
在类的实例方法中,this 指向实例对象:
class Animal {constructor(name) {this.name = name;}speak() {console.log(`${this.name} makes a sound.`);}
}const dog = new Animal('Dog');
dog.speak(); // Dog makes a sound.
07. 总结

相关文章:

前端知识点---this的用法 , this动态绑定(Javascript)
文章目录 this动态绑定 , this的用法01. 全局作用域下的 this02. 函数中的 this2.1 普通函数调用2.2 构造函数调用2.3 箭头函数中的 this 03对象方法调用04. 事件处理中的 this05. 动态绑定的方式5.1 call 方法5.2 apply 方法5.3 bind 方法 06类中的 this07. 总结 this动态绑定…...

web——upload-labs——第五关——大小写绕过绕过
先上传一个 先尝试直接上传一个普通的一句话木马 不行 可以看到,.htaccess文件也被过滤了,我们来查看一下源码 第五关的源码没有把字符强制转换为小写的语句: $file_ext strtolower($file_ext); //转换为小写 直接通过Burpsuite抓包修改文…...

String类型
String类 在Java中,String 类是一个非常核心且常用的类,它用于表示文本值,即字符序列或者说字符串。 1.1 类的声明 public final class Stringimplements java.io.Serializable, Comparable<String>, CharSequence 解释:…...

Ubuntu24.04安装和配置Redis7.4
Ubuntu24.04安装和配置Redis7.4 #切换到root用户 sudo su -#更新源 apt update apt upgrade#安装 lsb-release、curl 和 gpg ,以便能够添加 Redis 仓库 apt install lsb-release curl gpg#导入 Redis 的 GPG 密钥 curl -fsSL https://packages.redis.io/gpg | gpg …...

权限相关知识
1.Linux权限的概念 在说Linux权限的概念之前我来问大家一个问题,你们觉得什么是权限? 权限平时的体现呢,就比如不是校长的亲戚就不能逛办公室,没充会员的爱奇艺看不了VIP影视剧,没成会员的的蛋糕店拿不到会员价等等等…...

【时间之外】IT人求职和创业应知【37】-AIGC私有化
目录 新闻一:2024智媒体50人成都会议暨每经20周年财经媒体峰会召开 新闻二:全球机器学习技术大会在北京召开 新闻三:区块链技术在金融领域的应用取得新突破 不知不觉的坚持了1个月,按照心理学概念,还要坚持2个月&am…...

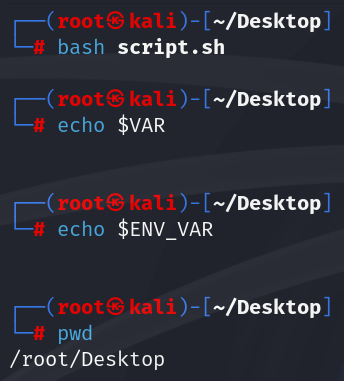
深入理解 source 和 sh、bash 的区别
1 引言 在日常使用 Linux 的过程中,脚本的执行是不可避免的需求之一,而 source、sh、bash 等命令则是执行脚本的常用方式。尽管这些命令都能运行脚本,但它们之间的执行方式和效果却有着显著的区别。这些区别可能会影响到脚本的环境变量、工作…...

k8clone二进制工具迁移k8s中的无状态应用
1 概述 k8clone是一个简便的Kubernetes元数据克隆工具,它可以将Kubernetes元数据(对象)保存为本地压缩包,在恢复时可将这些元数据恢复到目标集群中(已存在的资源不会被覆盖)。它不依赖远程存储,…...

VPI photonics的一些使用经验(测相位 快速搜索)持续更新
1.使用FuncSinEl模块的注意事项: 2.在VPI player(示波器)测电信号相位时候,可以使用正则表达式,快速搜索。 比如我要搜索以30开头的数据,输入: ^30 其他的正则表达式不适用,比如以…...

DBeaver 连接 OceanBase Oracle 租户
DBeaver 是一款通用的数据库工具软件,支持任何具有JDBC驱动程序的数据库。DBeaver 需要 Java 运行环境的支持。截稿时 DBeaver 24.0.0 版本默认提供的 OceanBase 驱动是连接 MySQL 的,想连接 Oracle 租户需要新建一个驱动器使用。 下载数据库驱动包 1、…...

QT_CONFIG宏使用
时常在Qt代码中看到QT_CONFIG宏,之前以为和#define、DEFINES 差不多,看了定义才发现不是那么回事,定义如下: 看注释就知道了QT_CONFIG宏,其实是:实现了一个在编译时期安全检查,检查指定的Qt特性…...

力扣(leetcode)题目总结——辅助栈篇
leetcode 经典题分类 链表数组字符串哈希表二分法双指针滑动窗口递归/回溯动态规划二叉树辅助栈 本系列专栏:点击进入 leetcode题目分类 关注走一波 前言:本系列文章初衷是为了按类别整理出力扣(leetcode)最经典题目,…...

如何处理 iOS 客户端内 Webview H5 中后台播放的音视频问题
目录 问题描述Page Visibility API 的应用什么是 Page Visibility API?使用 Page Visibility API 暂停音视频完整解决方案1. 监听媒体的播放和暂停事件2. 防止自动播放3. 结合 Intersection Observer 进行媒体控制4. 手动处理应用生命周期中的事件 问题描述 在 iOS…...

C++的一些模版
1、不限制次数的输入数据 vector<int> nums;int num;while (cin >> num) {nums.push_back(num);if (cin.get() \n) break;}2、取模模版 template<int kcz> struct ModInt { #define T (*this)int x;ModInt() : x(0) {}ModInt(int y) : x(y > 0 ? y : y…...

spring boot整合https协议
整体目录 1. 生成SSL证书 首先,使用keytool生成一个自签名证书。打开命令行工具并运行以下命令: keytool -genkeypair -alias myserver -keyalg RSA -keysize 2048 -keystore keystore.jks -validity 365 这将创建一个名为keystore.jks的文件…...

服务器开机即占用大量内存,解决
1.服务器开机两分钟不到,内存使用飙升 [rootlocalhost ~]# top #查看是否有了明显的内存占用程序 2.上述未果,查看是否有违规的开机自启项 [rootlocalhost ~]# chkconfig --list 3.上述无果,查看开启启动加载项内容 上网搜后ÿ…...

Keil uvision的edition
0 Preface/Foreword 0.1 参考网址 https://zhuanlan.zhihu.com/p/456069876 1 Keil版本介绍 版本介绍: Keil Lite(免费版):最多32KB代码,无法使用中间件Keil Essential(基础版):没…...

[每周一更]-(第123期):模拟面试|消息队列面试思路解析
文章目录 22|消息队列:消息队列可以用来解决什么问题?1. 你用过消息队列吗?主要用来解决什么问题?异步、削峰和解耦你能各举一个例子吗?2. 你用的是哪个消息队列?为什么使用它而不用别的消息队列?3. 为什么你一定要用消息队列?不用行不行?不用有什么缺点?4. 在对接多…...

游戏引擎学习第12天
视频参考:https://www.bilibili.com/video/BV1yom9YnEWY 这节没讲什么东西,主要是改了一下音频的代码 后面有介绍一些alloc 和malloc,VirtualAlloc 的东西 _alloca 函数(或 alloca)分配的是栈内存,它的特点是: 生命周…...

深入理解Flutter生命周期函数之StatefulWidget(一)
目录 前言 1.为什么需要生命周期函数 2.开发过程中常用的生命周期函数 1.initState() 2.didChangeDependencies() 3.build() 4.didUpdateWidget() 5.setState() 6.deactivate() 7.dispose() 3.Flutter生命周期总结 1.调用顺序 2.函数调用时机以及主要作用 4.生…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
