async 和 await的使用
一、需求
点击按钮处理重复提交,想要通过disabled的方式实现。
但是点击按钮调用的方法里有ajax、跳转、弹窗等一系列逻辑操作,需要等方法里流程都走完,再把disabled设为false,这样下次点击按钮时就可以继续走方法里的ajax等操作。
ajax请求需要时间返回,需要等返回后才能把disabled设为false,这就要保证点击按钮里的方法是同步执行的;
ajax.then.then的实现方法嵌套的太多,可以使用async 和 await代替,async是异步的,需要靠 await达到同步效果。
二、实现
addPaper里的所有操作,不管层级如何,每个都要使用async 和 await,保证代码都是同步执行的;
不是同步执行的话,ajax还没返回,就执行了下面的disabled=false,重复提交时拦截不住的。
保证了代码是同步执行的,就可以在addPaper.then里一个位置将disabled=false,不用在addPaper里每个位置都设置addPaper。
Builder.init({disabled:false //初始定义disabled为false,点击按钮时,可以继续执行方法里的操作
})
.method("onItemClick",function(e){// disabled=true,表示已经点击此按钮,并且此方法并未执行完成,直接return先不继续执行if(this.data.disabled){return false;}this.data.disabled = true //disabled=true,保证下次点击时拦截继续执行this.addPaper({jobid:item.JobId,dimensionid:'',interviewtype:1,checkexistinterview:1}).then(function(result){// addPaper里使用async和await,保证方法都是同步执行的,这里then方法里将disabled=false,表示点击按钮可以继续执行了that.data.disabled = false})
}) .method("addPaper",async function(args){let that = thisawait checkSession.getAppSession().then(async function(sessionKey){if(!util.session.signKey){await wx.navigateTo({url: '/pages/login/login?curjobid='+args.jobid+'&interviewtype='+args.interviewtype+'&dimensionid='+args.dimensionid,success:(e)=>{that.data.disabled = false},});}else{await that.toAddPaper(args)}})})builder.method("toAddPaper", async function (args) {let that = this;await http.promiseRequest({url: "/aivideo/addTempPaper",method: "POST",data: {},}).then(async (result)=>{});
})延伸:
ajax是比较友好的一种方式,ajax通过async 和 await是可以实现同步的,addPaper里有wx.navigateTo跳转、微信wx.authorize授权摄像头、wxModel弹窗等时,就需要在addPaper内部在每一个位置添加disabled=false。
1、wx.navigateTo在跳转succes里添加disabled=false
2、wxModel弹窗,因为弹窗出来流程就走完了,直接弹窗位置加上disabled=false即可。
3、wx.authorize,就直接弹出来授权窗口了,在哪里加上disabled=false呢,授权窗口无非就同意和拒绝,在success同意和fail拒绝里加上disabled=false即可



二、原理
async 和 await 是 JavaScript 中用于处理异步操作的关键字,它们让代码更加简洁和易于理解,避免了传统的回调函数(callback)或 .then() 链式调用所带来的复杂性。async 和 await 是基于 JavaScript 的 Promise 的语法。
1. async 函数
async 关键字用来定义一个异步函数,表示该函数内部会有异步操作。异步函数总是返回一个 Promise,即使函数内部没有明确使用 return 返回一个 Promise,JavaScript 会自动把函数返回值包装在一个已解析的 Promise 中。
async function myFunction() {return 'Hello, world!';
}myFunction().then(result => {console.log(result);
});2. await 表达式
await 关键字只能在 async 函数内部使用,它用于等待一个 Promise 解析(resolve)并返回解析后的结果。如果 await 后面的表达式不是一个 Promise,那么它会自动将其转换为一个已解析的 Promise。
async function fetchData() {let response = await fetch('https://api.example.com/data');let data = await response.json();return data;
}fetchData().then(data => {console.log(data); // 输出从 API 获取的 JSON 数据
});3. async 和 await 的工作原理
- 当执行
await时,JavaScript 会暂停函数的执行,直到Promise解析(resolve)或者拒绝(reject)。 - 如果
Promise被成功解析,await会返回该值,函数会继续执行。 - 如果
Promise被拒绝,await会抛出一个错误(相当于抛出Promise.reject()的错误),你可以使用try...catch来捕获和处理这个错误。
4. 使用 try...catch 捕获错误
在处理异步操作时,我们通常会使用 try...catch 来捕获潜在的错误(例如网络请求失败等)。
示例
async function fetchData() {try {let response = await fetch('https://api.example.com/data');if (!response.ok) {throw new Error('Network response was not ok');}let data = await response.json();return data;} catch (error) {console.error('Fetch error:', error);}
}fetchData();5. 组合多个异步操作
你可以在 async 函数中使用多个 await 来依次执行多个异步操作。需要注意的是,await 会按顺序依次等待每个 Promise 完成,这可能导致不必要的延迟。如果有多个独立的异步操作,可以考虑并行执行它们。
示例:依次执行多个异步操作
async function fetchData() {let userResponse = await fetch('https://api.example.com/user');let userData = await userResponse.json();let postsResponse = await fetch(`https://api.example.com/posts?userId=${userData.id}`);let postsData = await postsResponse.json();return { userData, postsData };
}fetchData().then(data => console.log(data));示例:并行执行多个异步操作
javascript
async function fetchData() {let userPromise = fetch('https://api.example.com/user');let postsPromise = fetch('https://api.example.com/posts');let [userResponse, postsResponse] = await Promise.all([userPromise, postsPromise]);let userData = await userResponse.json();let postsData = await postsResponse.json();return { userData, postsData };
}fetchData().then(data => console.log(data));在这个例子中,Promise.all() 会并行执行两个请求,只有在两个请求都完成后,才会继续进行数据解析。这样可以提高效率,避免等待一个请求完成后再去发送另一个请求。
总结
async:用来声明异步函数,返回一个 Promise。await:用来等待一个 Promise 被解析,通常与async配合使用。- 异常处理可以使用
try...catch捕获和处理。 - 可以使用
Promise.all()来并行执行多个异步操作,避免串行执行造成的性能瓶颈。
async/await 使得异步代码的书写更加简洁直观,避免了回调地狱和 .then() 链式调用的层层嵌套,提升了代码的可读性和维护性。
二、wx跳转
相关文章:

async 和 await的使用
一、需求 点击按钮处理重复提交,想要通过disabled的方式实现。 但是点击按钮调用的方法里有ajax、跳转、弹窗等一系列逻辑操作,需要等方法里流程都走完,再把disabled设为false,这样下次点击按钮时就可以继续走方法里的ajax等操作…...

Spring Cloud Vault快速入门Demo
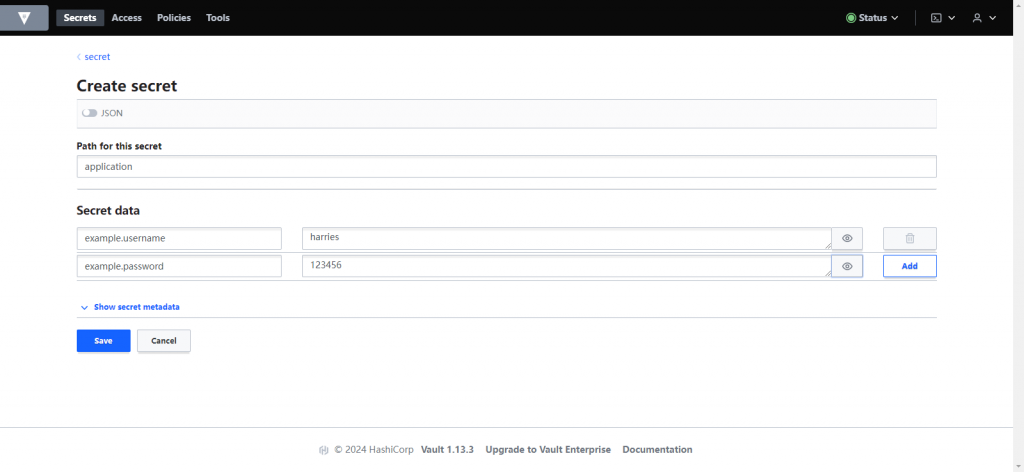
1.什么是Spring Cloud Vault? Spring Cloud Vault 是 Spring Cloud 生态系统中的一个项目,旨在简化 Spring 应用程序与 HashiCorp Vault 的集成。它提供了一种方便的方式来管理和访问应用程序的敏感配置数据,如数据库凭证、API 密钥和其他机…...

道陟科技EMB产品开发进展与标准设计的建议|2024电动汽车智能底盘大会
11月12日,2024电动汽车智能底盘大会在重庆开幕。会议由中国汽车工程学会主办,电动汽车产业技术创新战略联盟、中国汽车工程学会智能底盘分会、智能绿色车辆与交通全国重点实验室承办。本届大会围绕电动汽车智能底盘相关技术发展与融合,满足高…...

GitHub Org
运营一个GitHub Org(组织)是一个复杂但充满价值的过程,它涉及多个方面,包括项目管理、团队协作、代码审查、文档维护、社区建设等。以下是一篇关于如何运营GitHub Org的详细指南,旨在帮助组织者更好地管理和维护其GitH…...

unity小:shaderGraph不规则涟漪、波纹效果
实现概述 在本项目中,我们通过结合 Sine、Polar Coordinates 和 Time 节点,实现了动态波纹效果。以下是实现细节: 核心实现 Sine 波形生成: 使用 Sine 节点生成基本的波形。该节点能够创建周期性变化,为波纹效果提供…...

【JavaScript】JavaScript开篇基础(6)
1.❤️❤️前言~🥳🎉🎉🎉 Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。 如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的…...

Spark RDD、DStream、DataFrame、DataSet 在窗口操作上的区别
Spark RDD、DStream、DataFrame、DataSet 在窗口操作上的区别 1. Spark RDD 是否支持窗口操作: RDD 本身没有专门的窗口操作算子。原因: RDD 是一个弹性分布式数据集,设计为通用的、不可变的操作单元,主要用于批处理场景。窗口函…...

http自动发送请求工具(自动化测试http请求)
点击下载《http自动发送请求工具(自动化测试http请求)》 前言 在现代软件开发过程中,HTTP 请求的自动化测试是确保应用程序稳定性和可靠性的关键环节。为了满足这一需求,我开发了一款功能强大且易于使用的自动化 HTTP 请求发送工具。该工具基于 C# 开发…...

网络IP地址会经常换吗?深入解析与实操指南
在互联网的生态系统中,IP地址(Internet Protocol Address)是每台连接设备的唯一标识符,它在网络通信中起着至关重要的作用。然而,不少用户观察到自己的IP地址有时会发生变化,这引发了诸多疑问。本文旨在详细…...

MapLocNet由粗到细的定位网络
论文链接 MapLocNet: Coarse-to-Fine Feature Registration for Visual Re-Localization in Navigation Mapshttps://arxiv.org/html/2407.08561v1 问题背景 当前自动驾驶的定位主要依赖于高精度的地图和GPS信号,但在城市环境中,GPS信号易受到多路径传…...

【Docker】Mac安装Docker Desktop导致磁盘剩余空间较少问题如何解决?
目录 一、背景描述 二、解决办法 三、清理效果 四、理论参考 解决方法 1. 清理未使用的 Docker 镜像、容器和卷 2. 查看 Docker 使用的磁盘空间 3. 调整 Docker 的存储位置 4. 增加磁盘空间 5. 调整 Docker Desktop 配置 6. 使用 Docker 清理工具(例如 D…...

构建客服知识库:企业效率提升的关键步骤
客服知识库是企业提升客户服务效率和质量的重要工具。它不仅帮助客服团队快速准确地回答客户问题,还能通过数据分析来优化服务流程和提升客户满意度。 1. 明确知识库的目标和范围 构建客服知识库的第一步是明确其目标和范围。这包括确定知识库的主要用户群体、需要…...

java-Day06 内部类 Lambda表达式 API
内部类 内部类:就是在一个类中定义一个类 格式例: public class Outer { public class Inner { } } 内部类分类 1.成员内部类(了解) 创建成员内部类 外部类.内部类 对象名new外部类().new内部类() 2.静态内部类(了解) 3.局部内部类(了解) 4.匿名内部类…...

Springboot配置全局异常通用返回
Springboot配置全局异常通用返回 前言 前端对接了部分接口后,开始抱怨,“后端接口出参的格式总是千奇百怪,没有一个固定的格式,错误信息提示也不明朗,业务的状态码总是东一个西一个,前端这都不好做统一的…...

计算机视觉在自动驾驶汽车中的应用
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 计算机视觉在自动驾驶汽车中的应用 计算机视觉在自动驾驶汽车中的应用 计算机视觉在自动驾驶汽车中的应用 引言 计算机视觉在自动…...

wordpress functions文件的作用及详细说明
WordPress的functions.php文件是一个非常重要的主题文件,它允许开发者和用户向网站添加自定义代码片段,从而修改网站功能或添加新内容。以下是functions.php文件的主要作用和一些详细说明: 1. 自定义功能添加: functions.php文件…...

Cellebrite VS IOS18Rebooting
Cellebrite VS IOS18Rebooting我们想分享一些有关 iOS 18 重启“功能”的信息。在过去一周左右的时间里,人们对 iOS 18 中一项新的未记录功能产生了极大关注,该功能会导致设备在一段时间不活动后重新启动。 这意味着,如果设备在一定时间不活…...

[每日一氵] PySpark 的 log GC 部分是什么意思
2024-11-15T11:10:40.2920800: 2850.503: [GC (Allocation Failure) [PSYoungGen: 142705K->3472K(141312K)] 1403514K->1264289K(1543168K), 0.0170225 secs] [Times: user0.05 sys0.00, real0.01 secs] 这一行日志来自Java的垃圾收集器(Garbage Collector, …...

Transformer中的算子:其中Q,K,V就是算子
目录 Transformer中的算子 其中Q,K,V就是算子 一、数学中的算子 二、计算机科学中的算子 三、深度学习中的算子 四、称呼的由来 Transformer中的算子 其中Q,K,V就是算子 “算子”这一称呼源于其在数学、计算机科学以及深度学习等多个领域中的广泛应用和特定功能。以下是…...

JWTUtil工具类
写一个Jwt工具类 导入如下pom.xml依赖 <!--fastjson依赖--><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.33</version></dependency><!--jwt依赖--><dependenc…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
