Flutter:input输入框
输入框:
// 是否显示关闭按钮
bool _showClear = false;
// 文字编辑控制器,监听搜索框的变化。
final TextEditingController _controller = TextEditingController();
// 输入框发生变化事件
void _onChange(String value){if(value.length > 0){setState(() {_showClear = true;});}else{setState(() {_showClear = false;});}
}TextField(controller: _controller, // 文字编辑控制器,配合_onChange方法使用onChanged: _onChange, // 监听输入框的变化autofocus: true, // 是否自动聚焦光标cursorColor: Colors.green, // 默认边框的颜色decoration: const InputDecoration( // 装饰器contentPadding: EdgeInsets.only(left: 10, bottom: 10), // 内容偏移border: InputBorder.none, // 隐藏默认边框hintText: '搜索', // 默认提示问题),style: const TextStyle(fontSize: 18, fontWeight: FontWeight.w300, color: Colors.black), // 文字颜色
)
实现下图功能的完整代码


class SearchBar extends StatefulWidget {@overrideState<SearchBar> createState() => SearchBarState();
}class SearchBarState extends State<SearchBar> {// 是否显示关闭按钮bool _showClear = false;// 文字编辑控制器,监听搜索框的变化。final TextEditingController _controller = TextEditingController();// 输入框发生变化事件void _onChange(String value){if(value.length > 0){setState(() {_showClear = true;});}else{setState(() {_showClear = false;});}}@overrideWidget build(BuildContext context) {return Container(height: 84,color: mainThemeColor,child: Column(children: [const SizedBox(height: 40,), // 上半部分留空,时间栏Container(height: 44,color: Colors.redAccent,child: Row(children: [Container(width: screenWidth(context) - 60,height: 34,margin: const EdgeInsets.only(left: 10),padding: const EdgeInsets.only(left: 10, right: 10),decoration: BoxDecoration(color: Colors.white, borderRadius: BorderRadius.circular(6.0)),child: Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,children: [const Image(image: AssetImage('images/icon.png'),width: 20,color: Colors.grey,),Expanded(flex: 1,child: TextField(controller: _controller, // 文字编辑控制器,配合_onChange方法使用onChanged: _onChange, // 监听输入框的变化autofocus: true, // 是否自动聚焦光标cursorColor: Colors.green, // 默认边框的颜色decoration: const InputDecoration( // 装饰器contentPadding: EdgeInsets.only(left: 10, bottom: 10), // 内容偏移border: InputBorder.none, // 隐藏默认边框hintText: '搜索', // 默认提示问题),style: const TextStyle(fontSize: 18, fontWeight: FontWeight.w300, color: Colors.black), // 文字颜色)),_showClear ? GestureDetector(onTap: (){setState(() {_controller.clear();// 只会把内容清空,不会触发_onChange回调_onChange('');});},child: const Icon(Icons.close,color: Colors.grey,weight: 20,),) : Container()],),),const SizedBox(width: 10,),GestureDetector(onTap: (){Navigator.pop(context);},child: const Text('取消'),)],),)],),);}
}
相关文章:

Flutter:input输入框
输入框: // 是否显示关闭按钮 bool _showClear false; // 文字编辑控制器,监听搜索框的变化。 final TextEditingController _controller TextEditingController(); // 输入框发生变化事件 void _onChange(String value){if(value.length > 0){setS…...

RabbitMQ 与 PHP Swoole 实现
RabbitMQ 与 PHP Swoole 的结合实现 一、概述 RabbitMQ 是一个开源的消息队列中间件,允许通过异步消息传递来解耦应用程序的各个部分。Swoole 是一个高性能的 PHP 扩展,支持异步编程和协程,适用于构建高并发的网络服务。将 RabbitMQ 与 Swo…...

【计算机体系架构】 MESI缓冲一致性
高并发学习参考 https://blog.csdn.net/MrYushiwen/article/details/123049838 https://cloud.tencent.com/developer/article/2197857 ESI 是指Cache 行的三种一致性状态:E(Exclusive,独占),S(Shared&…...

STM32设计学生宿舍监测控制系统
目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 电路图采用Altium Designer进行设计: 三、实物设计图 四、程序源代码设计 五、获取资料内容 前言 随着科技的飞速发展和智能化时代的到来,学生宿舍的安全、舒适…...

企业生产环境-麒麟V10(ARM架构)操作系统部署kafka高可用集群
前言:Apache Kafka是一个分布式流处理平台,由LinkedIn开发并捐赠给Apache软件基金会。它主要用于构建实时数据流管道和流应用。Kafka具有高吞吐量、可扩展性和容错性的特点,适用于处理大量数据。 以下是Kafka的一些核心概念和特性࿱…...

awk(常用)
这个有点难 O.o 一、awk # 语法 awk 参数 模式 {动作} 文件# 第一列,包含p的 $1~"p" # 第一列,不包含p的 $1!~"p" # 开始时干嘛,结束时干嘛 awk BEGIN{开始时做的事}END{结束时做的事}{print $0} 文件 1、内置变量&…...

Amazon Web Services (AWS)
一、Amazon Web Services (AWS)介绍 1、简介 2、产品 AWS 提供了各种云计算服务,包括 DynamoDB、S3、EC2、Lambda 等等。 登录aws后点击所有服务也可以看到amazon的所有服务: 3、免费试用产品 除了免费的Amazon Step Functions、Amazon Lambda&#…...

Java EE 技术基础知识体系梳理
1. Java EE 平台概述 1.1 发展历程 Java EE 从 J2EE 发展而来,经历了多个版本的演进,从早期的 J2EE 1.2 到最新的 Jakarta EE。 1.2 架构特点 多层架构: 客户端层:用户界面,如 Web 浏览器、移动应用等。Web 层&…...

【2025最新计算机毕业设计】基于SpringBoot+Vue电脑在线装机指南教程网站【源码+文档】
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌ 主要内容:🌟Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能…...

HDFS新增节点和删除datanode节点
在实际的hadoop环境中,有时我们需要新增或者删除datanode节点,来达到扩容或缩容的目的,本文就来讲解如何新增和删除datanode。 新增节点和删除节点会涉及两个关键的配置项(hdfs-site.xml文件中): dfs.hos…...

数据结构-线性表-具有独立头节点的双向循环链表
完整代码: #define _CRT_SECURE_NO_WARNINGS #pragma warning(disable:6013)#include<stdio.h> #include<malloc.h> #include<stdlib.h> #include<time.h>// 一个具有独立头节点的双向循环链表, // 区别在于将头节点和数据区域…...

CSS 响应式设计之媒体查询技术
CSS 媒体查询(Media Queries)是一种根据不同设备的特性(如屏幕宽度、分辨率、方向等)来应用不同的 CSS 样式的技术。它通常用于响应式设计,帮助网页在不同设备和屏幕尺寸下良好地展示。 基本语法 media (条件) {/* 样…...

HARCT 2025 分论坛4:智能系统传感、传感器开发和数据融合中的智能数据分析
机电液一体化与先进机器人控制技术国际会议(HARCT 2025)将于2025年1月3日-6日在中国广西桂林召开。本届会议围绕“机电液一体化”“机器人”“控制技术”等最新研究成果,邀请海内外在这一领域贡献卓著的专家学者做精彩致辞和报告。 会议期间…...

云计算研究实训室建设方案
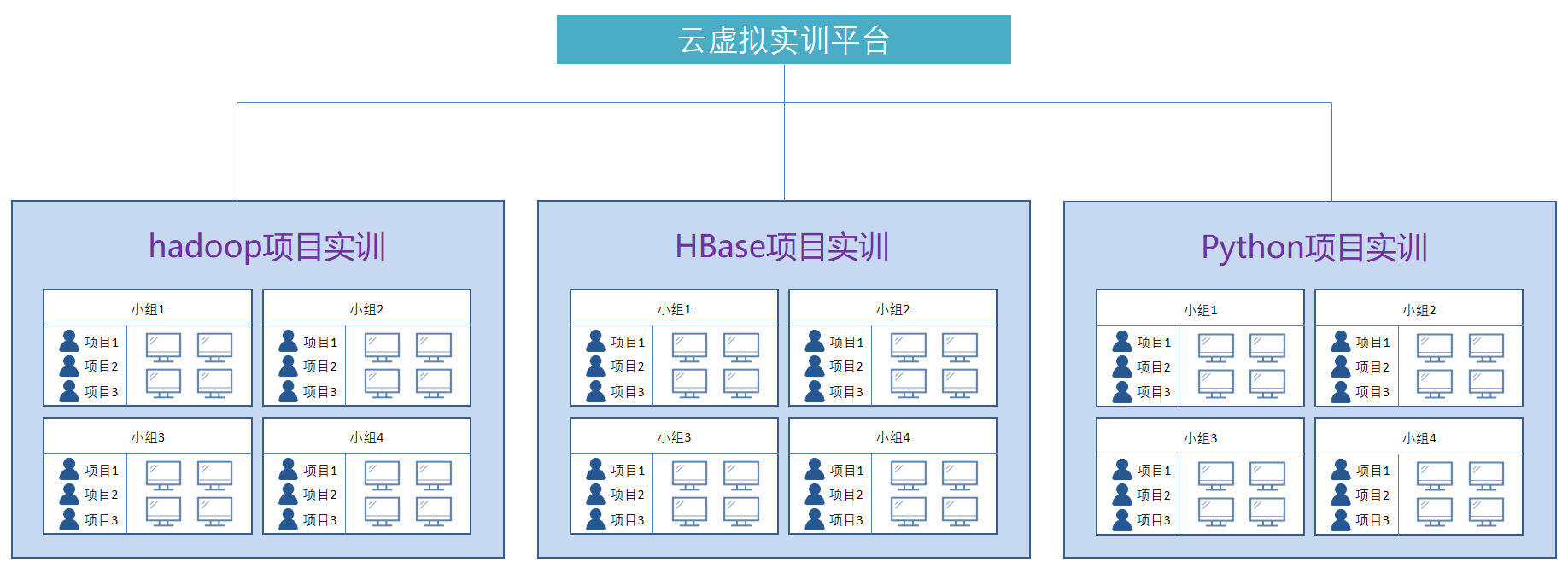
一、引言 随着云计算技术的迅速发展和广泛应用,职业院校面临着培养云计算领域专业人才的迫切需求。本方案旨在构建一个先进的云计算研究实训室,为学生提供一个集理论学习、实践操作、技术研发与创新于一体的综合性学习平台,以促进云计算技术…...

VRT: 关于视频修复的模型
🏡作者主页:点击! 🤖编程探索专栏:点击! ⏰️创作时间:2024年11月15日14点34分 神秘男子影, 秘而不宣藏。 泣意深不见, 男子自持重, 子夜独自沉。 论文链接 点击开启你的论文编程之旅…...

实习冲刺Day22
算法题 路径总和 112. 路径总和 - 力扣(LeetCode) class Solution { public:bool hasPathSum(TreeNode* root, int targetSum) {if(!root)return 0;//节点为空返回0int sumroot->val;//记录当前节点的值int ntargetSum-sum;//距离目标值还差多少if…...

datawhale2411组队学习之模型压缩技术1:模型剪枝
文章目录 一、环境配置二、模型压缩2.1 模型压缩简介2.2 模型压缩评价指标 三、 模型剪枝3.1 模型剪枝简介3.2 何为剪枝(What is Pruning?)3.3 剪枝标准(How to prune?)3.4 剪枝频率(How often?)3.5 剪枝…...

高防服务器的费用受到哪些原因影响?
在如今的互联网社会中,越来越多的企业都开始了线上网络业务的发展,网络安全也日益受到了重视,高防服务器成为了众多企业的首要选择,不仅可以帮助企业有效抵御各种网络攻击,保证网站和应用的稳定性。 但是高防服务器与其…...

中断和异常处理,嵌入式行业的门槛?
Linux内核中,中断和异常是重要的机制,用于响应硬件事件和处理异常情况。它们直接关系到系统的稳定性和性能。本文将通过清晰的结构、逻辑图、表格,深入解析中断和异常处理的种类、流程以及它们与系统调用和用户空间的联系。 1. 中断和异常概述…...

latex中英文环境中双引号怎么输入
latex中英文环境中双引号怎么输入 1. **英文环境中的双引号**2. **中文环境中的双引号**3. **嵌套引号**4. **一致性处理**小结: 在 LaTeX 中,输入双引号的方法取决于文档的语言环境。以下是针对英文和中文环境的双引号输入方法: 1. 英文环境…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...
