CSS 响应式设计之媒体查询技术
CSS 媒体查询(Media Queries)是一种根据不同设备的特性(如屏幕宽度、分辨率、方向等)来应用不同的 CSS 样式的技术。它通常用于响应式设计,帮助网页在不同设备和屏幕尺寸下良好地展示。
基本语法
@media (条件) {/* 样式规则 */
}
@media关键字表示媒体查询。(条件)是测试设备特性的条件表达式,例如屏幕宽度、分辨率等。{}内包含满足条件时应用的样式规则。
常见的媒体查询条件
- 屏幕宽度 (
min-width和max-width):min-width: 指定屏幕最小宽度,适用于宽度大于等于指定值的设备。max-width: 指定屏幕最大宽度,适用于宽度小于等于指定值的设备。
/* 当屏幕宽度大于等于768px时应用 */
@media (min-width: 768px) {body {background-color: lightblue;}
}/* 当屏幕宽度小于等于600px时应用 */
@media (max-width: 600px) {body {background-color: lightgreen;}
}
- 屏幕方向 (
orientation):portrait: 垂直方向(高宽比大于1)。landscape: 横向方向(宽高比大于1)。
/* 适用于竖屏设备 */
@media (orientation: portrait) {body {font-size: 14px;}
}/* 适用于横屏设备 */
@media (orientation: landscape) {body {font-size: 16px;}
}
- 设备分辨率 (
resolution):- 用于指定屏幕的分辨率(如:DPI 或像素密度)。
/* 适用于高分辨率设备,如 Retina 显示屏 */
@media (min-resolution: 2dppx) {img {width: 200%;}
}
常见媒体查询示例
响应式布局
在响应式设计中,媒体查询帮助调整布局和样式,使得网站在不同的设备上都能有良好的展示效果。
/* 基本样式 */
body {font-family: Arial, sans-serif;
}/* 大屏幕设备 */
@media (min-width: 1200px) {body {font-size: 18px;}
}/* 中等屏幕设备(例如平板电脑) */
@media (min-width: 768px) and (max-width: 1199px) {body {font-size: 16px;}
}/* 小屏幕设备(例如手机) */
@media (max-width: 767px) {body {font-size: 14px;}
}
图片大小
根据设备的分辨率来选择不同的图片资源。
/* 默认图片 */
img {width: 100%;height: auto;
}/* 高分辨率屏幕(如 Retina 显示屏) */
@media (min-resolution: 2dppx) {img {content: url('high-res-image.jpg');}
}
组合条件
可以使用逻辑运算符 and, not, 和 only 来组合多个条件。
and:同时满足多个条件。not:排除某个条件。only:应用特定条件,通常用于避免某些旧版浏览器解析媒体查询。
/* 屏幕宽度大于768px 且方向为横屏 */
@media (min-width: 768px) and (orientation: landscape) {body {background-color: lightyellow;}
}/* 不适用于小于768px的设备 */
@media not all and (max-width: 767px) {body {font-size: 16px;}
}
媒体查询的优先级
- 外部 CSS 中的媒体查询优先级高于全局样式。
- 在同一文件中,后定义的媒体查询覆盖前面定义的样式。
媒体查询是响应式设计的核心技术之一,通过合理的组合和设计,可以使网站适应各种设备,提升用户体验。
相关文章:

CSS 响应式设计之媒体查询技术
CSS 媒体查询(Media Queries)是一种根据不同设备的特性(如屏幕宽度、分辨率、方向等)来应用不同的 CSS 样式的技术。它通常用于响应式设计,帮助网页在不同设备和屏幕尺寸下良好地展示。 基本语法 media (条件) {/* 样…...

HARCT 2025 分论坛4:智能系统传感、传感器开发和数据融合中的智能数据分析
机电液一体化与先进机器人控制技术国际会议(HARCT 2025)将于2025年1月3日-6日在中国广西桂林召开。本届会议围绕“机电液一体化”“机器人”“控制技术”等最新研究成果,邀请海内外在这一领域贡献卓著的专家学者做精彩致辞和报告。 会议期间…...

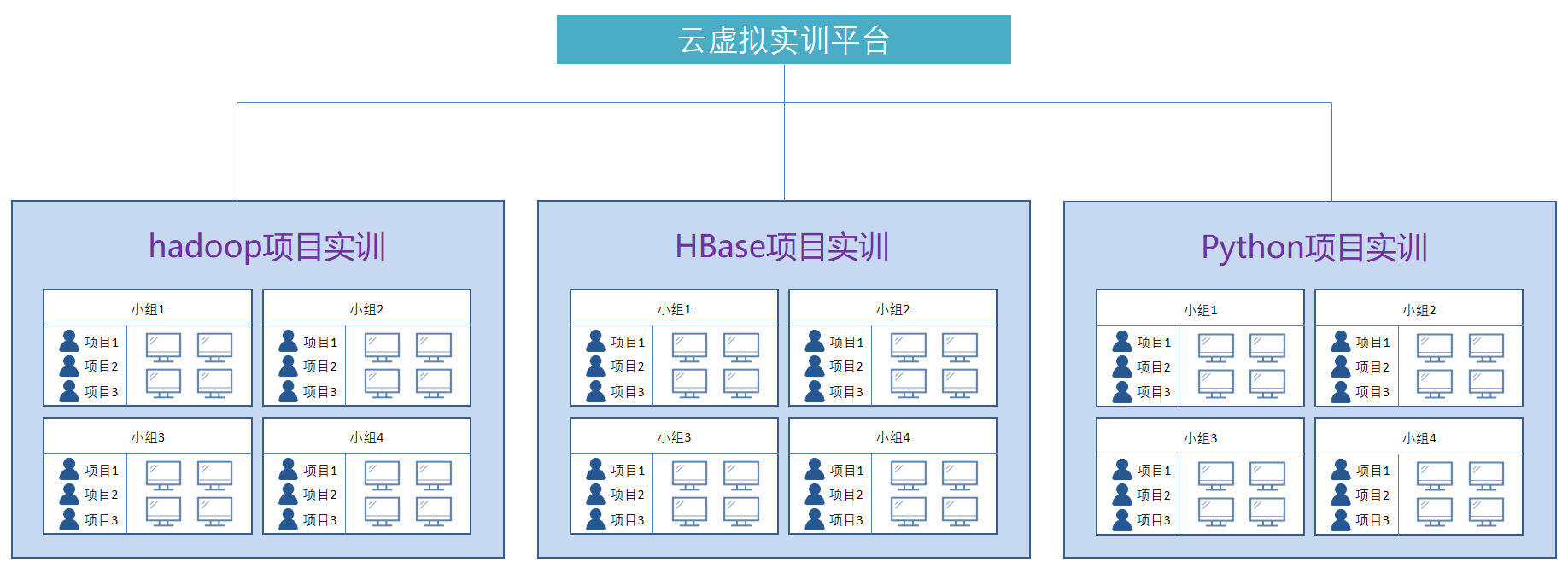
云计算研究实训室建设方案
一、引言 随着云计算技术的迅速发展和广泛应用,职业院校面临着培养云计算领域专业人才的迫切需求。本方案旨在构建一个先进的云计算研究实训室,为学生提供一个集理论学习、实践操作、技术研发与创新于一体的综合性学习平台,以促进云计算技术…...

VRT: 关于视频修复的模型
🏡作者主页:点击! 🤖编程探索专栏:点击! ⏰️创作时间:2024年11月15日14点34分 神秘男子影, 秘而不宣藏。 泣意深不见, 男子自持重, 子夜独自沉。 论文链接 点击开启你的论文编程之旅…...

实习冲刺Day22
算法题 路径总和 112. 路径总和 - 力扣(LeetCode) class Solution { public:bool hasPathSum(TreeNode* root, int targetSum) {if(!root)return 0;//节点为空返回0int sumroot->val;//记录当前节点的值int ntargetSum-sum;//距离目标值还差多少if…...

datawhale2411组队学习之模型压缩技术1:模型剪枝
文章目录 一、环境配置二、模型压缩2.1 模型压缩简介2.2 模型压缩评价指标 三、 模型剪枝3.1 模型剪枝简介3.2 何为剪枝(What is Pruning?)3.3 剪枝标准(How to prune?)3.4 剪枝频率(How often?)3.5 剪枝…...

高防服务器的费用受到哪些原因影响?
在如今的互联网社会中,越来越多的企业都开始了线上网络业务的发展,网络安全也日益受到了重视,高防服务器成为了众多企业的首要选择,不仅可以帮助企业有效抵御各种网络攻击,保证网站和应用的稳定性。 但是高防服务器与其…...

中断和异常处理,嵌入式行业的门槛?
Linux内核中,中断和异常是重要的机制,用于响应硬件事件和处理异常情况。它们直接关系到系统的稳定性和性能。本文将通过清晰的结构、逻辑图、表格,深入解析中断和异常处理的种类、流程以及它们与系统调用和用户空间的联系。 1. 中断和异常概述…...

latex中英文环境中双引号怎么输入
latex中英文环境中双引号怎么输入 1. **英文环境中的双引号**2. **中文环境中的双引号**3. **嵌套引号**4. **一致性处理**小结: 在 LaTeX 中,输入双引号的方法取决于文档的语言环境。以下是针对英文和中文环境的双引号输入方法: 1. 英文环境…...

用 Python 从零开始创建神经网络(三):添加层级(Adding Layers)
添加层级(Adding Layers) 引言1. Training Data2. Dense Layer Class 引言 我们构建的神经网络变得越来越受人尊敬,但目前我们只有一层。当神经网络具有两层或更多隐藏层时,它们变成了“深度”网络。目前我们只有一层,…...
)
前端知识点---构造函数(javascript)
文章目录 前端知识点---构造函数(Javascript)1. 定义构造函数2. 使用构造函数创建对象3. 工作原理4. 构造函数与原型5. 类的语法糖6. 注意事项 前端知识点—构造函数(Javascript) 在我的文章 “对象” 里我提到了构造函数 , 前端知识点—Javascript的对象(Javascript) 因为day…...

Nginx 上安装 SSL 证书并启用 HTTPS 访问
本文将介绍如何在 Nginx 上为你的域名安装 SSL 证书,并配置 Nginx 使用 HTTPS 安全访问。我们将使用 Let’s Encrypt 免费的 SSL 证书,通过 Certbot 生成并管理证书,然后配置 Nginx 实现 HTTPS 加密访问。同时,我们将解决因 SSL 证…...

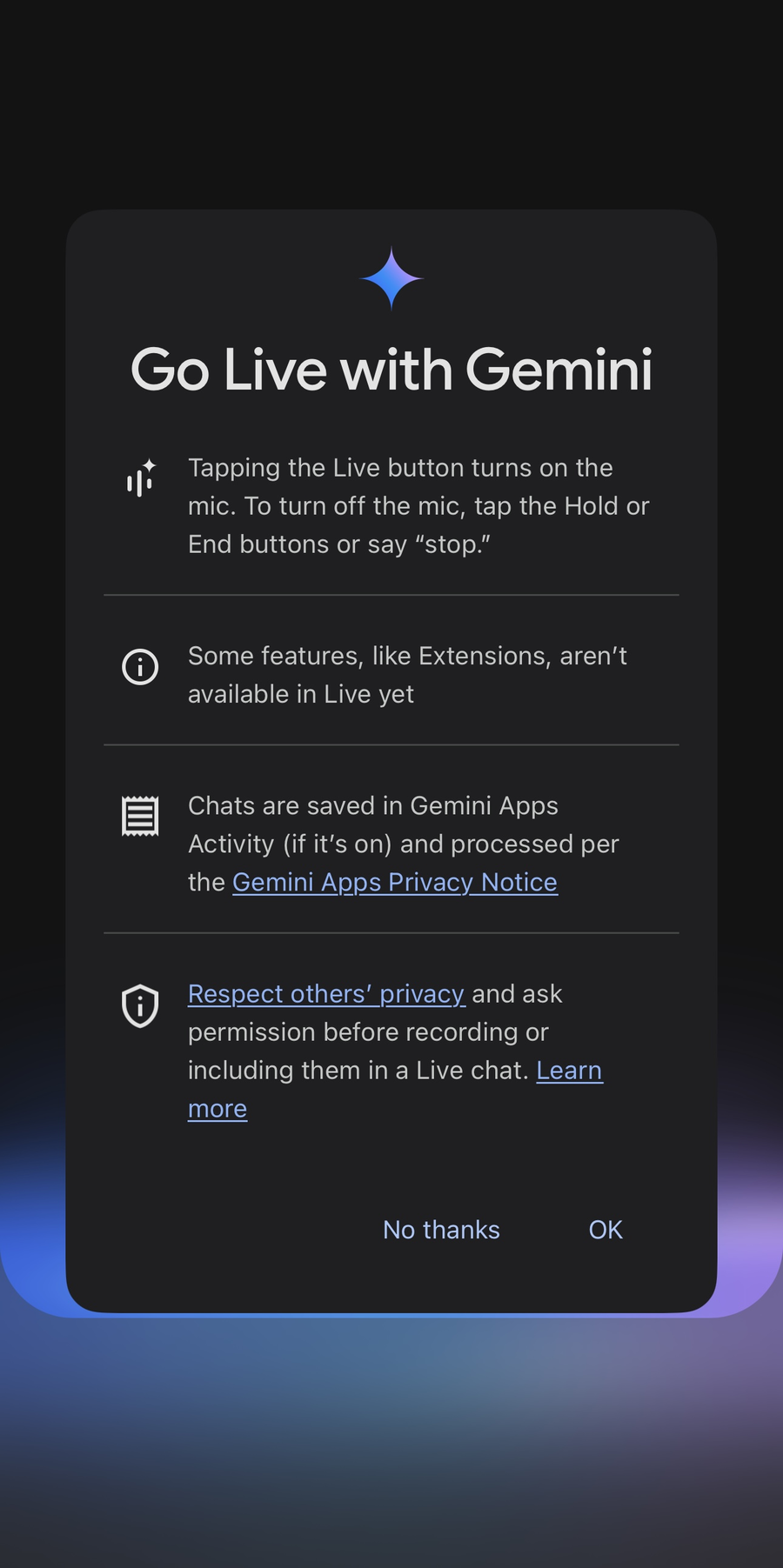
谷歌Gemini发布iOS版App,live语音聊天免费用!
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,专注于分享AI全维度知识,包括但不限于AI科普,AI工…...

docker运行ActiveMQ-Artemis
前言 artemis跟以前的ActiveMQ不是一个产品,原ActiveMQ改为ActiveMQ Classic, 现在的artemis是新开发的,和原来不兼容,全称:ActiveMQ Artemis 本位仅介绍单机简单部署使用,仅用于学习和本地测试使用 官网:…...
)
90.选择排序(理论分析)
一.选择排序 冒泡排序每相邻的俩个元素之间都会比较交换一次,效率比较慢。这对这个问题所改进的算法叫做选择排序。 二.选择排序的实现思路 首先在一组未排序的数据中假定一个最大或者最小元素,一般是第0个元素。然后在从剩余未排序的元素中…...

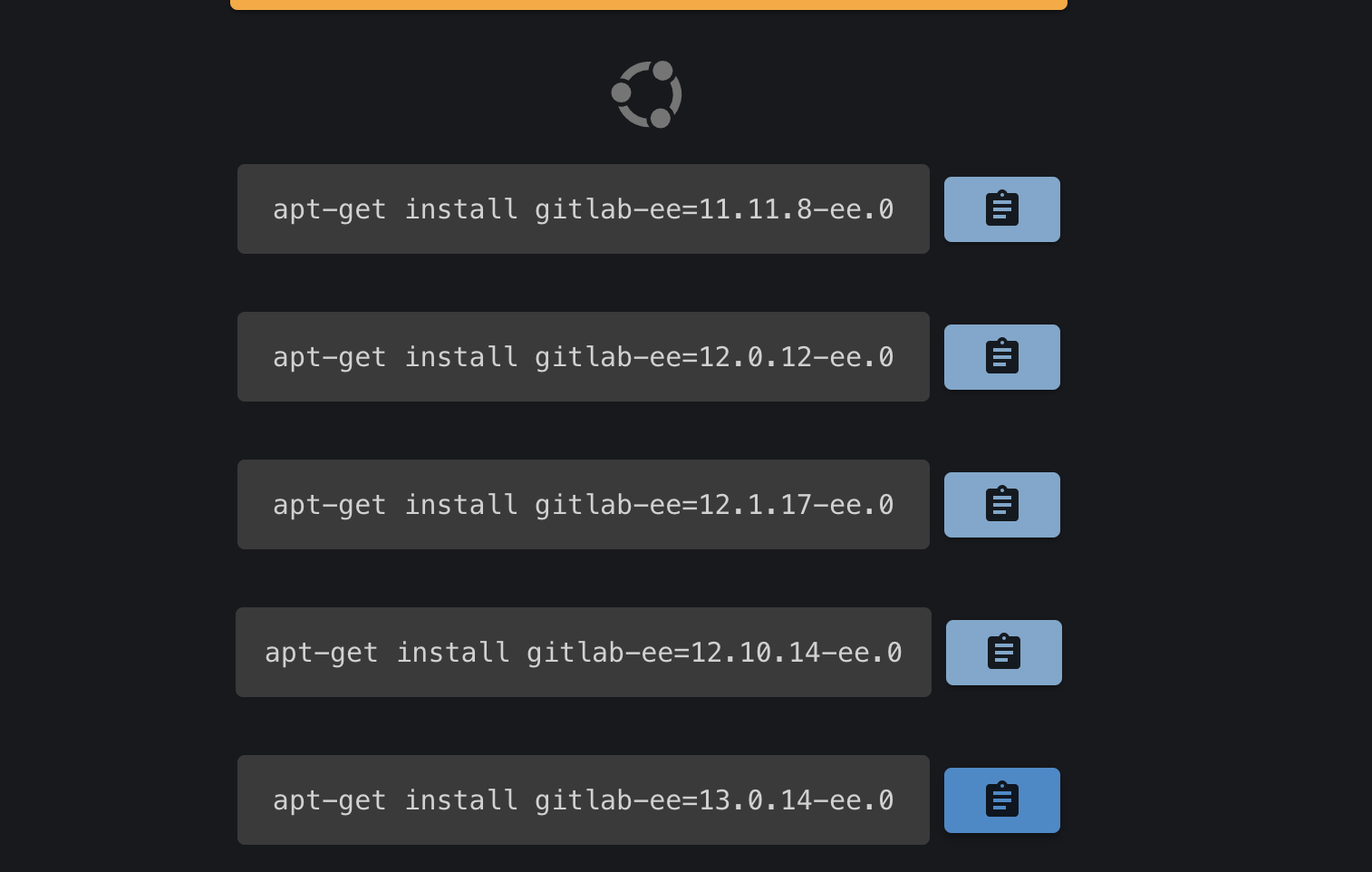
GitLab 如何跨版本升级?
本分分享 GitLab 跨版本升级的一些注意事项。 众所周知,GitLab 的升级必须要严格遵循升级路径,否则就会出现问题,导致升级失败。因此,在 GitLab 升级之前需要做好两件事情: 当前版本的确认升级路径的确认 极狐GitLa…...

【Fermat】费马小定理
定理 若存在整数 a , p 且g c d ( a , p ) 1 gcd(a,p)1gcd(a,p)1,即二者互为质数,则有 a ( p − 1 ) ≡ 1 ( m o d p ) a^{(p-1)}≡ 1(mod p) a (p−1) ≡1(modp) 目录 定理 引理 引理一 引理二 证…...
非易失性存储器访问和传输协议)
NVMe(Non-Volatile Memory Express)非易失性存储器访问和传输协议
目录 NVMe(Non-Volatile Memory Express)非易失性存储器访问和传输协议 一、NVMe的定义 二、NVMe的特点 三、NVMe的应用场景 四、举例说明 NVMe(Non-Volatile Memory Express)非易失性存储器访问和传输协议 是一种非易失性存储器访问和传输协议,专为固态硬盘(SSD)…...

C++初阶——queue
一、什么是queue 是一个容器适配器,专门设计用于在先进先出(FIFO,First In First Out)的上下文中操作。它是一个容器适配器,这意味着它不是一个完整的容器类,而是封装了一个特定的容器类(如list…...

达梦数据库迁移j脚本
国产环境使用达梦数据库的越来越多,除了使用管理工具,还是可以使用脚本。 下面简单记录下,我在迁移中遇到的问题: 备份脚本 使用此脚本可以一次备份一个数据 backup_one_db.sh #!/bin/bashexport DB$1 export PASS<your_p…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
