前端知识点---构造函数(javascript)
文章目录
- 前端知识点---构造函数(Javascript)
- 1. 定义构造函数
- 2. 使用构造函数创建对象
- 3. 工作原理
- 4. 构造函数与原型
- 5. 类的语法糖
- 6. 注意事项
前端知识点—构造函数(Javascript)
在我的文章 “对象” 里我提到了构造函数 , 前端知识点—Javascript的对象(Javascript)
因为day14讲到了"函数" , 所以另起一篇文章. 来讲构造函数 , 这个是属于比较重要的部分
构造函数是一种用于创建和初始化对象的特殊函数。一般与new关键字一起使用,来创建具有相同结构和行为的多个对象。是属于复杂数据类型 , 前面的string , number这些属于简单数据类型 , 注意把基础知识捋顺 , 面试会考的 .
1. 定义构造函数
1 构造函数作用是初始化对象。定义对象的方法。
2 构造函数的名字通常以大写字母开头,以便与普通函数区分。普通函数是小驼峰命名法 .
3 默认返回新创建的对象(除非显式返回另一个对象)
function Person(name, age) {this.name = name; // 为实例添加属性this.age = age;this.sayHello = function() {console.log(`My name is ${this.name} , I'm ${this.age} years old now'.`);};
}里面的this是什么东西呢? 看我另一篇文章 , 我把成块的知识点写成专栏方便你们查看前端知识点—this几种用法
2. 使用构造函数创建对象
要使用构造函数创建对象,需要使用new关键字:
const person1 = new Person("Alice", 25);
const person2 = new Person("Bob", 30);person1.sayHello(); // 输出: Hello, my name is Alice.
person2.sayHello(); // 输出: Hello, my name is Bob.
例子
function Person(name, age) {this.name = name; // 为新对象添加 name 属性this.age = age; // 为新对象添加 age 属性this.greet = function() { // 定义一个方法console.log(`Hi, my name is ${this.name} and I'm ${this.age} years old.`);};
}// 使用构造函数创建对象
const person1 = new Person('Alice', 25);
const person2 = new Person('Bob', 30);person1.greet(); // Hi, my name is Alice and I'm 25 years old.
person2.greet(); // Hi, my name is Bob and I'm 30 years old.
3. 工作原理
创建新对象:new关键字创建一个空对象。
绑定this:新对象的上下文被绑定到构造函数中的this。
设置原型:新对象的原型被设置为构造函数的prototype属性。
返回对象:构造函数返回这个新对象(如果没有显式返回其他对象)。
4. 构造函数与原型
为了节省内存,可以将方法添加到构造函数的prototype上,而不是每次创建对象时都重新定义方法。
function Person(name, age) {this.name = name;this.age = age;
}Person.prototype.sayHello = function() {console.log(`Hello, my name is ${this.name}.`);
};const person1 = new Person("Alice", 25);
const person2 = new Person("Bob", 30);console.log(person1.sayHello === person2.sayHello); // true
5. 类的语法糖
从ES6开始,JavaScript引入了class语法,它本质上是对构造函数和原型的封装,提供了更清晰的语法。
class Person {constructor(name, age) {this.name = name;this.age = age;}sayHello() {console.log(`Hello, my name is ${this.name}.`);}
}const person1 = new Person("Alice", 25);
person1.sayHello(); // 输出: Hello, my name is Alice.
6. 注意事项
如果构造函数中显式返回一个对象,new将返回该对象,而不是this。
如果返回的是一个非对象值,new仍会返回this。
function Person(name) {this.name = name;return { greeting: "Hi" }; // 返回这个对象
}const person = new Person("Alice");
console.log(person); // 输出: { greeting: "Hi" }
总结
构造函数是JavaScript中创建和初始化对象的一种重要方式。随着ES6的引入,class语法让创建对象和定义方法变得更加直观,但构造函数的底层原理仍然是JavaScript对象创建的核心。
相关文章:
)
前端知识点---构造函数(javascript)
文章目录 前端知识点---构造函数(Javascript)1. 定义构造函数2. 使用构造函数创建对象3. 工作原理4. 构造函数与原型5. 类的语法糖6. 注意事项 前端知识点—构造函数(Javascript) 在我的文章 “对象” 里我提到了构造函数 , 前端知识点—Javascript的对象(Javascript) 因为day…...

Nginx 上安装 SSL 证书并启用 HTTPS 访问
本文将介绍如何在 Nginx 上为你的域名安装 SSL 证书,并配置 Nginx 使用 HTTPS 安全访问。我们将使用 Let’s Encrypt 免费的 SSL 证书,通过 Certbot 生成并管理证书,然后配置 Nginx 实现 HTTPS 加密访问。同时,我们将解决因 SSL 证…...

谷歌Gemini发布iOS版App,live语音聊天免费用!
大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的“外挂”,专注于分享AI全维度知识,包括但不限于AI科普,AI工…...

docker运行ActiveMQ-Artemis
前言 artemis跟以前的ActiveMQ不是一个产品,原ActiveMQ改为ActiveMQ Classic, 现在的artemis是新开发的,和原来不兼容,全称:ActiveMQ Artemis 本位仅介绍单机简单部署使用,仅用于学习和本地测试使用 官网:…...
)
90.选择排序(理论分析)
一.选择排序 冒泡排序每相邻的俩个元素之间都会比较交换一次,效率比较慢。这对这个问题所改进的算法叫做选择排序。 二.选择排序的实现思路 首先在一组未排序的数据中假定一个最大或者最小元素,一般是第0个元素。然后在从剩余未排序的元素中…...

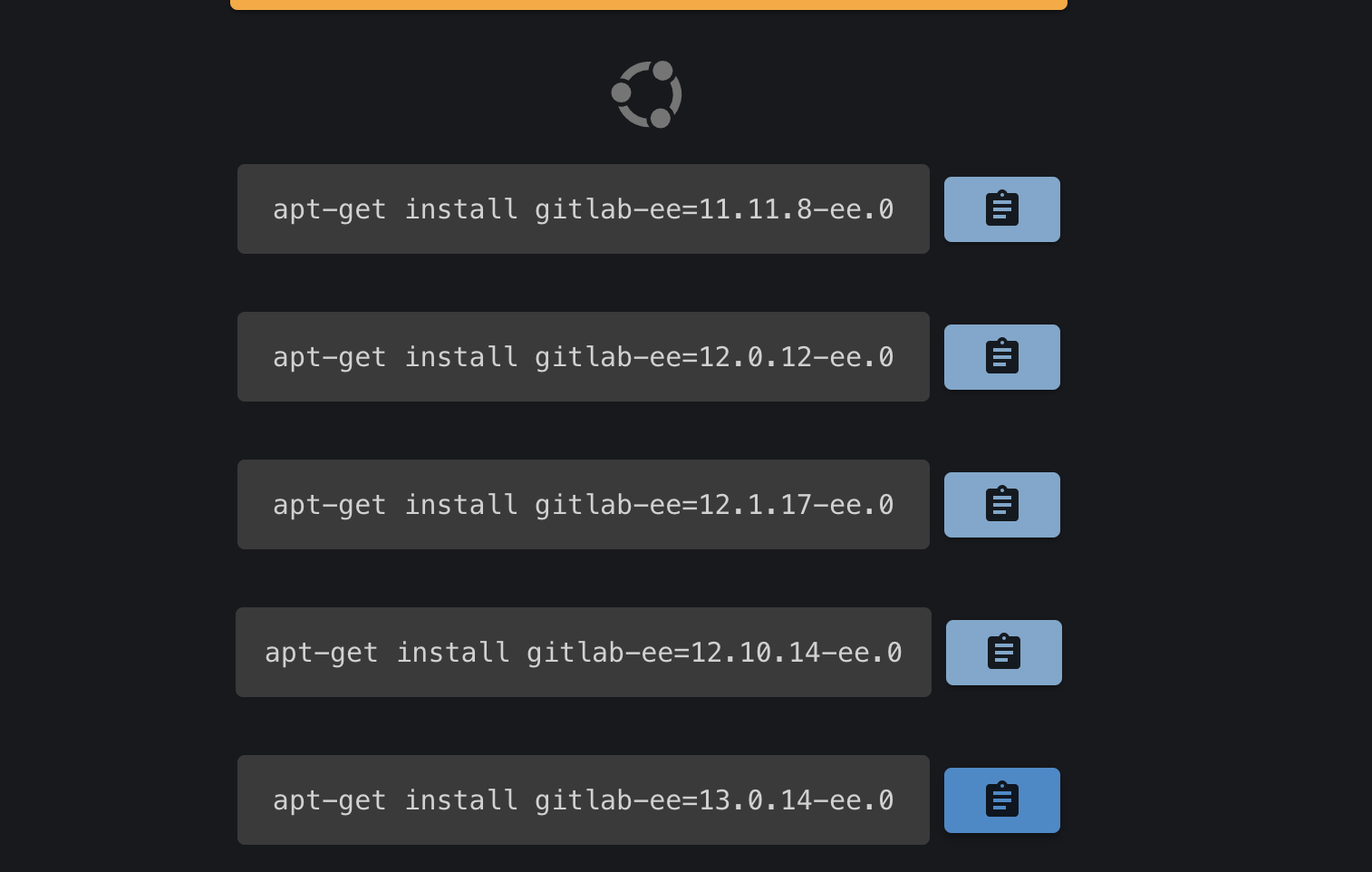
GitLab 如何跨版本升级?
本分分享 GitLab 跨版本升级的一些注意事项。 众所周知,GitLab 的升级必须要严格遵循升级路径,否则就会出现问题,导致升级失败。因此,在 GitLab 升级之前需要做好两件事情: 当前版本的确认升级路径的确认 极狐GitLa…...

【Fermat】费马小定理
定理 若存在整数 a , p 且g c d ( a , p ) 1 gcd(a,p)1gcd(a,p)1,即二者互为质数,则有 a ( p − 1 ) ≡ 1 ( m o d p ) a^{(p-1)}≡ 1(mod p) a (p−1) ≡1(modp) 目录 定理 引理 引理一 引理二 证…...
非易失性存储器访问和传输协议)
NVMe(Non-Volatile Memory Express)非易失性存储器访问和传输协议
目录 NVMe(Non-Volatile Memory Express)非易失性存储器访问和传输协议 一、NVMe的定义 二、NVMe的特点 三、NVMe的应用场景 四、举例说明 NVMe(Non-Volatile Memory Express)非易失性存储器访问和传输协议 是一种非易失性存储器访问和传输协议,专为固态硬盘(SSD)…...

C++初阶——queue
一、什么是queue 是一个容器适配器,专门设计用于在先进先出(FIFO,First In First Out)的上下文中操作。它是一个容器适配器,这意味着它不是一个完整的容器类,而是封装了一个特定的容器类(如list…...

达梦数据库迁移j脚本
国产环境使用达梦数据库的越来越多,除了使用管理工具,还是可以使用脚本。 下面简单记录下,我在迁移中遇到的问题: 备份脚本 使用此脚本可以一次备份一个数据 backup_one_db.sh #!/bin/bashexport DB$1 export PASS<your_p…...

【Linux】内核调用栈打印函数dump_stack使用效果
init/main.c的start_kernel示例,这个调用栈不太深: /var/log/dmesg日志: [ 0.000000] kernel: [init/main.c start_kernel 911] start_kernel(void) [ 0.000000] kernel: [kernel/panic.c print_tainted 519 LOG_TIMES: 1 ] [ 0.…...

Uniapp踩坑input自动获取焦点ref动态获取实例不可用
前言 大家好我是没钱的君子下流坯,用自己的话解释自己的知识。很久很更新了,这几个月一直在加班,今天记录一个uniapp关于input中focus()方法自动获取焦点的坑。 案例 为了实现一个手机验证码的页面,验证码是五个输入框…...

数据分析-47-时间序列变点检测之离线历史数据的CPD
文章目录 1 时间序列结构1.1 变化点的定义1.2 结构变化的类型1.2.1 水平变化1.2.2 方差变化1.3 变点检测1.3.1 离线数据检测方法1.3.2 实时数据检测方法2 模拟数据2.1 模拟恒定方差数据2.2 模拟变化方差数据3 离线数据变点检测3.1 Ruptures模块3.2 恒定方差CPD3.3 变化方差CPD4…...

加入GitHub Spark需要申请
目录 加入GitHub Spark需要申请 GitHub Spark 一、产品定位与特点 二、核心组件与功能 三、支持的AI模型 四、应用场景与示例 五、未来展望 六、申请体验 加入GitHub Spark需要申请 GitHub Spark 是微软旗下GitHub在2024年10月30日的GitHub Universe大会上推出的一款革…...

生成式GPT商品推荐:精准满足用户需求
生成式GPT商品推荐:精准满足用户需求 随着人工智能(AI)技术的飞速发展,电商平台正在逐步迎来一场前所未有的变革。尤其是生成式GPT(Generative Pre-trained Transformer)技术的应用,正在重新定…...

async 和 await的使用
一、需求 点击按钮处理重复提交,想要通过disabled的方式实现。 但是点击按钮调用的方法里有ajax、跳转、弹窗等一系列逻辑操作,需要等方法里流程都走完,再把disabled设为false,这样下次点击按钮时就可以继续走方法里的ajax等操作…...

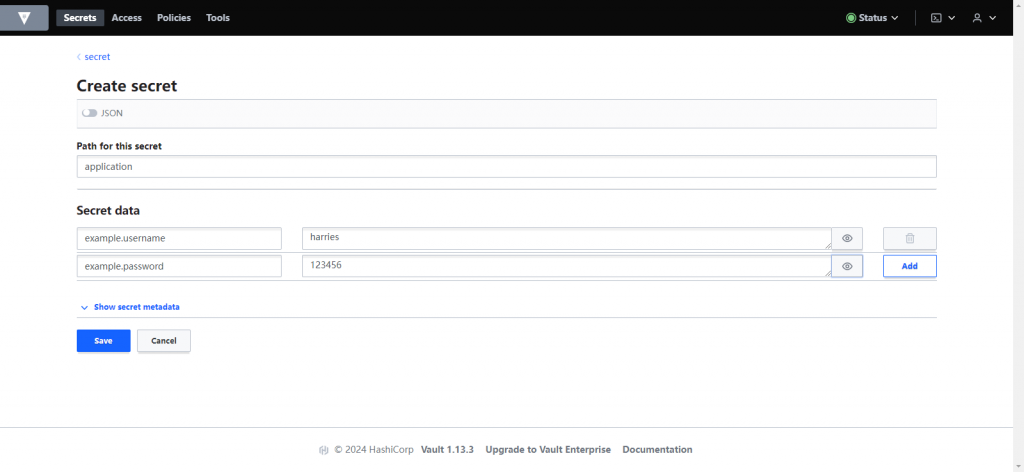
Spring Cloud Vault快速入门Demo
1.什么是Spring Cloud Vault? Spring Cloud Vault 是 Spring Cloud 生态系统中的一个项目,旨在简化 Spring 应用程序与 HashiCorp Vault 的集成。它提供了一种方便的方式来管理和访问应用程序的敏感配置数据,如数据库凭证、API 密钥和其他机…...

道陟科技EMB产品开发进展与标准设计的建议|2024电动汽车智能底盘大会
11月12日,2024电动汽车智能底盘大会在重庆开幕。会议由中国汽车工程学会主办,电动汽车产业技术创新战略联盟、中国汽车工程学会智能底盘分会、智能绿色车辆与交通全国重点实验室承办。本届大会围绕电动汽车智能底盘相关技术发展与融合,满足高…...

GitHub Org
运营一个GitHub Org(组织)是一个复杂但充满价值的过程,它涉及多个方面,包括项目管理、团队协作、代码审查、文档维护、社区建设等。以下是一篇关于如何运营GitHub Org的详细指南,旨在帮助组织者更好地管理和维护其GitH…...

unity小:shaderGraph不规则涟漪、波纹效果
实现概述 在本项目中,我们通过结合 Sine、Polar Coordinates 和 Time 节点,实现了动态波纹效果。以下是实现细节: 核心实现 Sine 波形生成: 使用 Sine 节点生成基本的波形。该节点能够创建周期性变化,为波纹效果提供…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
