Swift 宏(Macro)入门趣谈(二)

概述
苹果在去年 WWDC 23 中就为 Swift 语言新增了“其利断金”的重要小伙伴 Swift 宏(Swift Macro)。为此,苹果特地用 2 段视频(入门和进阶)颇为隆重的介绍了它。

那么到底 Swift 宏是什么?有什么用?它和 C/C++ 语言中的宏又有什么异同呢?本系列博文将会尝试为小伙伴们揭开 Swift 宏的神秘面纱。
在本篇博文中,您将学到如下内容:
- 概述
- 3. Swift 宏的种类和应用场景
- 3.1 独立宏(Freestanding macros)
- 3.2 附属宏(Attached macros)
- 3.3 适用场景
- 总结
相信学完本系列博文后,Swift Macro 会从大家心中的“阳春白雪”变为“阳阿薤露”,小伙伴们必可以将它们运用的“如臂使指”。
那还等什么呢?Let‘s go!!!😉
3. Swift 宏的种类和应用场景
为了细粒度和规范化 Swift 宏的使用场景,苹果将其分为两大类,7 小类,它们分别是:
- Freestanding macros(独立宏)
- expression
- declaration
- Attached macros(附属宏)
- peer
- accessor
- memberAttribute
- member
- conformance
在 WWDC 23 视频中苹果也将这些宏类型称之为宏角色(macor roles):

简单来说,独立宏(Freestanding macros)自身会单独出现,并不附在声明(declaration)上;而附属宏(Attached macros)会改变它所附属的声明。
3.1 独立宏(Freestanding macros)
对于独立宏,我们可以用苹果默认宏模版例子中的 stringify 宏来诠释一下它:
@freestanding(expression)
public macro stringify<T>(_ value: T) -> (T, String) = #externalMacro(module: "MyMacroMacros", type: "StringifyMacro")
如上所示 stringify 即为一个独立宏,它的作用是根据输入内容生成新的表达式(expression)。我们可以这样使用它:
let a = 17
let b = 25let (result, code) = #stringify(a + b)print("The value \(result) was produced by the code \"\(code)\"")
如下图所示,我们实际将加法表达式转换为了一个元组表达式,我们还可以随时展开源代码中的宏来检查结果是否符合预期:

3.2 附属宏(Attached macros)
相对于独立宏,附属宏更像依赖于现有内容的“精灵”,它会根据所附属声明的内容生成相关联的新代码。比如,它可以为现有类型新增构造器、方法和属性。
举一个苹果官方的“栗子”,假设我们需要自动生成类似下面的 OptionSet 类型:
struct SundaeToppings: OptionSet {let rawValue: Intstatic let nuts = SundaeToppings(rawValue: 1 << 0)static let cherry = SundaeToppings(rawValue: 1 << 1)static let fudge = SundaeToppings(rawValue: 1 << 2)
}
我们可以创建一个如下的 OptionSet<RawType> 宏:
@attached(member)
@attached(extension, conformances: OptionSet)
public macro OptionSet<RawType>() =#externalMacro(module: "SwiftMacros", type: "OptionSetMacro")
有了它,我们就可以轻松的让任意类型变成符合条件的 OptionSet 啦:
@OptionSet<Int>
struct SundaeToppings {private enum Options: Int {case nutscase cherrycase fudge}
}
@OptionSet 会为上面的 SundaeToppings 结构自动生成所需的代码从而满足功能需求:
struct SundaeToppings {private enum Options: Int {case nutscase cherrycase fudge}// 下面的代码都是宏自动生成的typealias RawValue = Intvar rawValue: RawValueinit() { self.rawValue = 0 }init(rawValue: RawValue) { self.rawValue = rawValue }static let nuts: Self = Self(rawValue: 1 << Options.nuts.rawValue)static let cherry: Self = Self(rawValue: 1 << Options.cherry.rawValue)static let fudge: Self = Self(rawValue: 1 << Options.fudge.rawValue)
}
// 同样是宏生成的代码
extension SundaeToppings: OptionSet { }
由此可见,作为附属宏的 @OptionSet 附着在 SundaeToppings 结构上,并让它“脱胎换骨”。
由于篇幅有限,这里仅介绍 Swift 宏两种大类型的使用情况,至于每种小类型(Freestanding macros 中的 peer 小类型会在后面详述)的详细介绍请小伙伴们参考官方文档、github 示例以及我后续的博文。
3.3 适用场景
从上面的介绍可知,Swift Macros 是一种编译器在编译时生成代码的静态工具。这意味着,我们最好用它来做与现有代码相关的事而不是“天马行空”般脑洞大开的反其道而行之。
它操作的应该是编译时能确定的内容,比如方法名或可能出现的警告:
func myFunction() {print("Currently running \(#function)")#warning("Something's wrong")
}
不要(也不应该)在宏扩展时根据外部动态内容生成代码,比如:从网络(别忘了沙盒限制)实时下载数据、或是返回当前的时间(Date.now)等。
在了解了 Swift 宏的种类和适用场景之后,我们将在下一篇博文中来聊聊 Swift 宏代码的组织结构,敬请期待吧。
总结
在本篇博文中,我们介绍了 Swift 宏的种类(2大类,7小类)和实际编码中应该遵循的适用准则。
感谢观赏,下篇再会!😎
相关文章:

Swift 宏(Macro)入门趣谈(二)
概述 苹果在去年 WWDC 23 中就为 Swift 语言新增了“其利断金”的重要小伙伴 Swift 宏(Swift Macro)。为此,苹果特地用 2 段视频(入门和进阶)颇为隆重的介绍了它。 那么到底 Swift 宏是什么?有什么用&…...

vue elementui el-dropdown-item设置@click无效的解决方案
如图,直接在el-dropdown-item上面设置click,相应的method并没有被触发,查找资料发现需要在它的上级 el-dropdown 处使用 command 方法触发。 【template】 <el-dropdown placement"bottom-end" command"handleCommand&quo…...
)
如何用re从第1排第2个位置中找到两个数字返回(0,1)
以下是使用 Python 的re模块从第1班第2个位置这样的字符串中提取出数字并返回类似(0, 1)这种形式的示例代码,假设数字都是一位数的情况(如果是多位数可以按照后续介绍稍作调整): import redef extract_numbers(text):numbers re.…...

vue中的keep-alive是什么,有哪些使用场景,使用了什么原理,缓存后如何更新数据
<keep-alive> 是 Vue.js 提供的一个内置组件,用于缓存动态组件,避免频繁的销毁和重建。这在某些场景下可以显著提升性能,特别是在组件频繁切换的情况下。以下是对 keep-alive 的详细讲解,包括它的定义、使用场景、原理分析、…...

LeetCode105.从前序与中序遍历构造二叉树
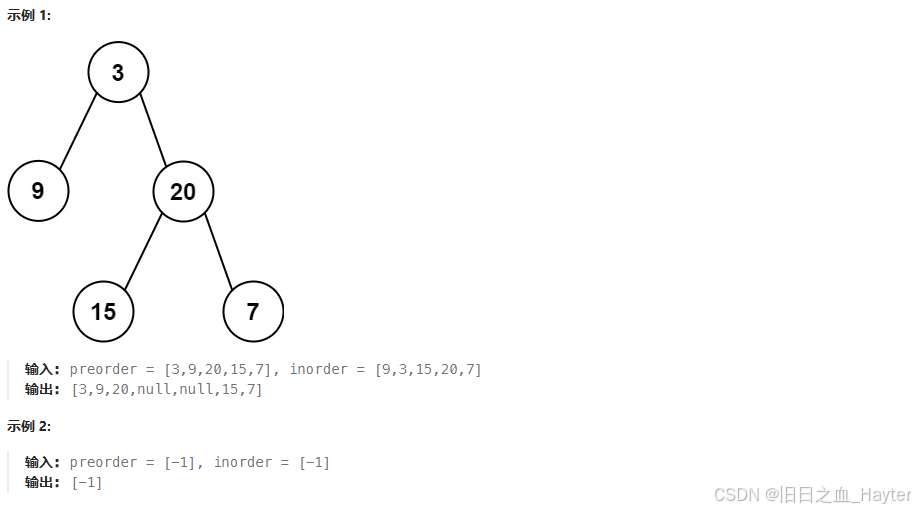
题目要求 给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。 提示: 1 < preorder.length < 3000inorder.length preorder.length-3000 < pr…...

LeetCode654.最大二叉树
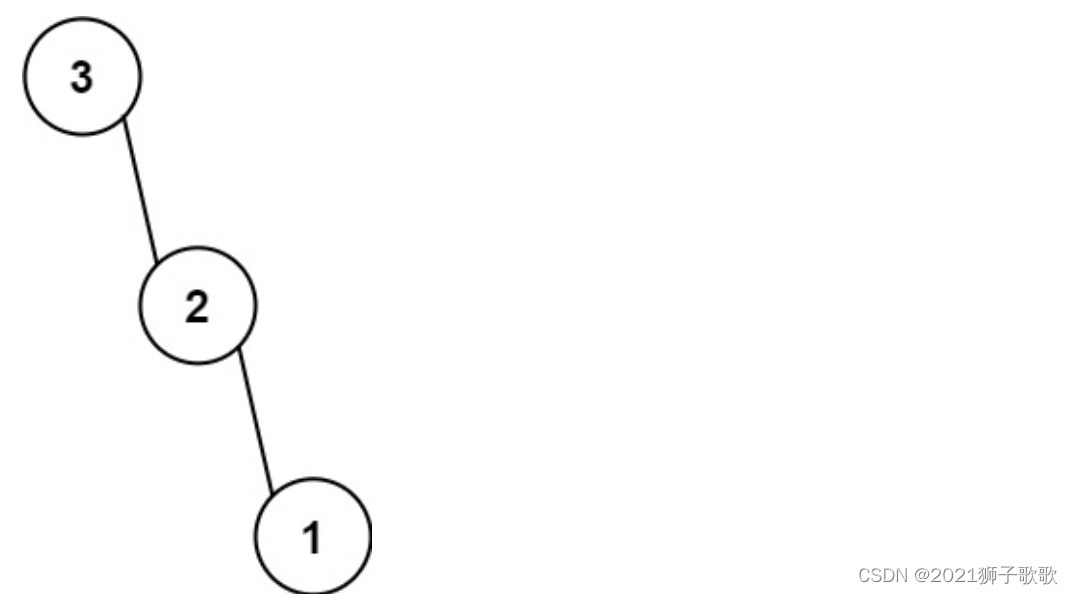
LeetCode刷题记录 文章目录 📜题目描述💡解题思路⌨C代码 📜题目描述 给定一个不重复的整数数组 nums 。 最大二叉树 可以用下面的算法从 nums 递归地构建: 创建一个根节点,其值为 nums 中的最大值。 递归地在最大值 左边 的 子…...

C# 字段和属性
在 C# 中,字段和属性是定义类和结构体数据的两种方式。 字段用于直接存储数据,而属性提供了对字段的封装和访问控制。 1. 字段(Fields) 定义 字段是类或结构体中用于存储数据的变量。字段可以是任何数据类型,包括基…...

【leetcode】N皇后 回溯法c++
目录 51.N皇后 52.N皇后II 51.N皇后 51. N 皇后 - 力扣(LeetCode) 按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上的棋子。 n 皇后问题 研究的是如何将 n 个皇后放置在 nn 的棋盘上,并且使皇后彼此之间…...

Ubuntu 系统端口查询与管理详细分析
目录 前言1. 查询端口占用情况2. 释放占用的端口3. 修改应用程序的端口 前言 Window的端口被占用,类似的知识点:重装mysql时3306端口被占用解决方法 事情起因是宝塔的CPU负载过大,重启服务进程之后还是爆,后续发现是端口被占用&…...

Unity中使用StartCoroutine协程和Lerp方法,使GameObject缓慢移动
移动方法(传入需要移动的instance和目标位置) public Transform targetPosition; //目标位置 Vector3 target targetPosition.position;private IEnumerator MoveTowardsTarget(GameObject instance, Vector3 target){// 缓慢移动到目标的方法Vector3 …...

C++根据特定字符截取字符串
前言 在 C 中,如果根据特定字符进行字符串的截取,可以使用 std::string 类的成员函数 find() 来查找字符的位置,然后使用 substr() 来截取字符串。以下是一个示例,展示了如何根据指定字符截取字符串。 示例 #include <iostr…...

【How AI Works】读书笔记3 出发吧! AI纵览 第二部分
目录 1.说明 2.第二部分(P9~P10) 机器学习算法总结(监督学习) 3.单词 4.专业术语 1.说明 书全名:How AI Works From Sorcery to Science 作者 Ronald T.Kneusel 2.第二部分(P9~P10) 总结机器学习算法 作者把机器学习的过程比喻成输入-->黑盒-->输出 这里的标签可…...

No Module named pytorchvideo.losses问题解决
问题描述 最近在跑X3D的源码时发现,在conda powershell prompt中安装了pytorchvideo,但是仍然报错:No Module named pytorchvideo.losses 解决方案: 直接去https://gitcode.com/gh_mirrors/py/pytorchvideo/overview?utm_sour…...

Mac终端字体高亮、提示插件
一、安装配置“oh my zsh” 1.1 安装brew /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" 按照步骤安装即可,安装完成查看版本 brew -v 1.2 安装zsh brew install zsh 安装完成后查看版本 zsh --version 1.3 …...
 Flowable Modeler 设计器搭建(前端))
Flowable 构建后端服务(后端以及数据库搭建) Flowable Modeler 设计器搭建(前端)
案例地址:xupengboo-flowable-example Flowable 构建后端服务(后端以及数据库搭建) 以 Spring Boot 项目为例: 引入 Flowable 必要依赖。 <!-- flowable 依赖 --> <dependency><groupId>org.flowable</gr…...

[Java]微服务拆分
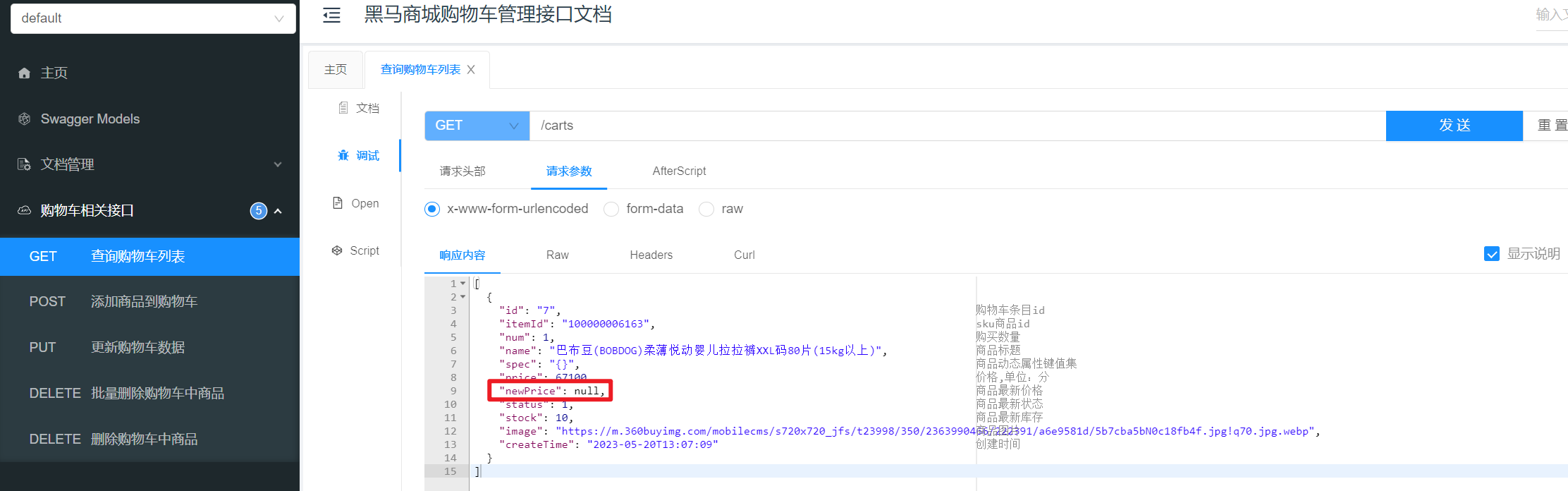
导入项目 本篇及后续的微服务学习都是基于Centos7系统下的Docker部署,因此需要准备: Centos7的环境SSH客户端安装好Docker会使用Docker 之前的学习, 导致虚拟机中存在黑马商城项目以及mysql数据库, 为了保持一致, 需要删除 cd /rootdocker compose down 安装mysq…...

JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
目录 一、常量的混淆原理1.1 对象属性的两种访问方式1.2 十六进制字符串1.3 Unicode字符串1.4 字符串的ASCII码混淆1.5 字符串常量加密1.6 数值常量加密二、增加 JS 逆向者的工作量2.1 数组混淆2.2 数组乱序2.3 花指令2.4 jsfuck三、代码执行流程的防护原理3.1 流程平坦化3.2 …...

qt移植到讯为rk3568,包含一些错误总结
qt移植到arm报错动态库找不到 error while loading shared libraries: libAlterManager.so.1: cannot open shared object file: No such file or directory 通过设置环境变量 LD_LIBRARY_PATH就行了。 LD_LIBRARY_PATH是一个用于指定动态链接器在运行时搜索共享库的路径的环…...

使用阿里云快速搭建 DataLight 平台
使用阿里云快速搭建 DataLight 平台 本篇文章由用户 “闫哥大数据” 分享,B 站账号:https://space.bilibili.com/357944741?spm_id_from333.999.0.0 注意:因每个人操作顺序可能略有区别,整个部署流程如果出现出入,以…...

ubuntu设置自启动
1. 把要启动的程序或者脚本(比如A.sh、A1)放在 /usr/sbin 目录中。比如我的 A.sh 只是启动 A1 程序: #!/bin/bash/usr/sbin/A1echo "A1 finish!!!" 需要注意的是,脚本和程序都要有可执行的权限才行 2. 在 /etc/systemd/system 目录中创建 .…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
