vueRouter路由切换时实现页面子元素动画效果, 左右两侧滑入滑出效果
说明
vue路由切换时,当前页面左侧和右侧容器分别从两侧滑出,新页面左右分别从两侧滑入
效果展示
路由切换-滑入滑出效果

难点和踩坑
- 现路由和新路由始终存在一个页面根容器,通过
<transition>组件,效果只能对页面根容器有效。 - 如果通过组件(页面)级路由守卫(进入、退出)来改变受控变量,模版对左右容器v-if +
<transition>设置效果。- 路由切换是一瞬间的事,滑出动画来不及触发,路由就改变了
- 所有页面都需要改造
- 我确实没找到路由守卫进入事件 只有
import { onBeforeRouteLeave, onBeforeRouteUpdate } from 'vue-router'
- 如果纯通过onMounted和onUnMounted等钩子实现,和2的问题基本差不多
实现方式
基于<template>组件的钩子函数完全自主实现过渡效果.
| 钩子函数 | 说明 |
|---|---|
| beforeEnter | 在元素被插入到 DOM 之前被调用 |
| enter | 在元素被插入到 DOM 之后的下一帧被调用 |
| afterEnter | 当进入过渡完成时调用。 |
| enterCancelled | 当进入过渡在完成之前被取消时调用 |
| beforeLeave | 在 leave 钩子之前调用, 大多数时候,你应该只会用到 leave 钩子 |
| leave | 在离开过渡开始时调用 |
| afterLeave | 在离开过渡完成, 且元素已从 DOM 中移除时调用 |
| leaveCancelled | 仅在 v-show 过渡中可用 |
直接上代码
<router-view> 改造
<router-view v-slot="{ Component }"><transitionmode="default":css="false"@before-leave="onBeforeLeave"@before-enter="onBeforeEnter"@enter="onEnter"@leave="onLeave"><component :is="Component"></component></transition>
</router-view>
钩子函数
/*** left-wrap和right-wrap 为路由页面中左右两侧模块*/// 退出前的钩子
const onBeforeLeave = (el: any) => {const left = el.querySelector('.left-wrap')const right = el.querySelector('.right-wrap')if (!left || !right) {return}left.style.transform = 'translateX(0)'right.style.transform = 'translateX(0)'
}
// 退出时的钩子
const onLeave = (el: any, done: Function) => {const left = el.querySelector('.left-wrap')const right = el.querySelector('.right-wrap')if (!left || !right) {done()return}left.style.transition = 'all 0.3s linear'right.style.transition = 'all 0.3s linear'left.style.transform = 'translateX(-120%)'right.style.transform = 'translateX(120%)'/*** 这里延迟done是为了过渡效果完成后再彻底退出* 如果将时长改大一点, 页面审查元素就能看到,* 路由切换时, 当前路由和新路由同时存在于页面, 当定时结束,done被调用时, 原路由组件才消失*/setTimeout(() => {done() // 完成过渡}, 300)
}// 进入前的钩子
const onBeforeEnter = (el: any) => {const left = el.querySelector('.left-wrap')const right = el.querySelector('.right-wrap')if (!left || !right) {return}left.style.transform = 'translateX(-120%)'right.style.transform = 'translateX(120%)'
}
// 进入时的钩子
const onEnter = (el: any, done: Function) => {const left = el.querySelector('.left-wrap')const right = el.querySelector('.right-wrap')if (!left || !right) {done()return}left.style.transition = 'all 0.5s linear'right.style.transition = 'all 0.5s linear'// 这里延时是为了等待原路由退出效果完成, 再为新路由组件设置进入效果setTimeout(() => {left.style.transform = 'translateX(0)'right.style.transform = 'translateX(0)'done() // 完成过渡}, 300)
}
总计
- 多调整参数看效果,就能大概猜出transition组件的实现原理
- 通过钩子函数自定义过渡或动画效果,可操作性确实大,就是有点麻烦
相关文章:

vueRouter路由切换时实现页面子元素动画效果, 左右两侧滑入滑出效果
说明 vue路由切换时,当前页面左侧和右侧容器分别从两侧滑出,新页面左右分别从两侧滑入 效果展示 路由切换-滑入滑出效果 难点和踩坑 现路由和新路由始终存在一个页面根容器,通过<transition>组件,效果只能对页面根容器有效…...

MacOS编译hello_xr——记一次CMake搜索路径限制导致的ANDROID_NATIVE_APP_GLUE not found
首先,由于之前使用过Unity, 系统已经装好了android SDK和NDK, 所以在hello_xr文件夹下, 用local.properties文件来设置系统中二者的路径: sdk.dir/Applications/Unity/Hub/Editor/2022.3.48f1c1/PlaybackEngines/AndroidPlayer/SDK/ # ndk.dir/Applications/Unity/Hub/Editor/…...

基于NI Vision和MATLAB的图像颜色识别与透视变换
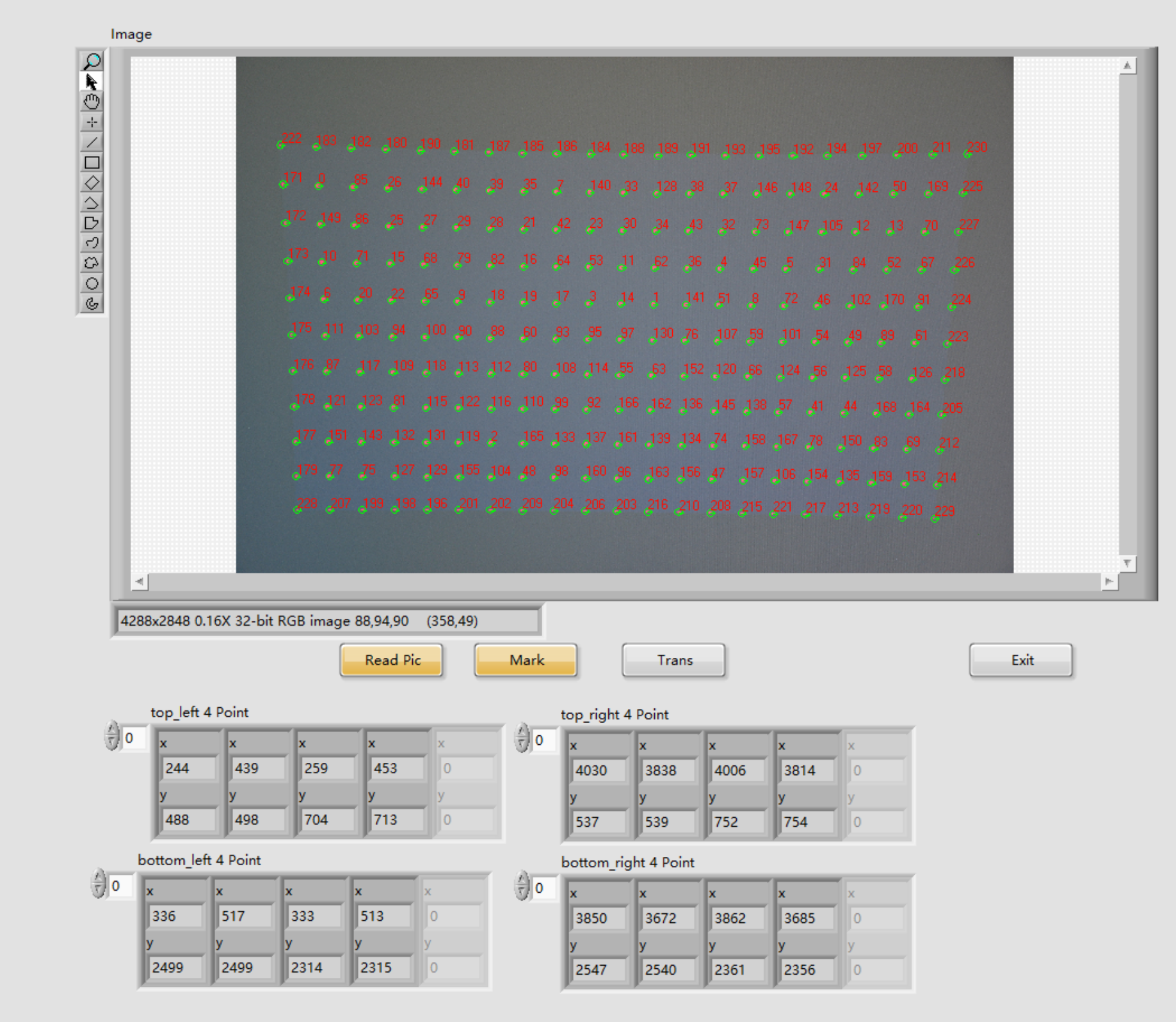
1. 任务概述 利用LabVIEW的NI Vision模块读取图片,对图像中具有特征颜色的部分进行识别,并对识别的颜色区域进行标记。接着,通过图像处理算法检测图像的四个顶点(左上、左下、右上、右下),并识别每个顶点周…...

【Linux:IO多路复用(select、poll函数)
目录 什么是IO多路复用? select: 参数介绍: select函数返回值: fd_set类型: 内核如何更新集合中的标志位 处理并发问题 处理流程的步骤: poll: poll的函数原型: 参数介绍: select与p…...

计数排序(C语言)
一、步骤 1.首先,遍历数组统计出相同元素出现的次数 2.根据统计的结果将序列收回到原来的数组 方法:我们可以建立一个临时数组用来存储元素出现的次数,然后用该数组的下标表示该元素(即假设i为临时数组的下标,a[i]为…...

LabVIEW弧焊参数测控系统
在现代制造业中,焊接技术作为关键的生产工艺之一,其质量直接影响到最终产品的性能与稳定性。焊接过程中,电流、电压等焊接参数的精确控制是保证焊接质量的核心。基于LabVIEW开发的弧焊参数测控系统,通过实时监控和控制焊接过程中关…...

Android笔记(三十七):封装一个RecyclerView Item曝光工具——用于埋点上报
背景 项目中首页列表页需要统计每个item的曝光情况,给产品运营提供数据报表分析用户行为,于是封装了一个通用的列表Item曝光工具,方便曝光埋点上报 源码分析 核心就是监听RecyclerView的滚动,在滚动状态为SCROLL_STATE_IDLE的时…...

【Linux】内核模版加载modprobe | lsmod
modprobe modprobe 是一个用于加载和卸载 Linux 内核模块的命令。它不仅能够加载单个模块,还能处理模块之间的依赖关系,确保所有依赖的模块都被正确加载。以下是一些关于 modprobe 命令的基本用法和常见选项的详细介绍。 基本语法 modprobe [option…...
Android从Drawable资源Id直接生成Bitmap,Kotlin
Android从Drawable资源Id直接生成Bitmap,Kotlin val t1 System.currentTimeMillis()val bmp getBmpFromDrawId(this, R.mipmap.ic_launcher_round)Log.d("fly", "1 ${bmp?.byteCount} h${bmp?.height} w${bmp?.width} cost time${System.currentTimeMillis…...

蓝桥杯——数组
1、移动数组元素 package day3;import java.util.Arrays;public class Demo1 {public static void main(String[] args) {int[] arr {1,2,3,4,5,6};int k 2;int[] arr_new f(arr,k);for (int i : arr_new) {System.out.print(i",");}//或System.out.println();St…...

在Flutter中,禁止侧滑的方法
在Flutter中,如果你想禁用侧滑返回功能,你可以使用WillPopScope小部件,并在onWillPop回调中返回false来阻止用户通过侧滑返回到上一个页面。 class DisableSwipePop extends StatelessWidget {overrideWidget build(BuildContext context) {…...
)
黑盒测试案例设计方法的使用(1)
黑盒测试用例的设计是确保软件质量的关键步骤之一。 一、等价类划分法 定义:把所有可能的输入数据,即程序的输入域划分成若干部分(子集),然后从每一个子集中选取少数具有代表性的数据作为测试用例。 步骤:…...

第二十一章 TCP 客户端 服务器通信 - 客户端OPEN命令
文章目录 第二十一章 TCP 客户端 服务器通信 - 客户端OPEN命令客户端OPEN命令 第二十一章 TCP 客户端 服务器通信 - 客户端OPEN命令 客户端OPEN命令 客户端OPEN命令与服务器端OPEN命令只有一个方面的不同:第一个设备参数必须指定要连接的主机。要指定主机…...

pycharm报错:no module named cv2.cv2
1、问题概述? 在项目中报错no module named cv2.cv2,就会导致import cv2 as cv无法使用。 需要安装opencv-python,一个开源的计算机视觉库。 2、解决办法? 【第一步:如果当前环境中已经安装,先卸载】 有时候会出现…...

Android音视频直播低延迟探究之:WLAN低延迟模式
Android WLAN低延迟模式 Android WLAN低延迟模式是 Android 10 引入的一种功能,允许对延迟敏感的应用将 Wi-Fi 配置为低延迟模式,以减少网络延迟,启动条件如下: Wi-Fi 已启用且设备可以访问互联网。应用已创建并获得 Wi-Fi 锁&a…...

docker 部署freeswitch(非编译方式)
一:安装部署 1.拉取镜像 参考:https://hub.docker.com/r/safarov/freeswitch docker pull safarov/freeswitch 2.启动镜像 docker run --nethost --name freeswitch \-e SOUND_RATES8000:16000 \-e SOUND_TYPESmusic:en-us-callie \-v /home/xx/f…...

OpenHarmony的公共事件
OpenHarmony的公共事件 公共事件简介 CES(Common Event Service,公共事件服务)为应用程序提供订阅、发布、退订公共事件的能力。 公共事件分类 公共事件从系统角度可分为:系统公共事件和自定义公共事件。 系统公共事件&#…...

深度学习transformer
Transformer可是深度学习领域的一个大热门呢!它是一个基于自注意力的序列到序列模型,最初由Vaswani等人在2017年提出,主要用于解决自然语言处理(NLP)领域的任务,比如机器翻译、文本生成这些。它厉害的地方在…...

低成本出租屋5G CPE解决方案:ZX7981PG/ZX7981PM WIFI6千兆高速网络
刚搬进新租的房子,没有网络,开个热点?续航不太行。随身WIFI?大多是百兆级网络。找人拉宽带?太麻烦,退租的时候也不能带着走。5G CPE倒是个不错的选择,插入SIM卡就能直接连接5G网络,千…...

【黑马点评debug日记】redis登录跳转不成功
登录后一直跳转登录界面; debug: 网络日志报401, 说明前端获取的token为空; 查看应用程序, 发现没有token存储信息 前端网页增加 sessionStorage.setItem("token", data); 记得刷新网页 成功存储token...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
