CSS Modules中的 :global
最近写需求遇到如下代码,我们来分析一番:
.medicine-bot {:global(.cosd-site-vcard-card) {margin-top: -3px;}:global(.cosd-site-vcard-title-text) {font-size: var(--cos-text-headline-sm);}:global(.cosd-site-vcard-button) {background-color: #e8f3ff; // --cos-color-bg-primary-lightcolor: var(--cos-blue-0);}
}
这里的 :global 是 CSS Modules 的一种写法,表示在 CSS 模块化环境中,这段样式规则将被标记为全局作用域,而不是局部作用域。
CSS Modules 简介
CSS Modules 是一种 CSS 模块化方案,它默认将定义的样式作用域限制在当前模块中,以避免全局污染。这通常是通过给类名加上唯一标识符的方式实现的。例如:
.button {background-color: red;
}
在使用 CSS Modules 时,上述 .button 类名可能会被编译为类似于 .button__hash123 的格式,使其仅适用于当前组件。
:global 的作用
:global 的作用是声明一个样式是全局的,不受 CSS Modules 的作用域限制。例如:
:global(.cosd-site-vcard-button) {background-color: #e8f3ff;
}
这里的 .cosd-site-vcard-button 将被保留为原始类名(即不会被 CSS Modules 自动添加哈希前缀),并作用于整个应用中任何地方包含此类名的元素。
代码解读
在代码中,:global(.cosd-site-vcard-button) 表示:
- 定义了一个全局样式规则,针对类名
.cosd-site-vcard-button。 - 样式定义在
.medicine-bot内部,目的是可能与局部模块样式一起使用。
事实上,这段代码的目的是在覆盖第三方组件库的样式,添加 .medicine-bot ,相当于为:global(.cosd-site-vcard-button)加了一层作用域,防止污染全局样式
应用场景
这种写法通常用于以下场景:
-
需要覆盖第三方库样式:
如果.cosd-site-vcard-button是某个第三方库的类名,而无法更改 HTML 中的类名,使用:global可以直接定义全局样式。 -
明确全局样式需求:
当你希望某些样式明确是全局的而非局部时,可以使用:global。
注意事项
-
避免全局污染:
尽量少用:global,以保持样式的模块化。如果必须使用,确保命名具有特异性,避免意外覆盖其他样式。 -
全局样式替代方案:
如果要定义一组全局样式,可以使用普通 CSS 文件(不通过 CSS Modules 加载),以专门管理全局样式。
读到这,不禁会想:
- 这不就是vue的样式穿透嘛,在vue中我们为了更改组件库样式常常需要深度选择器
- 这跟
:global有什么区别呢?
Vue 样式穿透
在 Vue 中,由于 scoped 的作用,组件内的样式默认会局限于当前组件的范围。为了影响子组件或第三方库的样式,可以使用 >>> 或 /deep/(Vue 2.x)以及 ::v-deep(Vue 3.x)进行样式穿透。例如:
Vue 2.x 写法
<style scoped>
/deep/ .third-party-class {color: red;
}
或者:
<style scoped>
>>> .third-party-class {color: red;
}
Vue 3.x 写法
<style scoped>
::v-deep(.third-party-class) {color: red;
}
样式作用
这些穿透符号表示:尽管样式定义在当前组件内,但目标样式可以作用于子组件或 DOM 内的全局类。
CSS Modules 的 :global
在 CSS Modules 中,所有样式默认是局部的(scoped),和 Vue 的 scoped 类似。不过,:global 明确表示当前样式会被保留为全局作用域,例如:
:global(.third-party-class) {color: red;
}
这种写法可以在 CSS Modules 的上下文中影响整个应用中匹配的 DOM 元素。
两者的相似点
- 解决相同问题:两者都旨在解决样式作用域受限的问题,尤其是需要影响第三方库样式或者 DOM 外部的类时。
- 默认样式隔离:无论是 Vue 的
scoped还是 CSS Modules,样式默认都是局部的,需要明确指定全局或穿透行为。
两者的差异点
| 特性 | Vue 样式穿透 | CSS Modules 的 :global |
|---|---|---|
| 语法标记 | >>>, /deep/, ::v-deep | :global |
| 作用范围 | 影响子组件或 Shadow DOM | 整个 DOM |
| 使用上下文 | Vue 单文件组件 (SFC) | CSS Modules 环境 |
| 应用范围 | Vue 特有 | 各种 CSS Modules 框架 |
| 灵活性 | 可组合局部样式穿透 | 明确标记为全局 |
总结
Vue 的样式穿透(::v-deep 等)和 CSS Modules 的 :global 的确有类似的理念,但作用场景略有不同:
- 如果你在 Vue 中,使用
::v-deep是推荐的方式。 - 如果你在使用 CSS Modules,则通过
:global实现样式全局化是合理的做法。
两者都提供了一种受控的方式来覆盖作用域外的样式。
相关文章:

CSS Modules中的 :global
最近写需求遇到如下代码,我们来分析一番: .medicine-bot {:global(.cosd-site-vcard-card) {margin-top: -3px;}:global(.cosd-site-vcard-title-text) {font-size: var(--cos-text-headline-sm);}:global(.cosd-site-vcard-button) {background-color: …...

linux病毒编写+vim shell编程
学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章 感谢泷羽sec 团队的教学 请一定遵循《网络空间安全法》!!! Linux目录介绍 /bin 二进制可执行文件(kali里面是工具一些文件)/etc 系统的管理和配置文…...

WinDefender Weaker
PPL Windows Vista / Server 2008引入 了受保护进程的概念,其目的不是保护您的数据或凭据。其最初目标是保护媒体内容并符合DRM (数字版权管理)要求。Microsoft开发了此机制,以便您的媒体播放器可以读取例如蓝光,同时…...
)
智能工厂的设计软件 为了监管控一体化的全能Supervisor 的监督学习 之 序5 架构for认知系统 总述 (架构全图)
本文提要 本文讨论的“智能工厂的设计软件” for认知系统的架构全图 ,这有别于前面所说的“智能工厂的设计软件”的“全景图”。两者在内容和侧重点上有所不同,但它们共同构成了对智能工厂设计软件的全面描述。 全景图是对智能工厂设计软件的整体概览&…...

vmware集群 vSAN HCL 数据库
HCL数据库升级 https://partnerweb.vmware.com/service/vsan/all.json VSAN版本目录升级 https://vcsa.vmware.com/ph/api/v1/results?deploymentId2d02e861-7e93-4954-9a73-b08692a330d1&collectorIdVsanCloudHealth.6_5&objectId0c3e9009-ba5d-4e5f6-bae8-f25ec5…...

人工智能引发直播革命:AI 技术塑造无人直播全新体验
在数字化浪潮席卷全球的今天,人工智能(AI)技术以其无与伦比的速度和广度,正深刻地改变着各行各业的面貌。其中,直播行业作为新媒体时代的宠儿,也迎来了由AI技术引领的颠覆性变革。这场由人工智能引发的直播…...

数据研发基础 | 什么是流批一体
流批一体的概念是可能出现在大厂的面试题中的,虽然就算大厂实习也没机会实操这样的高级操作,学一点概念,面试多少是能说上一两句的。大致就是希望一套代码能同时在批处理和流处理中运行(同时做离线计算和实时计算)。下…...

《Python网络安全项目实战》项目6 编写密码工具程序
《Python网络安全项目实战》项目6 编写密码工具程序 项目6 编写密码工具程序任务6.1 猜数字游戏任务描述任务分析任务实施6.1.1 编写基本的猜数字程序6.1.3 测试并修改程序6.1.4 给程序增加注释 任务拓展任务实施6.2.1 生成随机密码6.2.4 菜单功能 相关知识1. 密码字典2. 密码字…...

现代C++HTTP框架cinatra
文章目录 cinatra简介主要特点 快速上手编译器版本要求使用指南快速示例 项目地址 cinatra简介 cinatra是一个基于C20协程的高性能HTTP框架,它的目标是提供一个快速开发的C HTTP框架解决方案 它不仅支持HTTP/1.1和1.0,还支持SSL和WebSocket,…...

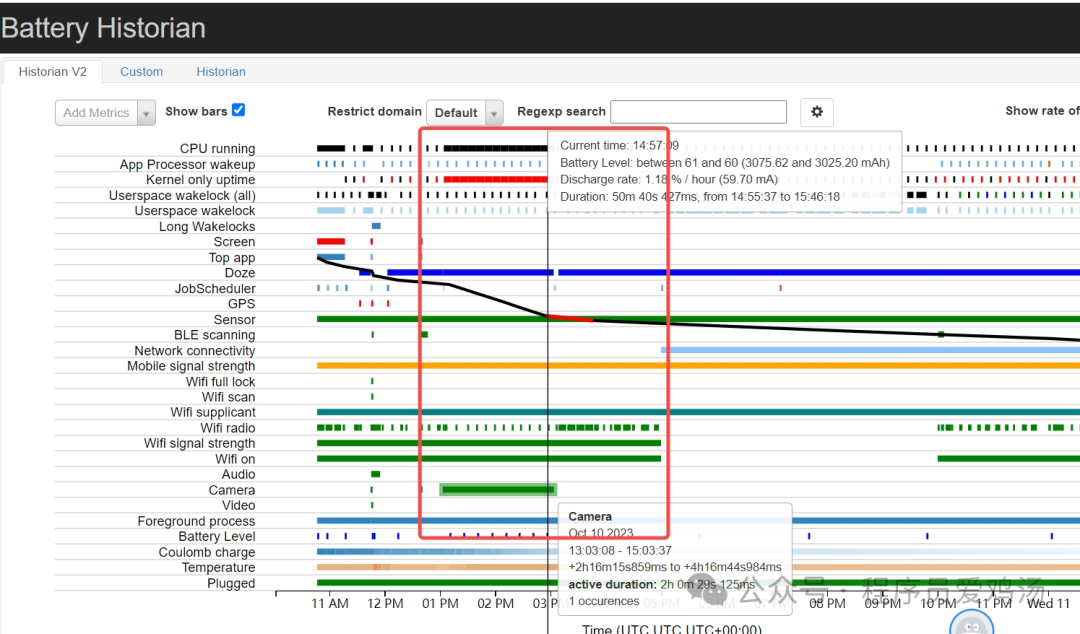
【功耗现象】com.gorgeous.lite后台Camera 使用2小时平均电流200mA耗电量400mAh现象
现象 轻颜相机(com.gorgeous.lite)后台Camera 使用2小时平均电流200mA(BugReport提供的电流参考数据),耗电量400mAh 即耗电占比(200mA*2h)/(12.83h*52.68mA )400mAh/623mAh62% CameraOct 10 202321:03:08 - 23:03:372h16m15s859ms to 4h16m44s984msactive duration: 2h 0m 29…...

06.VSCODE:备战大项目,CMake专项配置
娇小灵活的简捷配置不过是年轻人谈情说爱的玩具,帝国大厦的构建,终归要交给CMake去母仪天下。一个没有使用 CMake 的 C 项目,就像未来世界里的一台相声表演,有了德纲却无谦,观众笑着遗憾。—— 语出《双城记》作者&…...

还是小时候味道的麻辣片
麻辣片的诞生,源于人们对辣味的热爱和对丰富口感的追求。它将辣椒的火辣、香料的浓郁和豆制品的醇厚完美结合在一起,创造出了一种令人回味无穷的美食体验。无论是在学校的小卖部、街头的小吃摊,还是超市的货架上,麻辣片都以其鲜艳…...

GaussDB部署架构
GaussDB部署架构 云数据库GaussDB管理平台(TPOPS)基于B/S架构开发,由Web、管控Service、管控Agent三部分组成,软件结构如图1所示。 图1 各节点部署架构 Web:作为用户接入子系统,用于将用户在Web下发的操作…...

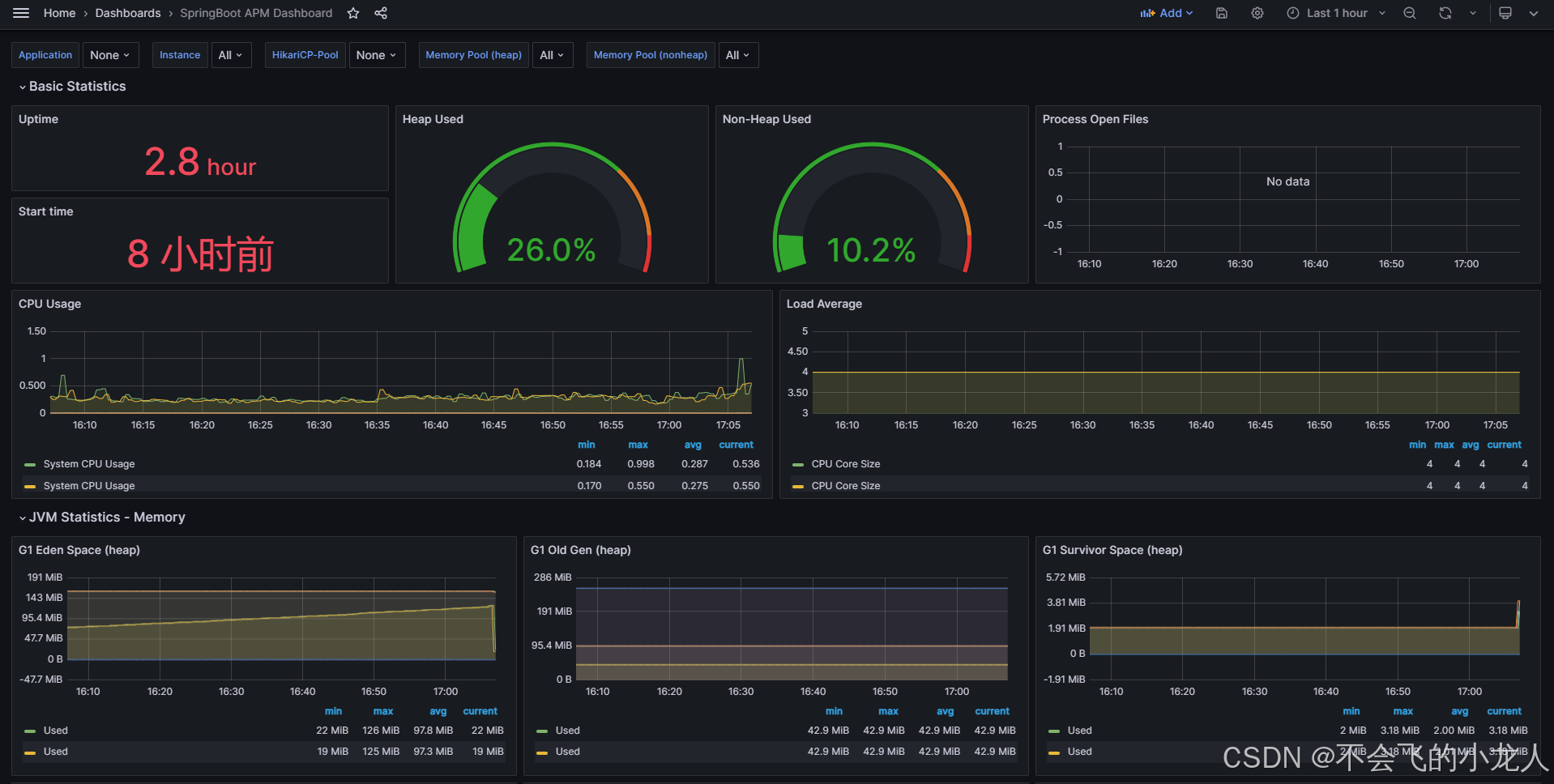
遥测数据采集工具Grafana Alloy
介绍 Alloy是Grafana产品公司旗下的一款新主推遥测数据采集工具,Grafana Alloy也是一个开源OpenTelemetry收集器,具有内置 Prometheus管道并支持指标、日志、跟踪和配置文件。Alloy支持为OTEL、Prometheus、Pyroscope、Loki等服务提供许多指标、日志、跟…...

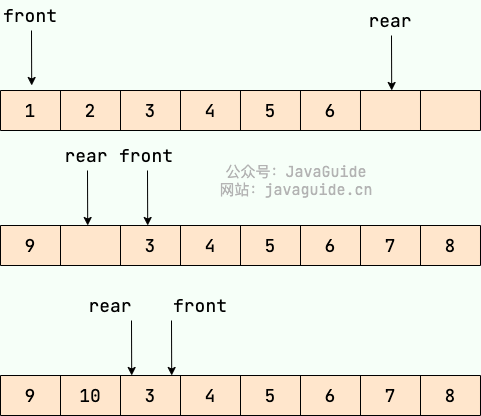
线性数据结构
数组 数组(Array) 是一种很常见的数据结构。它由相同类型的元素(element)组成,并且是使用一块连续的内存来存储。 我们直接可以利用元素的索引(index)可以计算出该元素对应的存储地址。 数组…...

【ArcGIS微课1000例】0127:计算城市之间的距离
本文讲述,在ArcGIS中,计算城市(以地级城市为例)之间的距离,效果如下图所示: 一、数据准备 加载配套实验数据包中的地级市和行政区划矢量数据(订阅专栏后,从私信查收数据),如下图所示: 二、计算距离 1. 计算邻近表 ArcGIS提供了计算点和另外点之间距离的工具:分析…...

【算法】二分
1. 找到有序区间中 x 最左边的数字的位置 static int getL(int a[], int l, int r, int x) {while (l < r) {int mid l r >> 1;if (x < a[mid]) {r mid;} else {l mid 1;}}if (a[l] ! x) return -1;return l;} 2. 找到有序区间中 x 最右边的数字的位置 stati…...

ARM CCA机密计算安全模型之简介
安全之安全(security)博客目录导读 目录 1、引言 2、问题陈述 3、CCA 安全保证 3.1 对领域所有者的安全保证 3.2 对host环境的安全保证 Arm 机密计算架构(CCA)安全模型(SM)定义了 CCA 隔离架构的安全要求和基本安全属性。这…...

蓝桥杯-洛谷刷题-day3(C++)
目录 1.忽略回车的字符串输入 i.getline() ii.逐个字符的识别再输入 2.获取绝对值abs() 3.做题时的误区 4.多个变量的某一个到达判断条件 i.max() 5.[NOIP2016 提高组] 玩具谜题 i.代码 6.逻辑上的圆圈 i.有限个数n的数组 7.数组的定义 i.动态数组 1.忽略回车的字符串输…...

K8S资源限制之ResourceQuota
ResourceQuota介绍 在K8S中,大部分资源都可以指定到一个名称空间下,因此可以对一个名称空间的计算资源,存储资源,资源数量等维度做资源限制。 如限制pod数量、svc数量,控制器数量,限制PVC请求的存储量 注…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
