VuePress v2 快速搭建属于自己的个人博客网站

目录
为什么用VuePress?
一、前期准备
Node.js
使用主题快速开发
二、VuePress安装
三、个性化定制
修改配置信息
删除不需要的信息
博客上传
四、部署
使用github快速部署
初始化仓库
本地配置
配置github的ssh密钥
部署
为什么用VuePress?
相比于 hexo 之类的知名博客框架, vue 上手起来比较简单,而且想着后续自定义组件可能会比较方便,就选择了 VuePress 进行个人博客的搭建。这次使用的是 VuePress v2 版本,相比于 v1 功能会更加强大,但稳定性方面可能不如 v1 。
注意:VuePress v2 目前仍处于
beta阶段。你已经可以用它来构建你的站点,但是它的配置和 API 还不够稳定,很可能会在 Minor 版本中发生 Breaking Changes 。因此,在每次更新 beta 版本之后,请一定要仔细阅读 更新日志
本文详细介绍了如何用 VuePress v2 搭建个人博客网站。先选用 VuePress v2 和 vuepress-theme-reco 主题,通过 npm、npx 或 yarn 初始化项目,配置基础信息。然后进行定制,包括修改配置、删除不需要的信息、上传博客。最后讲解了为何用 GitHub Pages 部署及具体步骤,包括初始化仓库、本地配置、部署等。
一、前期准备
Node.js
Node.js的版本需要大于等于 18.16.0,如果你还没有安装Node,可以参加我的另一篇博客Node.js windows版本 下载和安装(详细步骤)-CSDN博客进行下载安装。
使用主题快速开发
物色好框架之后又在网上搜罗了一些比较好看的主题,这次选用了 vuepress-theme-reco 主题,是一款简洁的博客&文档主题,后续如果要添加文档也比较方便。
相比于原生的博客框架,各路大佬们开发的主题框架功能更加丰富,而且网站整体也更加美观。

二、VuePress安装
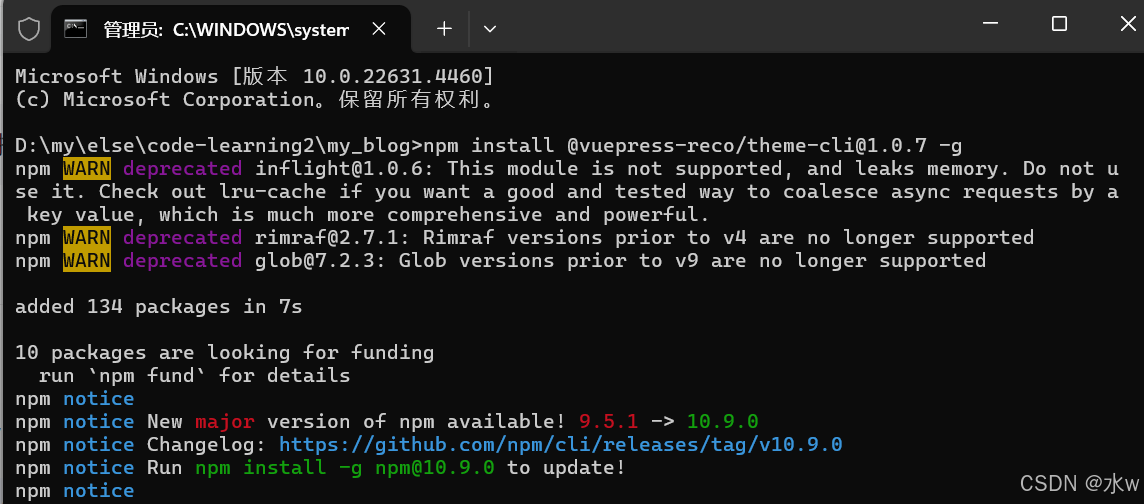
打开项目文件夹,在当前路径下打开cmd窗口,本次我使用了 npm 进行项目初始化,此外也可以使用 npx 或 yarn。
npm install @vuepress-reco/theme-cli@1.0.7 -gyarn global add @vuepress-reco/theme-cli@1.0.7
运行命令,选择配置项目基础信息如下,
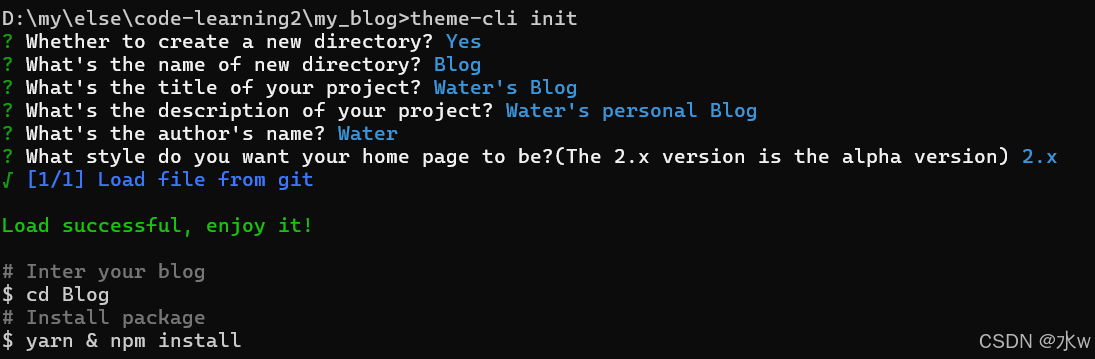
# 初始化,并选择 2.x
theme-cli init
可以看到,返回了配置成功信息。
接下来,我们通过vscode进入项目文件,使用npm安装需要的依赖包,
npm install
成功运行后,可以看到我们的基础目录结果:

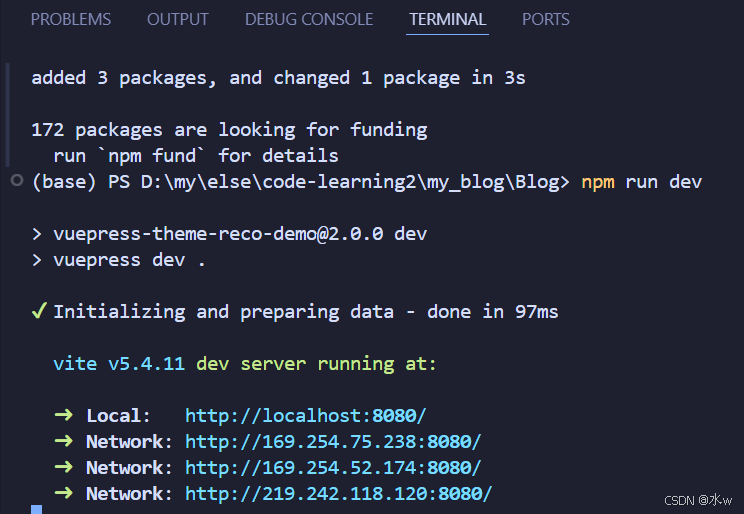
使用下列命令来启动项目,
npm run dev
项目默认运行在 8080端口。
运行成功后,会在 .vuepress 路径下生成两个临时文件(不要手动修改),如下图所示,

启动后, 浏览器打开 http://localhost:8080 查看效果,此时可以看到博客的基本框架已经搭建好了。

三、个性化定制
通过上一步我们很快就搭建好了一个博客网站的模板,接下来就开始我们个人博客的定制。
在 package.json 文件中的 scripts 里添加两行启动脚本,最终的 package.json 长这样:

修改配置信息
打开 config.ts 文件,将默认信息更改为个人信息。修改网站标签展示的默认信息,并修改博客展示的作者名称。

添加 head 标签属性,为网站附上图标,

进入README.md文件修改首页信息,填上你想要展示的个人信息。

可以修改首页开屏内容,如背景图片(存放在 public 文件夹中),博客标题、描述等信息,也可以换上自己的 github 仓库地址。

删除不需要的信息
在将默认信息替换成我们的个人信息后,下一步我们就可以根据自己的需要删除掉一些我们暂时不需要的功能。
首页 tagline 下方的两个按钮以及社媒图标我们可以直接删掉,这样首页会更加简洁(当然你也可以保留并替换上自己的文档地址),

删除作者在 Readme 中给出的 快速开始 提示,

此外,如果我们的个人博客暂时没有文档功能,就可以先删除掉 docs 目录,并删除掉一些与文档相关的配置,

文档侧边栏配置,

在 navbar 中删除文档路由信息,

暂时不需要公共栏或评论区也可以将以下属性注释或删除掉,

博客上传
完成了前两步,我们网站的总体框架就已经基本整理完了,接下来就到了我们的核心功能,博客上传。
首先,我们需要在 blogs 目录下添加分类目录,框架可以根据分类目录名称进行自动分类,并生成对应的路由。

可以按时间划分子目录可以方便后续进行时间轴排序。
提示:对按年度区分的子目录再进行分类的话会造成时间轴的混乱,不想要时间轴页面的话就无所谓。
此处我是按照不同的技术进行分类的,分成前后端。
在子目录下放置你的 md 文章,在每篇 md 文章的开头需要加上如下格式的代码(配置博客信息及自动分类),

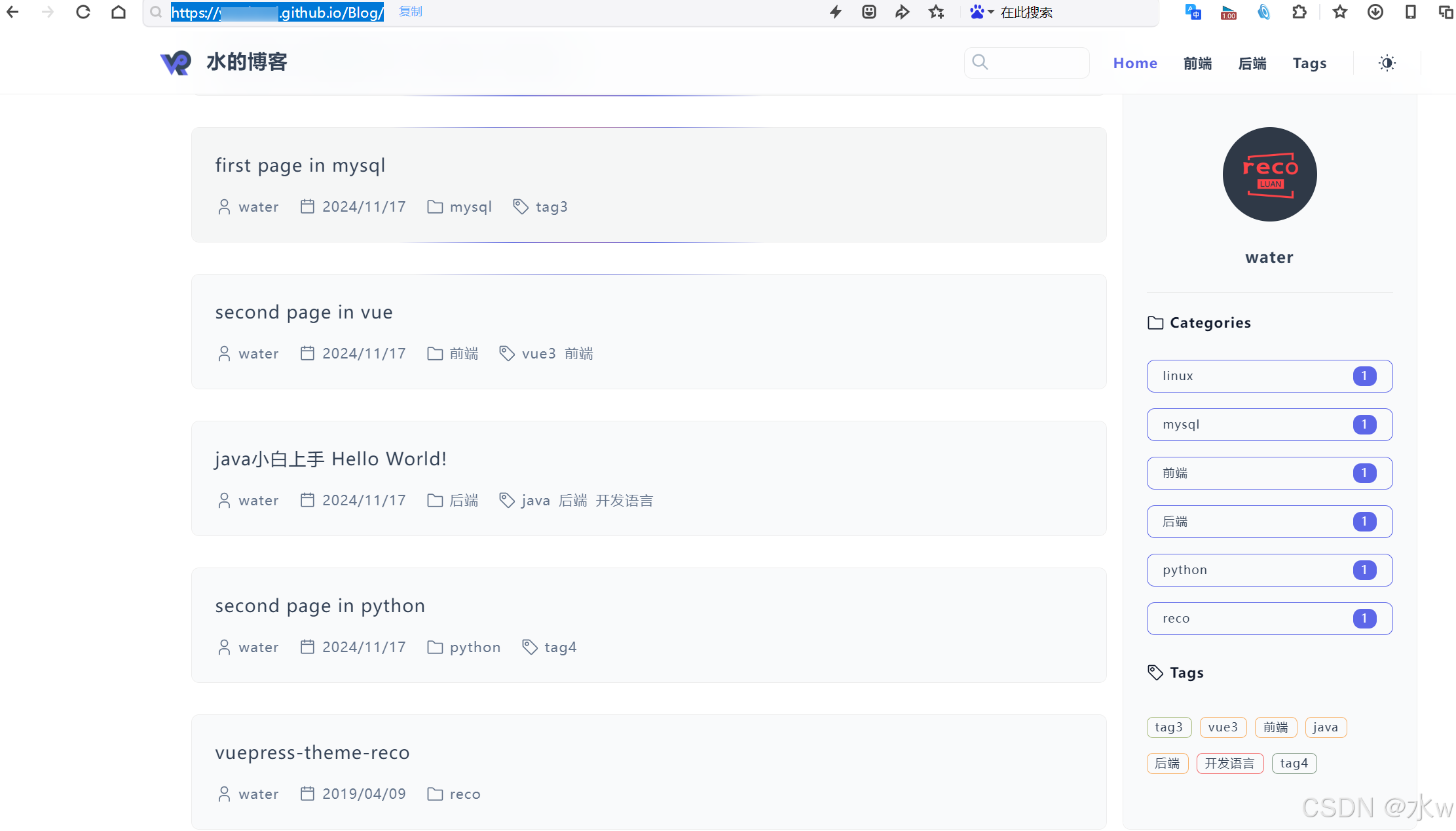
如果正确完成了上述的所有步骤,此时点击运行你应该收获到这样的首页,

此时我们已经完成了个人博客网站的基础功能搭建,还需要添加其他的插件或修改样式,可以自行查阅主题文档 vuepress-theme-reco 。
四、部署
完成了网站的搭建,接下来我们就可以进行网站的部署了,毕竟大家花时间做出来的个人博客肯定是想展示给别人看的嘛。这个时候如果有自己的服务器并且熟悉部署的朋友大可以直接部署到自己的服务器,这样做是最自由的。
但如果大家和我一样暂时还没有买服务器又想白嫖的,这边我推荐大家可以部署到 GitHub Pages 上,不仅免费,操作还简单,又可以展示在你自己的 github 主页中,何乐而不为呢?
使用github快速部署
这里快速部署前提是开发者有一定的 github 使用经验,至少需要有自己的 github 账号并在本地下载了 git 。
初始化仓库
登录 github 新建仓库,记得设置访问权限为 public,


本地配置
在 config.ts 文件中添加 base 属性,地址为 "/仓库名称/" ,这里的仓库名称就是上一步设置的 Blog,
同时,由于默认的 base 为 /,因此在 base 变更后 head 标签中的图片路径也需要修改。

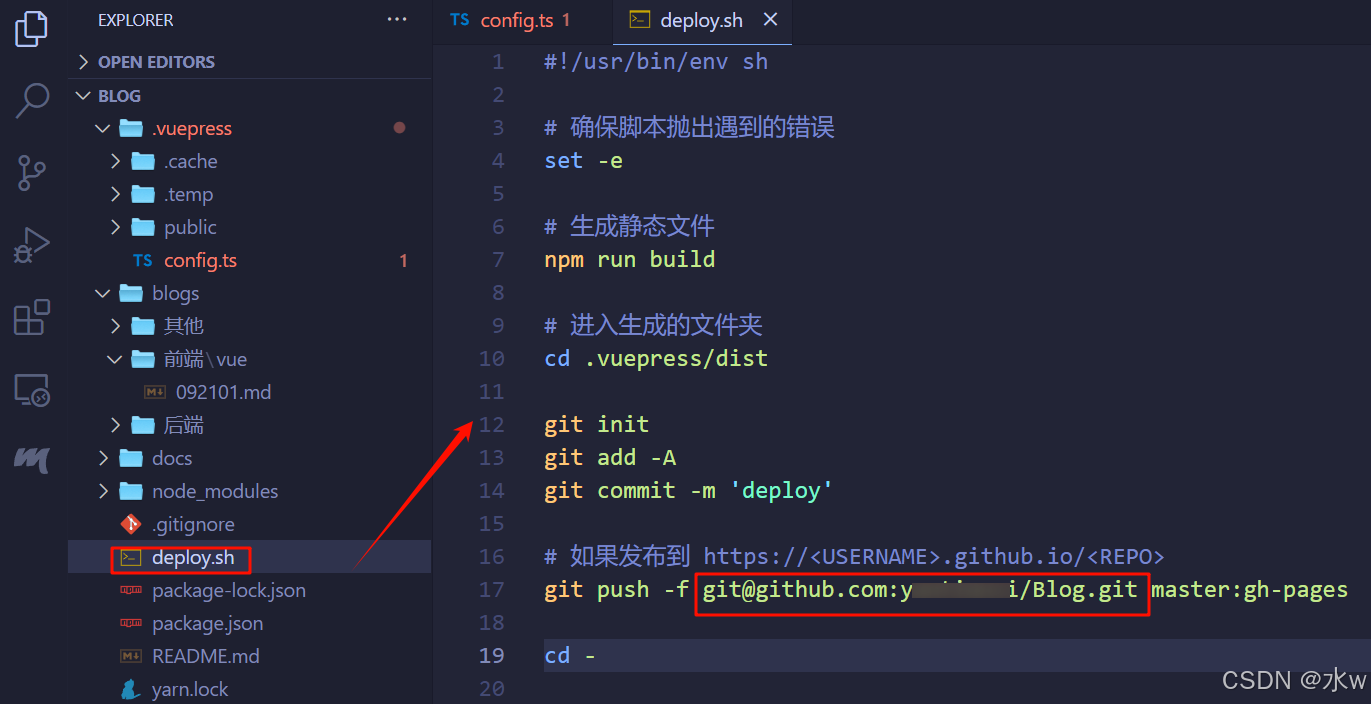
在最外层目录下创建脚本文件 deploy.sh ,
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd .vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
注意上方的仓库地址需要替换为你自己的地址,并且上面的脚本文件中使用 ssh 进行代码的推送,需要提前配置 ssh 公钥,没有配置过的进行下面这个步骤,或者将上述 git@github.com:<USERNAME>/<REPO>.git 替换为 https 的地址。


不过使用 https 推送在不配置代理的情况下很容易会报错并且推不上去,具体代理配置也可以自行百度github仓库代理配置。
配置github的ssh密钥
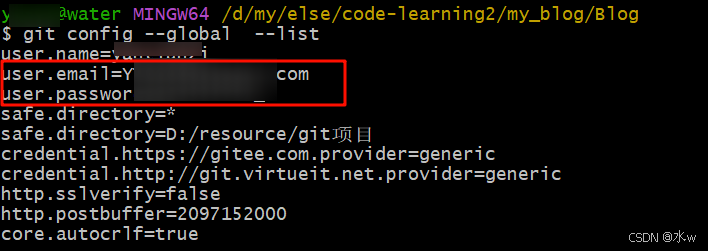
(1)通过以下命令,查看是否配置账户和邮箱,
git config --global --list 
若未配置,可使用以下命令,配置账户和邮箱(注意命令中不需要双引号),
git config --global user.name "你的账户"
git config --global user.email "你的邮箱"设置完成后,可通过git config --global --list 命令校验以下。
(2)账户和邮箱配置完成后,可使用以下命令,生成秘钥,
ssh-keygen -t rsa -C "你的邮箱"执行命令后进行3次或4次确认(按回车键):
- 确认秘钥的保存路径(如果不需要改路径则直接回车);
- 如果上一步置顶的保存路径下已经有秘钥文件,则需要确认是否覆盖(如果之前的秘钥不再需要则直接回车覆盖,如需要则手动拷贝到其他目录后再覆盖);
- 创建密码(如果不需要密码则直接回车);
- 确认密码;
我这里的操作是没有创建密码,若需创建密码,需要进行四次确认,如果不需要创建密码,进行三次确认就可以了。
执行命令后,若出现ssh-keygen 不是内部或外部命令问题,请配置ssh-keygen的环境变量。
以下为执行命令后的截图效果,

生成后的文件,保存在 C:\Users\用户\.ssh文件夹下;

然后用文本工具打开之前生成的id_rsa.pub文件,复制全部内容,

(3)打开github,进入配置页:(在github页右上角),选择SSH and GPG keys项(浏览器左侧区域),把内容拷贝到key下面的输入框,并为这个key定义一个名称(通常用来区分不同主机),然后保存。

github的ssh秘钥就配置完成。
最后,在git界面中运行脚本文件 deploy.sh,
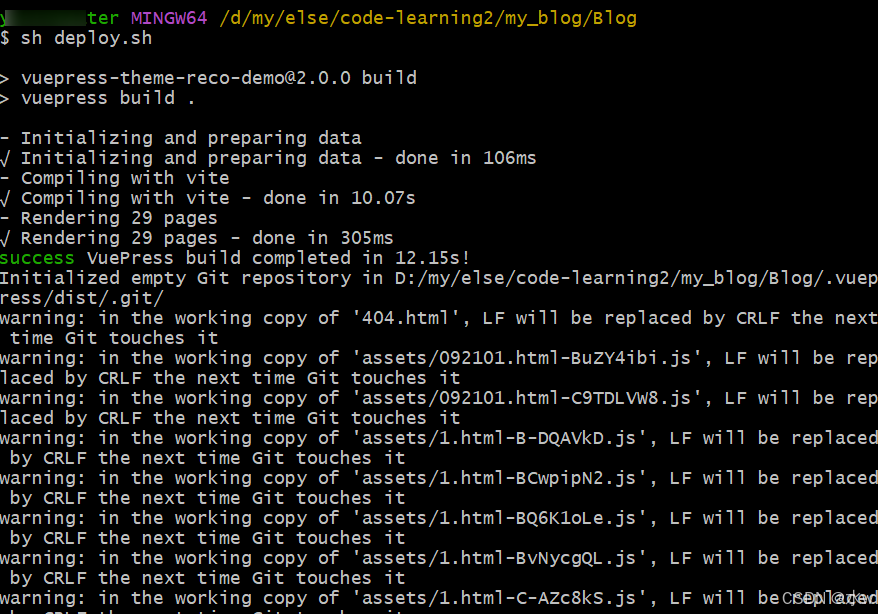
sh deploy.sh

部署
在项目最外层目录下右键 git bash,

运行 sh deploy.sh ,


成功部署后可以在 github 仓库的 settings 中 看到成功部署的信息,并给出了网站地址,当看到类似以下提示表明部署成功,

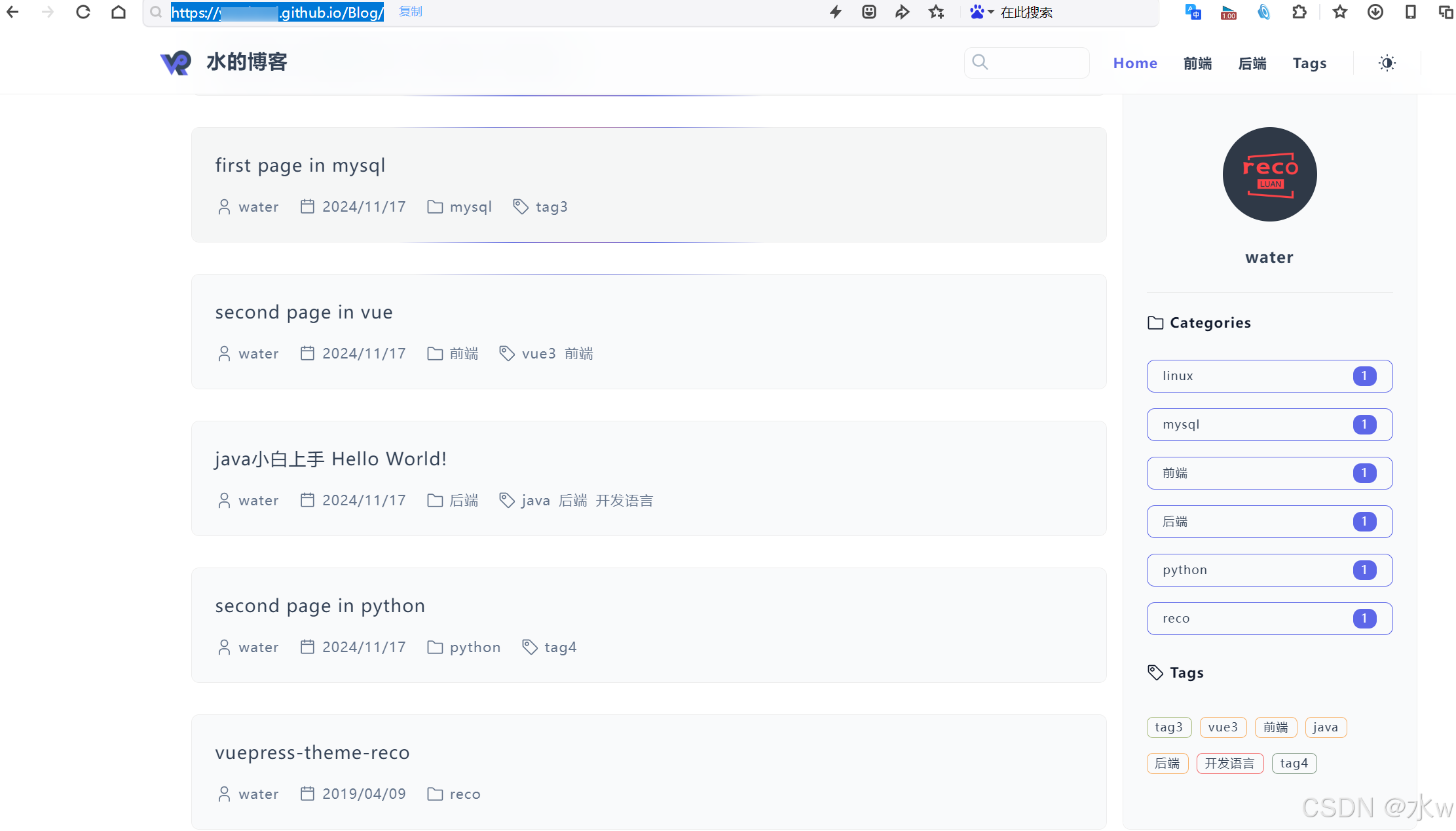
此时我们的博客网站就成功运行在这个地址上了。可以通过浏览器访问,

如果顺利的话,相信很短的时间内大家就可以完成上面的步骤,成功部署自己的网站。
相关文章:

VuePress v2 快速搭建属于自己的个人博客网站
目录 为什么用VuePress? 一、前期准备 Node.js 使用主题快速开发 二、VuePress安装 三、个性化定制 修改配置信息 删除不需要的信息 博客上传 四、部署 使用github快速部署 初始化仓库 本地配置 配置github的ssh密钥 部署 为什么用VuePressÿ…...

shell编程--永久环境变量和字符串显位
环境变量 echo $HOME 在终端输出后会显示家目录有个root变量 我们会提出个疑问为什么平时我们在终端输入sl 或者which等等命令会输出一些内容呢,这是因为这些命令都有对应的环境变量。 我们查看一下环境变量 在终端输入: echo $PATH 我们看一下输出…...

【优选算法篇】算法江湖中的碎玉拾光——C++模拟题全解,踏步逐章细细品味
文章目录 C 模拟题详解:基础题解与细致分析前言第一章:基础练习1.1 替换所有的问号(easy)解法(模拟)C 代码实现易错点提示时间复杂度和空间复杂度 1.2 提莫攻击(easy)解法࿰…...

【MySQL 保姆级教学】事务的隔离级别(详细)--下(14)
事务的隔离级别 1. 如何理解事务的隔离性2. 事务隔离级别的分类3. 查看和设置事务隔离级别3.1 全局和会话隔离级别3.2 查看和设置隔离级别 4. 事务隔离级别的演示4.1 读未提交(Read Uncommitted)4.2 读已提交(Read Committed)4.3 …...

部分利用oracle数据字典查询对应信息的语句。
查看当前用户的缺省表空间 SQL>select username,default_tablespace from user_users; 查看当前用户的角色 SQL>select * from user_role_privs; 查看当前用户的系统权限和表级权限 SQL>select * from user_sys_privs; SQL>select * from user_tab_privs; …...
实例教程:BBDB为AHRS算法开发提供完善的支撑环境(上)
1. 概述 本教程将结合程序代码及CSS控制站工程,讲述如何基于PH47代码框架的BBDB固件版本,为开发自己的AHRS姿态解算算法提供完善支撑环境,以及数据分析手段。 BBDB固件已内置了一套姿态解算算法。对于需要进行AHRS算法开发研究的开发者&…...

k8s搭建1.23版本
文章目录 1、前期准备1、关闭防火墙和selinux2、关闭交换分区3、修改主机名和免密登录4、内核参数5、安装docker6、安装k8s源 2、安装1、安装k8s软件包2、初始化k8s3、安装calico网络插件4、检查 1、前期准备 以下操作所有主机都要运行的 1、关闭防火墙和selinux systemctl …...

【MYSQL】分库分表
一、什么是分库分表 分库分表就是指在一个数据库在存储数据过大,或者一个表存储数据过多的情况下,为了提高数据存储的可持续性,查询数据的性能而进行的将单一库或者表分成多个库,表使用。 二、为什么要分库分表 分库分表其实是两…...

CSS基础知识05(弹性盒子、布局详解,动画,3D转换,calc)
目录 0、弹性盒子、布局 0.1.弹性盒子的基本概念 0.2.弹性盒子的主轴和交叉轴 0.3.弹性盒子的属性 flex-direction row row-reverse column column-reverse flex-wrap nowrap wrap wrap-reverse flex-dirction和flex-wrap的组合简写模式 justify-content flex-s…...

常见error集合
Cannot use import statement outside a module 原因:在commonJS中用了es6的语法,import。分析: 一般我们的运行环境按照模块化标准来分,可以分为es6和commonJS两种,在es6中引入模块用import,在commonJS中…...

建筑施工特种作业人员安全生产知识试题
1.因生产安全事故受损害的从业人员,除依法享有工伤社会保验外。依照有关民事法律尚有获得赔偿的权利,有权向本单位提出(D)。 A.任何要求 B.保护要求 C.辞职要求 D.赔偿要求 2.为了加强建设工程安全监督管理&…...

2024140读书笔记|《作家榜名著:生如夏花·泰戈尔经典诗选》——你从世界的生命的溪流浮泛而下,终于停泊在我的心头
2024140读书笔记|《作家榜名著:生如夏花泰戈尔经典诗选》——你从世界的生命的溪流浮泛而下,终于停泊在我的心头 《作家榜名著:生如夏花泰戈尔经典诗选》[印]泰戈尔,郑振铎译,泰戈尔的诗有的清丽,有的童真&…...

JSP是如何被执行的?
JSP(JavaServer Pages)是一种用于构建动态Web页面的技术,它允许开发者在HTML、XML或其他文本格式的文档中嵌入Java代码。JSP页面在服务器端被编译成Servlet,然后由Servlet容器(如Tomcat)执行。以下是JSP页面…...

用python中的tkinter包实现进度条
python中的tkinter包是一种常见的设计程序的GUI界面用的包。本文主要介绍这里面的一个组件:进度条(Progressbar)。Tkinter Progressbar里面对进度条组件已经做了一定的介绍,但比较抽象。本文以另一种方式介绍这个组件及其常用用法…...

oneplus3t-lineageos-16.1编译-android9
本仓库开发已经完毕,使用请直接从4.2开始 ** LineageOS16_oneplus3t仓库群克隆 、 编译 、 刷机** 编译过程若ctrlc强制终止,请重新从头编译 LineageOS16_oneplus3t仓库群克隆过程 LineageOS16_oneplus3t仓库群克隆过程描述: LineageOS16_oneplus3t_gitRepoLs_c…...

VSCode+ESP-IDF开发ESP32-S3-DevKitC-1(1)开发环境搭建
VSCodeESP-IDF开发ESP32-S3-DevKitC-1(1)开发环境搭建 1.开发环境搭建(安装ESP-IDF)2.开发环境搭建(安装VS Code)3.开发环境搭建(VSCode中安装ESP-IDF插件及配置) 1.开发环境搭建&am…...

LeetCode --- 143周赛
题目列表 3345. 最小可整除数位乘积 I 3346. 执行操作后元素的最高频率 I 3347. 执行操作后元素的最高频率 II 3348. 最小可整除数位乘积 II 一、最小可整除数位成绩I 由于本题的数据范围比较小,我们直接暴力枚举即可,代码如下 class Solution { p…...

[AI] 【提高认知】自动翻译技术的演变:从规则系统到深度学习的崛起
机器自动翻译 (MT) 是人工智能历史上最早的应用之一,尤其是在英语和俄语之间的翻译应用。自诞生以来,自动翻译技术从符号系统逐步演化到依赖大数据和深度学习的先进模型。本文将深入探讨机器翻译的早期方法、统计方法和现代神经网络方法的演变过程,帮助大家了解自动翻译技术…...

python机器人Agent编程——多Agent框架的底层逻辑(上)
目录 一、前言二、两个核心概念2.1 Routines(1)清晰的Prompt(2)工具调用json schema自动生成(3)解析模型的toolcall指令(4)单Agent的循环决策与输出 PS.扩展阅读ps1.六自由度机器人相…...

渑池县中药材产业党委莅临河南广宇企业管理集团有限公司参观交流
11月14日,渑池县人大副主任、工商联主席杨航率县中药材产业党委代表团一行13人,莅临河南广宇集团参观交流。河南广宇集团总经理王峰、副总经理王培等领导热情接待并陪同参观、座谈。 代表团一行首先参观了集团旗下郑州美信中医院(庚贤堂中医药…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
