谈一谈QThread::CurrentThread和this->thread
QThread::CurrentThread是指的当前函数调用者者所在的线程
this->thread是指的当前对象所在的线程(对象创建出来的时候所在的线程)
Qt文档说明
CurrentThread返回一个指向管理当前执行线程的QThread的指针
thread返回对象所在的线程
这两个函数所说的并不是一回事
如果想要将一个对象保证在主线程中处理一些事情,应该是使用this->thread来判断对象所处的线程,而并不是使用QThread::CurrentThread来判断对象所处的线程
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include "mythread.h"QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void on_pushButton_clicked();signals:void sigTest();
private:Ui::MainWindow *ui;MyThread *m_pThread;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);m_pThread = new MyThread();m_pThread->start();
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{m_pThread->m_flag = ui->checkBox->checkState();
}mythread.h
#ifndef MYTHREAD_H
#define MYTHREAD_H
#include <QThread>class MyThread:public QThread
{Q_OBJECT
public:MyThread();bool m_flag = false;protected:void run();};#endif // MYTHREAD_H
mythread.cpp
#include "mythread.h"
#include "singleclass.h"
#include <QDebug>MyThread::MyThread() {}void MyThread::run()
{qDebug()<<"子线程:"<<QThread::currentThread();while(true){QThread::msleep(100);if(m_flag){SingleClass::getInstance()->Test();m_flag = false;}}
}
singleclass.h 测试对象
#ifndef SINGLECLASS_H
#define SINGLECLASS_H#include <QObject>class SingleClass : public QObject
{Q_OBJECT
public:static SingleClass* getInstance();void Test();
public slots:void slotTest();
signals:void sigTest();private:explicit SingleClass();
};#endif // SINGLECLASS_H
singleclass.cpp
#include "singleclass.h"
#include <QThread>
#include <QDebug>
#include <QApplication>SingleClass::SingleClass()
{connect(this,&SingleClass::sigTest,this,&SingleClass::slotTest,Qt::BlockingQueuedConnection);
}SingleClass* SingleClass::getInstance()
{static SingleClass instance;return &instance;
}void SingleClass::Test()
{qDebug()<<"Test";qDebug()<<"currentThread:"<<QThread::currentThread();qDebug()<<"this线程"<<this->thread();if(this->thread() != qApp->thread()){qDebug()<<"this 所在的线程非主线程,移动到主线程中";moveToThread(qApp->thread());}qDebug()<<"after:";qDebug()<<"currentThread"<<__FUNCTION__<<QThread::currentThread();qDebug()<<"this 线程"<<this->thread();emit sigTest();
}void SingleClass::slotTest()
{qDebug()<<"slotTest";qDebug()<<"信号发出者所在的线程:"<<sender()->thread();qDebug()<<"currentThread"<<__FUNCTION__<<QThread::currentThread();qDebug()<<"this 线程"<<this->thread();
}
main.cpp
#include "mainwindow.h"#include <QApplication>
#include <SingleClass.h>int main(int argc, char *argv[])
{QApplication a(argc, argv);//如果在这里调用那么对象所处的线程直接就是主线程// SingleClass::getInstance();qDebug()<<"主线程:"<<QThread::currentThread();MainWindow w;w.show();return a.exec();
}
界面

点击按钮之后输出
主线程: QThread(0x20d70e06b00)
子线程: MyThread(0x20d70e7db40)
Test
currentThread: MyThread(0x20d70e7db40)
this线程 MyThread(0x20d70e7db40)
this 所在的线程非主线程,移动到主线程中
after:
currentThread SingleClass::Test MyThread(0x20d70e7db40)
this 线程 QThread(0x20d70e06b00)
slotTest
信号发出者所在的线程: QThread(0x20d70e06b00)
currentThread SingleClass::slotTest QThread(0x20d70e06b00)
this 线程 QThread(0x20d70e06b00)
可以看到SingleClass这个类对象是在子线程中的,CurrentThread线程是子线程
之后调用moveToThread之后singClass类对象是移动到了主线程,所以通过使用connect(this,&SingleClass::sigTest,this,&SingleClass::slotTest,Qt::BlockingQueuedConnection);
因为是队列连接,所以槽函数是在槽函数所在的线程中执行的
之后发出信号之后,slotTest就是在主线程中执行了
注意:信号是在子线程中发出,槽函数是在主线程执行的
信号发出的线程并不是指的信号所在的对象的线程,而是发出信号时候的被调用函数的所在的线程
相关文章:

谈一谈QThread::CurrentThread和this->thread
QThread::CurrentThread是指的当前函数调用者者所在的线程 this->thread是指的当前对象所在的线程(对象创建出来的时候所在的线程) Qt文档说明 CurrentThread返回一个指向管理当前执行线程的QThread的指针 thread返回对象所在的线程 这两个函数所…...

ThriveX 博客管理系统前后端项目部署教程
前端 前端项目地址:https://github.com/LiuYuYang01/ThriveX-Blog 控制端项目地址:https://github.com/LiuYuYang01/ThriveX-Admin Vercel 首先以 Vercel 进行部署,两种方式部署都是一样的,我们以前端项目进行演示 首先我们先…...

STM32单片机设计防儿童人员误锁/滞留车内警报系统
目录 目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 1.电路图采用Altium Designer进行设计: 2.实物展示图片 三、程序源代码设计 四、获取资料内容 前言 近年来在车辆逐渐普及的情况下,由于家长的疏忽,将…...

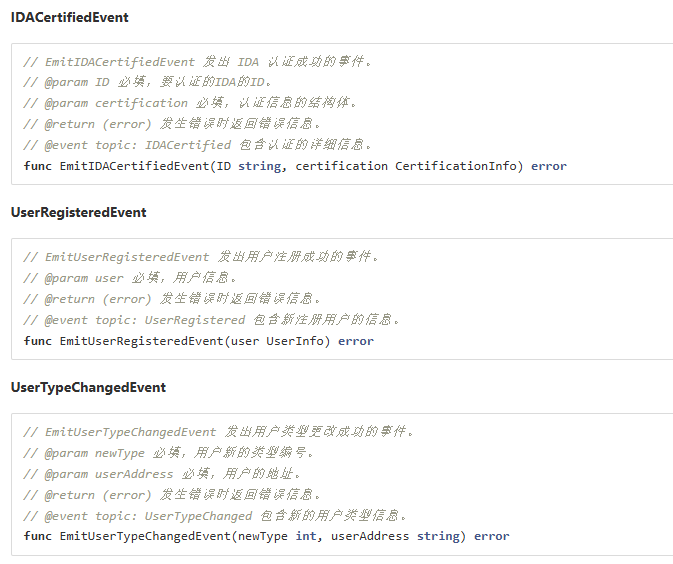
可认证数据资产合约标准协议(CMIDA-1)意见征集
标准背景 数据资产具备多维度的属性,涵盖行业特性、状态信息、资产类型、存储格式等。数据资产在不同流通主体之间可理解、可流通、可追溯、可信任的重要前提之一是存在统一的标准,缺失统一的标准,数据混乱冲突、一数多源、多样多类等问题将…...

Cyberchef配合Wireshark提取并解析HTTP/TLS流量数据包中的文件
本文将介绍一种手动的轻量级的方式,还原HTTP/TLS协议中传输的文件,为流量数据包中的文件分析提供帮助。 如果捕获的数据包中存在非文本类文件,例如png,jpg等图片文件,或者word,Excel等office文件异或是其他类型的二进…...
)
MYSQL- 展示事件信息 EVENTS 语句(十八)
13.7.5.18 SHOW EVENTS 语句 SHOW EVENTS[{FROM | IN} schema_name][LIKE pattern | WHERE expr]此语句显示有关事件管理器事件的信息,这些信息在第23.4节“使用事件调度器”中进行了讨论。它要求显示事件的数据库具有EVENT权限。 以最简单的形式,SHOW…...

如何在react中使用react-monaco-editor渲染出一个编辑器
一、效果展示 二、基于vite配置 1.首先安装react-monaco-editor和monaco-editor包 npm add react-monaco-editor npm i monaco-editor 2.其次创建一个单独的文件(此处是tsx、直接用app或者jsx也行) import { useState, useEffect } from react impo…...

【Linux】Github 仓库克隆速度慢/无法克隆的一种解决方法,利用 Gitee 克隆 Github 仓库
Github 经常由于 DNS 域名污染以及其他因素克隆不顺利。 一种办法是修改 hosts sudo gedit /etc/hosts加上一行 XXX.XXX.XXX.XXX github.comXXX 位置的 IP 可以通过网站查询 IP/服务器github.com的信息-站长工具 这种方法比较适合本身可以克隆,但是速度很慢的…...

HarmonyOS Next 组件或页面之间的所有通信(传参)方法总结
系列文章目录 【鸿蒙】HarmonyOS NEXT开发快速入门教程之ArkTS语法装饰器(上) 【鸿蒙】HarmonyOS NEXT开发快速入门教程之ArkTS语法装饰器(下) 【鸿蒙】HarmonyOS NEXT应用开发快速入门教程之布局篇(上) 【…...

单片机学习笔记 1. 点亮一个LED灯
把基础的东西都过一下,用来学习记录一下。 目录 1、Keil工程 2、Keil实现代码 3、烧录程序 0、实现的功能 点亮一个LED灯 1、Keil工程 打开Keil,Project----New uVision Project,工程文件命名----OK 选择单片机类型AT89C52,和…...

Poetry 完整安装与项目环境搭建指南
Poetry 完整安装与项目环境搭建指南 1. Poetry 安装方式 1.1 pip 安装(推荐新手使用) # 使用 pip 安装 pip install poetry# 验证安装 poetry --version# 如果需要升级 pip install --upgrade poetry1.2 官方安装脚本 # Windows PowerShell (Invoke-…...

【MyBatis源码】MapperRegistry详解
🎮 作者主页:点击 🎁 完整专栏和代码:点击 🏡 博客主页:点击 文章目录 MapperRegistry 的作用核心字段解析整体工作流程addMapper方法MapperAnnotationBuilder#parse流程详解MapperAnnotationBuilder#parse…...

Java项目实战II基于Spring Boot的工作流程管理系统设计与实现(开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。 一、前言 在当今快节奏的商业环境中,…...

flink StreamGraph 构造flink任务
文章目录 背景主要步骤代码 背景 通常使用flink 提供的高级算子来编写flink 任务,对底层不是很了解,尤其是如何生成作业图的细节 下面通过构造一个有向无环图,来实际看一下 主要步骤 1.增加source 2.增加operator 3. 增加一条边࿰…...

【51单片机】LCD1602液晶显示屏
学习使用的开发板:STC89C52RC/LE52RC 编程软件:Keil5 烧录软件:stc-isp 开发板实图: 文章目录 LCD1602存储结构时序结构 编码 —— 显示字符、数字 LCD1602 LCD1602(Liquid Crystal Display)液晶显示屏是…...

理解 HTML5 Canvas 中逻辑像素与物理像素的关系
理解 HTML5 Canvas 中逻辑像素与物理像素的关系 在使用 HTML5 Canvas 时,开发者经常会遇到一个困惑:为什么鼠标的 offsetX 和 offsetY 和我绘制的图形坐标对不上?这通常是因为 Canvas 的逻辑像素大小和物理像素大小不一致。本文将详细解释这…...

7.揭秘C语言输入输出内幕:printf与scanf的深度剖析
揭秘C语言输入输出内幕:printf与scanf的深度剖析 C语言往期系列文章目录 往期回顾: VS 2022 社区版C语言的安装教程,不要再卡在下载0B/s啦C语言入门:解锁基础概念,动手实现首个C程序C语言概念之旅:解锁关…...

数据分析-系统认识数据分析
目录 数据分析的全貌 观测 实验 应用 数据分析的全貌 观测 实验 应用...

蓝桥杯介绍
赛事背景与历程 自2009年举办以来,蓝桥杯已经连续举行了多届,成为国内领先的信息技术赛事。2022年,蓝桥杯被教育部确定为2022—2025学年面向中小学生的全国性竞赛活动,并入选国家级A类学科竞赛。 参赛对象与组别 蓝桥杯的参赛对…...

鸿蒙加载网络图片并转换成PixelMap
鸿蒙加载网络图片并转换成PixelMap 参考文档 基于API12. 有一些图片功能需要使用 PixelMap 类型的参数,但是使用Image组件之类的时候无法获取到 PixelMap 类型数据。 因此只能是把图片下载下来然后加在并转换一下。 实现方式 一下封装了一个函数。使用的 rcp 模…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
