VUE+SPRINGBOOT实现邮箱注册、重置密码、登录功能
随着互联网的发展,网站用户的管理、触达、消息通知成为一个网站设计是否合理的重要标志。目前主流互联网公司都支持手机验证码注册、登录。但是手机短信作为服务端网站是需要付出运营商通信成本的,而邮箱的注册、登录、重置密码,无疑成为了这一问题的最佳解决方案,那么如何通过VUE+SPRINGBOOT实现邮箱网站用户的注册、登录、重置密码呢?下面直接说明效果和代码实现。体验网址点击可以访问:white![]() https://wdfgdzx.top/login
https://wdfgdzx.top/login



一、VUE注册界面,核心逻辑在邮箱正则验证+邮箱验证码发送与存储。
<template><div class="Register-container"><div class="allClass"><div class="titleClass"><b>没有账号请邮箱注册</b></div><el-form :rules="ruleList" :model="user" ref="userForm"><!--用来校验表单--><el-form-item prop="name"><!--必须el-form-item prop="xxx"才能生效--><el-input placeholder="请输入您的邮箱" size="medium" class="inputOneClass" prefix-icon="el-icon-message"v-model="user.name" autocomplete="new-password"></el-input></el-form-item><el-form-item prop="code"><!--邮箱获取的验证码,放置非法注册--><el-input placeholder="邮箱收到的验证码" size="medium" class="inputOneClass" prefix-icon="el-icon-lock"v-model="user.code" style="width: 188px;"></el-input><el-button type="primary" size="medium" class="ml-10" @click="getEmailCode">获取验证码</el-button></el-form-item><el-form-item prop="password"><el-input placeholder="请设置密码" size="medium" class="inputOneClass" prefix-icon="el-icon-lock"v-model="user.password"show-password autocomplete="new-password"></el-input></el-form-item><div class="buttonClass"><el-button type="primary" size="medium" autocomplete="off" @click="registerClick">注册用户</el-button><el-button type="warning" size="medium" autocomplete="off" @click="$router.push('/login')">返回登录</el-button></div></el-form></div></div>
</template><script>
export default {name: "Register",data() {return {user: {},ruleList: { // 在return的第一级别写name: [{required: true, message: '请输入您的邮箱账号', trigger: 'blur'},{min: 3, max: 20, message: '长度在3-9个字符', trigger: 'blur'}],password: [{required: true, message: '请设置密码', trigger: 'blur'},{min: 3, max: 20, message: '长度在3-20个字符', trigger: 'blur'}],code: [{required: true, message: '请输入收到的验证码', trigger: 'blur'},{min: 3, max: 20, message: '长度在3-20个字符', trigger: 'blur'}]}}},methods: {getEmailCode() {if (!this.user.name) {this.$message.warning("请输入邮箱账号")return}if (!/^\w+((.\w+)|(-\w+))@[A-Za-z0-9]+((.|-)[A-Za-z0-9]+).[A-Za-z0-9]+$/.test(this.user.name)) {this.$message.warning("请输入正确的邮箱账号")return}// 都通过请求发送邮箱验证码---name的值其实就是用户邮箱this.$http.post("/big/email_code", this.user).then(res => {if (res.data.code === "200") {this.$message.success("邮箱验证码发送成功,请到对应邮箱查看")} else {this.$message.error(res.data.message)}})},/*点击登录*/registerClick() {this.$refs["userForm"].validate(valid => {if (valid) { // 表单校验合法this.$http.post("/big/register", this.user).then(res => { // 调用后端注册方法// console.log(res.data)if (res.data.code === "200") {this.$router.push("/login")this.$message.success("注册成功,请登录!")} else {this.$message.error(res.data.message)}});}})}}
}
</script><style scoped>
.Register-container {height: 100vh;background-image: linear-gradient(to bottom right, deepskyblue, darkcyan);overflow: hidden;
}.allClass {margin: 200px auto;background-color: #ffffff;width: 350px;height: 400px;padding: 20px;border-radius: 10px;
}.titleClass {margin: 20px 0;text-align: center;font-size: 24px;
}.inputOneClass {margin: 10px 0;
}.buttonClass {margin: 10px 0;text-align: right;
}
</style>
二、后端发送与存储逻辑
@PostMapping("/email_code") // 也需要配置可以直接访问public Res email_code(@RequestBody User user) {if (StringUtils.isBlank(user.getName())) {return Res.error(Constants.CODE_400, "参数错误");}QueryWrapper<Email> emailQueryWrapper = new QueryWrapper<>();emailQueryWrapper.eq("email", user.getName());Email existEmail = emailMapper.selectOne(emailQueryWrapper);Date nowTime = new Date();long diffLongTime = 0L;if (existEmail != null && existEmail.getSendTime() != null) { // 首次注册必为空diffLongTime = nowTime.getTime() - existEmail.getSendTime().getTime(); // 所以如果为空则直接放行,不为空在这里获取时间差距if (diffLongTime <= (5 * 60 * 1000)) {return Res.error(Constants.CODE_600, "您的验证码5分钟内有效,请到您的邮箱查看验证码,或者请您5分钟后再获取。");}}// 发送邮箱验证码SimpleMailMessage simpleMailMessage = new SimpleMailMessage();simpleMailMessage.setFrom("wdfgdzx@126.com"); // 这个发件人必须设置,和配置的一样Date sendDate = new Date();simpleMailMessage.setSentDate(sendDate);simpleMailMessage.setSubject("【人人都有人工智能注册验证码】");String code = RandomUtil.randomNumbers(4);simpleMailMessage.setText("您本次邮箱注册的验证码是:【" + code + "】,请妥善保管,切勿泄露。");simpleMailMessage.setTo(user.getName()); // 用户输入的邮箱Email emailEntity = new Email();emailEntity.setEmail(user.getName());emailEntity.setCode(code);emailEntity.setSendTime(sendDate);if (existEmail == null) { // 验证码存储与更新逻辑emailMapper.insert(emailEntity); // 不存在则插入} else {emailMapper.update(emailEntity, emailQueryWrapper); // 存在则升级code,根据邮箱名称升级}javaMailSender.send(simpleMailMessage);return Res.success(null); // 返回200即可}@PostMapping("/register")public Res register(@RequestBody User user) {User existUser;// 比对验证码QueryWrapper<Email> emailQueryWrapper = new QueryWrapper<>();emailQueryWrapper.eq("email", user.getName());Email existEmail = emailMapper.selectOne(emailQueryWrapper);if (existEmail != null && !existEmail.getCode().equals(user.getCode())) {// System.err.println(existEmail.getCode());// System.err.println(existEmail.getCode() == null);if (existEmail.getCode().isEmpty()) {return Res.error(Constants.CODE_600, "验证码已经失效,请重新获取验证码");} else {return Res.error(Constants.CODE_600, "验证码验证失败,请检查验证码是否填写正确");}}if (existEmail != null && (existEmail.getCode() != null)) {existEmail.setCode("");emailMapper.updateById(existEmail);}try {QueryWrapper<User> userQueryWrapper = new QueryWrapper<>();userQueryWrapper.eq("name", user.getName());existUser = userMapper.selectOne(userQueryWrapper); // 新技术// existUser = userMapper.selectUserByName(user);} catch (Exception e) { // 如果系统中存在多条等异常情况e.printStackTrace();return Res.error(Constants.CODE_500, "系统错误");}if (existUser != null) {return Res.error(Constants.CODE_600, "用户名已经存在,请更换用户名");}user.setNick("人工智能-热爱者"); // 默认的昵称user.setRole("人工智能"); // 默认角色user.setPassword(MyUtils.getSHA256StrJava(user.getPassword())); // 密码用SHA256加密存储user.setAvatar("https://wdfgdzx.top:3333/document/cd39af3e175b4524890c267e07298f5b.png"); // 设置默认头像,这个每次需要变动的 发布V1.0后再修改userMapper.insert(user); // 不存在,开始插入到数据库return Res.success(null); // 返回200即可}相关文章:

VUE+SPRINGBOOT实现邮箱注册、重置密码、登录功能
随着互联网的发展,网站用户的管理、触达、消息通知成为一个网站设计是否合理的重要标志。目前主流互联网公司都支持手机验证码注册、登录。但是手机短信作为服务端网站是需要付出运营商通信成本的,而邮箱的注册、登录、重置密码,无疑成为了这…...

Vue 项目打包后环境变量丢失问题(清除缓存),区分.env和.env.*文件
Vue 项目打包后环境变量丢失问题(清除缓存),区分.env和.env.*文件 问题背景 今天在导报项目的时候遇到一个问题问题:在开发环境中一切正常,但在打包后的生产环境中,某些环境变量(如 VUE_APP_B…...

创建vue+electron项目流程
一个vue3和electron最基本的环境搭建步骤如下:// 安装 vite vue3 vite-plugin-vue-setup-extend less normalize.css mitt pinia vue-router npm create vuelatest npm i vite-plugin-vue-setup-extend -D npm i less -D npm i normalize.css -S ࿰…...

3. 用Ruby on Rails创建一个在线商城
哎呀,你这是想要我写一篇超长篇的Ruby on Rails教程啊!好吧,既然你这么热情,那我就勉为其难地给你来一篇生动有趣、充满比喻夸张讽刺修辞手法的教程吧! 1. 准备工作 1.1. 安装Ruby和Rails 1.1.1 安装Ruby 下载Ruby…...

jmeter常用配置元件介绍总结之配置元件
系列文章目录 1.windows、linux安装jmeter及设置中文显示 2.jmeter常用配置元件介绍总结之安装插件 3.jmeter常用配置元件介绍总结之线程组 4.jmeter常用配置元件介绍总结之函数助手 5.jmeter常用配置元件介绍总结之取样器 6.jmeter常用配置元件介绍总结之jsr223执行pytho…...

SpringBoot获取请求参数
spring boot获取请求参数 文章目录 spring boot获取请求参数一、简单参数二、实体参数三、数组集合参数四、日期参数五、Json参数六、路径参数 开头概述 在Spring Boot框架中,处理HTTP请求并获取请求参数是开发Web应用程序中的一项基本任务。无论是简单的GET请求还是…...

【数据结构】树——顺序存储二叉树
写在前面 在学习数据结构前,我们早就听说大名鼎鼎的树,例如什么什么手撕红黑树大佬呀,那这篇笔记不才就深入浅出的介绍二叉树。 文章目录 写在前面一、树的概念及结构1.1、数的相关概念1.2、数的表示1.3 树在实际中的运用(表示文…...

Android中perform和handle方法的区别——以handleLaunchActivity与performLaunchActivity为例
在Android系统中,perform和handle方法经常出现在关键流程中,分别承担不同的职责。这种命名约定反映了框架设计中的分层思想,帮助开发者区分任务的调度与实现。本文通过handleLaunchActivity和performLaunchActivity这两个典型方法的源码分析&…...

聊聊依赖性测试
在软件测试中,我们常常面临一个挑战:多个模块之间高度耦合,任何一个模块的异常都可能导致整个系统崩溃。如何确保这些模块之间的协作无缝衔接?这就需要依赖性测试的助力! 什么是依赖性测试?它与功能测试、…...

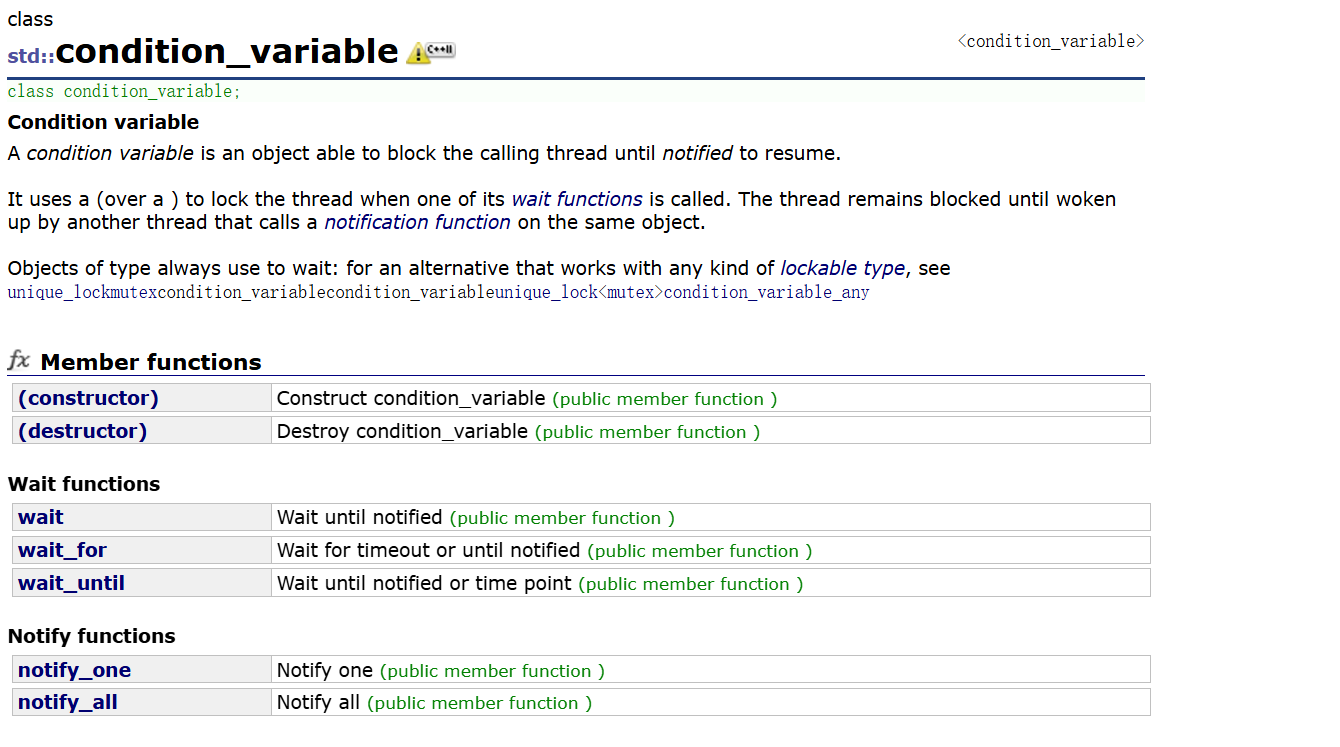
C++11————线程库
thread 类的简单介绍 在 c11 之前,涉及到多线程问题,都是和平台相关的,比如 windows 和 linux 下各自有自己的接口,这使得代码的可移植性比较差。在 c11 中引入了线程库,使得 c在编程时不需要依赖第三方库了 函数名 …...

Java 动态代理初步
动态代理初步 package ReflectExercise;import ReflectExercise.pojo.BigStar; import ReflectExercise.pojo.ProxyUtil; import ReflectExercise.pojo.Star;/*** 动态代理* 无侵入的给方法增强功能*/ public class ReflectExercise {public static void main(String[] args) {…...

应用系统开发(10) 钢轨缺陷的检测系统
涡流检测系统框图 其中信号发生器为一定频率的正弦信号作为激励信号,这个激励信号同时输入给交流电桥中的两个检测线圈,将两个线圈输出的电压差值作为差分信号引出至差分放大电路进行放大,经过放大后信号变为低频的缺陷信号叠加在高频载波上…...

理解 \r、\n、\r\n 和 \n\r:换行符的区别和用法
\r(回车,Carriage Return): ASCII 码 13,对应的控制字符是 CR,将光标回到当前行的行首(而不会换到下一行),之后的输出会把之前的输出覆盖。\n(换行,Line Feed)…...

【jvm】StringTable为什么要调整
目录 1. 永久代内存限制与回收效率2. 堆内存的优势3. JDK版本的演进4. 实际应用的考虑 1. 永久代内存限制与回收效率 1.内存限制:在JDK 6及之前的版本中,StringTable位于永久代(PermGen space)中。然而,永久代的内存空…...

AI 驱动低代码平台:开创智能化用户体验新纪元
一、引言 人工智能技术如汹涌浪潮般迅猛发展,在各个行业掀起了颠覆性的变革风暴。于软件开发领域而言,AI 辅助编程与低代码平台的完美结合已然成为关键趋势,极大地提高了开发效率。然而,低代码平台的使命绝非仅仅局限于简化开发流…...

谈一谈QThread::CurrentThread和this->thread
QThread::CurrentThread是指的当前函数调用者者所在的线程 this->thread是指的当前对象所在的线程(对象创建出来的时候所在的线程) Qt文档说明 CurrentThread返回一个指向管理当前执行线程的QThread的指针 thread返回对象所在的线程 这两个函数所…...

ThriveX 博客管理系统前后端项目部署教程
前端 前端项目地址:https://github.com/LiuYuYang01/ThriveX-Blog 控制端项目地址:https://github.com/LiuYuYang01/ThriveX-Admin Vercel 首先以 Vercel 进行部署,两种方式部署都是一样的,我们以前端项目进行演示 首先我们先…...

STM32单片机设计防儿童人员误锁/滞留车内警报系统
目录 目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 1.电路图采用Altium Designer进行设计: 2.实物展示图片 三、程序源代码设计 四、获取资料内容 前言 近年来在车辆逐渐普及的情况下,由于家长的疏忽,将…...

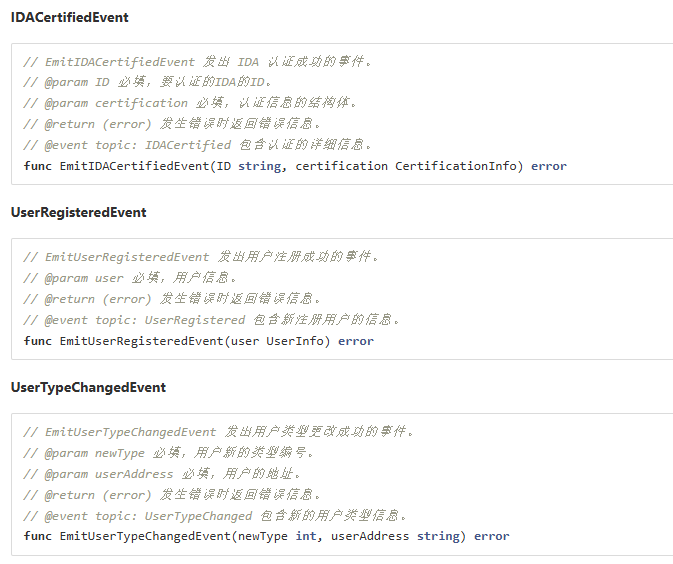
可认证数据资产合约标准协议(CMIDA-1)意见征集
标准背景 数据资产具备多维度的属性,涵盖行业特性、状态信息、资产类型、存储格式等。数据资产在不同流通主体之间可理解、可流通、可追溯、可信任的重要前提之一是存在统一的标准,缺失统一的标准,数据混乱冲突、一数多源、多样多类等问题将…...

Cyberchef配合Wireshark提取并解析HTTP/TLS流量数据包中的文件
本文将介绍一种手动的轻量级的方式,还原HTTP/TLS协议中传输的文件,为流量数据包中的文件分析提供帮助。 如果捕获的数据包中存在非文本类文件,例如png,jpg等图片文件,或者word,Excel等office文件异或是其他类型的二进…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
