CSS:导航栏三角箭头
用CSS实现导航流程图的样式。可根据自己的需求进行修改,代码精略的写了一下。
注:场景一和场景二在分辨率比较低的情况下会有一个1px的缝隙不太优雅,自行处理。有个方法是直接在每个外面包一个DIV,用动态样式设置底色。
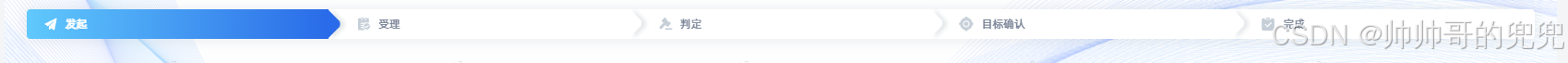
场景一、实现效果图的导航栏


代码部分:
/** 组件:步骤条样式 */
const StepModel = (list: any) => {return (<><div className={styles.step}>{list.map((item: any) => {return (<divclassName={`${styles.stepMenu} ${item.success ? styles.successText : styles.defaultText} ${item.status ? styles.stepMenuActive : ''}`}>{item.success ? (<><div className={`${styles.icon} ${styles.iconSuccess}`}><img src={require(`@/assets/imgs/success.png`)} alt="" /></div></>) : (<><imgclassName={styles.icon}src={require(`@/assets/imgs/${item.activeIcon ? item.activeIcon : item.icon}.png`)}alt=""/></>)}{item.name}</div>);})}</div></>);
};/** 组件样式 */
.step {width: 100%;height: 32px;margin-top: 8px;font-size: 12px;font-weight: 400;display: flex;justify-content: space-between;filter: drop-shadow(-1px 1px 9px rgba(8, 38, 55, 0.1));.successText {color: #222222;}.defaultText {color: #788295;}.stepMenu {padding: 0px 10px 0 30px;line-height: 32px;background: white;display: flex;align-items: center;position: relative;flex-basis: calc((100%) / 5);.icon {width: 16px;height: 16px;margin-right: 8px;}.iconSuccess {background: #00b864;border-radius: 50%;display: flex;align-items: center;justify-content: center;}}/** 箭头样式 */.stepMenu:after {content: '';display: block;position: absolute;right: -11px;top: 5px;z-index: 10;border-left: 15px solid white;border-top: 7px solid white;border-right: 7px solid transparent;border-bottom: 15px solid transparent;transform: rotate(135deg);border-top-left-radius: 6px;filter: drop-shadow(-3px -4px 2px rgba(8, 38, 55, 0.1));}/** 选中样式 */.stepMenuActive {color: #fff;background: linear-gradient(to right, #60c9fc, #296be8);font-weight: 700;}/** 选中样式:箭头 */.stepMenuActive:after {border-left: 16px solid #296be8;border-top: 7px solid #296be8;border-right: 7px solid transparent;border-bottom: 16px solid transparent;}/** first 样式加圆角 */.stepMenu:first-child {border-radius: 4px 0 0 4px;padding-left: 18px;}/** last 样式加圆角 */.stepMenu:last-child {border-radius: 0px 4px 4px 0px;padding-right: 18px;}.stepMenu:last-child:after {display: none;}
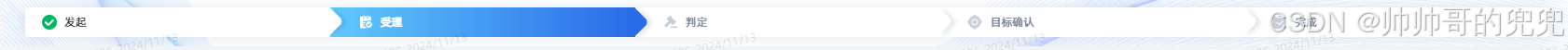
}场景二:实现效果图
效果图:

代码:直接引入的在线JQ
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Title</title><style>body {padding: 50px 20px 0 20px;}.step {width: 100%;height: 32px;margin-top: 8px;font-size: 12px;font-weight: 400;display: flex;justify-content: space-around;}.step > div {padding: 0px 10px 0 30px;line-height: 32px;background: #dceefe;display: inline-block;color: #1e9fff /*#50abe4*/;position: relative;width: 16%;}.step div:after {content: "";display: block;border-top: 16px solid transparent;border-bottom: 16px solid transparent;border-left: 17px solid #dceefe;position: absolute;right: -17px;top: 0;}.step div:after {content: "";display: block;border-top: 16px solid transparent;border-bottom: 16px solid transparent;border-left: 17px solid #dceefe;position: absolute;right: -17px;top: 0;z-index: 10;}.step div:before {content: "";display: block;border-top: 16px solid #dceefe;border-bottom: 16px solid #dceefe;border-left: 17px solid #fff;position: absolute;left: 0px;top: 0;}.step div:first-child {border-radius: 4px 0 0 4px;padding-left: 18px;}.step div:last-child {border-radius: 0px 4px 4px 0px;padding-right: 18px;}.step div:first-child:before {display: none;}.step div:last-child:after {display: none;}.step div.active {background: #1e9fff;color: #fff;}.step div.active:after {border-left-color: #1e9fff;}.step div.active:before {border-top: 16px solid #1e9fff;border-bottom: 16px solid #1e9fff;}</style></head><body><div class="step"><div class="active">第一步</div><div>第二步</div><div>第三步</div><div>第四步</div><div>第五步</div></div><script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script><script type="text/javascript">$(function () {gotoStep(2);});function gotoStep(step) {$(".step div").removeClass("active"); // 移除所有 div 的 active 类$(".step div").eq(step - 1).addClass("active"); // 给指定索引的 div 添加 active 类}</script></body>
</html>
相关文章:

CSS:导航栏三角箭头
用CSS实现导航流程图的样式。可根据自己的需求进行修改,代码精略的写了一下。 注:场景一和场景二在分辨率比较低的情况下会有一个1px的缝隙不太优雅,自行处理。有个方法是直接在每个外面包一个DIV,用动态样式设置底色。 场景一、…...
使用示例)
onlyoffice Command service(命令服务)使用示例
一、说明 文档在这里:https://api.onlyoffice.com/docs/docs-api/additional-api/command-service/ 命令服务提供有几个简单的接口封装。也提供了前端和后端同时操作文档的可能。 二、正文 命令服务地址:https://documentserver/coauthoring/Com…...

QSS 设置bug
问题描述: 在QWidget上add 一个QLabel,但是死活不生效 原因: c 主程序如下: QWidget* LOGO new QWidget(logo_wnd);LOGO->setFixedSize(logo_width, 41);LOGO->setObjectName("TittltLogo");QVBoxLayout* tit…...

交换排序——快速排序
交换排序——快速排序 7.7 交换排序——快速排序快速排序概念c语言的库函数qsort快速排序框架quickSort 7.7 交换排序——快速排序 快速排序概念 快速排序是Hoare于1962年提出的一种二叉树结构的交换排序方法(下文简称快排),其基本思想为&a…...

nodejs入门(1):nodejs的前后端分离
一、引言 我关注nodejs还是从前几年做了的一个电力大数据展示系统开始的,当然,我肯定是很多年的计算机基础的,万变不离其宗。 现在web网站都流行所谓的前后端结构,不知不觉我也开始受到这个影响,以前都是前端直接操作…...

笔记|M芯片MAC (arm64) docker上使用 export / import / commit 构建amd64镜像
很简单的起因,我的东西最终需要跑在amd64上,但是因为mac的架构师arm64,所以直接构建好的代码是没办法跨平台运行的。直接在arm64上pull下来的docker镜像也都是arm64架构。 检查镜像架构: docker inspect 8135f475e221 | grep Arc…...

gorm框架
连接 需要下载mysql的驱动 go get gorm.io/driver/mysql go get gorm.io/gorm 约定 主键:GORM 使用一个名为ID 的字段作为每个模型的默认主键。表名:默认情况下,GORM 将结构体名称转换为 snake_case 并为表名加上复数形式。 例如…...

免费送源码:Java+Springboot+MySQL Springboot多租户博客网站的设计 计算机毕业设计原创定制
Springboot多租户博客网站的设计 摘 要 博客网站是当今网络的热点,博客技术的出现使得每个人可以零成本、零维护地创建自己的网络媒体,Blog站点所形成的网状结构促成了不同于以往社区的Blog文化,Blog技术缔造了“博客”文化。本文课题研究的“…...

【ASR技术】WhisperX安装使用
介绍 WhisperX 是一个开源的自动语音识别(ASR)项目,由 m-bain 开发。该项目基于 OpenAI 的 Whisper 模型,通过引入批量推理、强制音素对齐和语音活动检测等技术。提供快速自动语音识别(large-v2 为 70 倍实时…...

【计算机网络】协议定制
一、结构化数据传输流程 这里涉及协议定制、序列化/反序列化的知识 对于序列化和反序列化,有现成的解决方案:①json ②probuff ③xml 二、理解发送接收函数 我们调用的所有发送/接收函数,根本就不是把数据发送到网络中!本质都是…...

【SQL】mysql常用命令
为方便查询,特整理MySQL常用命令。 约定:$后为Shell环境命令,>后为MySQL命令。 1 常用命令 第一步,连接数据库。 $ mysql -u root -p # 进入MySQL bin目录后执行,回车后输入密码连接。# 常用参数&…...

阿里云引领智算集群网络架构的新一轮变革
阿里云引领智算集群网络架构的新一轮变革 云布道师 11 月 8 日~ 10 日在江苏张家港召开的 CCF ChinaNet(即中国网络大会)上,众多院士、教授和业界技术领袖齐聚一堂,畅谈网络未来的发展方向,聚焦智算集群网络的创新变…...

几何合理的分片段感知的3D分子生成 FragGen - 评测
FragGen 来源于 2024 年 3 月 25 日 预印本的文章,文章题目是 Deep Geometry Handling and Fragment-wise Molecular 3D Graph Generation, 作者是 Odin Zhang,侯廷军,浙江大学药学院。FragGen 是一个基于分子片段的 3D 分子生成模…...

Python爬虫下载新闻,Flask展现新闻(2)
上篇讲了用Python从新闻网站上下载新闻,本篇讲用Flask展现新闻。关于Flask安装网上好多教程,不赘述。下面主要讲 HTML-Flask-数据 的关系。 简洁版 如图,页面简单,主要显示新闻标题。 分页,使用最简单的分页技术&…...

监控易监测对象及指标之:全面监控华为FusionInsight服务
随着大数据技术的广泛应用,华为FusionInsight以其卓越的性能和稳定性,成为了众多企业处理和分析海量数据的首选平台。然而,为了确保FusionInsight服务的持续稳定运行,对其进行全面监控至关重要。本文基于监控易工具,对…...

SQL面试题——蚂蚁SQL面试题 会话分组问题
会话分组问题 这里的分组不是简单的分组,而是会话的分组。 比如说,进入一个网站以后,可以连续的点击很多个页面,后台会记录用户的行为日志; 如果T日上午连续点击几个页面后退出了网站,直到第二天的下午才再次进入网站,单单从时间线上来看,昨天退出的那条日志跟今天进…...

nfs服务器--RHCE
一,简介 NFS(Network File System,网络文件系统)是FreeBSD支持的文件系统中的一种,它允许网络中的计 算机(不同的计算机、不同的操作系统)之间通过TCP/IP网络共享资源,主要在unix系…...

React--》如何高效管理前端环境变量:开发与生产环境配置详解
在前端开发中,如何让项目在不同环境下表现得更为灵活与高效,是每个开发者必须面对的挑战,从开发阶段的调试到生产环境的优化,环境变量配置无疑是其中的关键。 env配置文件:通常用于管理项目的环境变量,环境…...

Javascript高级—函数柯西化
函数柯西化(经典面试题) // 实现一个add方法,使计算结果能够满足如下预期: add(1)(2)(3) 6; add(1, 2, 3)(4) 10; add(1)(2)(3)(4)(5) 15;function add() {// 第一次执行时,定义一个数组专门用来存储所有的参数var…...

Sql进阶:字段中包含CSV,如何通过Sql解析CSV成多行多列?
Sql进阶 一、问题描述二、解决思路<一>、拆成多行<二>、拆成多列 三、代码实现 一、问题描述 Oracle数据库中某个字段value是CLOB类型,存的是csv格式的数据,如下所示 classnovalue1name,age,sex,… ‘李世民’,20,‘M’,…’ ‘李治’,18,‘M’,… ‘武则天’,16…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
