如何通过低代码逻辑编排实现业务流程自动化?

随着数字化转型的加速,企业对高效、灵活的业务流程自动化需求日益增加。传统开发模式下的定制化解决方案往往周期长、成本高且难以适应快速变化的需求。低代码平台以其直观、简便的操作界面和强大的功能逐渐成为企业实现业务流程自动化的理想选择。本文将探讨低代码平台如何通过逻辑编排技术帮助企业高效实现业务流程自动化。
一、什么是低代码逻辑编排?
低代码逻辑编排是指在低代码平台上,利用图形化或简单编程方式,无需编写大量复杂代码,就能完成业务流程的设计、构建与执行的过程。这种模式不仅降低了技术门槛,使得非专业技术人员也能参与到业务流程的设计中,而且大大提高了开发效率,缩短了从需求提出到最终实现的时间。
二、为什么选择低代码逻辑编排进行业务流程自动化?
1. 提升开发效率
传统软件开发过程中,编写代码占据了大部分时间和精力,尤其是涉及到复杂的业务逻辑时更是如此。而通过低代码逻辑编排,开发者可以直接使用现成的组件和模块来搭建流程,极大地减少了编码工作量,加快了项目的推进速度。
2. 减少开发成本
采用低代码平台可以显著降低开发成本。一方面,由于开发效率的提高,人力资源开支相应减少;另一方面,企业无需雇佣大量资深程序员,即使是普通员工,在经过简单的培训后也能够上手操作,进一步节省了人力成本。
3. 增强灵活性与可维护性
传统系统一旦上线,任何更改都需要重新编写大量代码,这不仅费时费力,还可能导致系统稳定性问题。而低代码平台允许用户随时调整流程设计,快速响应市场变化,提高了系统的灵活性与可维护性。
4. 提高用户体验
低代码逻辑编排能够确保流程设计更加符合用户习惯,提升整体体验。例如,在审批流程中,可以设置不同角色之间的流转路径,并根据实际情况调整审批条件,使得整个过程更加流畅便捷。
三、低代码逻辑编排在实际应用中的案例分析
案例一:制造业中的生产计划管理
某制造企业在实施ERP系统后,发现传统的手工报表编制方式效率低下且容易出错。为此,该企业引入了低代码平台,通过逻辑编排设计了一套自动化的生产计划管理系统。该系统可以根据市场需求变化实时更新生产计划,并自动发送给相关部门进行协调。此外,它还具备预警功能,能够在原材料短缺或设备故障时及时提醒管理人员采取措施,从而保证生产的连续性和稳定性。
该方案不仅大幅提升了生产计划管理的效率,还减少了人为因素造成的误差,为企业的精益生产和智能制造奠定了基础。
案例二:零售业中的供应链优化
一家大型连锁超市希望通过优化供应链管理来降低成本并提高服务质量。为了达到这一目标,该公司决定采用低代码平台来重构其供应链流程。他们创建了一个集成了采购、库存、配送等功能于一体的自动化系统。通过逻辑编排,系统可以智能地分析销售数据,预测未来需求趋势,并据此生成最优采购订单;同时,还能监控商品库存水平,当某一商品接近售罄时,自动触发补货机制。
该系统成功帮助超市实现了库存周转率的提升和服务质量的改善,进一步增强了客户满意度。
四、如何有效利用低代码逻辑编排实现业务流程自动化?
1. 明确业务需求
在开始任何项目之前,首要任务是深入理解企业当前的业务流程以及面临的痛点和挑战。这需要与各业务部门紧密沟通,明确具体需求。只有明确了业务需求,才能有针对性地选择合适的低代码平台及组件,设计出最符合实际场景的流程模型。
2. 选择合适的低代码平台
市面上存在多种低代码平台,它们各有特色和优势。因此,在选择平台时应综合考虑以下几点:
- 易用性: 是否支持图形化界面编辑?是否提供了丰富的预制组件?这些都会影响到用户的上手难度。
- 扩展能力: 随着业务发展,可能需要添加新的功能或与其他系统集成。因此,所选平台应具备良好的可扩展性。
- 社区支持: 良好的社区环境有助于解决使用过程中遇到的问题,并能获取更多的学习资源。
3. 设计合理的流程架构
在设计流程时,首先要梳理清楚各个节点之间的关系,确定主流程与分支流程的关系。其次,要考虑异常情况处理机制,确保系统在面对突发状况时仍能正常运行。最后,还要注意优化流程逻辑,避免出现冗余或不必要的步骤。
4. 进行充分测试与迭代
在正式上线前,必须进行全面的测试,包括单元测试、集成测试以及性能测试等。只有当所有环节都稳定可靠之后,才能投入使用。此外,还应定期收集用户反馈并对系统进行迭代升级,不断改进用户体验。
5. 建立完善的运维体系
业务流程自动化系统投入运行后,还需要建立一套完善的运维管理体系,确保系统的长期稳定运行。这包括制定详细的运行规范、监控关键指标、定期备份数据等措施。
五、结论
综上所述,通过低代码逻辑编排实现业务流程自动化已经成为现代企业管理中不可或缺的一部分。它不仅能显著提升工作效率、降低成本,还能增强系统的灵活性与可维护性,最终帮助企业更好地应对市场竞争。然而值得注意的是,要想充分发挥低代码平台的优势,还需要企业结合自身特点进行合理规划与应用。
六、展望未来
随着技术的进步,未来的低代码平台将会变得更加智能化,支持更复杂的业务逻辑处理。同时,人工智能技术的应用也将进一步推动低代码逻辑编排的发展,使其在更多领域得到广泛应用。
相关文章:

如何通过低代码逻辑编排实现业务流程自动化?
随着数字化转型的加速,企业对高效、灵活的业务流程自动化需求日益增加。传统开发模式下的定制化解决方案往往周期长、成本高且难以适应快速变化的需求。低代码平台以其直观、简便的操作界面和强大的功能逐渐成为企业实现业务流程自动化的理想选择。本文将探讨低代码…...

thinkphp6模板调用URL方法生成的链接异常
var uul params.url ;console.log(params.url);console.log("{:Url(UserLog/index)}");console.log("{:Url("uul")}"); 生成的链接地址 UserLog/index /jjg/index.php/Home/UserLog/index.html /jjg/index.php/Home/Index/UserLog/index.html…...

Spring Boot汽车资讯:科技驱动的未来
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 4系统概要设计 4.1概…...

嵌入式硬件电子电路设计(五)LDO低压差线性稳压器全面详解
引言: LDO(Low Dropout Regulator,低压差线性稳压器)是一种常用的电源管理组件,用于提供稳定的输出电压,同时允许较小的输入电压与输出电压之间的差值。LDO广泛应用于各种电子设备中,特别是在对…...

qiankun主应用(vue2+element-ui)子应用(vue3+element-plus)不同版本element框架css样式相互影响的问题
背景:qiankun微前端架构实现多应用集成 主应用框架:vue2 & element-ui 子应用框架:vue3 & element-plus >> 问题现象和分析 登录页面是主应用的,在登录之后才能打开子应用的菜单页面,即加载子应用。 首…...

resnet50,clip,Faiss+Flask简易图文搜索服务
一、实现 文件夹目录结构: templates -----upload.html faiss_app.py 前端代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widt…...

使用OkHttp进行HTTPS请求的Kotlin实现
OkHttp简介 OkHttp是一个高效的HTTP客户端,它支持同步和异步请求,自动处理重试和失败,支持HTTPS,并且可以轻松地与Kotlin协程集成。OkHttp的设计目标是提供最简洁的API,同时保持高性能和低延迟。 为什么选择OkHttp …...

使用Mac下载MySQL修改密码
Mac下载MySQL MySQL官网链接MySQL 当进入到官网后下滑到community社区,进行下载 然后选择community sever下载 这里就是要下载的界面,如果需要下载之前版本的话可以点击archives, 可能会因为这是外网原因,有时候下…...

运维面试题.云计算面试题集锦第一套
运维+网络安全学科基础升就业 测试题(总分100分) 一,单词翻译(10分,直接写在答题卡上) 二,单选题(每题2分,共30题): 1.如下哪个属于管道符?( ) A、|| B、<< C、// D、| 2.有一备份程序mybackup,需要在周一至周五下午1点和晚上8点各运行一次,下面哪条cront…...

CSS-flex布局
flex常用语法 display: flex 父级元素相关 flex-direction 主轴方向【水平方向(默认)、垂直方向】justify-content 主轴上的对齐方式【flex-end结束对齐、space-between两端对齐、center】align-items 交叉轴的对齐方式【center、flex-end】flex-wrap…...

Linux:进程的优先级 进程切换
文章目录 前言一、进程优先级1.1 基本概念1.2 查看系统进程1.3 PRI和NI1.4 调整优先级1.4.1 top命令1.4.2 nice命令1.4.3 renice命令 二、进程切换2.1 补充概念2.2 进程的运行和切换步骤(重要) 二、Linux2.6内核进程O(1)调度队列(重要&#x…...

web应用安全和信息泄露
使用springboot开发的应用可能存在各种使用不当导致的信息泄露和漏洞,在此记录 1:spring actuator导致的信息泄露 使用spring actuator你可以选择通过使用HTTP端点或使用JMX来管理和监控你的应用程序。 审计、健康和指标收集也可以自动应用于你的应用程…...

创建vue3项目步骤
脚手架创建项目: pnpm create vue Cd 项目名称安装依赖:Pnpm iPnpm Lint:修复所有文件风格 ,不然eslint语法警告报错要双引号Pnpm dev启动项目 拦截错误代码提交到git仓库:提交前做代码检查 pnpm dlx husky-in…...

尽量通俗易懂地概述.Net U nity跨语言/跨平台相关知识
本文参考来自唐老狮,Unity3D高级编程:主程手记,ai等途径 仅作学习笔记交流分享 目录 1. .Net是什么? 2. .Net框架的核心要点? 跨语言和跨平台 .Net x Unity跨平台发展史 Net Framework 2002 Unity跨平台之 Mono 2004 Unity跨平台之 IL2CPP 2015 二者区别 .NET Core …...

【AlphaFold3】开源本地的安装及使用
文章目录 安装安装DockerInstalling Docker on Host启用Rootless Docker 安装 GPU 支持安装 NVIDIA 驱动程序安装 NVIDIA 对 Docker 的支持 获取 AlphaFold 3 源代码获取基因数据库获取模型参数构建将运行 AlphaFold 3 的 Docker 容器 参考 AlphaFold3: https://github.com/goo…...
vue2/vue3中使用的富文本编辑器vue-quill
前言: 整理下常用的富文本编辑器工具。 vue3: 实现效果: 实现步骤: 1、安装插件, 编辑器核心插件 vueup/vue-quill yarn add pnpm i npm i cnpm i vueup/vue-quill vueup/vue-quill 2、安装选择性插件 &a…...

论文阅读《BEVFormer v2》
BEVFormer v2: Adapting Modern Image Backbones to Bird’s-Eye-View Recognition via Perspective Supervision 目录 摘要1 介绍2 相关工作2.1 BEV三维目标检测器 摘要 我们提出了一种具有透视监督的新型鸟瞰图(BEV)检测器,其收敛速度更快…...

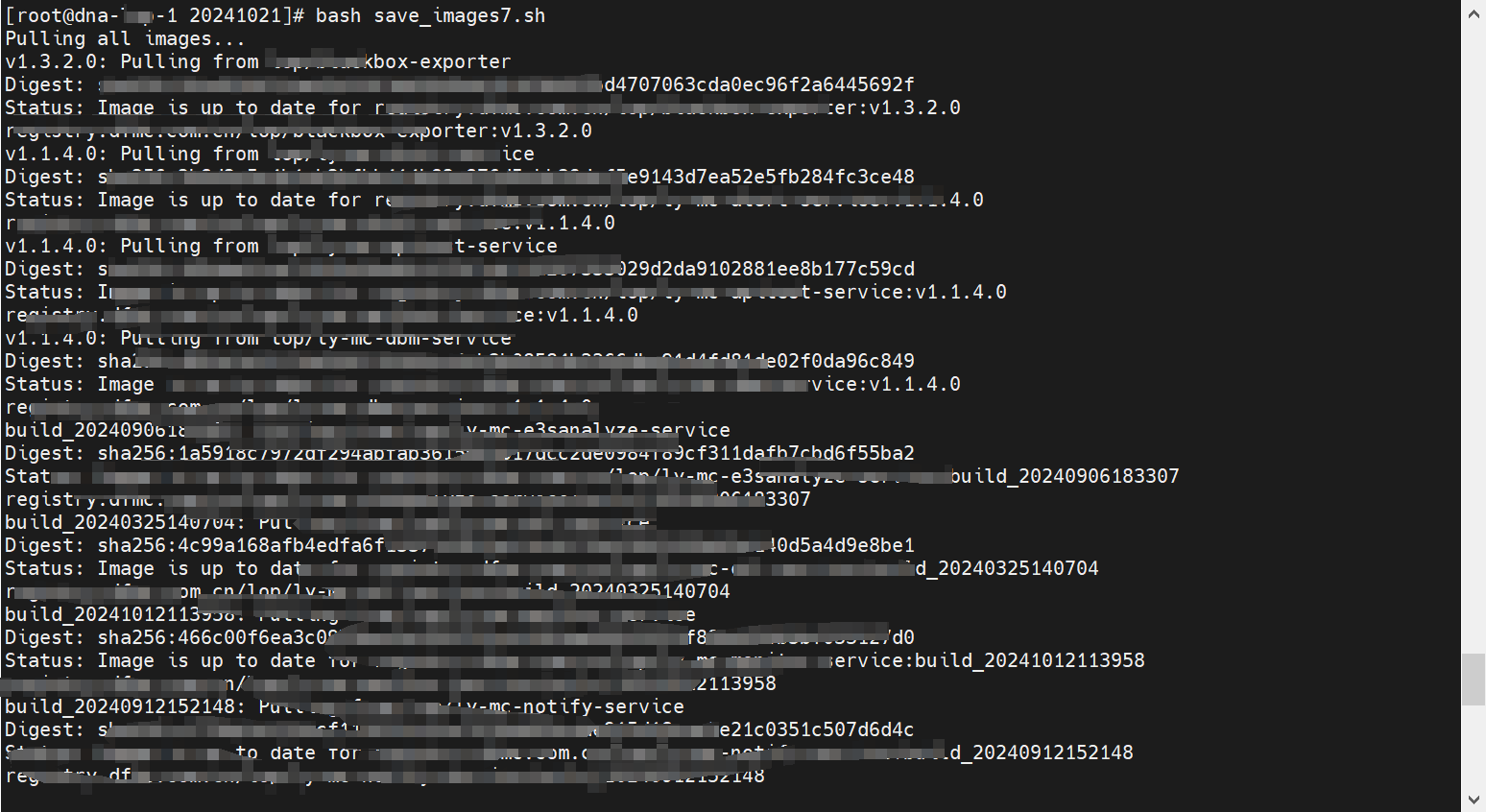
自动化运维(k8s):一键获取指定命名空间镜像包脚本
前言:脚本写成并非一蹴而就,需要不断的调式和修改,这里也是改到了7版本才在 生产环境 中验证成功。 该命令 和 脚本适用于以下场景:在某些项目中,由于特定的安全或政策要求,不允许连接到你的镜像仓库。然而…...

HarmonyOS ArkUI(基于ArkTS) 开发布局 (上)
一 ArkUI(基于ArkTS)概述 基于ArkTS的声明式开发范式的方舟开发框架是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建应用UI所必需的能力 点击详情 特点 开发效率高,开发体验好 代码简洁:通过接近自然语义的方式描述UI&#x…...

第九部分 :1.STM32之通信接口《精讲》(USART,I2C,SPI,CAN,USB)
本芯片使用的是STM32F103C8T6型号 STM32F103C8T6是STM32F1系列中的一种较常用的低成本ARM Cortex-M3内核MCU,具有丰富的通信接口,包括USART、SPI、I2C等。下面是该芯片上通信接口的管脚分布、每个接口的工作模式、常用应用场景和注意事项。 1. USART (通…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
