Three.js LOD(Level of Detail)通过根据视距调整渲染细节的技术
在 Three.js 中,LOD(Level of Detail)技术是一种通过根据视距调整渲染细节的技术,旨在提高渲染性能并优化用户体验。LOD 技术尤其在处理复杂场景或高多边形模型时显得尤为重要。在这篇博客中,我们将详细介绍 LOD 的概念、使用场景以及如何在 Three.js 中实现 LOD。
1.LOD 技术简介
LOD(Level of Detail)是指在三维图形处理中,根据物体距离观察者的远近,使用不同细节层次的模型来进行渲染。通过这种方式,可以在保证视觉效果的前提下,减少不必要的计算,提升渲染性能。

LOD 的主要优点
- 提高渲染性能:减少远距离物体的多边形数量,降低渲染压力。
- 优化用户体验:在复杂场景中保持流畅的帧率,避免卡顿。
- 节省资源:减少 GPU 和 CPU 的计算负担,延长设备寿命。
2.Three.js 中的 LOD 实现
在 Three.js 中,THREE.LOD 类提供了实现 LOD 的功能。通过将不同细节层次的模型添加到 THREE.LOD 对象中,并设置对应的距离,可以实现根据视距自动切换模型。
2.1 创建 LOD 对象
首先,创建一个 LOD 对象:
const lod = new THREE.LOD();
2.2 添加不同细节层次的模型
接下来,创建不同细节层次的模型,并添加到 LOD 对象中。假设我们有三个不同细节层次的立方体模型:
const geometryHigh = new THREE.BoxGeometry(1, 1, 1, 32, 32, 32);
const materialHigh = new THREE.MeshBasicMaterial({ color: 0xff0000 });
const meshHigh = new THREE.Mesh(geometryHigh, materialHigh);
const geometryMedium = new THREE.BoxGeometry(1, 1, 1, 16, 16, 16);
const materialMedium = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const meshMedium = new THREE.Mesh(geometryMedium, materialMedium);
const geometryLow = new THREE.BoxGeometry(1, 1, 1, 8, 8, 8);
const materialLow = new THREE.MeshBasicMaterial({ color: 0x0000ff });
const meshLow = new THREE.Mesh(geometryLow, materialLow);
将这些模型添加到 LOD 对象中,并设置切换距离:
lod.addLevel(meshHigh, 0); // 当距离小于0时,使用高细节模型
lod.addLevel(meshMedium, 50); // 当距离大于50时,使用中等细节模型
lod.addLevel(meshLow, 100); // 当距离大于100时,使用低细节模型
2.3 将 LOD 对象添加到场景中
将 LOD 对象添加到场景中,以便渲染:
scene.add(lod);
2.4 更新 LOD
在渲染循环中,Three.js 会自动根据相机的位置更新 LOD 对象的细节层次。因此,只需在渲染循环中调用渲染函数即可:
function animate() {requestAnimationFrame(animate);// 手动更新 LOD(通常不需要这样做)lod.update(camera);renderer.render(scene, camera);
}
animate();
2.5 完整示例
import * as THREE from 'three';
// 创建不同精度的几何体
const highDetailGeometry = new THREE.SphereGeometry(5, 128, 128);
const mediumDetailGeometry = new THREE.SphereGeometry(5, 32, 32);
const lowDetailGeometry = new THREE.SphereGeometry(5, 8, 8);
// 创建材质
const material = new THREE.MeshPhongMaterial({ color: 0x00ff00 });
// 创建不同精度的网格
const highDetailMesh = new THREE.Mesh(highDetailGeometry, material);
const mediumDetailMesh = new THREE.Mesh(mediumDetailGeometry, material);
const lowDetailMesh = new THREE.Mesh(lowDetailGeometry, material);
// 创建 LOD 对象并添加不同精度的网格
const lod = new THREE.LOD();
lod.addLevel(highDetailMesh, 0);
lod.addLevel(mediumDetailMesh, 30);
lod.addLevel(lowDetailMesh, 60);
// 将 LOD 对象添加到场景中
scene.add(lod);
// 在渲染循环中更新 LOD
function animate() {requestAnimationFrame(animate);
// 手动更新 LOD(通常不需要这样做)lod.update(camera);
renderer.render(scene, camera);
}
首先,我们创建了三个不同精度的球体几何体,然后使用相同的材质创建了三个网格。接着,我们创建了一个 THREE.LOD 实例,并调用 addLevel 方法为其添加不同精度的网格。addLevel 方法接受两个参数:一个网格对象和一个距离阈值。当物体与相机的距离小于或等于阈值时,将渲染对应的网格。
在渲染循环中,我们需要调用 lod.update(camera) 方法来更新 LOD 状态。此方法根据当前相机的位置,决定渲染哪个精度的模型。
3.LOD 技术的应用场景
LOD 技术广泛应用于游戏开发、虚拟现实、城市模拟等领域,特别是在以下几种情况下尤为有效:
大规模场景:如城市、森林等,需要渲染大量远距离物体的场景。

高多边形模型:如详细的角色模型、建筑物等,需要在不同视距下优化渲染性能

移动设备:在性能有限的移动设备上,使用 LOD 可以显著提升渲染效果和流畅度。

4.LOD 技术的最佳实践
- 合理选择切换距离:根据场景和模型的复杂度,合理设置不同细节层次的切换距离。
- 使用简化模型:确保低细节层次的模型尽可能简化,以最大化性能提升。
- 优化纹理和材质:在远距离模型上使用低分辨率的纹理和简单的材质,进一步减少计算量。
相关文章:

Three.js LOD(Level of Detail)通过根据视距调整渲染细节的技术
在 Three.js 中,LOD(Level of Detail)技术是一种通过根据视距调整渲染细节的技术,旨在提高渲染性能并优化用户体验。LOD 技术尤其在处理复杂场景或高多边形模型时显得尤为重要。在这篇博客中,我们将详细介绍 LOD 的概念…...

Vulnhub靶场案例渗透[12]-Grotesque: 1.0.1
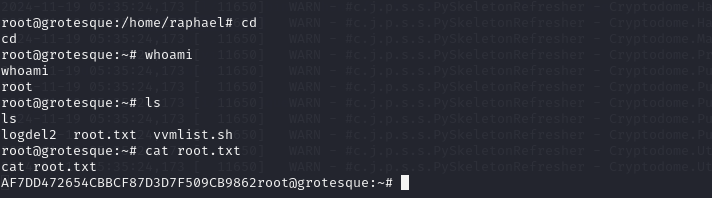
文章目录 一、靶场搭建1. 靶场描述2. 下载靶机环境3. 靶场搭建 二、渗透靶场1. 确定靶机IP2. 探测靶场开放端口及对应服务3. 目录扫描4. 敏感信息获取5. 反弹shell6. 权限提升 一、靶场搭建 1. 靶场描述 get flags difficulty: medium about vm: tested and exported from vi…...

招聘和面试
本篇内容是根据2019年4月份#82 Hiring and job interviews音频录制内容的整理与翻译 小组成员 Mat Ryer、Ashley McNamara、Johnny Boursiquot 和 Carmen Andoh 讨论了受聘、雇用和工作面试的过程。如果人是团队中最重要的部分,我们如何选择与谁一起工作࿱…...

Gin 框架入门(GO)-1
解决安装包失败问题(*) go env -w GO111MODULE=on go env -w GOPROXY=https://goproxy.cn,direct 1 介绍 Gin 是一个 Go (Golang) 编写的轻量级 http web 框架,运行速度非常快,Gin 最擅长的就是 Api 接口的高并发。 2 Gin 环境搭建 1.下载并安装 gin go get -u github.…...

LeetCode:700. 二叉搜索树中的搜索
目录 题目描述: 代码: 题目描述: 给定二叉搜索树(BST)的根节点 root 和一个整数值 val。 你需要在 BST 中找到节点值等于 val 的节点。 返回以该节点为根的子树。 如果节点不存在,则返回 null 。 示例 1: 输入:root [4,2,7,1,3…...

用邻接矩阵实现图的深度优先遍历
问题描述 给定一个无向图,用邻接矩阵作为图的存储结构,输出指定顶点出发的深度优先遍历序列。在深度优先遍历的过程中,如果同时出现多个待访问的顶点,则优先选择编号最小的一个进行访问。 输入描述 第一行输入三个正整数&#…...

vue2中实现token的无感刷新
后端配置 设置Token过期时间:在后端(如服务器或网关)配置access_token和refresh_token的过期时间。通常,access_token的过期时间较短,而refresh_token的过期时间较长。提供刷新Token接口:后端需要提供一个…...

无需Photoshop即可在线裁剪和调整图像大小的工具
Bitmind是一个灵活且易于使用的批量图像本地化处理器,经过抓包看,这个工具在浏览器本地运行,不会上传图片到服务器,所以安全性完全有保证。 它可以将图像调整到任何特定尺寸,并在必要时按比例裁剪。 这是一个在线工具…...

云安全之法律和合规
0x00 前言 本文主要内容是从法律,合同,电子举证,以及合规和审计这五个部分来记录一下相关的云安全内容 0x01 法律 受法律约束的影响因素 云服务所在的地区云用户所在的区域数据主体所在的区域 GDPR:通用数据保护法案…...

倒计时功能分享
今天想要分享的是一个面试题,也是一个我们在项目中常用的功能:倒计时。 首先我们在写倒计时的时候必须要考虑到是:准确性、性能。接下来我们一步一步实现这个完美地倒计时功能。 setInterval 先来简单实现一个倒计时的函数: func…...

【论文分享】使用多源数据识别建筑功能:以中国三大城市群为例
建筑功能对城市规划至关重要,而利用多源数据进行建筑功能分类有助于支持城市规划政策。本研究通过分析建筑特征和POI密度,识别了中国三个城市群的建筑功能,并使用XGBoost模型验证了其在大规模映射中的高准确性和有效性。研究强调了建筑环境对…...

华为手机启用ADB无线调试功能
打开开发者模式,勾选USB调试,和“仅充电”模式下允许ADB调试 确认 设置添加adb路径到PATH变量 使用adb查看安卓设置 切换为无线模式: 查看手机IP...

云原生之Kubernetes集群搭建
1、Kubernetets基础概念 传统的服务器架构演进,现在基于docker容器化应用可以完成快速部署,但是对于大型的应用,有可能出现成百上千个容器化应用,一个挂了需要人工管理是相当麻烦,因此急需一个大规模容器编排系统。 Kubernetes Kubernetes 是一个可移植、可扩展的开源平…...

STM32单片机CAN总线汽车线路通断检测
目录 目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 1.电路图采用Altium Designer进行设计: 2.实物展示图片 三、程序源代码设计 四、获取资料内容 前言 随着汽车电子技术的不断发展,车辆通信接口在汽车电子控…...

大连理工大学概率上机作业免费下载
大连理工大学概率论与数理统计上机资源 本资源库收录了大连理工大学概率论与数理统计课程的上机作业范例代码,旨在通过实际操作加深学生对概率统计概念的理解,帮助学生更好地理解和掌握知识点。 作业内容概览 第一题:随机变量关系探索 数…...

Tomcat 如何管理 Session
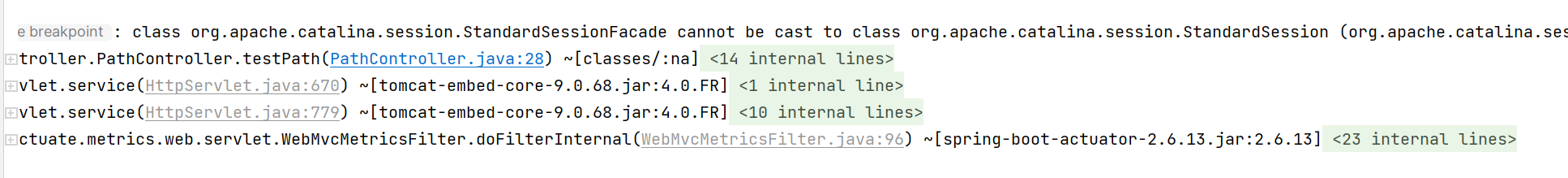
Tomcat 如何管理 Session 我们知道,Tomcat 中每一个 Context 容器对应一个 Web 应用,而 Web 应用之间的 Session 应该是独立的,因此 Session 的管理肯定是 Context 级的,也就是一个 Context 一定关联多个 Session。 Tomcat 中主…...

stm32启动过程解析startup启动文件
1.STM32的启动过程模式 1.1 根据boot引脚决定三种启动模式 复位后,在 SYSCLK 的第四个上升沿锁存 BOOT 引脚的值。BOOT0 为专用引脚,而 BOOT1 则与 GPIO 引脚共用。一旦完成对 BOOT1 的采样,相应 GPIO 引脚即进入空闲状态,可用于…...

SystemVerilog学习——构造函数new
一、概述 在 SystemVerilog 中,new 是一个构造函数,用于创建类的实例(即对象)。它在面向对象编程(OOP)中起着重要作用,负责实例化一个对象并进行初始化。与传统编程语言(如 C 或 Jav…...

力扣题目总结
1.游戏玩法分析IV AC: select IFNULL(round(count(distinct(Result.player_id)) / count(distinct(Activity.player_id)), 2), 0) as fraction from (select Activity.player_id as player_idfrom (select player_id, DATE_ADD(MIN(event_date), INTERVAL 1 DAY) as second_da…...

Java API 进阶指南:从核心API到高级应用的全面提升
文章目录 Java API 进阶学习指南1. 深入理解核心API1.1 集合框架(Collections Framework)1.2 输入输出流(I/O Streams)1.3 并发编程(Concurrency)1.4 反射(Reflection)1.5 泛型&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
