Vue3 pinia使用
Pinia 是一个现代的状态管理库,专为 Vue 3 设计。它提供了一种简单、直观的方式来管理应用中的全局状态 (就是不同组件都希望去共享的一些变量,函数等)。Pinia 的设计灵感来自于 Vuex(Vue 2 的状态管理库),但进行了许多改进,使其更易于使用和理解。
pinia的核心是store (仓库), 他很类似于hooks,不过hooks作用域是组件内部。每个组件实例都有自己的状态和逻辑,即使多个组件使用相同的组合式 API 函数,它们之间的状态也是隔离的。
而store作用域是全局的。一旦你定义了一个 store,任何组件都可以通过注入来访问和修改这个 store 的状态。
Store是一个保存:状态、业务逻辑 的实体,每个组件都可以读取、写入它。
1. 安装与配置
第一步,控制台 npm install pinia
第二步,使用pinia 由于pinia是分别暴露,所以记得加花括号
import { createApp } from 'vue'
import App from './App.vue'/* 引入createPinia,用于创建pinia */
import { createPinia } from 'pinia'/* 创建pinia */
const pinia = createPinia()
const app = createApp(App)/* 使用插件 */{}
app.use(pinia)
app.mount('#app')2. Store如何编写
pinia中核心就是store,他就是存储共享数据的地方,根据官方推荐,store文件应该位于src/store下,名字最好与主要对应的组件的名字相同。 如count.vue中如果有变量需要全局共享,应该写在src/store/count.ts 文件中
pinia支持选项式写法,也支持组合式 2.1讲选项式 2.2讲组合式, 如果你非常熟悉vue3的hooks文件的写法,那么可以直接看2.2及之后, store和hooks基本是相同的
它有三个概念:state、getter、action,相当于组件中的: data、 computed 和 methods。
2.1 选项式写法
比如我写一个 src/store/person.ts
// 引入defineStore用于创建store
import { defineStore } from 'pinia'// 定义并暴露一个store 这里起名规则推荐像hooks, useXXXStore
// 注意,在选项式写法的defineStore里面,是可以有this的
export const usePersonStore = defineStore('person', {// 动作 ( 里面放想要共享的函数/方法 )actions: {plus(value: number) {//操作countStore中的sumthis.sum += value}},// 状态 ( 也就是共享的变量 ) 一定要写在return里面state() {return {sum: 6,name: 'Eve',age: 18}},// 计算 ( 跟vue中的计算属性一样,但是也是共享的 )getters: {bigSum: (state): number => state.sum * 10,upperName(): string {return this.name.toUpperCase()}}
})2.2 组合式写法 (个人更喜欢)
import { defineStore } from 'pinia'
import { computed, reactive, ref } from 'vue'export const usePersonStore = defineStore('person', () => {// 直接定义变量 就是stateconst sum = ref(6)const name = ref('Eve')const age = ref(18)// 函数相当于actionfunction plus(value: number) {sum.value += value}// 计算属性就相当于是getterconst bigSum = computed(() => { return sum.value * 10 })const upperName = computed(() => { return name.value.toUpperCase() })//但是这里必须需要return暴露出去return { sum, name, age, plus, bigSum,upperName}
})
3. 读取与修改数据
在需要使用共享数据的地方,我们引入我们的store
3.1 读取
<template><h2>当前求和为:{{ personStore.sum }}</h2><button @click="plus(3)">点我sum+3</button><h2>当前年龄为:{{ age }}</h2><h2>bigSum为 {{ bigSum }}</h2><span>看看名字</span><input type="text" v-model="personStore.name">
</template><script lang="ts" setup>
// 引入对应的Store
import { usePersonStore } from '@/store/person'
import { storeToRefs } from 'pinia'// 调用useXxxxxStore得到对应的store
const personStore = usePersonStore()// 1 直接获取 但赋值的变量就不再是响应式的了
// 可以直接在插值语法的地方写personStore.sum,依然是响应式
const sum = personStore.sum
const plus = personStore.plus// 2 解构 仍然是响应式的
const { age ,bigSum} = storeToRefs(personStore)</script>
store里面的数据均为响应式数据且是全局共享的,因此我们像平常对待ref和reactive一样去修改就可以了。 但是注意解构的时候使用storeToRefs比较好
pinia提供的storeToRefs只会将数据(自己定义的那些contents,getter,不包括action)做转换,而Vue的toRefs会转换store中的全部数据(包括很多无关数据)。
3.2 修改
// 1.直接赋值修改personStore.sum = 666// 2.批量修改 (只能修改content,也就是变量,不能修改方法)
// 传入的参数是content包含变量的子集
personStore.$patch({age:25,sum:999
})
// 3.调用action来修改personStore.plus(0.1)4. 订阅 (监视)
在引入了store的vue组件中,我们可以通过store.$subscribe来监视store中变量的变化
personStore.$subscribe((mutate,state)=>{console.log("@@",mutate)console.log("!!",state)// 其他逻辑操作
})mutation: 包含有关状态变化的信息。mutation 对象通常包括以下属性
events:一个数组,包含触发状态变化的事件。storeId:store 的唯一标识符。type:变化的类型,通常是"direct"或"patch object"。payload:变化的具体内容,例如更新的对象或函数。
state: 当前 store 的状态。这是一个包含所有状态属性(state)的对象。
这里我修改了name,从Eve变成了Evea,

值得注意的是mutation.events里面的 key , newValue 和 oldValue ,可以取出来做一些操作

相关文章:

Vue3 pinia使用
Pinia 是一个现代的状态管理库,专为 Vue 3 设计。它提供了一种简单、直观的方式来管理应用中的全局状态 (就是不同组件都希望去共享的一些变量,函数等)。Pinia 的设计灵感来自于 Vuex(Vue 2 的状态管理库),但进行了许多改进&#…...

tdengine学习笔记-建库和建表
目录 建库和建表 创建超级表 创建表 自动建表 创建普通表 多列模型 VS 单列模型 数据类型映射 示例程序汇总 在车联网领域的应用 1. 数据模型概述 2. 表结构设计 2.1 静态数据表 2.2 动态数据表 4. 查询数据 4.1 查询单个车辆的数据 4.2 查询多个…...

Django数据迁移出错,解决raise NodeNotFoundError问题
错误出现在: raise NodeNotFoundError(self.error_message, self.key, originself.origin) django.db.migrations.exceptions.NodeNotFoundError: Migration myApp.0003_alter_jobinfo_practise dependencies reference nonexistent parent node (myApp, 0002_renam…...

景联文科技:以全面数据处理服务推动AI创新与产业智能化转型
数据标注公司在人工智能领域扮演着重要角色,通过提供高质量的数据标注服务,帮助企业和组织训练和优化机器学习模型。从需求分析到数据交付,每一个步骤都需要严格把控,确保数据的质量和安全性。 景联文科技是一家专业的数据采集与标…...

MySQL学习/复习7表的内外连接
一、内连接...

Spring Cloud入门笔记2(OpenFeign)
场景: OpenFeign中集成了LoadBalancer,并简化了微服务调用,所以实际上使用该技术 技术栈:OpenFeign 步骤一:导入依赖 <!--openfeign--> <dependency><groupId>org.springframework.cloud</groupId><a…...

小程序中模拟发信息输入框,让textarea可以设置最大宽以及根据输入的内容自动变高的方式
<textarea show-confirm-bar"{{false}}" value"{{item.aValue}}" maxlength"301" placeholder"请输入" auto-height"{{true}}" bind:blur"onBlurTextarea" focus"{{true}}" bindinput"…...

学习HTML第二十九天
学习文章目录 二.单选框三.复选框 二.单选框 常用属性如下: name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。 value 属性:提交的数据值。 checked 属性:让该单…...

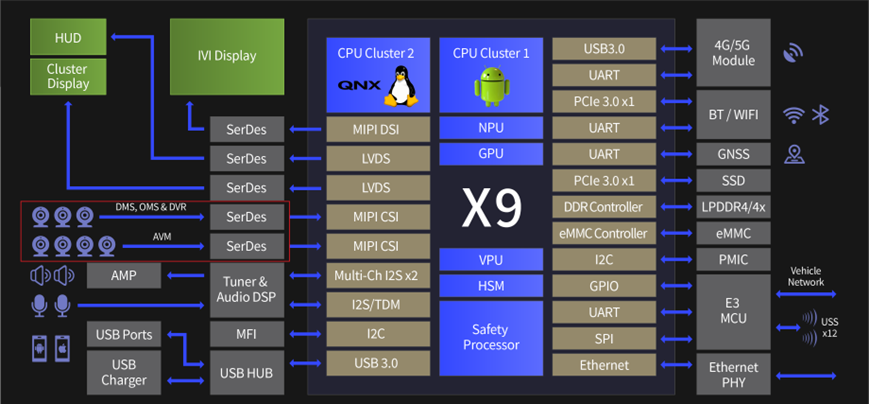
汽车安全再进化 - SemiDrive X9HP 与环景影像系统 AVM 的系统整合
当今汽车工业正面临著前所未有的挑战与机遇,随著自动驾驶技术的迅速发展,汽车的安全性与性能需求日益提高。在这样的背景下,汽车 AVM(Automotive Visual Monitoring)标准应运而生,成为促进汽车智能化和安全…...

QString 转 char*问题与方法(const_cast的使用问题)
1、背景:今天有QString的变量,将QString的值传递给void func(char * ptr),于是就有了类似下面这一段离谱的代码 当时我还在想为什么var的值为空了,为什么呢。 2、原因:就是因为右边函数返回的是一个临时指针对象,给到了右边&…...

flink cdc 应用
SQLServer 1. The db history topic or its content is fully or partially missing. Please check database history topic configuration and re-execute the snapshot. 遇到了一下问题,多次尝试,最终发现是数据库大小写要一致。 Caused by: io.deb…...

MyBlog(三) -- APP的应用
文章目录 前言一、APP是什么?二、创建APP三、使用APP1. 注册app2. 添加路由3. 运行过程4. 完善视图函数5. 结果展示 总结 前言 前面我们已经学习了如何创建一个新的项目,并且配置好了项目的启动文件,成功将项目启动! 那么接下来我们的主要任务就是需要完善这个项目中应该包含…...

docker有哪些网络模式
Docker 提供了多种网络模式(Networking Modes),每种模式都有其特定的用例和优缺点。以下是 Docker 的几种主要网络模式: 1. Bridge 网络(默认) 描述:在这种模式下,Docker 创建了一…...

npoi 如何设置单元格为文本类型
ICellStyle style workbook.CreateCellStyle(); var font workbook.CreateFont(); font.FontHeightInPoints 10; //font.FontName "Arial"; font.FontName "仿宋"; style.Alignment NP…...

Vue3、Vite5、Primevue、Oxlint、Husky9 简单快速搭建最新的Web项目模板
Vue3、Vite5、Oxlint、Husky9 简单搭建最新的Web项目模板 特色进入正题创建基础模板配置API自动化导入配置组件自动化导入配置UnoCss接入Primevue接入VueRouter4配置项目全局环境变量 封装Axios接入Pinia状态管理接入Prerttier OXLint ESLint接入 husky lint-staged…...

DataStream编程模型之数据源、数据转换、数据输出
Flink之DataStream数据源、数据转换、数据输出(scala) 0.前言–数据源 在进行数据转换之前,需要进行数据读取。 数据读取分为4大部分: (1)内置数据源; 又分为文件数据源; socket…...

海康IPC接入TRTC时,从海康中获取的数据显示时色差不正确
2021/1 记录海康IPC接入TRTC时的历史日志 从海康sdk接口获取数据,进行解码 org.MediaPlayer.PlayM4.Player.T_YV12;private void setDecodeCB() {Player.getInstance().setDecodeCB(m_iPort, (nPort, data, nDataLen, nWidth, nHeight, nFrameTime, nDataType,…...

『VUE』31. 生命周期的应用(详细图文注释)
目录 在合适的时间进行操作取dom元素利用生命周期模拟网络数据发送代码示例 总结 欢迎关注 『VUE』 专栏,持续更新中 欢迎关注 『VUE』 专栏,持续更新中 在合适的时间进行操作 假设网页一颗果树,我们要取dom(果实),一定要在渲染完成后才能取(果实) 通常…...
)
Mybatis框架之建造者模式 (Builder Pattern)
MyBatis 框架中大量使用了 建造者模式 (Builder Pattern) 来构建复杂的对象,尤其是在 SQL 语句的解析、配置对象的创建以及动态 SQL 的生成 等方面。建造者模式使得 MyBatis 能够更灵活、清晰地构建对象,尤其是那些需要多步创建和配置的复杂对象。 1. 什…...

Java从入门到精通笔记篇(十三)
与流处理 ambda表达式 定义 lambda表达式不能被独立执行,因此必须实现函数式接口,并且会返回一个函数式接口的对象。 可将其语法用下列的方式理解 误区警示 “->”符号是由英文状态下的“-”和“>”组成的,符号之间没有空格。 lambd…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

