Vue Mixin混入机制
在 Vue.js 中,Mixin(混入)是一种可复用代码的机制,用于在多个组件之间共享逻辑。通过混入,可以将通用功能提取到一个独立的文件中,然后在组件中引入并使用,而无需重复代码。
基本概念
Mixin 是一个对象,可以包含组件中的任何选项,比如数据、生命周期钩子、方法等。当一个组件使用混入时,Mixin 的内容会被“混入”到该组件中。
定义和使用
- 定义一个 Mixin
// myMixin.js
export default {data() {return {sharedData: 'Hello from mixin',};},methods: {sharedMethod() {console.log('This is a shared method');},},created() {console.log('Mixin created hook');},
};
- 在组件中使用 Mixin
<template><div><p>{{ sharedData }}</p><button @click="sharedMethod">Call Mixin Method</button></div>
</template><script>
import myMixin from './myMixin';export default {mixins: [myMixin], // 引入 mixin
};
</script>
选项合并规则
- 数据(data)
- 组件和 Mixin 的
data会合并,但如果存在同名属性,组件的数据会覆盖 Mixin 的数据。
- 组件和 Mixin 的
- 生命周期钩子
- 组件和 Mixin 的生命周期钩子会按顺序调用。Mixin 的钩子先执行,组件的钩子后执行。
- 方法(methods)
- 如果方法名冲突,组件的方法会覆盖 Mixin 的方法。
示例:
export default {data() {return {mixinData: 'Mixin',};},created() {console.log('Mixin created');},methods: {commonMethod() {console.log('Mixin method');},},
};
如果组件中也定义了相同名称的选项:
export default {data() {return {mixinData: 'Component',};},created() {console.log('Component created');},methods: {commonMethod() {console.log('Component method');},},
};
结果:
- 数据:
mixinData的值为'Component'(组件覆盖 Mixin)。 - 生命周期:控制台输出:
Mixin created Component created - 方法:调用
commonMethod输出'Component method'。
全局混入
Vue 提供了全局混入功能,适用于全局共享逻辑。但要谨慎使用,因为它会影响所有组件。
Vue.mixin({created() {console.log('Global mixin created');},
});
优缺点
优点
- 代码复用,减少重复。
- 清晰分离通用逻辑和组件特定逻辑。
缺点
- 如果多个 Mixin 发生冲突,调试可能比较困难。
- 数据来源可能不清晰,增加复杂性。
替代方案
Vue 3 中推荐使用 Composition API 替代 Mixin。它提供了更灵活和直观的方式来管理和共享逻辑。
示例(使用 Composition API 替代 Mixin):
import { ref, onCreated } from 'vue';export function useSharedLogic() {const sharedData = ref('Hello from Composition API');const sharedMethod = () => {console.log('This is a shared method');};onCreated(() => {console.log('Composition API created hook');});return { sharedData, sharedMethod };
}
在组件中:
<script>
import { useSharedLogic } from './useSharedLogic';export default {setup() {const { sharedData, sharedMethod } = useSharedLogic();return { sharedData, sharedMethod };},
};
</script>
总结:在 Vue 2 中,Mixin 是非常实用的代码复用机制;在 Vue 3 中,更推荐使用 Composition API 替代混入,以获得更好的可读性和灵活性。
相关文章:

Vue Mixin混入机制
在 Vue.js 中,Mixin(混入)是一种可复用代码的机制,用于在多个组件之间共享逻辑。通过混入,可以将通用功能提取到一个独立的文件中,然后在组件中引入并使用,而无需重复代码。 基本概念 Mixin 是…...

数据库类型建表
接着上次的数据库笔记: 初始数据库 (是博主自己写的) 1.数据库类型 1.1数值类型 数据类型大小说明对应JAVA类型BIT[(M)]M指定位数,默认值为1二进制数,M的范围从1—64,存储数值范围从0—2^M-1常用Bool…...

iOS 18 导航栏插入动画会导致背景短暂变白的解决
问题现象 在最新的 iOS 18 系统中,如果我们执行导航栏的插入动画,可能会造成导航栏背景短暂地变为白色: 如上图所示:我们分别向主视图和 Sheet 弹出视图的导航栏插入了消息,并应用了动画效果。可以看到,前者的导航栏背景会在消息插入那一霎那“变白”,而后者则没有任何…...

深度学习之人脸检测
在目标检测领域可以划分为了人脸检测与通用目标检测,往往人脸这方面会有专门的算法(包括人脸检测、人脸识别、人脸其他属性的识别等等),并且和通用目标检测(识别)会有一定的差别,着主要来源于人…...

解决前后端发版本时候,手动清除浏览器缓存
在.html页面中添加标签 后端配置nginx,让index.html不缓存 location /index.html { add_header Cache-Control “no-cache, no-store”; }在vite.config.ts中添加 rollupOpyions: { output: { // 输出编译后的文件名称:【文件名称.时间戳】、【文件名称.版本号.…...

mysql8.4+mysql router读写分离
以下为容器环境内搭建 准备工作: 拉取镜像: 镜像版本mysql8.4container-registry.oracle.com/mysql/community-router8.4 下载mysql_shell mysql-shell-9.0.1-linux-glibc2.17-x86-64bit.tar.gz 下载地址: https://downloads.mysql.com/archives/shell/ 参考 这里对这篇文章…...

鸿蒙NEXT开发-用户通知服务的封装和文件下载通知
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

RHCE——系统的延迟任务及定时任务
延迟任务的发起 在系统中我们可以使用 at 命令来发起延迟任务 at 命令执行是调用的是 atd 服务,即使系统最小化安装 atd 也会被安装到系统中 at 任务信息存放在系统中 /var/spool/at 目录中 at 任务的日志文件被存放到 /var/log/cron 中 at 任务执行时如果遇…...

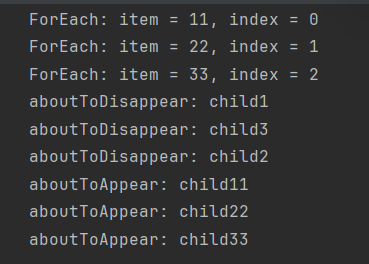
ForEach刷新UI机制
官网地址:ForEach 在ArkUI中,提供了ForEach循环语句,用来初始化一个列表数据,我们知道,当ForEach中的数组发生变化时,会引起UI的刷新,但是究竟如何变化,会引起UI怎样的刷新…...

机器学习(贝叶斯算法,决策树)
朴素贝叶斯分类 贝叶斯分类理论 假设现有两个数据集,分为两类 我们现在用p1(x,y)表示数据点(x,y)属于类别1(图中红色圆点表示的类别)的概率,用p2(x,y)表示数据点(x,y)属于类别2(图中蓝色三角形表示的类别)的概率,那么对于一个新数据点(x,y)…...

实验十三 生态安全评价
1 背景及目的 生态安全是生态系统完整性和健康性的整体反映,完整健康的生态系统具有调节气候净化污染、涵养水源、保持水土、防风固沙、减轻灾害、保护生物多样性等功能。维护生态安全对于人类生产、生活、健康及可持续发展至关重要。随着城市化进程的不断推进&…...

二级等保要求及设备有哪些?
《网络安全法》规定我国信息系统实际等级保护制度,不同等保等级要求不同: 二级等保(指导保护级):等级保护对象受到破坏后,会对公民、法人和其他组织的合法权益产生严重损害,或者对社会秩序和公…...
无人机的动力系统节能——CKESC电调小课堂12
1.优化电机和螺旋桨配置 精准匹配:根据无人机的设计用途和负载要求,精确选择电机和螺旋桨。确保电机的功率、扭矩等参数与螺旋桨的尺寸、螺距等完美匹配。例如,对于轻型航拍无人机,选用功率合适的小尺寸电机搭配高效的小螺旋桨&a…...
)
人机打怪小游戏(非常人机)
按q攻击 按箭头进行控制 玩家是 怪是* 攻击是^ #include<bits/stdc.h> #include<Windows.h> #include<conio.h> #define fr(i,a,b) for(int ia;i<b;i) #define rd(a,b) rand()%(b-a1)a using namespace std; int x16,y21,dx[4]{-1,0,1,0},dy[4]{0,…...

SpringBoot 集成 Sharding-JDBC(一):数据分片
在深入探讨 Sharding-JDBC 之前,建议读者先了解数据库分库分表的基本概念和应用场景。如果您还没有阅读过相关的内容,可以先阅读我们之前的文章: 关系型数据库海量数据存储策略-CSDN博客 这篇文章将帮助您更好地理解分库分表的基本原理和实现…...

django-ninja 实现cors跨域请求
要在Django-Ninja项目中实现跨域(CORS),你可以使用django-cors-headers库,这是一个专门用于处理跨域资源共享(CORS)问题的Django应用程序。以下是具体的步骤和配置: 安装依赖: 使用p…...

【论文阅读】InstructPix2Pix: Learning to Follow Image Editing Instructions
摘要: 提出了一种方法,用于教导生成模型根据人类编写的指令进行图像编辑:给定一张输入图像和一条书面指令,模型按照指令对图像进行编辑。 由于为此任务获取大规模训练数据非常困难,我们提出了一种生成配对数据集的方…...

常用在汽车PKE无钥匙进入系统的高度集成SOC芯片:CSM2433
CSM2433是一款集成2.4GHz频段发射器、125KHz接收器和8位RISC(精简指令集)MCU的SOC芯片,用在汽车PKE无钥匙进入系统里。 什么是汽车PKE无钥匙进入系统? 无钥匙进入系统具有无钥匙进入并且启动的功能,英文名称是PKE&…...

【第四课】rust声明式宏理解与实战
目录 前言 理解宏 实战宏 前言 上一课在介绍vector时,我们再一次提到了rust中的宏,在初始化vector时使用了vec!宏,当时补了一句有机会会好好说明一下rust中的宏,并且写一个hashmap宏来初始化hashmap。想了想一直介绍基本语法还…...

渗透测试--Linux下的文件传输方法
渗透测试过程中,我们经常会需要文件传输,本文主要探讨Linux主机上我们对文件传输的方法。 编码方式 Linux 检查MD5 md5sum id_rsa Linux Base64 编码/解码 编码 cat id_rsa |base64 -w 0;echo 解码 echo -n LS0tLS1CRUdJTiBPUEVOU1NIIFBSSVZBVE…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
