Three.js 相机控制器Controls
在 3D 场景中,摄像机的控制尤为重要,因为它决定了用户如何观察和与场景互动。Three.js 提供了多种相机控制器,最常用的有 OrbitControls、TrackballControls、FlyControls 和 FirstPersonControls。OrbitControls 适合用于查看和检查 3D 模型,TrackballControls 提供了更自由的旋转方式,FlyControls 适合于飞行模拟和第一人称视角的应用, FirstPersonControls 则提供了沉浸式的第一人称视角。在实际项目中,可以根据具体需求选择合适的控制器,并调整相关参数以达到最佳效果。本文将介绍这些相机控制器的基本用法及其特点
1.OrbitControls轨道控制器
OrbitControls 是 Three.js 中最常用的相机控制器之一。它允许用户围绕目标物体进行旋转、缩放和平移,非常适合用于查看 3D 模型。

初始化 OrbitControls
要使用 OrbitControls,首先需要在文件中引入 OrbitControls.js,然后在 JavaScript 文件中进行初始化。
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.// 创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 5, 10);
// 创建场景
const scene = new THREE.Scene();
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 初始化 OrbitControls
const controls = new THREE.OrbitControls(camera, renderer.domElement);
// 渲染循环
function animate() {requestAnimationFrame(animate);controls.update(); // 更新控制器renderer.render(scene, camera);
}
animate();
主要属性和方法
controls.target: 设置相机围绕旋转的目标。controls.enableDamping: 启用阻尼(惯性效果),使控制更加平滑。controls.dampingFactor: 阻尼系数,通常设置在 0.1 左右。controls.enableZoom: 启用/禁用缩放。controls.enablePan: 启用/禁用平移。
2.TrackballControls轨迹球控制器
TrackballControls 提供了更自由的相机控制,允许用户进行旋转、缩放和平移操作。它与 OrbitControls 的区别在于 TrackballControls 允许自由旋转,而不局限于固定的目标。

初始化 TrackballControls
import { TrackballControls } from 'three/examples/jsm/controls/TrackballControls.js';// 创建相机、场景和渲染器(同上)
// 初始化 TrackballControls
const controls = new THREE.TrackballControls(camera, renderer.domElement);
// 渲染循环
function animate() {requestAnimationFrame(animate);controls.update();renderer.render(scene, camera);
}
animate();
主要属性和方法
controls.rotateSpeed: 旋转速度,默认值为 1.0。controls.zoomSpeed: 缩放速度,默认值为 1.2。controls.panSpeed: 平移速度,默认值为 0.3。controls.staticMoving: 静态移动,如果为 true 则没有惯性效果。controls.dynamicDampingFactor: 动态阻尼系数,用于控制惯性效果。
3.FlyControls飞行控制器
FlyControls 提供了类似飞行模拟的相机控制方式,用户可以通过键盘和鼠标来控制相机的移动和旋转,非常适合用于飞行模拟和第一人称视角的应用。

import { FlyControls } from 'three/addons/controls/FlyControls.js';// 创建相机、场景和渲染器(同上)
// 初始化 FlyControls
const controls = new THREE.FlyControls(camera, renderer.domElement);
controls.movementSpeed = 10; // 移动速度
controls.rollSpeed = Math.PI / 24; // 旋转速度
// 渲染循环
function animate() {requestAnimationFrame(animate);controls.update(1); // 更新控制器renderer.render(scene, camera);
}
animate();
主要属性和方法
controls.movementSpeed: 移动速度。controls.rollSpeed: 旋转速度。controls.dragToLook: 启用/禁用鼠标拖拽查看。controls.autoForward: 启用/禁用自动前进。
操作按键和效果表
| 操作按键 | 效果 |
|---|---|
| W | 向前移动 |
| S | 向后移动 |
| A | 向左平移 |
| D | 向右平移 |
| R | 向上移动 |
| F | 向下移动 |
| ↑ | 向上查看 |
| ↓ | 向下查看 |
| ← | 向左查看 |
| → | 向右查看 |
| 鼠标左键 | 按住并拖动进行查看 |
| 鼠标滚轮 | 缩放视角 |
4.FirstPersonControls第一视角控制器
FirstPersonControls 提供了类似于第一人称射击游戏的相机控制方式,用户可以通过键盘和鼠标来控制相机的移动和旋转,非常适合用于创建沉浸式的 3D 环境。

初始化 FirstPersonControls
import { FirstPersonControls } from 'three/examples/jsm/controls/FirstPersonControls.js'
// 创建相机、场景和渲染器(同上)
// 初始化 FirstPersonControls
const controls = new THREE.FirstPersonControls(camera, renderer.domElement);
controls.movementSpeed = 10; // 移动速度
controls.lookSpeed = 0.1; // 查看速度
// 渲染循环
function animate() {requestAnimationFrame(animate);controls.update(1); // 更新控制器renderer.render(scene, camera);
}
animate();
主要属性和方法
controls.movementSpeed: 移动速度。controls.lookSpeed: 查看速度。controls.lookVertical: 启用/禁用垂直查看。controls.activeLook: 启用/禁用鼠标查看。
操作按键和效果表
| 操作按键 | 效果 |
|---|---|
| W | 向前移动 |
| S | 向后移动 |
| A | 向左平移 |
| D | 向右平移 |
| R | 向上移动 |
| F | 向下移动 |
| Q | 停止移动 |
| ↑ | 向上查看 |
| ↓ | 向下查看 |
| ← | 向左查看 |
| → | 向右查看 |
| 鼠标左键 | 按住并拖动进行查看 |
| 鼠标右键 | 启用/禁用鼠标查看模式 |
| 鼠标滚轮 | 调整查看速度 |
5.其他控制器
Three.js 提供了多种其他相机控制器,以满足不同的需求。
| 名称 | 描述 |
|---|---|
| 设备朝向控制器 (DeviceOrientationControls) | 该控制器可以使得摄像机依据设备的朝向来进行调整。它的实现基于 HTML 的设备朝向 API |
| 编辑控制器 (EditorControls) | 该控制器是为在线三维编辑器而创建的,并被用于 Three.js 的在线编辑器中 |
| Oculas 控制器 (OculusControls) | 该控制器可以允许使用 Oculus Rift 设备来环顾场景 |
| 正交轨迹球控制器 (OrthographicTrackball Controls) | 该控制器和轨迹球控制器类似,只不过是用于 THREE. Orthographic Camera |
| 鼠标锁定控制器 (PointerLockControls) | 该控制器使用场景中渲染的 DOM 元素来锁定鼠标。可以为 3D 游戏提供基本的功能 |
| 变换控制器 (TransformControls) | 这个是 Three.js 编辑器内部使用的控制器 |
| VR 控制器 (VRControls) | 该控制器使用 PositionSensorVRDevice API 来控制场景。 |
相关文章:

Three.js 相机控制器Controls
在 3D 场景中,摄像机的控制尤为重要,因为它决定了用户如何观察和与场景互动。Three.js 提供了多种相机控制器,最常用的有 OrbitControls、TrackballControls、FlyControls 和 FirstPersonControls。OrbitControls 适合用于查看和检查 3D 模型…...

Android开发实战班 - 现代 UI 开发之自定义 Compose 组件
Jetpack Compose 不仅提供了丰富的内置组件,还允许开发者根据项目需求创建自定义组件。自定义 Compose 组件可以提高代码复用性、简化 UI 逻辑,并使应用界面更加一致和模块化。本章节将介绍如何创建自定义 Compose 组件,包括组件的创建、样式…...
All-in-one Notion 介绍
Notion 是一款集笔记、知识管理、任务规划和协作于一体的工具,它以高度的灵活性和可自定义的工作空间而闻名。它适合个人和团队使用,能够帮助用户高效管理生活、学习和工作。以下是 Notion 的一些主要特点: 1. 多功能工作区 Notion 将笔记、…...

深入理解C++11右值引用与移动语义:高效编程的基石
文章目录 前言📚一、C11的历史发展📖1.1 C11 之前的背景📖1.2 C11 的发展历程📖1.3 C11 的主要设计目标📖1.4 C11 的主要特性📖1.5 C11 的影响 📚二、统一的列表初始化📖2.1 基本列表…...

【WRF-Urban】URBPARM_LCZ.TBL 查找表解释及内容
【WRF-Urban】URBPARM_LCZ.TBL 查找表解释及内容 URBPARM_LCZ.TBL 文件的作用URBPARM_LCZ.TBL 文件中的参数URBPARM_LCZ.TBL 的使用URBPARM_LCZ.TBL 文件内容如何调整或扩展 URBPARM_LCZ.TBL参考URBPARM_LCZ.TBL 文件是 WRF(天气研究与预报模型) 中用于处理 局地气候区(Loca…...

网络是怎么连接的
目录 URL HTTP(超文本传输协议) FTP(文件传输协议) File mailto HTTP的方法 Socket URL URL(Uniform Resource Locator)中文名为统一资源定位符,它是互联网上用来标识某一资源的地址。就…...

Java 实现PDF添加水印
maven依赖: <dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.4.3</version> </dependency>网络地址添加水印代码: public static boolean waterMarkNet(Stri…...

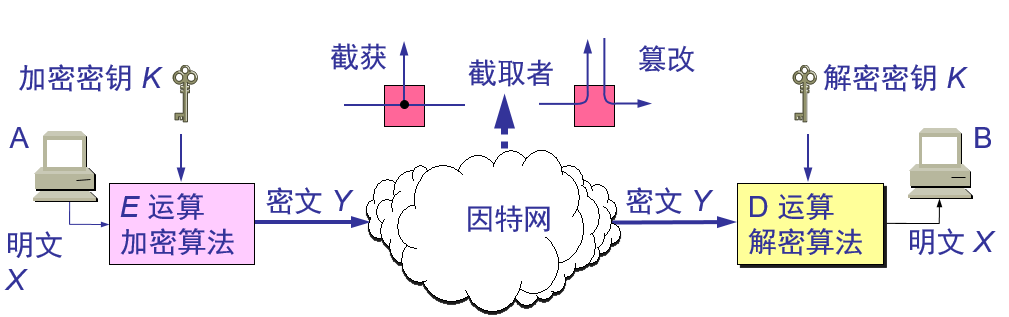
网络安全问题概述
1.1.计算机网络面临的安全性威胁 计算机网络上的通信面临以下的四种威胁: (1) 截获——从网络上窃听他人的通信内容。 (2) 中断——有意中断他人在网络上的通信。 (3) 篡改——故意篡改网络上传送的报文。可应用于域名重定向,即钓鱼网站。 (4) 伪造——伪…...

(udp)网络编程套接字Linux(整理)
源IP地址和目的IP地址 唐僧例子1 在IP数据包头部中, 有两个IP地址, 分别叫做源IP地址, 和目的IP地址.思考: 我们光有IP地址就可以完成通信了嘛? 想象一下发qq消息的例子, 有了IP地址能够把消息发送到对方的机器上,但是还需要有一个其他的标识来区分出, 这个数据要给哪个程序进…...

Web应用安全入门:架构搭建、漏洞分析与HTTP数据包处理
Web应用安全入门:架构搭建、漏洞分析与HTTP数据包处理 引言 在当今数字化时代,Web应用已成为企业和个人在线交互的核心。然而,随着技术的发展,Web应用面临的安全挑战也日益增加。本文旨在为初学者提供一个关于Web应用架构搭建、…...

[JAVA]MyBatis框架—获取SqlSession对象
SqlSessionFactory作为MyBatis框架的核心接口有三大特性 SqlSessionFactory是MyBatis的核心对象 用于初始化MyBatis,创建SqlSession对象 保证SqlSessionFactory在应用中全局唯一 1.SqlSessionFactory是MyBatis的核心对象 假设我们要查询数据库的用户信息&#x…...

Perl 简介
Perl 简介 Perl 是一种高级、通用、解释型、动态编程语言。由 Larry Wall 于 1987 年首次发布,它结合了 C、sed、awk 和 shell 脚本语言的特性。Perl 最初被设计用于文本处理,如报告生成和文件转换,但随着时间的推移,它已经发展成…...

spring-bean的销毁流程
1 引入 在 Spring 框架中,Bean 的生命周期管理是其核心功能之一,而 Bean 的注销(Destruction)是生命周期的最后一步。无论是关闭数据库连接、释放线程资源,还是执行缓存持久化操作,合适的销毁策略都至关重…...

问:Spring MVC DispatcherServlet流程步骤梳理
DispatcherServlet是Spring MVC框架中的核心组件,负责接收客户端请求并将其分发到相应的控制器进行处理。作为前端控制器(Front Controller)的实现,DispatcherServlet在整个请求处理流程中扮演着至关重要的角色。本文将探讨Dispat…...

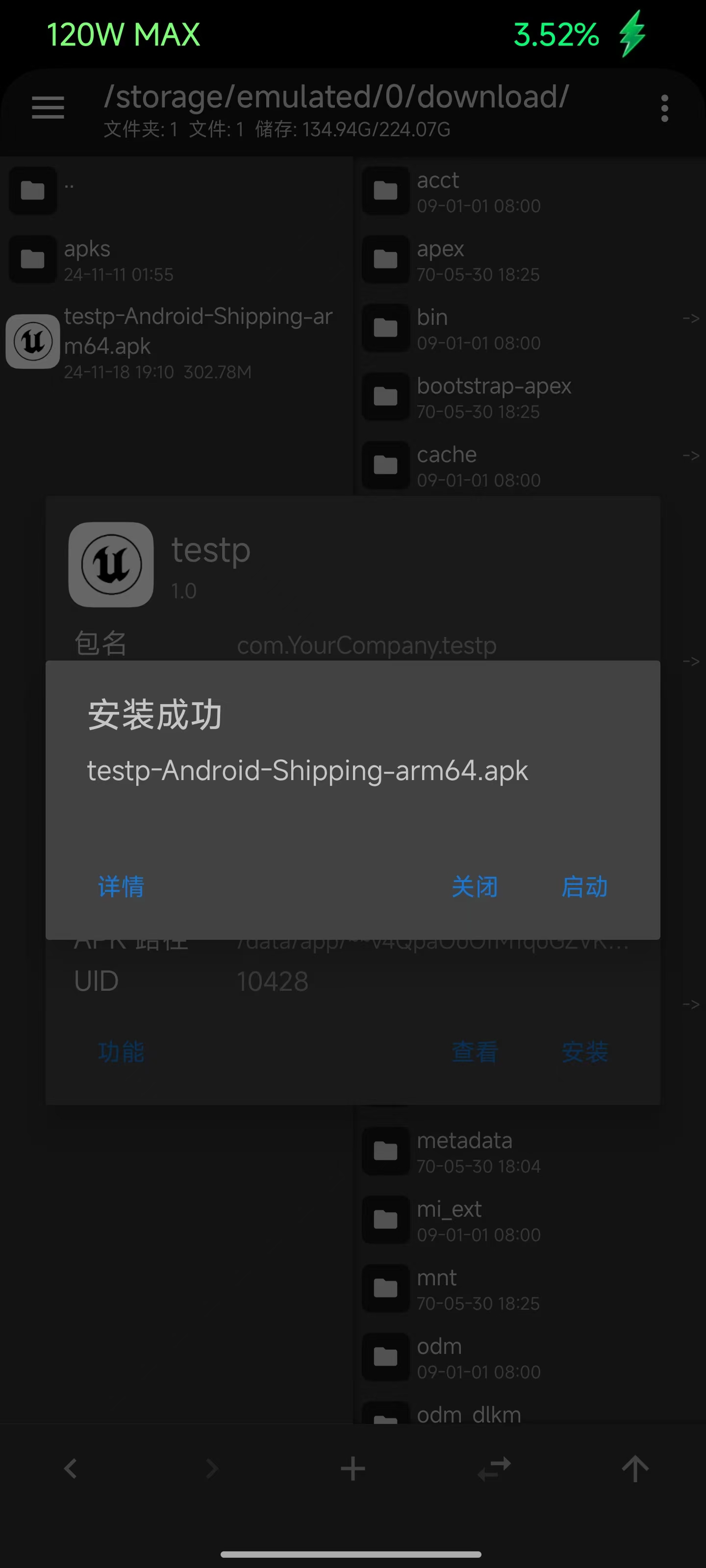
用源码编译虚幻引擎,并打包到安卓平台
用源码编译虚幻引擎,并打包到安卓平台 前往我的博客,获取更优的阅读体验 作业内容: 源码编译UE5.4构建C项目,简单设置打包到安卓平台 编译虚幻 5 前置内容 这里需要将 Epic 账号和 Github 账号绑定,然后加入 Epic 邀请的组织,…...

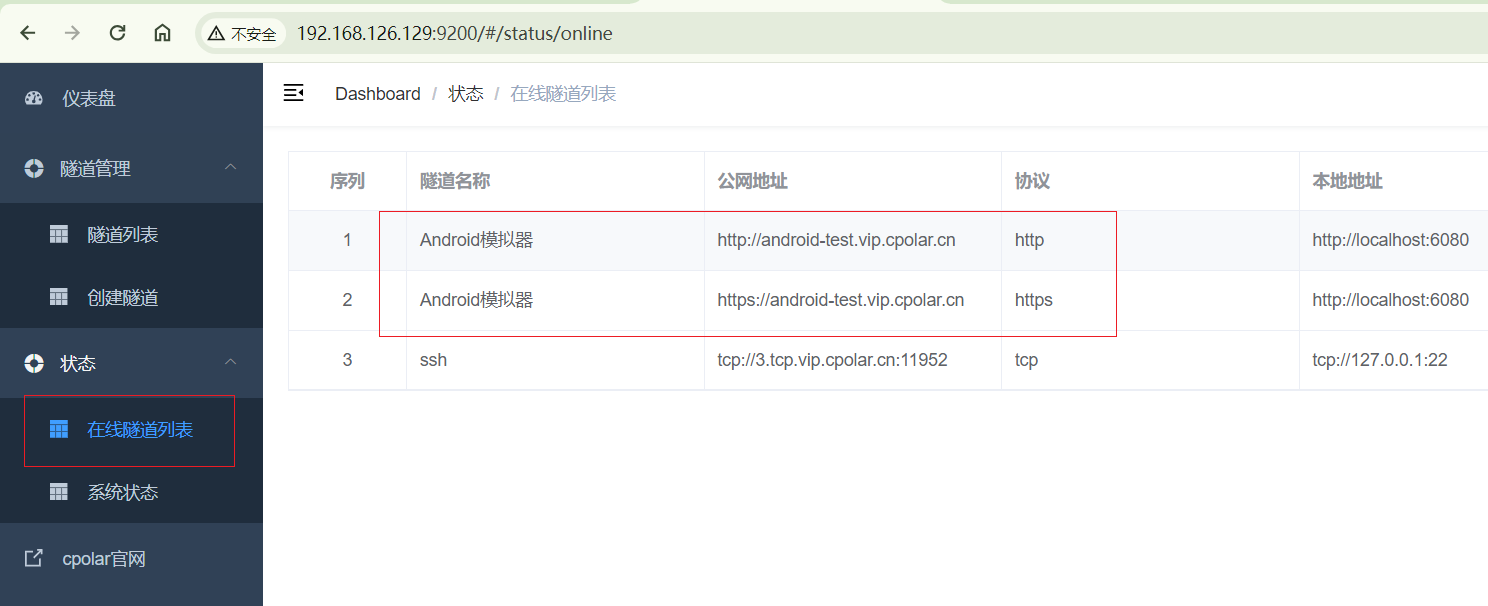
快速搭建Android开发环境:Docker部署docker-android并实现远程连接
目录 前言 1. 虚拟化环境检查 2. Android 模拟器部署 3. Ubuntu安装Cpolar 4. 配置公网地址 5. 远程访问 小结 6. 固定Cpolar公网地址 7. 固定地址访问 作者简介: 懒大王敲代码,计算机专业应届生 今天给大家聊聊快速搭建Android开发环境&#x…...

「Mac玩转仓颉内测版21」基础篇1 - 仓颉程序的基本组成
本篇将系统介绍Cangjie编程语言中程序的基本组成部分,涵盖 main 函数的定义、包与模块的使用、变量类型、作用域和代码结构原则,帮助开发者理解Cangjie程序的整体结构。 关键词 程序入口点main函数包与模块变量类型与作用域值类型与引用类型代码结构与规…...

【Linux网络编程】简单的UDP套接字
目录 一,socket编程的相关说明 1-1,sockaddr结构体 1-2,Socket API 二,基于Udp协议的简单通信 三,UDP套接字的应用 3-1,实现英译汉字典 一,socket编程的相关说明 Socket编程是一种网络通信…...

在Vue中使用Excalidraw实现在线画板
概述 Excalidraw是一个非常好用的画图板工具,但是是用React写的,本文分享一种在Vue项目中使用的方法。 效果 实现 Excalidraw简介 这篇文章(Excalidraw 完美的绘图工具:https://zhuanlan.zhihu.com/p/684940131)介绍的很全面,…...

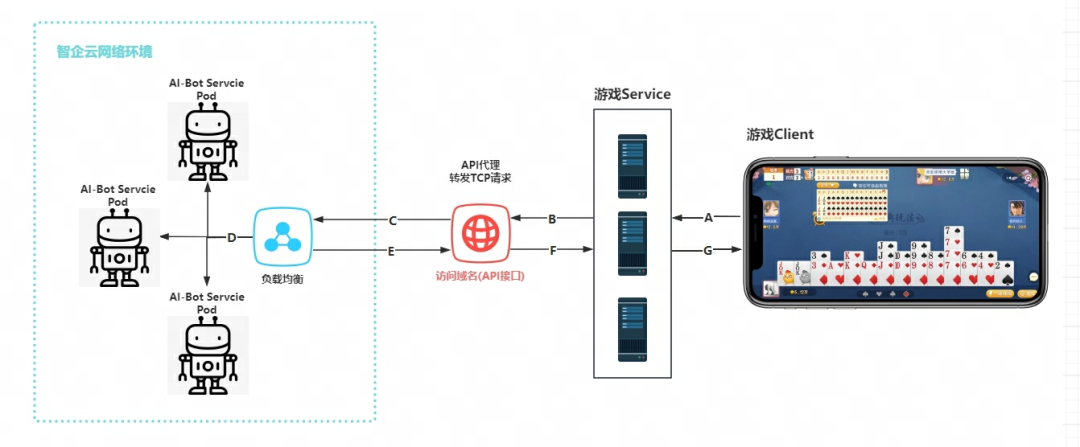
游戏+AI的发展历程,AI技术在游戏行业的应用有哪些?
人工智能(AI)与游戏的结合,不仅是技术进步的体现,更是人类智慧的延伸。从最初的简单规则到如今的复杂决策系统,AI在游戏领域的发展历史可谓波澜壮阔。 早在2001年,就有研究指出游戏人工智能领域࿰…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
