鸿蒙实战:页面跳转传参
文章目录
- 1. 实战概述
- 2. 实现步骤
- 2.1 创建鸿蒙项目
- 2.2 编写首页代码
- 2.3 新建第二个页面
- 3. 测试效果
- 4. 实战总结
1. 实战概述
- 本次实战,学习如何在HarmonyOS应用中实现页面间参数传递。首先创建项目,编写首页代码,实现按钮跳转至第二个页面并传递参数。在第二个页面中接收并显示这些参数,最后测试应用以验证功能。
2. 实现步骤
2.1 创建鸿蒙项目
- 创建项目 -
PassParams

2.2 编写首页代码
- 首页 -
Index.ets

// 导入router模块
import router from '@ohos.router'@Entry
@Component
struct Index {@State message: string = 'Index页面';build() {Row() {Column() {Text(this.message).fontSize(40).fontWeight(FontWeight.Bold).foregroundColor(Color.Yellow).margin('10')// 添加按钮,触发跳转Button('跳转').fontSize(40).width(150).height(70).backgroundColor('#44dd22').foregroundColor('#ffffff').onClick(() => {router.pushUrl({url: 'pages/Second',params: {id: '20240101',name: '陈燕文',gender: '女',age: 19,major: '软件技术专业',class: '2024软件1班',telephone: '15893451170'}})})}.width('100%')}.height('100%').backgroundColor('#00662F')}
}
- 代码说明:这段代码是一个使用HarmonyOS开发框架的组件,用于创建一个名为
Index的页面。页面中包含一个文本消息和一个按钮。点击按钮时,会触发页面跳转至名为Second的页面,并传递一系列参数。页面的背景颜色设置为深绿色(#00662F)。
2.3 新建第二个页面
- 创建页面 -
Second.ets

// 导入router模块
import router from '@ohos.router'@Entry
@Component
struct Second {@State message: string = 'Second页面';@State student: string = '';aboutToAppear(): void {let record = router.getParams() as Record<string, string>;this.student = '学号:' + record['id'] + '\n'+ '姓名:' + record['name'] + '\n'+ '性别:' + record['gender'] + '\n'+ '年龄:' + record['age'] + '\n'+ '专业:' + record['major'] + '\n'+ '班级:' + record['class'] + '\n'+ '手机:' + record['telephone'];}build() {Row() {Column() {Text(this.message).fontSize(40).fontWeight(FontWeight.Bold).foregroundColor(Color.Yellow).margin('10')// 显示传参的内容Text(this.student).fontSize(30).fontColor(Color.Red).margin('20')// 添加按钮,触发返回Button('返回').fontSize(40).width(150).height(70).backgroundColor('#44dd22').foregroundColor('#ffffff').onClick(() => {router.back();})}.width('100%')}.height('100%').backgroundColor('#00008B')}
}
- 代码说明:这段代码定义了一个名为
Second的HarmonyOS页面组件,它接收从Index页面传递的参数,并在页面上显示这些参数。页面背景为深蓝色(#00008B),包含一个返回按钮,点击后可返回上一页。
3. 测试效果
- 启动应用,显示首页

- 单击【跳转】按钮,跳转到第二个页面,并且传递了一组参数,第二个页面获取参数并显示

- 单击【返回】按钮,返回首页

- 操作录屏演示

4. 实战总结
- 通过本次实战,我们学习了在HarmonyOS中创建项目、编写页面代码以及实现页面间参数传递。我们掌握了如何使用
router模块进行页面跳转和参数接收,以及如何布局和显示页面内容。通过实际操作,加深了对HarmonyOS开发流程的理解。
相关文章:

鸿蒙实战:页面跳转传参
文章目录 1. 实战概述2. 实现步骤2.1 创建鸿蒙项目2.2 编写首页代码2.3 新建第二个页面 3. 测试效果4. 实战总结 1. 实战概述 本次实战,学习如何在HarmonyOS应用中实现页面间参数传递。首先创建项目,编写首页代码,实现按钮跳转至第二个页面并…...
)
Spring Security SecurityContextHolder(安全上下文信息)
在本篇博客中,我们将讨论 Spring Security 的 SecurityContextHolder 组件,包括其实现方式、关键特性,并通过实际示例进行说明。 理解 SecurityContextHolder SecurityContextHolder 是 Spring Security 存储当前安全上下文详细信息的地方。…...

蓝队技能-应急响应篇日志自动采集日志自动查看日志自动化分析Web安全内网攻防工具项目
知识点: 1、应急响应-系统日志收集-项目工具 2、应急响应-系统日志查看-项目工具 3、应急响应-日志自动分析-项目工具 演示案例-蓝队技能-工具项目-自动日志采集&自动日志查看&自动日志分析 系统日志自动采集-观星应急工具(Windows系统日志) SglabIr_Co…...

Python JSON 数据解析教程:从基础到高级
Python JSON 数据解析教程:从基础到高级 引言 在现代编程中,JSON(JavaScript Object Notation)已成为数据交换的标准格式。它以易于阅读和编写的文本格式存储和传输数据,广泛应用于Web API和配置文件中。Python提供了…...

25.UE5时间膨胀,慢动作,切换地图,刷BOSS
2-27 时间膨胀、慢动作、切换地图、刷BOSS_哔哩哔哩_bilibili 目录 1.刷新BOSS逻辑 2.时间膨胀实现慢动作 3.胜利画面,下一关 3.1胜利画面UI 3.2第一关、第二关游戏模式 3.3下一关按钮事件的绑定 1.刷新BOSS逻辑 实现当场上的怪物都死亡后,进行刷…...

Three.js 相机控制器Controls
在 3D 场景中,摄像机的控制尤为重要,因为它决定了用户如何观察和与场景互动。Three.js 提供了多种相机控制器,最常用的有 OrbitControls、TrackballControls、FlyControls 和 FirstPersonControls。OrbitControls 适合用于查看和检查 3D 模型…...

Android开发实战班 - 现代 UI 开发之自定义 Compose 组件
Jetpack Compose 不仅提供了丰富的内置组件,还允许开发者根据项目需求创建自定义组件。自定义 Compose 组件可以提高代码复用性、简化 UI 逻辑,并使应用界面更加一致和模块化。本章节将介绍如何创建自定义 Compose 组件,包括组件的创建、样式…...
All-in-one Notion 介绍
Notion 是一款集笔记、知识管理、任务规划和协作于一体的工具,它以高度的灵活性和可自定义的工作空间而闻名。它适合个人和团队使用,能够帮助用户高效管理生活、学习和工作。以下是 Notion 的一些主要特点: 1. 多功能工作区 Notion 将笔记、…...

深入理解C++11右值引用与移动语义:高效编程的基石
文章目录 前言📚一、C11的历史发展📖1.1 C11 之前的背景📖1.2 C11 的发展历程📖1.3 C11 的主要设计目标📖1.4 C11 的主要特性📖1.5 C11 的影响 📚二、统一的列表初始化📖2.1 基本列表…...

【WRF-Urban】URBPARM_LCZ.TBL 查找表解释及内容
【WRF-Urban】URBPARM_LCZ.TBL 查找表解释及内容 URBPARM_LCZ.TBL 文件的作用URBPARM_LCZ.TBL 文件中的参数URBPARM_LCZ.TBL 的使用URBPARM_LCZ.TBL 文件内容如何调整或扩展 URBPARM_LCZ.TBL参考URBPARM_LCZ.TBL 文件是 WRF(天气研究与预报模型) 中用于处理 局地气候区(Loca…...

网络是怎么连接的
目录 URL HTTP(超文本传输协议) FTP(文件传输协议) File mailto HTTP的方法 Socket URL URL(Uniform Resource Locator)中文名为统一资源定位符,它是互联网上用来标识某一资源的地址。就…...

Java 实现PDF添加水印
maven依赖: <dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.4.3</version> </dependency>网络地址添加水印代码: public static boolean waterMarkNet(Stri…...

网络安全问题概述
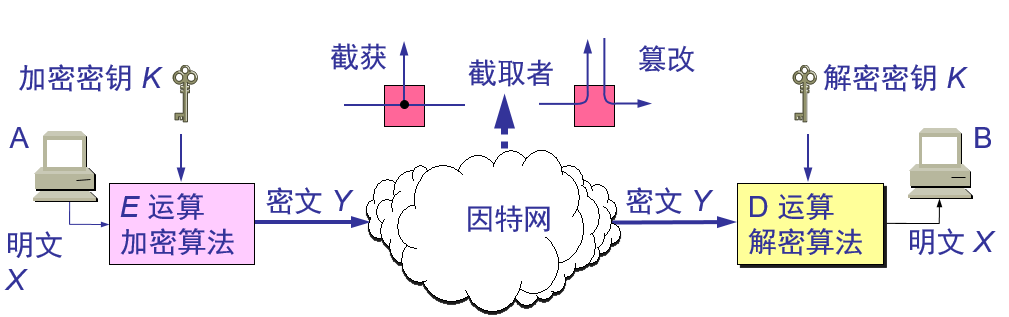
1.1.计算机网络面临的安全性威胁 计算机网络上的通信面临以下的四种威胁: (1) 截获——从网络上窃听他人的通信内容。 (2) 中断——有意中断他人在网络上的通信。 (3) 篡改——故意篡改网络上传送的报文。可应用于域名重定向,即钓鱼网站。 (4) 伪造——伪…...

(udp)网络编程套接字Linux(整理)
源IP地址和目的IP地址 唐僧例子1 在IP数据包头部中, 有两个IP地址, 分别叫做源IP地址, 和目的IP地址.思考: 我们光有IP地址就可以完成通信了嘛? 想象一下发qq消息的例子, 有了IP地址能够把消息发送到对方的机器上,但是还需要有一个其他的标识来区分出, 这个数据要给哪个程序进…...

Web应用安全入门:架构搭建、漏洞分析与HTTP数据包处理
Web应用安全入门:架构搭建、漏洞分析与HTTP数据包处理 引言 在当今数字化时代,Web应用已成为企业和个人在线交互的核心。然而,随着技术的发展,Web应用面临的安全挑战也日益增加。本文旨在为初学者提供一个关于Web应用架构搭建、…...

[JAVA]MyBatis框架—获取SqlSession对象
SqlSessionFactory作为MyBatis框架的核心接口有三大特性 SqlSessionFactory是MyBatis的核心对象 用于初始化MyBatis,创建SqlSession对象 保证SqlSessionFactory在应用中全局唯一 1.SqlSessionFactory是MyBatis的核心对象 假设我们要查询数据库的用户信息&#x…...

Perl 简介
Perl 简介 Perl 是一种高级、通用、解释型、动态编程语言。由 Larry Wall 于 1987 年首次发布,它结合了 C、sed、awk 和 shell 脚本语言的特性。Perl 最初被设计用于文本处理,如报告生成和文件转换,但随着时间的推移,它已经发展成…...

spring-bean的销毁流程
1 引入 在 Spring 框架中,Bean 的生命周期管理是其核心功能之一,而 Bean 的注销(Destruction)是生命周期的最后一步。无论是关闭数据库连接、释放线程资源,还是执行缓存持久化操作,合适的销毁策略都至关重…...

问:Spring MVC DispatcherServlet流程步骤梳理
DispatcherServlet是Spring MVC框架中的核心组件,负责接收客户端请求并将其分发到相应的控制器进行处理。作为前端控制器(Front Controller)的实现,DispatcherServlet在整个请求处理流程中扮演着至关重要的角色。本文将探讨Dispat…...

用源码编译虚幻引擎,并打包到安卓平台
用源码编译虚幻引擎,并打包到安卓平台 前往我的博客,获取更优的阅读体验 作业内容: 源码编译UE5.4构建C项目,简单设置打包到安卓平台 编译虚幻 5 前置内容 这里需要将 Epic 账号和 Github 账号绑定,然后加入 Epic 邀请的组织,…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
