根据条件 控制layui的table的toolbar的按钮 显示和不显示
部分代码:
<!-----查询条件----->
<input type="date" id="StartDate" onchange="PageList()" />
<input type="date" id="EndDate" onchange="PageList()" /><!-----表格Table----->
<table id="table" lay-filter="table" class="layui-table"></table><!-----Layui表格----->
<script>//初始化$(function () {PageList();});//查询function PageList() {var StartDate = $("#StartDate").val();var EndDate = $("#EndDate").val();layui.use(['table'], function () {var table = layui.table;table.render({elem: '#table'//对应着Table的ID, method: 'POST', url: '/Daily/PageList'//URL为数据接口的地址, where: { //where就是ajax的data,但不包括分页条件"StartDate": StartDate,"EndDate": EndDate,}, request: {//分页条件: page limitpageName: 'page', //页码的参数名称,默认:page 或者 index、pageIndexlimitName: 'size' //每页数据量的参数名,默认:limit 或者 size、pageSize}, parseData: function (res) {return {"code": 0,//数据类型,必须的"count": res.total,//总记录数,用于分页"data": res.data,//必须的}}, cols: [[{ field: 'DailyID', title: '日报ID', sort: true }, { field: 'Username', title: '员工', sort: true }, { field: 'Daily', title: '日报', sort: true }, { title: '操作', toolbar: '#barDemo' }]],page: true,//开启分页功能limit: 25,//当前每页条数limits: [25, 50, 100],//每页条数集合//editMode: "single",//可编辑模式,支持:single单行、row整行、cell单元格});});}
</script><!-----表格的toolbar----->
<script type="text/html" id="barDemo"><!-- d代表的是layui 引擎模板中所使用的单个数据 --><!-- 只能编辑和删除[自己]创建的日报 -->{{# if(d.UserID == @ViewBag.LoginUserRole.UserID){ }}<a class="layui-btn layui-btn-xs layui-btn-normal" lay-event="detail">明细</a><a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="delete">删除</a>{{# } }}<!-- RoleLevel > 1 的,能够查看所有人的日报 -->{{# if(@ViewBag.LoginUserRole.RoleLevel > 1 && d.UserID != @ViewBag.LoginUserRole.UserID){ }}<a class="layui-btn layui-btn-xs layui-btn-normal" lay-event="detail">明细</a>{{# } }}
</script>备注说明:
① ViewBag.LoginUserRole 是登录用户的Session,包括登录用户id和角色id等信息
② d代表的是layui 引擎模板中所使用的单个数据,每一行的数据,包含数据中的用户id
③ 利用以上①和②判断当前数据行 是否启用: 明细、编辑、删除 的按钮(只能编辑自己提交的数据)
④ 根据 RoleLevel 值,控制 明细 按钮的启用(高级用户能够查看所有人的明细)
图示:

相关文章:

根据条件 控制layui的table的toolbar的按钮 显示和不显示
部分代码: <!-----查询条件-----> <input type"date" id"StartDate" onchange"PageList()" /> <input type"date" id"EndDate" onchange"PageList()" /><!-----表格Table-----&…...

什么是C++中的初始化参数列表,它的作用是什么?
在 C 中,初始化参数列表(Initialization List)是一个构造函数的特性,用于初始化类成员变量和基类。它是在构造函数的声明中,以冒号(:)开头,跟随一系列成员变量的初始化表达式的列表。…...

python基础之学生成绩管理系统
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 声明:本文主要用作技术分享,所有内容仅供参考。任何使用或依赖于本文信息所造成的法律后果均与本人无关。请读者自行判断风险,并遵循相关法律法规。 while…...

SQL Server Management Studio 的JDBC驱动程序和IDEA 连接
一、数据库准备 (一)启用 TCP/IP 协议 操作入口 首先,我们要找到 SQL Server 配置管理器,操作路径为:通过 “此电脑” 右键选择 “管理”,在弹出的 “计算机管理” 窗口中,找到 “服务和应用程…...

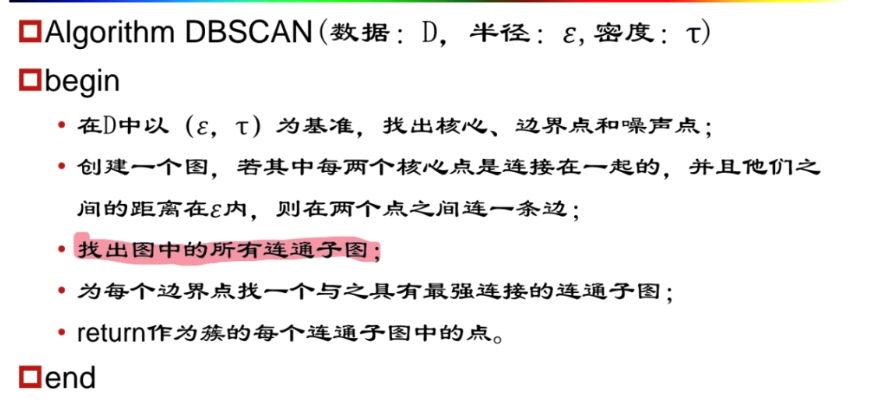
大数据挖掘期末复习
大数据挖掘 数据挖掘 数据挖掘定义 技术层面: 数据挖掘就是从大量的、不完全的、有噪声的、模糊的、随机的实际应用数据中,提取隐含在其中、人们事先不知道的、但又潜在有用的信息的过程。 数据准备环节 数据选择 质量分析 数据预处理 数据仓库 …...

凸函数与深度学习调参
问题1:如何区分凸问题和凹问题? 问题2:深度学习如何区分调参?...

Java前端基础——CSS
一、CSS介绍 1.1 什么是CSS CSS(Cascading Style Sheet),层叠样式表,用于控制页面的样式. CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离. 1.2 基本语法规范 选择器 {⼀条/N条声明} • 选择器决定针…...

Photino:通过.NET Core构建跨平台桌面应用程序,.net国产系统
一、Photino.NET简介: 最近发现了一个不错的框架 Photino.Net 一份代码运行,三个平台 windows max linux ,其中windows10,windows11,ubuntu 18.04,ubuntu 20.04 已测试均可以。mac 因为没有相关电脑没有测试。 github:https://github.com/t…...

个人全栈开发微信小程序上线了(记日记)
个人开发的全栈项目,《每日记鸭》微信小程序上线了! 主要是技术栈:uniapp,koa2,mongodb,langchian; 感兴趣的小伙伴可以来捧捧场!...

Linux移植IMX6ULL记录 一:编译源码并支持能顺利进入linux
目录 前言 一、不修改文件进行编译 二、修改设备树文件进行编译 前言 我用的开发板是100_ask_imx6ull_pro,其自带的linux内核版本linux-4.9.88,然后从linux官网下载过来的linux-4.9.88版本的arch/arm/configs/defconfig和dts设备树文件并没有对imx6ull…...

idea正则表达式-正则替换示例-2024.11笔记
注意idea中反向引用的格式是【$1】换行符是【\n】 需要在如下的代码中往接口的方法中添加一行注解,注解需要用到以后注解的中文备注 原文 Autowired private WomanService womanService; /** * 自定义分页 */ PostMapping("/page/{current}/{…...

Github 2024-11-20C开源项目日报 Top9
根据Github Trendings的统计,今日(2024-11-20统计)共有9个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量C项目9Assembly项目1raylib: 用于视频游戏编程的简单易用图形库 创建周期:3821 天开发语言:C协议类型:zlib LicenseStar数量:18556 个Fork数…...

安卓CameraX的使用
如果要在安卓应用中操作相机,有三个库可以选: Camera(已废弃):Camera是安卓最早的包,目前已废弃,在Android 5.0(API 级别 21)的设备上操作相机可以选择该包,…...

unity3d——基础篇小项目(开始界面)
示例代码: using System.Collections; using System.Collections.Generic; using UnityEngine;public class BeginPanel : BasePanel<BeginPanel> {public UIButton btnBegin;public UIButton btnRank;public UIButton btnSetting;public UIButton btnQuit; …...

【YOLOv8】安卓端部署-1-项目介绍
【YOLOv8】安卓端部署-1-项目介绍 1 什么是YOLOv81.1 YOLOv8 的主要特性1.2 YOLOv8分割模型1.2.1 YOLACT实例分割算法之计算掩码1.2.1.1 YOLACT 的掩码原型与最终的掩码的关系1.2.1.2 插值时的目标检测中提取的物体特征1.2.1.3 coefficients(系数)作用1.…...

安卓手机root+magisk安装证书+抓取https请求
先讲一下有这篇文章的背景吧,在使用安卓手机fiddler抓包时,即使信任了证书,并且手机也安装了证书,但是还是无法捕获https请求的问题,最开始不知道原因,后来慢慢了解到现在有的app为了防止抓包,把…...

11.20 深度学习-pytorch包和属性的基础语法
import torch import numpy as np def sci_close(): # 关闭pytorch 数据打印出来时科学计数法 torch.set_printoptions(sci_modeFalse) pass return 0 def create_tensor(): # 创建张量 t1torch.tensor(5) # 一阶张量 阶数看你传入的矩阵是多少阶的 这个是标量 不是一阶 一阶…...

SpringMVC域对象共享数据
目录 一.向 request 域对象共享数据 1.1使用ServletAPI向request域对象共享数据 1.2使用ModelAndView向request域对象共享数据 1.3使用Model向request域对象共享数据 1.4使用map向request域对象共享数据 1.5使用ModelMap向request域对象共享数据 二.Model、ModelMap、Ma…...

每日论文23-24ESSERC 6.4-16.1Ghz混合并联-串联谐振器
《A 6.4-to-16.1GHz Hybrid Parallel-Series Resonator Mode-Switching Oscillator with 206.6dBc/Hz FoMT at 1MHz Offset in 40nm CMOS》 24ESSERC 首先这篇文章有个地方我其实没太明白,它在title和行文的时候都写的是“ hybrid parallel-series resonator mode-…...

【软考】系统架构设计师-信息安全技术基础
信息安全核心知识点 信息安全5要素:机密性、完整性、可用性、可控性、审查性 信息安全范围:设备安全、数据安全、内容安全、行为安全 网络安全 网络安全的隐患体现在:物理安全性、软件安全漏洞、不兼容使用安全漏洞、选择合适的安全哲理 …...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...
