软件测试—— Selenium 常用函数(一)
前一篇文章:软件测试 —— 自动化基础-CSDN博客
目录
·前言
一、窗口
1.屏幕截图
2.切换窗口
3.窗口设置大小
4.关闭窗口
二、等待
1.等待意义
2.强制等待
3.隐式等待
4.显式等待
·总结
·前言
在前一篇文章中,我们介绍了自动化的一些基础知识,还介绍及简单使用了 Selenium 这个 Web 自动化测试工具及部分函数,本篇文章来对 Selenium 里的常用函数继续进行介绍,这里介绍的函数主要是对浏览器窗口与等待方式的常见操作进行自动化,下面就开始本篇文章的内容介绍吧。
一、窗口
1.屏幕截图
在介绍屏幕截图前,先给大家演示一段代码示例,这里的代码及详细介绍和运行效果如下所示:
public class Test {WebDriver driver;// 创建驱动void createDriver() {// 1. 创建驱动对象, 打开浏览器WebDriverManager.chromedriver().setup();// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");driver = new ChromeDriver(options);// 3. 输入完整的网址: https:www.baidu.comdriver.get("https://www.baidu.com/");}void test05() throws IOException, InterruptedException {createDriver();// 查找元素并进行点击, 这里查找的是 "百度首页" 中的 "新闻"driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();// 观察结果Thread.sleep(3000);// 使用 element 获取查找的元素WebElement element = driver.findElement(By.cssSelector("#news-hotwords > div.bd > ul > li.li_0.li_color_0.button-slide > a"));// 打印元素的文本信息System.out.println(element.getText());driver.quit();}public static void main(String[] args) throws InterruptedException, IOException {Test test = new Test();test.test05();}
}

此时代码出现了报错,我们把跳转后要查找的元素选择器的值在相应页面进行查找,如下图所示: 
既然跳转后的网站可以查找到对应元素,为什么运行程序后会报错呢?此时我们就可以通过屏幕截图来抓拍程序运行时的错误场景。
使用屏幕截图方法需要添加相应的依赖,添加依赖代码如下所示:
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version></dependency>添加完依赖之后,我们就可以编写一个简单的屏幕截图代码,添加到上述代码中,来观察结果,代码及详细介绍如下所示:
void test05() throws IOException, InterruptedException {createDriver();// 查找元素并进行点击, 这里查找的是 "百度首页" 中的 "新闻"driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();// 观察结果Thread.sleep(3000);// 屏幕截图File srcFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);// 把截图 srcFile 放到指定的位置FileUtils.copyFile(srcFile, new File("my.png"));// 使用 element 获取查找的元素WebElement element = driver.findElement(By.cssSelector("#news-hotwords > div.bd > ul > li.li_0.li_color_0.button-slide > a"));// 打印元素的文本信息System.out.println(element.getText());driver.quit();} 此时,我们屏幕截取的图片如下所示: 
通过观察屏幕截图抓拍程序运行时的图片可以发现,程序在点击“新闻”这个标签后,并不像我们眼睛所观察的结果一样跳转到了“新闻”这个标签页,而是还停留在百度首页,所以才会出现错误,查找不到元素的情况。
如何解决这个问题,我们留到下面“切换窗口”来介绍,下面我来对屏幕截图再做一些介绍,刚才我们在代码中使用的屏幕截图是最简单的版本,它会出现一个严重的问题,就是如果多次调用这种方式来截图,那么之后只能获取最后一次屏幕截图的图片,其余都会被覆盖,我们在使用屏幕截图一定要注意以下几点:
- 每次生成的屏幕截图都能保存下来,避免覆盖;
- 屏幕截图文件同一放在一个文件夹下(如:image);
- 生成的屏幕截图名称要见名知意,即一看见这个屏幕截图就知道是什么时候的。
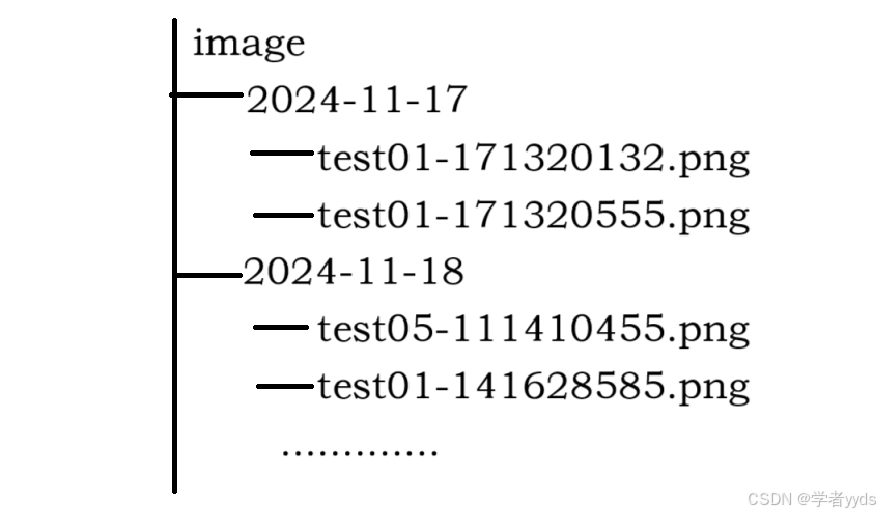
下面我来规划一下生成屏幕截图文件夹的结构,如下图所示: 规定好生成屏幕截图的文件存储方式后,我们就实现一个方法来专门处理屏幕截图的操作,方法的具体代码及详细介绍如下所示:
规定好生成屏幕截图的文件存储方式后,我们就实现一个方法来专门处理屏幕截图的操作,方法的具体代码及详细介绍如下所示:
// 进阶版屏幕截图void getScreenShot(String str) throws IOException {// 规定时间格式为 年-月-日, 如: 2024-11-17SimpleDateFormat sim1 = new SimpleDateFormat("yyyy-MM-dd");// 规定时间格式为 时分秒毫秒, 如: 171953345SimpleDateFormat sim2 = new SimpleDateFormat("HHmmssSS");// 创建文件夹的名称, 以现在的日期来命名, 用 sim1 来转化时间格式String dirTime = sim1.format(System.currentTimeMillis());// 创建文件名称, 以现在的时间来命名, 用 sim2 来转化时间格式String fileTime = sim2.format(System.currentTimeMillis());// 拼接好完整文件名(包含:存放具体位置,及文件名称)String filename = "./src/test/image/" + dirTime + "/" + str + "-" + fileTime + ".png";// 打印完整文件名,用来调试System.out.println("filename: " + filename);// 屏幕截图File srcFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);// 把截图 srcFile 放到指定的位置FileUtils.copyFile(srcFile, new File(filename));}2.切换窗口
通过上面屏幕截图的示例,我们会发现,在百度首页点击“新闻”时会新打开一个标签页,然而我们的 driver 还停留在前一个页面,这就导致我想获取新的页面中的元素获取不到,这是因为,在我们手工测试的时候可以通过眼睛来判断当前的窗口是什么,但是对应程序来说,它无法判断当前最新的窗口应该是哪一个,那么程序如何来识别每一个窗口呢?其实我们浏览器的每个窗口都有一个唯一的属性句柄(handle),我们可以通过句柄来切换我们当前的浏览器窗口。
介绍完这些,我们就可以在代码中进行切换窗口的操作了,我们来对上面的错误代码进行修改,具体代码及详细介绍和运行结果如下所示:
// 切换窗口void test05() throws IOException, InterruptedException {// 创建驱动createDriver();// 屏幕截图getScreenShot("test05()");// 查找元素并进行点击, 这里查找的是 "百度首页" 中的 "新闻"driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();// 获取当前的句柄String curHandle = driver.getWindowHandle();// 接收当前所有句柄Set<String> allHandles = driver.getWindowHandles();// 遍历获取到非当前句柄的句柄for (String handle : allHandles) {if (!handle.equals(curHandle)) {// 切换句柄 driver--->百度新闻driver.switchTo().window(handle);}}// 屏幕截图getScreenShot("test05");// 使用 element 获取查找的元素WebElement element = driver.findElement(By.cssSelector("#news-hotwords > div.bd > ul > li.li_0.li_color_0.button-slide > a"));// 打印元素的文本信息System.out.println(element.getText());driver.quit();}
执行过程中的两次屏幕截图如下所示:


到这,窗口的切换就介绍完了。
3.窗口设置大小
窗口的大小设置有以下四种情况:
- 窗口最大化;
- 窗口最小化;
- 窗口全屏;
- 手动设置窗口大小。
对于这四种窗口大小的设置方式,Selenium 中也有对应的函数来实现,下面我就来编写代码演示一下这四个函数的用法及效果,具体代码及详细介绍如下所示:
public class Test {WebDriver driver;// 创建驱动void createDriver() {// 1. 创建驱动对象, 打开浏览器WebDriverManager.chromedriver().setup();// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");driver = new ChromeDriver(options);// 3. 输入完整的网址: https:www.baidu.comdriver.get("https://www.baidu.com/");}// 设置窗口大小void test06() throws InterruptedException {// 创建驱动createDriver();Thread.sleep(2000);// 窗口最大化driver.manage().window().maximize();Thread.sleep(2000);// 窗口最小化driver.manage().window().minimize();Thread.sleep(2000);// 全屏窗口driver.manage().window().fullscreen();Thread.sleep(2000);// 手动设置窗口大小driver.manage().window().setSize(new Dimension(700,521));Thread.sleep(2000);driver.quit();}public static void main(String[] args) throws InterruptedException, IOException {Test test = new Test();test.test06();}
}
4.关闭窗口
关闭窗口之后要注意 driver 要重新定义,当 driver 调用关闭窗口的函数之后,driver 所在的就是一个空的窗口了,此时使用 driver 进行的所有操作就都会报错,所以需要在关闭窗口后对 driver 进行重新定义,函数的具体使用方式如下:
// 关闭当前窗口
driver.close();
二、等待
1.等待意义
我们来观察一段代码示例的运行结果,这里的代码及详细介绍和运行效果如下所示:
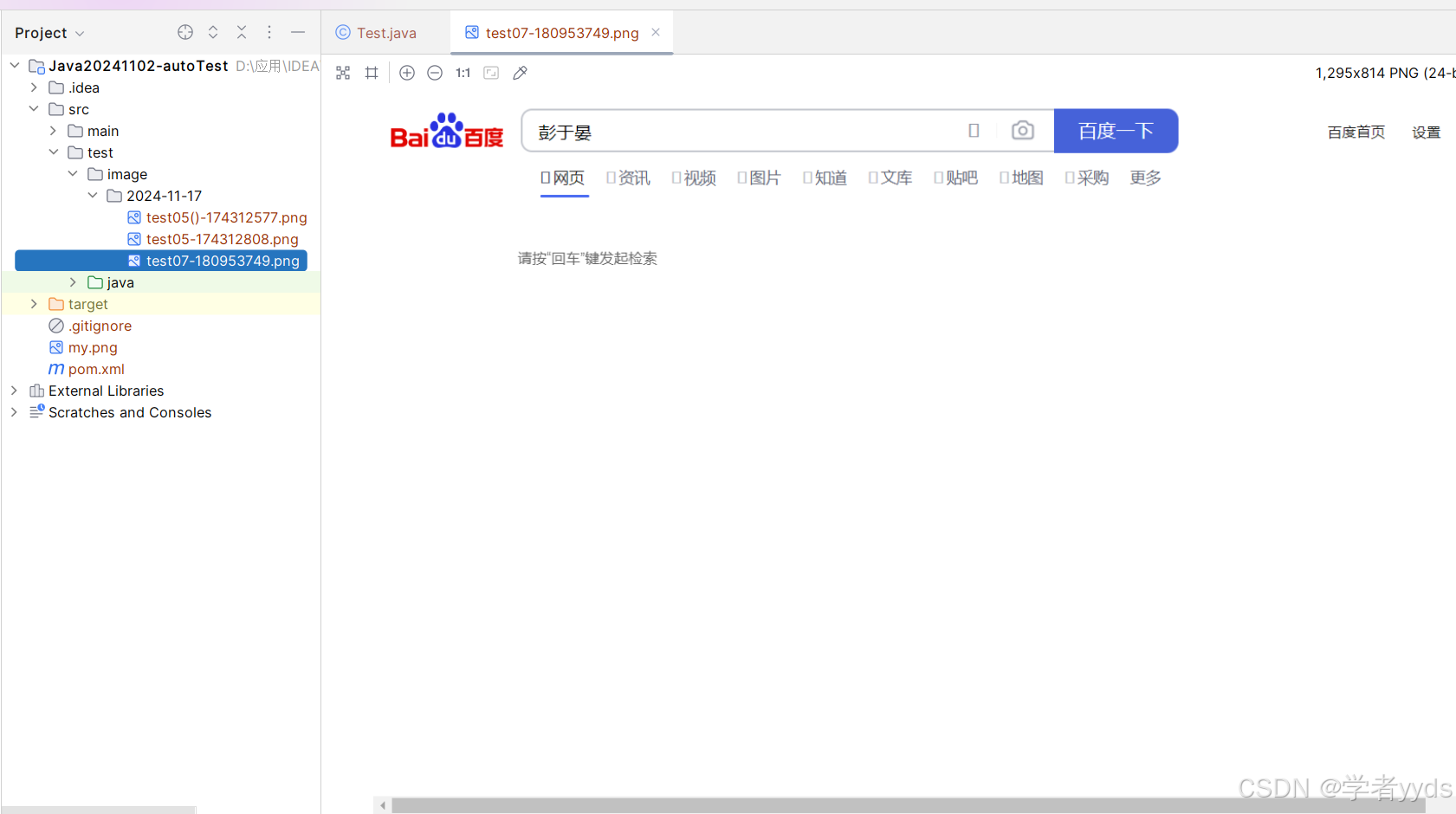
public class Test {WebDriver driver;// 创建驱动void createDriver() {// 1. 创建驱动对象, 打开浏览器WebDriverManager.chromedriver().setup();// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");driver = new ChromeDriver(options);// 3. 输入完整的网址: https:www.baidu.comdriver.get("https://www.baidu.com/");}void test07() {// 创建驱动createDriver();// 查找搜索框, 输入 "彭于晏"driver.findElement(By.cssSelector("#kw")).sendKeys("彭于晏");// 查找 "百度一下" 按钮, 点击搜索driver.findElement(By.cssSelector("#su")).click();// 在跳转后的页面查找 "百度百科" 的元素位置driver.findElement(By.cssSelector("#\\31 > div > div > div > div > div > div.new-tag_4ozgi.new-text-link_3k9GD > div > div.flex-wrapper-top_3ucFS > div.flex-col-left_3trtY.baike-wrapper_6AORN.cu-pt-xs-lg.baike-wrapper-pc_26R04.cu-pt-xl.baike-wrapper-left-pc_5eYY8.cos-space-pb-sm > div > div > p > span:nth-child(1) > span"));driver.quit();}public static void main(String[] args) throws InterruptedException, IOException {Test test = new Test();test.test07();}} 此时代码出现了报错,我们把跳转后要查找的元素选择器的值在相应页面进行查找,如下图所示:
此时代码出现了报错,我们把跳转后要查找的元素选择器的值在相应页面进行查找,如下图所示:
既然跳转后的网站可以查找到对应元素,为什么运行程序后会报错呢?此时我们就可以通过屏幕截图来抓拍程序运行时的错误场景,截取的页面如下所示:
根据截取的图片我们会发现,在点击“百度一下”之后,跳转的页面还没有把我们要获取的元素渲染出来,所以导致了我们查找元素失败的结果, 此时我们在报错的代码前加上 Thread.sleep(秒),设置时间长一点就可以获取到查找的元素了。
我们使用等待,就是为了预防由于代码执行速度比页面渲染速度快导致页面没有渲染出来,程序就已经开始查找元素使元素没有被找到的问题,在 Selenium 中,为我们提供了三种等待方法:强制等待、隐式等待、显示等待。
2.强制等待
强制等待对我们来说已经是非常熟悉了,它使用的就是 Thread.sleep() 这个方法,前面使用的地方有很多,这里就不再进行演示了,关于强制等待,它的优缺点如下:
- 优点:使用简单,调试的时候比较有效;
- 缺点:影响运行效率,浪费大量的时间。
对于强制等待这种方式主要应用的场景就是在我们调试代码期间。
3.隐式等待
隐式等待是一种智能等待,它可以规定在查找元素时,在指定时间内不断查找元素,如果找到则代码继续执行,如果直到超时还没找到元素就会报错。下面我在上面代码中进行使用隐式等待,具体代码及运行结果如下所示:
public class Test {WebDriver driver;// 创建驱动void createDriver() {// 1. 创建驱动对象, 打开浏览器WebDriverManager.chromedriver().setup();// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");driver = new ChromeDriver(options);// 3. 输入完整的网址: https:www.baidu.comdriver.get("https://www.baidu.com/");}void test07() {// 创建驱动createDriver();// 加入隐式等待, 超时时间为 3 秒driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));// 查找搜索框, 输入 "彭于晏"driver.findElement(By.cssSelector("#kw")).sendKeys("彭于晏");// 查找 "百度一下" 按钮, 点击搜索driver.findElement(By.cssSelector("#su")).click();// 点击搜索之后,进行 "屏幕截图"getScreenShot("test07");// 在跳转后的页面查找 "百度百科" 的元素位置driver.findElement(By.cssSelector("#\\31 > div > div > div > div > div > div.new-tag_4ozgi.new-text-link_3k9GD > div > div.flex-wrapper-top_3ucFS > div.flex-col-left_3trtY.baike-wrapper_6AORN.cu-pt-xs-lg.baike-wrapper-pc_26R04.cu-pt-xl.baike-wrapper-left-pc_5eYY8.cos-space-pb-sm > div > div > p > span:nth-child(1) > span"));driver.quit();}public static void main(String[] args) throws InterruptedException, IOException {Test test = new Test();test.test07();}} 此时,程序就可以正确的找到元素了。
此时,程序就可以正确的找到元素了。
隐式等待用到的方法是 implicitlyWait(),参数:Duration 类中提供的毫秒、秒、分钟等方法,隐式等待的作用域是整个脚本的所有元素,只要 driver 对象没有被释放掉(driver.quit()),隐式等待就会一直生效,有关隐式等待的优缺点如下:
- 优点:智能等待,作用于全局;
- 缺点:只能查找元素时才会触发。
4.显式等待
显式等待也是一种智能等待,在指定超时时间范围内只要满足操作条件就会继续执行后续代码,它的使用代码如下所示:
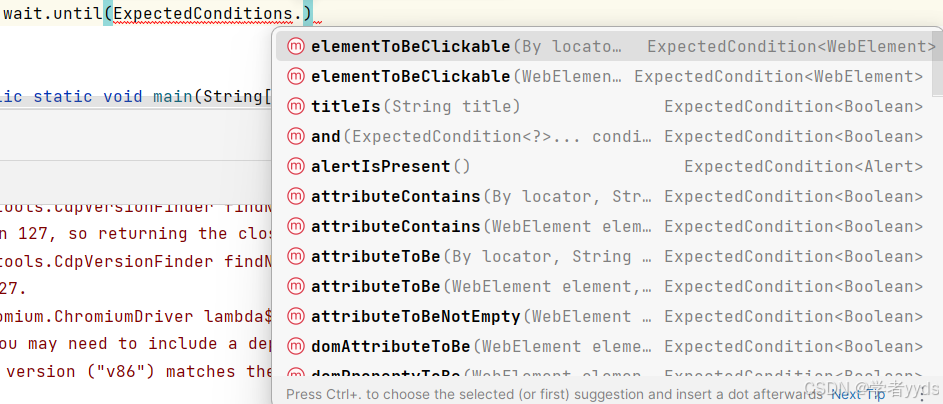
new WebDriverWait(driver, Duration.ofSeconds(3)).until($express) 这里的 $express:涉及到 Selenium.support.ui.ExpectedConditions 包下的 ExpectedConditions 类,在这个类中包含了许多方法,如下图所示: 这里我来简单介绍其中几个方法,如下表所示:
这里我来简单介绍其中几个方法,如下表所示:
| 方法 | 作用 |
| elementToBeClickable(By locator) | 用于检查元素的期望是可见的并已启用,以便我们可以点击它。 |
| textToBe(By locator, String str) | 检查元素是否存在(精确匹配)。 |
| presenceOfElementLocated(By locator) | 检查页面的 DOM 上是否存在元素。 |
| urlToBe(String url) | 检查当前页面的 URL 是一个特定的 URL |
下面我来编写一段显式等待的使用代码,具体代码及结果如下所示:
public class Test {WebDriver driver;// 创建驱动void createDriver() {// 1. 创建驱动对象, 打开浏览器WebDriverManager.chromedriver().setup();// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");driver = new ChromeDriver(options);// 3. 输入完整的网址: https:www.baidu.comdriver.get("https://www.baidu.com/");}// 测试显示等待void test08() {createDriver();// 连续写法// new WebDriverWait(driver, Duration.ofSeconds(3)).until(ExpectedConditions.elementToBeClickable(By.cssSelector("#su")));// 分开写法WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(3));// 百度输入框是否存在wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#kw")));driver.findElement(By.cssSelector("#kw"));driver.quit();}public static void main(String[] args) throws InterruptedException, IOException {Test test = new Test();test.test08();}
} 此时程序正确运行,
此时程序正确运行,
显式等待只作用在当前的条件上,有关显式等待的优缺点如下:
- 优点:显式等待是智能等待,可以自定义显示等待的条件,操作灵活;
- 缺点:写法复杂。
如果显式等待和隐式等待一起使用效果会如何呢?我们可以再编写一段代码来观察其运行结果,具体代码及运行结果如下所示:
public class Test {WebDriver driver;// 创建驱动void createDriver() {// 1. 创建驱动对象, 打开浏览器WebDriverManager.chromedriver().setup();// 2. 增加浏览器配置, 创建驱动对象要强制指定允许访问所有链接ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");driver = new ChromeDriver(options);// 3. 输入完整的网址: https:www.baidu.comdriver.get("https://www.baidu.com/");}// 测试显式等待与隐式等待一起使用void test09() {createDriver();//隐式等待设置为5s,显式等待设置为10s,那么结果会是等待多少?SimpleDateFormat sim =new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");// 打印运行之前时间System.out.println(sim.format(System.currentTimeMillis()));// 设置隐式等待driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));// 设置显式等待WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(10));try {// 查找的元素不存在wait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#iiiii")));}catch (Exception e) {System.out.println("没有找到元素!");}// 打印运行结束后的时间System.out.println(sim.format(System.currentTimeMillis()));driver.quit();}public static void main(String[] args) throws InterruptedException, IOException {Test test = new Test();test.test09();}
}
经过多次次运行,打印的等待时间有 10s 与 11s,由此我们可以看出,在混合使用隐式等待和显式等待时,可能会导致不可预测的等待时间。
·总结
文章到此就要结束了,本篇文章介绍了使用 Selenium 中函数来对浏览器中窗口各种操作的自动化实现,以及介绍了等待这一操作的作用及相关用法,如果对文章内容有所疑惑,欢迎在评论区进行留言,如果感觉本篇文章还不错希望能收到你的三连支持,那么我们下一篇文章再见吧~~~
相关文章:

软件测试—— Selenium 常用函数(一)
前一篇文章:软件测试 —— 自动化基础-CSDN博客 目录 前言 一、窗口 1.屏幕截图 2.切换窗口 3.窗口设置大小 4.关闭窗口 二、等待 1.等待意义 2.强制等待 3.隐式等待 4.显式等待 总结 前言 在前一篇文章中,我们介绍了自动化的一些基础知识&a…...

为什么verilog中递归函数需要定义为automatic?
直接上代码 module automatic_tb;reg [7:0] value;initial begin #0 value < 8d5;#10 $display("result of automatic: %0d", factor_automatic(value));$display("result of static: %0d", factor_static(value));#50 $stop; endfunction reg[7:0] fa…...

23种设计模式-状态(State)设计模式
文章目录 一.什么是状态模式?二.状态模式的结构三.状态模式的应用场景四.状态模式的优缺点五.状态模式的C实现六.状态模式的JAVA实现七.代码解释八.总结 类图: 状态设计模式类图 一.什么是状态模式? 状态模式(State Pattern&…...

EventListener与EventBus
EventListener JDK JDK1.1开始就提供EventListener,一个标记接口,源码如下: /*** A tagging interface that all event listener interfaces must extend.*/ public interface EventListener { }JDK提供的java.util.EventObject࿱…...

Facebook为什么注册失败了?该怎么解决?
有时候用户在尝试注册Facebook账号时可能会遇到各种问题,导致注册失败或遇到困难。小编会为大家分析Facebook注册失败的可能原因,并提供解决方法,帮助大家顺利完成注册流程。 一、Facebook注册失败的可能原因 1. 账号信息问题: …...

前端数据可视化思路及实现案例
目录 一、前端数据可视化思路 (一)明确数据与目标 (二)选择合适的可视化图表类型 (三)数据与图表的绑定及交互设计 (四)页面布局与样式设计 二、具体案例:使用 Ech…...

【DVWA】Brute Force暴力破解实战
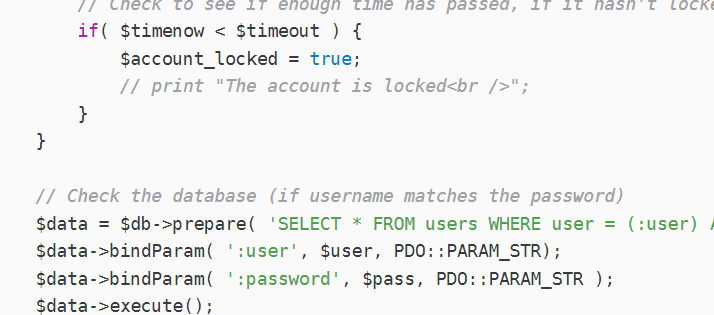
问尔辈 何等样人 自摸心头 再来求我;若汝能 克存忠孝 持身正直 不拜何妨 1.Brute Force(Low) 相关的代码分析 if( isset( $_GET[ Login ] ) ) {// Get username$user $_GET[ username ];// Check the database$query "SELECT * FROM users WHERE user $…...

23种设计模式速记法
前言 在软件开发的过程中,设计模式作为解决常见问题的通用模板,一直是开发者的重要工具。尤其是在面临复杂系统架构和需求变化时,设计模式不仅能够提升代码的可复用性和扩展性,还能大大提高团队之间的协作效率。然而,…...

第7章硬件测试-7.3 功能测试
7.3 功能测试 7.3.1 整机规格测试7.3.2 整机试装测试7.3.3 DFX测试 功能测试包括整机规格、整机试装和整机功能测试,是整机结构和业务相关的测试。 7.3.1 整机规格测试 整机规格测试包括尺寸、重量、温度、功耗等数据。这些测试数据与设计规格进行比对和校验&…...

动态规划子数组系列一>等差数列划分
题目: 解析: 代码: public int numberOfArithmeticSlices(int[] nums) {int n nums.length;int[] dp new int[n];int ret 0;for(int i 2; i < n; i){dp[i] nums[i] - nums[i-1] nums[i-1] - nums[i-2] ? dp[i-1]1 : 0;ret dp[i…...

《Python浪漫的烟花表白特效》
一、背景介绍 烟花象征着浪漫与激情,将它与表白结合在一起,会创造出别具一格的惊喜效果。使用Python的turtle模块,我们可以轻松绘制出动态的烟花特效,再配合文字表白,打造一段专属的浪漫体验。 接下来,让…...

什么是RESTful API,有什么特点
RESTful API 概述 什么是 RESTful API? RESTful API 是基于 Representational State Transfer(表现层状态转移)架构风格的 Web 服务接口。REST 是一种设计风格,而不是具体的协议或标准。它定义了一组约束和最佳实践,…...

友思特新闻 | 友思特荣获广州科技创新创业大赛智能装备行业赛初创组优胜企业!
2024年11月19日,第十三届中国创新创业大赛(广东广州赛区)暨2024年广州科技创新创业大赛智能装备行业赛颁奖典礼隆重举行。 赛事奖项介绍:广州科技创新创业大赛智能装备行业赛 第十三届“中国创新创业大赛(广东广州赛区…...

CSS中calc语法不生效
问题起因 在使用calc时发现无法生效,写法是: height:calc(100vh-100px);页面无效果,加空格后就发现有效果了: height:calc(100vh - 100px);这是为什么? calc是什么? css3 的计算属性,用于动态…...

国标GB28181视频平台EasyCVR视频融合平台H.265/H.264转码业务流程
在当今数字化、网络化的视频监控领域,大中型项目对于视频监控管理平台的需求日益增长,特别是在跨区域、多设备、高并发的复杂环境中。EasyCVR视频监控汇聚管理平台正是为了满足这些需求而设计的,它不仅提供了全面的管理功能,还支持…...

ES6 模板字符串详解
ES6 模板字符串详解 ES6(ECMAScript 6)引入了模板字符串(Template Literals),这是一种新的字符串字面量语法,使用反引号()来定义字符串。模板字符串不仅支持多行字符串,…...

浏览器插件启动本地程序
浏览器插件支持启动本地程序,且支持win、mac、linux多个平台,使用的是nativeMessaging。nativeMessaging官方api说明。nativeMessaging支持启动本地程序且进行通信。 我们直接拿官方提供的例子进行说明,github地址。 以win为例 1、添加注册…...

Ubuntu ESP32开发环境搭建
文章目录 ESP32开发环境搭建安装ESP-IDF搭建一个最小工程现象 ESP32开发环境搭建 最近有个小项目需要用到能够联网的mcu驱动,准备玩玩esp的芯片,记录下ESP32开发环境搭建的过程。 ESP-IDF 是乐鑫科技为其 ESP32 系列芯片提供的官方开发框架。这个框架主…...

【gitlab】部署
直接RPM安装 部署的方式是:使用外部的nginx作为代理,使用https方式。 1、下载安装文件 gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm 2、安装 yum install gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm 或者安装yum源在线安装: 添加镜像源:新建 /et…...

vue中路由缓存
vue中路由缓存 问题描述及截图解决思路关键代码及打印信息截图 问题描述及截图 在使用某一平台时发现当列表页码切换后点击某一卡片进入详情页后,再返回列表页时页面刷新了。这样用户每次看完详情回到列表页都得再重新输入自己的查询条件,或者切换分页到…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
