Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
- 什么是RSA?
- 安全需求介绍
- 前后端交互流程
- 前端使用 RSA 加密密码
- 安装 jsencrypt库
- 实现敏感信息加密
- 服务器端生成RSA的公私钥文件
- Windows环境 生成rsa的公私钥文件
- Linux环境 生成rsa的公私钥文件
- 后端代码实现
- 返回给前端的公钥接口
- 解密前端传入的加密字符串
- 实现效果
什么是RSA?
RSA算法是一种非对称加密算法,与对称加密算法不同的是,RSA算法有两个不同的密钥,一个是公钥,一个是私钥
RSA公开密钥密码体制是一种使用不同的加密密钥与解密密钥,“由已知加密密钥推导出解密密钥在计算上是不可行的”密码体制
在公开密钥密码体制中,加密密钥(即公开密钥)PK是公开信息,而解密密钥(即秘密密钥)SK是需要保密的。加密算法E和解密算法D也都是公开的。虽然解密密钥SK是由公开密钥PK决定的,但却不能根据PK计算出SK
正是基于这种理论,1978年出现了著名的RSA算法,它通常是先生成一对RSA密钥,其中之一是保密密钥,由用户保存;另一个为公开密钥,可对外公开,甚至可在网络服务器中注册。为提高保密强度,RSA密钥至少为500位长。这就使加密的计算量很大。为减少计算量,在传送信息时,常采用传统加密方法与公开密钥加密方法相结合的方式,即信息采用改进的DES或IDEA对话密钥加密,然后使用RSA密钥加密对话密钥和信息摘要。对方收到信息后,用不同的密钥解密并可核对信息摘要
安全需求介绍
背景:在安全扫描过程中,系统被检测到存在中危漏洞,影响了用户登录环节的信息安全性
漏洞描述
Web程序在处理用户登录过程中,针对用户名和口令在传输前未采用加密。用户名和口令一旦被恶意攻击者嗅探或暴力破解得到后,可以直接利用它去登录系统。
解决方案:建议对用户名、口令等参数值采用强加密算法,如SHA512、RSA、AES、国密算法等,避免使用MD5、Base64、DES、3DES等弱算法。
问题分析:未加密的敏感信息在传输过程中易被拦截,尤其是在公共网络环境下。这使得系统的认证机制成为攻击目标,存在较高的安全隐患
需求实现:
-
在前端使用安全加密算法对用户名和密码进行加密,防止信息裸露传输
-
后端解密用户信息并进行验证,同时保障传输数据的完整性与安全性
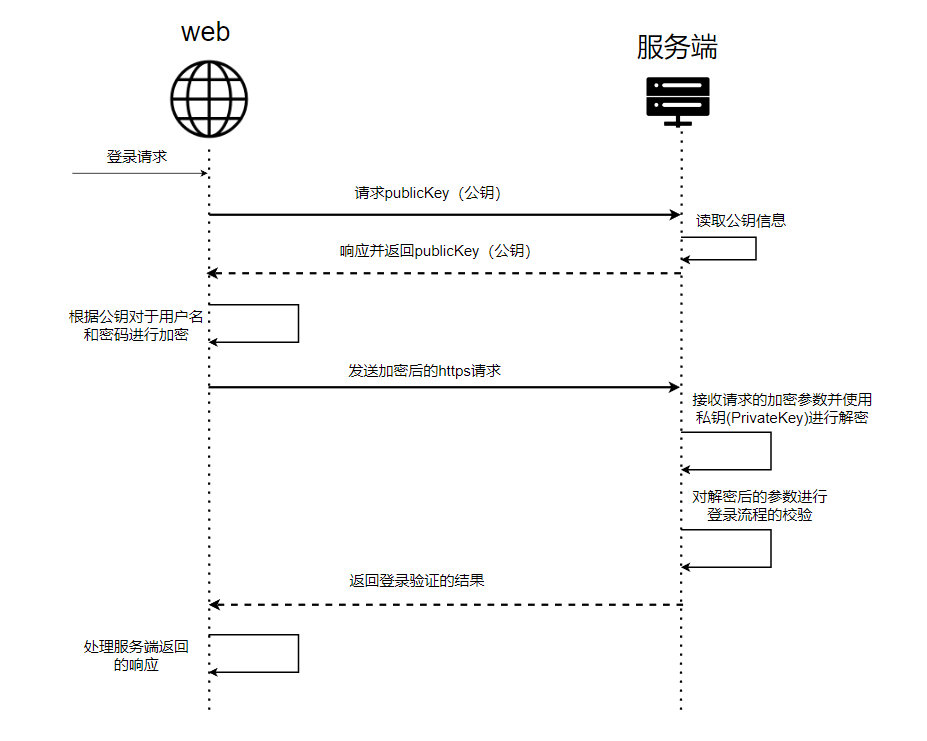
前后端交互流程

基于RSA加密的登录流程,Web端和服务端的交互过程详细步骤:
-
用户发起登录请求:
-
用户在Web端输入登录操作,Web端开始处理登录流程
-
Web端向服务端发送一个请求,要求获取RSA加密所需的公钥
-
-
服务端返回公钥:
- 服务端接收到公钥请求后,从系统中读取公钥信息,并将公钥发送回Web端。这个步骤的响应无需校验
-
Web端加密用户凭据:
-
Web端使用获取到的公钥,对用户的用户名和密码进行加密。加密后的数据用于安全传输,避免敏感信息在网络中被截获
-
Web端将加密后的用户名和密码通过HTTPS协议发送给服务端。HTTPS协议提供了额外的安全层,防止中间人攻击
-
-
服务端解密并验证:
- 服务端接收到加密的数据后,使用私钥对加密内容进行解密。私钥是严格保密的,只在服务端保存和使用
- 服务端对解密后的用户名和密码进行验证,检查凭据是否正确并符合登录要求
-
返回登录结果:
- 服务端验证完成后,将登录验证的结果返回给Web端。结果可以是登录成功或失败的信息
-
Web端处理响应:
- Web端接收并处理服务端返回的登录结果,并显示相应的提示或进行后续操作
前端使用 RSA 加密密码
在前端 Vue.js 中,使用 jsencrypt 库对用户名密码进行加密,并将加密后的用户名密码发送给后端
安装 jsencrypt库
在Vue.js 项目中运行以下命令来安装 jsencrypt:
npm install jsencrypt --save
实现敏感信息加密
在 Vue.js 登录页面中,对敏感信息进行加密,然后发送给后端:
// 引入 jsencrypt 和 Base64 编码库
import JSEncrypt from 'jsencrypt';
// 需要安装 js-base64 库
import { Base64 } from 'js-base64'; export default {data() {return {username: '', // 用户输入的用户名password: '' // 用户输入的密码};},methods: {/*** 使用 RSA 公钥加密字符串* @param {string} str - 需要加密的字符串* @returns {string|null} - 加密后的字符串,若失败返回 null*/encryptString(str) {// 初始化 JSEncryptconst encrypt = new JSEncrypt();// 设置公钥const publicKey = `-----BEGIN PUBLIC KEY-----...公钥内容...-----END PUBLIC KEY-----`;encrypt.setPublicKey(publicKey);// 加密字符串并返回加密结果return encrypt.encrypt(str);},/*** 用户登录逻辑*/login() {// 获取用户输入的用户名和密码const username = this.username.trim(); // 去除多余空格const password = this.password.trim();// 验证用户名和密码是否为空if (!username || !password) {this.$message.error('用户名或密码不能为空'); // 提示用户return;}// 加密用户名和密码const encryptedUsername = this.encryptString(username);const encryptedPassword = this.encryptString(password);// 验证加密是否成功if (!encryptedUsername || !encryptedPassword) {this.$message.error('加密失败,请检查公钥配置');return;}// Base64 编码的主要作用是将加密后的数据转换成由可见 ASCII 字符组成的字符串,以便在网络传输或存储时避免因特殊字符引发的兼容性问题const base64EncodedUsername = Base64.encode(encryptedUsername);const base64EncodedPassword = Base64.encode(encryptedPassword);// 发送登录请求到后端this.$axios.post('/api/login', {username: base64EncodedUsername, // 加密后的用户名password: base64EncodedPassword // 加密后的密码}).then(response => {// 登录成功后的处理逻辑if (response.data.success) {this.$message.success('登录成功');// 跳转到主页面或其他逻辑} else {this.$message.error(response.data.message || '登录失败');}}).catch(error => {// 请求失败的处理逻辑console.error('登录请求失败:', error);this.$message.error('登录失败,请稍后重试');});}}
};服务器端生成RSA的公私钥文件
Windows环境 生成rsa的公私钥文件
-
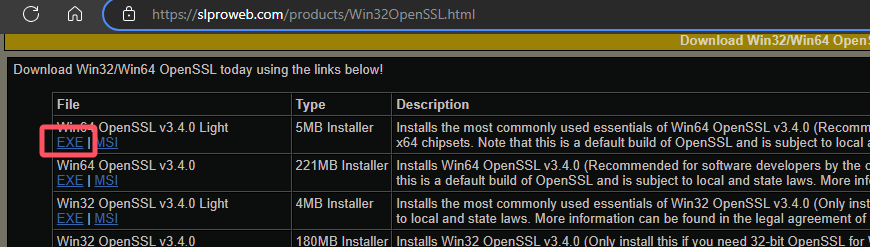
安装 OpenSSL:下载并安装 OpenSSL for Windows,可以从 OpenSSL 官网 下载适合的版本。

-
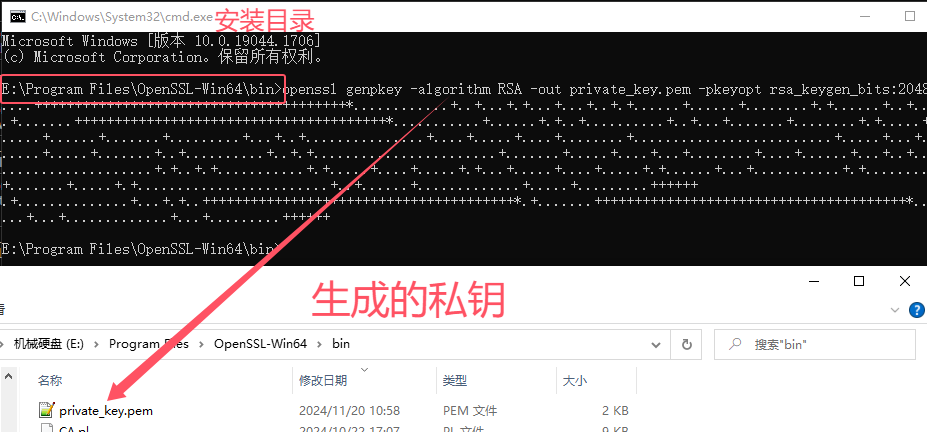
生成 RSA 私钥:
-
在安装目录的bin目录下面,打开命令提示符(
cmd) -
运行以下命令生成一个2048位的私钥文件
private_key.pem:openssl genpkey -algorithm RSA -out private_key.pem -pkeyopt rsa_keygen_bits:2048
-
-
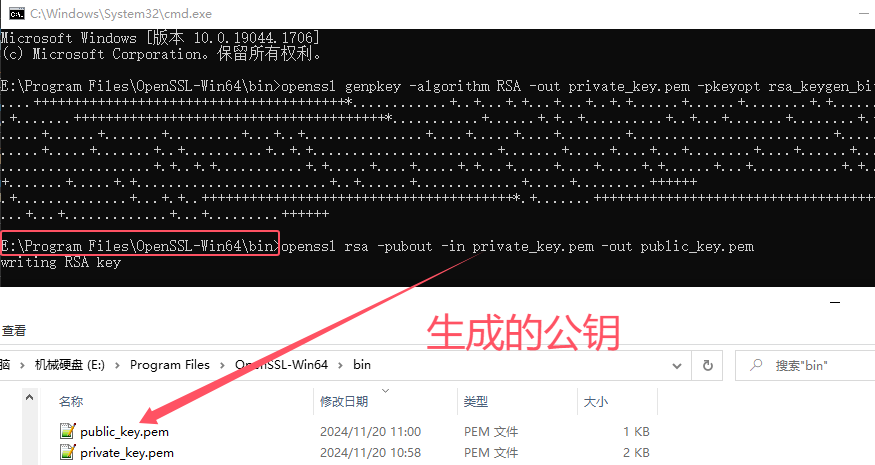
生成 RSA 公钥:
-
使用生成的私钥来提取公钥,运行以下命令:
openssl rsa -pubout -in private_key.pem -out public_key.pem
-
Linux环境 生成rsa的公私钥文件
使用RSA算法生成pem格式的私钥文件,指定密钥长度2048
openssl genpkey -algorithm RSA -out private_key.pem -pkeyopt rsa_keygen_bits:2048
使用RSA算法在上述私钥文件基础上生成pem格式的公钥文件
openssl rsa -pubout -in private_key.pem -out public_key.pem
执行完成后,会看到输出两份文件 private_key.pem, public_key.pem。
后端代码实现
返回给前端的公钥接口
将生成的两份密钥文件放入指定的目录中,然后在配置文件中配置公私钥文件所属路径
/*** 获取公钥*/@GetMapping("/getPublicKey")public AjaxResult getPublicKey() {// 加载资源File file = new File("公钥的文件所属路径");if (!file.exists()) {throw new BusinessException("未获取到指定公钥文件");}String publicKey;try (InputStream inputStream = Files.newInputStream(file.toPath())) {publicKey = IOUtils.toString(inputStream, StandardCharsets.UTF_8);} catch (IOException e) {log.error("读取公钥文件失败", e);// 返回错误信息return AjaxResultGenerator.error("读取公钥文件失败");}// 检查 publicKey 是否为 null 或空字符串if (publicKey == null || publicKey.isEmpty()) {return AjaxResultGenerator.error("公钥内容为空");}// 删除PEM格式的头部和尾部以及所有空格、换行符publicKey = publicKey.replace("-----BEGIN PUBLIC KEY-----", "").replace("-----END PUBLIC KEY-----", "").replaceAll("\\s+", "");return AjaxResultGenerator.success(publicKey);}
解密前端传入的加密字符串
前端的账户和密码进行rsa加密并且base64编码后,调用正常登录接口login(),readPrivateKeyAndDecode()方法将 RSA 加密并 Base64 编码的字符串解码后,再用 RSA 私钥对解码后的数据进行解密,最终返回解密后的原始数据
pom.xml
<dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.26</version>
</dependency>
登录和解密方法
/*** 用户名密码登录** @param loginBody 登录信息* @return 结果*/@PostMapping("/v1/login")public AjaxResult login(@RequestBody LoginBody loginBody) {// 使用 RSA 私钥解密String username = readPrivateKeyAndDecode(loginBody.getUsername());String password = readPrivateKeyAndDecode(loginBody.getPassword());loginBody.setUsername(username);loginBody.setPassword(password);// 执行正常的登录逻辑...return AjaxResultGenerator.success();}/*** 读取私钥并解密** @param rsaEncoded64Str 已rsa加密并且base64编码后的字符串* @return*/public String readPrivateKeyAndDecode(String rsaEncoded64Str) {// 加载资源File file= new File("私钥的文件所属路径");if (!file.exists()) {throw new BusinessException("未获取到指定私钥文件");}String privateKey;try (InputStream inputStream = Files.newInputStream(file.toPath())) {privateKey = IOUtils.toString(inputStream, StandardCharsets.UTF_8);} catch (IOException e) {log.error("读取私钥文件失败", e);throw new BusinessException("读取私钥文件失败:" + e.getMessage());}if (StringUtils.isBlank(privateKey)) {throw new BusinessException("私钥内容为空");}// 删除PEM格式的头部和尾部以及所有空格、换行符privateKey = privateKey.replace("-----BEGIN PRIVATE KEY-----", "").replace("-----END PRIVATE KEY-----", "").replaceAll("\\s+", "");// 进行base64解密String decodedUsername = new String(Base64.getDecoder().decode(rsaEncoded64Str));// 使用 RSA 私钥解密,用到了hutool-all中的类return new RSA(privateKey, null).decryptStr(decodedUsername, KeyType.PrivateKey);}实现效果

相关文章:

Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
Spring Boot Vue 基于 RSA 的用户身份认证加密机制实现 什么是RSA?安全需求介绍前后端交互流程前端使用 RSA 加密密码安装 jsencrypt库实现敏感信息加密 服务器端生成RSA的公私钥文件Windows环境 生成rsa的公私钥文件Linux环境 生成rsa的公私钥文件 后端代码实现返…...

Docker搭建有UI的私有镜像仓库
Docker搭建有UI的私有镜像仓库 一、使用这个docker-compose.yml文件: version: 3services:registry-ui:image: joxit/docker-registry-ui:2.5.7-debianrestart: alwaysports:- 81:80environment:- SINGLE_REGISTRYtrue- REGISTRY_TITLEAtt Docker Registry UI- DE…...

Qt打开文件对话框选择文件之后弹出两次
项目场景: 在 Qt 中,使用 ui 自动生成的 UI 文件会为每个控件自动生成一些默认的槽函数。如果您手动创建的槽函数名称与这些自动生成的槽函数名称相同,就会导致信号被多次连接,从而引发多次弹出文件对话框的问题。 原因分析&…...

【JAVA】正则表达式中的正向肯定预查
在Java中,正向肯定预查(Positive Lookahead)是一种正则表达式的高级特性,用于在匹配某个模式之前检查某个条件是否满足。正向肯定预查不会消耗字符,也就是说,它不会将匹配的字符从剩余的字符串中移除&#…...
——路由的编写规则与使用)
django从入门到实战(一)——路由的编写规则与使用
Django 路由的编写规则与使用 在 Django 中,路由(URLconf)是将 URL 映射到视图函数的机制。它允许我们定义网站的 URL 结构,并将请求分发到相应的处理函数。以下是关于 Django 路由的定义规则及使用的详细介绍。 1. Django 的路…...

vue框架开发的前端项目,build和package的区别
在使用 Vue 框架开发前端项目时,build 和 package 是两个常见的操作,它们有不同的目的和作用。下面是它们的区别: 1. Build(构建) build 是将前端源代码(如 Vue 组件、JavaScript 文件、CSS 样式等&#…...

视频智能分析软件LiteAIServer摄像机实时接入分析平台噪声监测算法介绍
在视频监控领域,噪声问题一直是一个令人头疼的难题。无论是低光环境、摄像机传感器的高灵敏度,还是编码压缩过程中的失真,都可能导致视频中出现噪声,从而影响监控画面的清晰度和准确性。这些噪声不仅降低了视频的可读性࿰…...

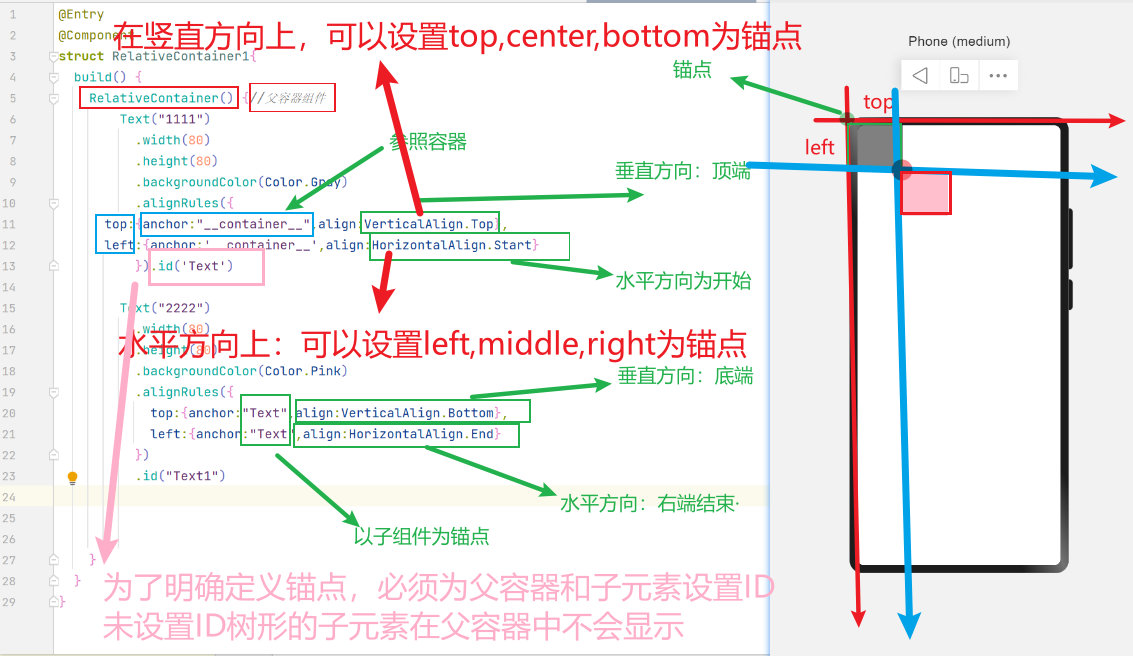
鸿蒙UI开发与部分布局
UI开发 1. 布局概述 1.1 开发流程 1.先确定开发流程 -> 2.分析页面元素构成 ->3.选用合适的布局容器组件 1.3 布局元素组成:盒模型 2.1 布局分类 2.1 线性布局 线性布局是开发中最常用、最基础的布局,通过线性容器Row和Column构建 2.1.1 线性布…...
和压缩列表(ZipList))
redis的map底层数据结构 分别什么时候使用哈希表(Hash Table)和压缩列表(ZipList)
在Redis中,Hash数据类型的底层数据结构可以是压缩列表(ZipList)或者哈希表(HashTable)。这两种结构的使用取决于特定的条件: 1. **使用ZipList的条件**: - 当Hash中的数据项(即f…...

css水平居中+垂直居中
display:“flex”,position: “absolute”,top:“50%”,left:“50%”,transform: ‘translate(-50%, -50%)’...

设计模式之 组合模式
组合模式(Composite Pattern)是一种结构型设计模式,它通过将对象组合成树形结构来表示“部分-整体”层次。组合模式允许客户端统一处理单个对象和对象集合。换句话说,组合模式让客户端可以像处理单个对象一样处理对象的集合&#…...

LCR 001 两数相除
一.题目: . - 力扣(LeetCode) 二.原始解法-超时: class Solution: def divide(self, a: int, b: int) -> int: # 1)分析: # 除法计算,不能使用除法符号,可以理解为实现除法 # 除法…...

数据库、数据仓库、数据湖、数据中台、湖仓一体的概念和区别
数据库、数据仓库、数据湖、数据中台和湖仓一体是数据管理和分析领域的不同概念,各自有不同的特点和应用场景。以下是它们的主要区别: 1. 数据库(Database) 定义:结构化的数据存储系统,用于高效地存储、检…...

vue 的生命周期函数
Vue 生命周期函数(生命周期钩子)是 Vue 实例从创建到销毁过程中,不同阶段所触发的特定函数。理解这些生命周期函数对于开发 Vue 应用至关重要,因为它们让你在不同的生命周期阶段执行代码,比如数据初始化、DOM 渲染完成…...

单片机UART协议相关知识
概念 UART(Universal Asynchronous Receiver/Transmitter,通用异步收发传输器) 是一种 异步 串行 全双工 通信协议,用于设备一对一进行数据传输,只需要两根线(TX,RX)。 异步&…...
>选择题(带答案与解析))
【操作系统不挂科】<CPU调度(13)>选择题(带答案与解析)
前言 大家好吖,欢迎来到 YY 滴 操作系统不挂科 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的操作系统题目,供yy应对期中考试复习。大家可以参考 本章为选择题题库,试…...

OpenCV笔记:图像去噪对比
图像去噪对比 1. 均值滤波(Mean Filtering) 方法:用像素周围的像素平均值替换每个像素值。适用场景:适用于去除随机噪声,如在不强调图像细节的场景中,如果图像细节较多时,可能会导致图像模糊。…...

A-B数对(二分查找)
#include<bits/stdc.h> using namespace std;using ll long long;int main(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);int n,c;cin>>n>>c;int nu[200000];for(int i0;i<n;i){cin>>nu[i]; // 输入数组元素}sort(nu,nun);ll cnt0; // 统计满…...

Vue 的各个生命周期
详解 Vue 的各个生命周期 文章目录 详解 Vue 的各个生命周期Vue 组件的生命周期1.1 创建阶段示例: 1.2 挂载阶段示例: 1.3 更新阶段示例: 1.4 销毁阶段示例: 生命周期总结生命周期钩子对比表参考链接 Vue 组件的生命周期 在 Vue …...

实现简易计算器 网格布局 QT环境 纯代码C++实现
问题:通过代码完成一个10以内加减法计算器。不需要自适应,界面固定360*350。 ""按钮90*140,其它按钮90*70。 参考样式 #define DEFULT_BUTTON_STYLE "\ QPushButton{\color:#000000;\border:1px solid #AAAAAA;\border-radi…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
