优化表单交互:在 el-select 组件中嵌入表格显示选项
介绍了一种通过 el-select 插槽实现表格样式数据展示的方案,可更直观地辅助用户选择。支持列配置、行数据绑定及自定义搜索,简洁高效,适用于复杂选择场景。完整代码见GitHub 仓库。
背景
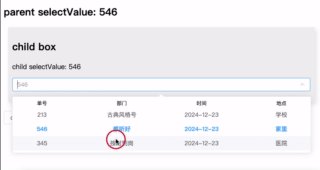
在进行业务开发选择订单时,如果单纯的根据单号是无法编写是哪一条订单的,这个时候就可以通过表格的方式去展示这条订单的其他信息,辅助用户分辨出订单,不用再去查,更快速、更友好。
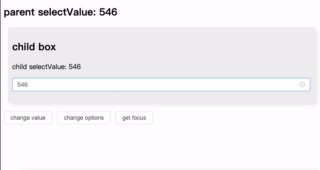
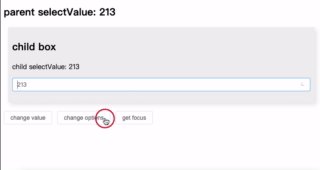
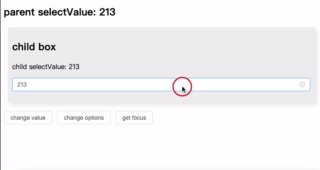
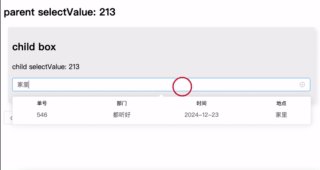
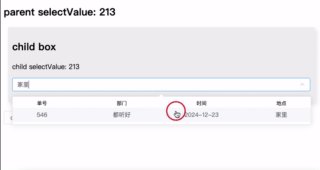
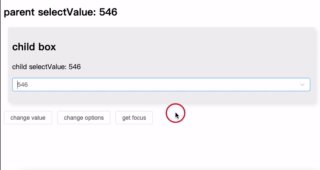
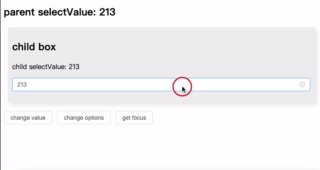
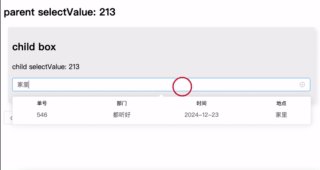
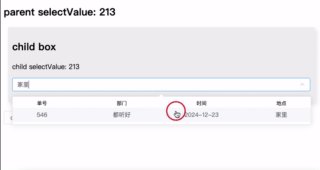
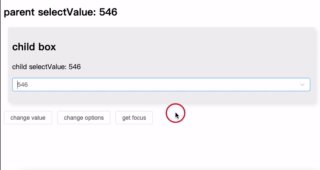
效果如下:

实现
环境与依赖
- node 22
- vue 3
- element-plus
思路
原理很简单,利用插槽。
虽然通过 el-table 可以实现表格效果,但对这种简单需求来说过于臃肿。而直接使用原生 table 标签结构实现太过于繁琐,不便于实现遍历 el-option。
<el-select><!-- 表头,遍历 --><!-- 表体,遍历 --><el-option><!-- 行数据,遍历 --></el-option>
</el-select>
因此,我采用列表结构实现,结合 CSS 美化出表格效果。具体做法是遍历「列配置」生成表头,再遍历「options」生成行数据。
<el-select ref="inputRef" v-model="selectValue"clearablefilterable:placeholder="placeholder" :disabled="disabled" :filter-method="filterMethod" @change="handleChange"
><!-- 表头 --><ul class="select-ul"><li v-for="column in columnConfig" :key="column.label">{{ column.label }}</li></ul><el-option v-for="item in showOptions" :key="item[keyNameCom]" :value="item[valueName]"><ul class="select-ul select-ul-data"><li v-for="column in columnConfig" :key="column.label">{{ item[column.prop] }}</li></ul></el-option>
</el-select>
其中,el-option 的数据绑定属性名默认是 id,可通过配置修改。同时,遍历 key 属性支持自定义,若为空则默认使用 value 属性名,减少额外数据处理。
如何使用
一个简单演示。
options:行数据columnConfig:列配置
template 结构和 js 部分如下:
<BaseTableSelect v-model="selectValue" :options="options" :columnConfig="columnConfig"
>
</BaseTableSelect>
const options = ref([{id: "213", department: '古典风格号', createTime: '2024-12-23', place: '学校'},{id: "546", department: '都听好', createTime: '2024-12-23', place: '家里'},{id: "345", department: '按时到岗', createTime: '2024-12-23', place: '医院'}
])const columnConfig = ref([{label: '单号', prop: 'id'},{label: '部门', prop: 'department'},{label: '时间', prop: 'createTime'},{label: '地点', prop: 'place'},
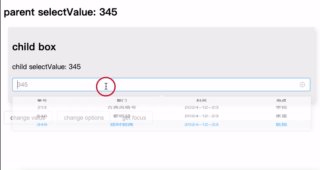
])自定义全表格搜索

组件 el-select 默认的搜索功能只会根据 label 属性的值去搜索,在表格展示的场景下并不符合,因此需要用到 filter-method 自定义搜索方法属性。
初步简单实现可使用 JSON.stringify() 将选项对象转为字符串,并检测是否包含搜索关键词:
const filterMethod = queryString => {showOptions.value = props.options.filter(item => (JSON.stringify(item).includes(queryString) ? true : false))
}
不过,这种方式会将未展示的属性也纳入搜索,导致结果不准确。因此,优化后的搜索方法仅匹配已展示的列数据:
const filterMethod = queryString => {if (!queryString) {showOptions.value = props.options;return;}showOptions.value = props.options.filter(item => {// 针对每个要过滤的列进行判断return props.columnConfig.some(config => {const propValue = item[config.prop];// 将属性值转换为字符串并检查是否包含查询字符串return propValue && propValue.toString().includes(queryString);});});
}
扩展
本文提供的是基础实现。如果需要进一步功能扩展,例如控制搜索功能 (filterable) 或其他交互行为,可通过额外配置实现。但基础版本已满足我的需求,便不写太多不利于阅读代码。
组件代码
仓库:🔗 el-select-table-option
<template><el-select ref="inputRef" v-model="selectValue"clearablefilterable:placeholder="placeholder" :disabled="disabled" :filter-method="filterMethod" @change="handleChange"><!-- 表头 --><ul class="select-ul"><li v-for="column in columnConfig" :key="column.label">{{ column.label }}</li></ul><el-option v-for="item in showOptions" :key="item[keyNameCom]" :value="item[valueName]"><ul class="select-ul select-ul-data"><li v-for="column in columnConfig" :key="column.label">{{ item[column.prop] }}</li></ul></el-option></el-select>
</template><script setup>
import { ref, reactive, onMounted, computed, watch, nextTick } from 'vue'defineOptions({name: 'BaseTableSelect'
})const emit = defineEmits(['update:modelValue', 'keyup-enter', 'focus', 'change'])const props = defineProps({modelValue: null,disabled: {type: Boolean,default: false},placeholder: {type: String,default: '请选择'},/* 列配置 */columnConfig: {type: Array,default(rawProps) {return []}},options: {type: Array,default(rawProps) {return []}},valueName: {type: String,default: 'id'},keyName: {type: String,default: ''}
})const selectValue = computed({get: () => props.modelValue,set: val => {emit('update:modelValue', val)}
})// 实际 keyName
// 优先使用 keyName,keyName 为空时,使用 valueName
const keyNameCom = computed(() => {return props.keyName !== '' ? props.keyName : props.valueName
})const handleChange = val => {emit('change', val)
}// ref
const inputRef = ref(null)// 渲染用的options
const showOptions = ref(props.options)
watch(() => props.options,newValue => {showOptions.value = newValueselectValue.value = ''},
)
// 筛选
const filterMethod = queryString => {if (!queryString) {showOptions.value = props.options;return;}showOptions.value = props.options.filter(item => {// 针对每个要过滤的列进行判断return props.columnConfig.some(config => {const propValue = item[config.prop];// 将属性值转换为字符串并检查是否包含查询字符串return propValue && propValue.toString().includes(queryString);});});
}// 得到焦点
const getFocus = () => {nextTick(() => {inputRef.value.focus()})
}defineExpose({getFocus
})
</script><style lang="scss" scoped></style>
<style scoped lang="scss">
.select-ul {padding-right: 0;list-style: none;display: flex;justify-content: space-between;text-align: center;padding-inline-start: 0;padding: 0 20px;> li {display: inline-block;width: 100px;// margin: 6px;overflow: hidden;text-overflow: ellipsis;}
}
.el-select-dropdown__item {padding: 0;
}
</style>属性
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | boolean | false |
| placeholder | 请选择 | string | ‘请选择’ |
| columnConfig | 列配置,[{label: ‘’, prop: ‘’}] | array | [] |
| options | 选项 | array | [] |
| valueName | 选项值的属性名 | string | ‘id’ |
| keyName | 遍历选项时的 key | string | ‘’ |
参考
无
首发地址:https://blog.xchive.top/2024/optimizing-form-interactions-embedding-table-display-options-in-el-select-components.html
相关文章:

优化表单交互:在 el-select 组件中嵌入表格显示选项
介绍了一种通过 el-select 插槽实现表格样式数据展示的方案,可更直观地辅助用户选择。支持列配置、行数据绑定及自定义搜索,简洁高效,适用于复杂选择场景。完整代码见GitHub 仓库。 背景 在进行业务开发选择订单时,如果单纯的根…...

每日一题 LCR 079. 子集
LCR 079. 子集 主要应该考虑遍历的顺序 class Solution { public:vector<vector<int>> subsets(vector<int>& nums) {vector<vector<int>> ans;vector<int> temp;dfs(nums,0,temp,ans);return ans;}void dfs(vector<int> &…...

cocos creator 3.8 Node学习 3
//在Ts、js中 this指向当前的这个组件实例 //this下的一个数据成员node,指向组件实例化的这个节点 //同样也可以根据节点找到挂载的所有组件 //this.node 指向当前脚本挂载的节点//子节点与父节点的关系 // Node.parent是一个Node,Node.children是一个Node[] // th…...

微信小程序底部button,小米手机偶现布局错误的bug
预期结果:某button fixed 到页面底部,进入该页面时,正常显示button 实际结果:小米13pro,首次进入页面,button不显示。再次进入时,则正常展示 左侧为小米手机第一次进入。 遇到bug的解决思路&am…...

【计组】复习题
冯诺依曼型计算机的主要设计思想是什么?它包括哪些主要组成部分? 主要设计思想: ①采用二进制表示数据和指令,指令由操作码和地址码组成。 ②存储程序,程序控制:将程序和数据存放在存储器中,计算…...

Apache Maven 标准文件目录布局
Apache Maven 采用了一套标准的目录布局来组织项目文件。这种布局提供了一种结构化和一致的方式来管理项目资源,使得开发者更容易导航和维护项目。理解和使用标准目录布局对于有效的Maven项目管理至关重要。本文将探讨Maven标准目录布局的关键组成部分,并…...

Android 功耗分析(底层篇)
最近在网上发现关于功耗分析系列的文章很少,介绍详细的更少,于是便想记录总结一下功耗分析的相关知识,有不对的地方希望大家多指出,互相学习。本系列分为底层篇和上层篇。 大概从基础知识,测试手法,以及案例…...

【Xbim+C#】创建圆盘扫掠IfcSweptDiskSolid
基础回顾 https://blog.csdn.net/liqian_ken/article/details/143867404 https://blog.csdn.net/liqian_ken/article/details/114851319 效果图 代码示例 在前文基础上,增加一个工具方法: public static IfcProductDefinitionShape CreateDiskSolidSha…...
IntelliJ+SpringBoot项目实战(四)--快速上手数据库开发
对于新手学习SpringBoot开发,可能最急迫的事情就是尽快掌握数据库的开发。目前数据库开发主要流行使用Mybatis和Mybatis Plus,不过这2个框架对于新手而言需要一定的时间掌握,如果快速上手数据库开发,可以先按照本文介绍的方式使用JdbcTemplat…...

利用oss进行数据库和网站图片备份
1.背景 由于网站迁移到香港云 服务器,虽然便宜,但是宿主服务器时不时重启,为了预防不可控的因素导致网站资料丢失,所以想到用OSS 备份网站数据,bucket选择在香港地区创建,这样和你服务器传输会更快。 oss…...

Excel - VLOOKUP函数将指定列替换为字典值
背景:在根据各种复杂的口径导出报表数据时,因为关联的表较多、数据量较大,一行数据往往会存在三个以上的字典数据。 为了保证导出数据的效率,博主选择了导出字典code值后,在Excel中处理匹配字典值。在查询百度之后&am…...

实验室管理平台:Spring Boot技术构建
3系统分析 3.1可行性分析 通过对本实验室管理系统实行的目的初步调查和分析,提出可行性方案并对其一一进行论证。我们在这里主要从技术可行性、经济可行性、操作可行性等方面进行分析。 3.1.1技术可行性 本实验室管理系统采用SSM框架,JAVA作为开发语言&a…...

操作系统进程和线程——针对实习面试
目录 操作系统进程和线程什么是进程和线程?进程和线程的区别?进程有哪些状态?什么是线程安全?如何实现线程安全?什么是线程安全?如何实现线程安全? 进程间的通信有哪几种方式?什么是…...

使用 cnpm 安装 Electron,才是正确快速的方法
当然,下面是总结的几种安装 Electron 的方法,包括使用 npm 和 cnpm,以及一些常见的问题解决技巧。 ### 1. 使用 npm 安装 Electron #### 步骤 1: 初始化项目 在你的项目目录中初始化一个新的 Node.js 项目: bash npm init -y …...

【人工智能】PyTorch、TensorFlow 和 Keras 全面解析与对比:深度学习框架的终极指南
文章目录 PyTorch 全面解析2.1 PyTorch 的发展历程2.2 PyTorch 的核心特点2.3 PyTorch 的应用场景 TensorFlow 全面解析3.1 TensorFlow 的发展历程3.2 TensorFlow 的核心特点3.3 TensorFlow 的应用场景 Keras 全面解析4.1 Keras 的发展历程4.2 Keras 的核心特点4.3 Keras 的应用…...

【第八课】Rust中的函数与方法
目录 前言 函数指针 函数当作另一个函数的参数 函数当作另一个函数的返回值 闭包 方法 关联函数 总结 前言 在前面几课中,我们都或多或少的接触到了rust中的函数,rust中的函数和其他语言的并没有什么不同,简单的语法不在这篇文章中赘…...

c语言学习25二维数组
1 二维数组 1.1二维数组认识 二维数组本质是一个数组。 举例: int a[10][3] 数组名 a; 元素个数10; 数组元素类型:int [3]; 数组元素下标:0~9 这是一个数组,有十个元素,每个元…...

如何理解Lua 使用虚拟堆栈
虚拟堆栈的基本概念 Lua使用虚拟堆栈来实现Lua和C(或其他宿主语言)之间的交互。这个虚拟堆栈是一个数据结构,用于存储Lua的值,如数字、字符串、表、函数等。它在Lua状态机(lua_State)内部维护,为…...
【倍数问题——同余系】
题目 代码 #include <bits/stdc.h> using namespace std; const int N 1e5 10, M 1e3 10; int maxx[M][4]; void consider(int r, int x) {if(x > maxx[r][1]){maxx[r][3] maxx[r][2];maxx[r][2] maxx[r][1];maxx[r][1] x;}else if(x > maxx[r][2]){maxx[…...

「San」监听DOM变化的方法
在 San框架 中监听组件内部字体大小并调整宽度,可以结合 自定义事件 或 数据绑定 来实现动态调整。San 框架没有直接的监听 DOM 尺寸变化的内置方法,但可以通过以下步骤实现: 方法一:使用 ResizeObserver 监听字体变化 在组件的 …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
