el-table根据指定字段合并行和列+根据屏幕高度实时设置el-table的高度
文章目录
- html代码
- script代码
- arraySpanMethod.js代码
html代码
<template><div class="rightBar"><cl-table ref="tableData"border :span-method="arraySpanMethod" :data="tableData" :columns="columns":max-height="maxHeight" row-key="id" cell-default></cl-table></div>
</template>
script代码
import arraySpanMethod from '@/mixin/arraySpanMethod'
export default{mixins: [arraySpanMethod],data(){//表格数据tableData: [],maxHeight: 500,columns:[{label: "业务大类",prop: "busi",align: "center",render: (vn, row, index) => {return (<div>{row.busi && <span>{row.busi}</span>}{!row.busi && <span style="color:#cccccc">--</span>}</div>)}},{label: "业务细类",prop: "busiDetail",align: "center",render: (vn, row, index) => {return (<div>{row.busiDetail && <span>{row.busiDetail}</span>}{!row.busiDetail && <span style="color:#cccccc">--</span>}</div>)}},]},watch: {tableData: {deep: true,immediate: true,handler: function (val) {if (val.length) {this.$nextTick(() => {// 调用this.mergeCell需要满足两个条件:1.tableData数据改变 2.dom渲染完成// this.mergeCell(a,b,c,d)// a-table的节点 b-要合并的字段 c-行相同合并 d-列相同合并var ss = this.mergeCell(this.$refs.tableData, ['busi', 'busiDetail'], true, true)this.mergeMap = ss})}}}},methods:{// 根据屏幕的高度 实时更新table的高度resize() {this.$nextTick(() => {this.maxHeight = this.$refs['rightBar'].clientHeight - 140})},},//生命周期 - 挂载完成(可以访问DOM元素)mounted() {this.resize();window.addEventListener('resize', this.resize)},// 销毁监听事件destroyed() {window.removeEventListener('resize', this.resize)},
}
arraySpanMethod.js代码
// 合并单元格
export default {data() {return {mergeMap: []}},methods: {arraySpanMethod({ rowIndex, columnIndex }) {var map = this.mergeMaptry {var r = map[rowIndex][columnIndex]return r} catch (error) {return r}},mergeCell(table, colMap, isSpanRow = true, isSpanCol = true) {var list = table.data// table.tableData 中 每行的数据是一个对象,不能直接的反应显示的顺序// 即你不能知道第一列右则的列是那个.// 需要通过table.columns建立显示的顺序var columns = []for (const item of table.columns) {columns.push(item.prop)}// 结果应是一个二维数组// 先充填数据,使用其成为全显示的数组var result = []for (let row = 0, rowLen = list.length; row < rowLen; row++) {const ss = []for (let col = 0, colLen = columns.length; col < colLen; col++) {ss.push([1, 1])}result.push(ss)}// 合并行if (isSpanRow) {result = this.mergeRow(list, columns, colMap, result)}// 合并列if (isSpanCol) {result = this.mergeCol(list, columns, colMap, result)}return result},mergeRow(list, columns, colMap, result) {for (const item of colMap) {const p = {colKey: item,col: columns.indexOf(item),row: 0,val: ''}for (let row = 0, rowLen = list.length; row < rowLen; row++) {if (p.val === list[row][p.colKey]) {result[p.row][p.col][0] += 1result[row][p.col][0] = 0} else {p.row = rowp.val = list[row][p.colKey]}}}return result},mergeCol(list, columns, colMap, result) {for (let row = 0, rowLen = list.length; row < rowLen; row++) {const p = {col: 0,row: row,val: ''}for (let col = 0, colLen = columns.length; col < colLen; col++) {if (!colMap.includes(columns[col])) {p.col = colp.val = list[row][columns[col]]continue}if (p.val === list[row][columns[col]]) {result[p.row][p.col][1] += 1result[p.row][col][1] = 0} else {p.col = colp.val = list[row][columns[col]]}}}return result}}
}
相关文章:

el-table根据指定字段合并行和列+根据屏幕高度实时设置el-table的高度
文章目录 html代码script代码arraySpanMethod.js代码 html代码 <template><div class"rightBar"><cl-table ref"tableData"border :span-method"arraySpanMethod" :data"tableData" :columns"columns":max-…...

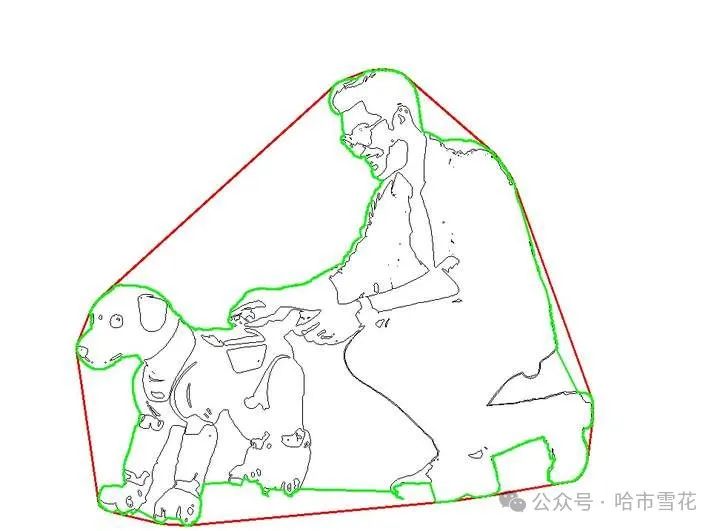
图像处理 之 凸包和最小外围轮廓生成
“ 最小包围轮廓之美” 一起来欣赏图形之美~ 1.原始图片 男人牵着机器狗 2.轮廓提取 轮廓提取 3.最小包围轮廓 最小包围轮廓 4.凸包 凸包 5.凸包和最小包围轮廓的合照 凸包和最小包围轮廓的合照 上述图片中凸包、最小外围轮廓效果为作者实现算法生成。 图形几何之美系列&#…...

萤石设备视频接入平台EasyCVR私有化视频平台视频监控系统的需求及不同场景摄像机的选择
在现代社会,随着安全意识的提高和技术的进步,安防监控视频系统已成为保障人们生活和财产安全的重要工具。EasyCVR安防监控视频系统,以其先进的网络传输技术和强大的功能,为各种规模的项目提供了一个高效、可靠的监控解决方案。以下…...

网络安全之接入控制
身份鉴别 定义:验证主题真实身份与其所声称的身份是否符合的过程,主体可以是用户、进程、主机。同时也可实现防重放,防假冒。 分类:单向鉴别、双向鉴别、三向鉴别。 主题身份标识信息:密钥、用户名和口令、证书和私钥 Internet接入控制过程 …...

Sqlite: Java使用、sqlite-devel
这里写目录标题 一、简介二、使用1. Java项目中(1)引入驱动(2)工具类(3)调用举例 2. sqlite-devel in linuxsqlite-devel使用 三、更多应用1. 数据类型2. 如何存储日期和时间3. 备份 一、简介 非常轻量级&…...

京东面试题目分享
话不多说,直接上问题 一面(视频面) 1小时30分钟 1、类加载机制概念、加载步骤、双亲委托机制、全盘委托机制、类加载器种类及继承关系 2、如何实现让类加载器去加载网络上的资源文件?怎么自定义类加载器?自定义的加…...

STM32 使用 STM32CubeMX HAL库实现低功耗模式
STM32 使用 HAL 库的低功耗模式测试使用 ...... 矜辰所致前言 上次画了一个 STM32L010F4 最小系统的板子,也做了一些基本测试,但是最重要的低功耗一直拖到现在,以前在使用 STM32L151 的时候用标准库做过低功耗的项目,现在都使…...

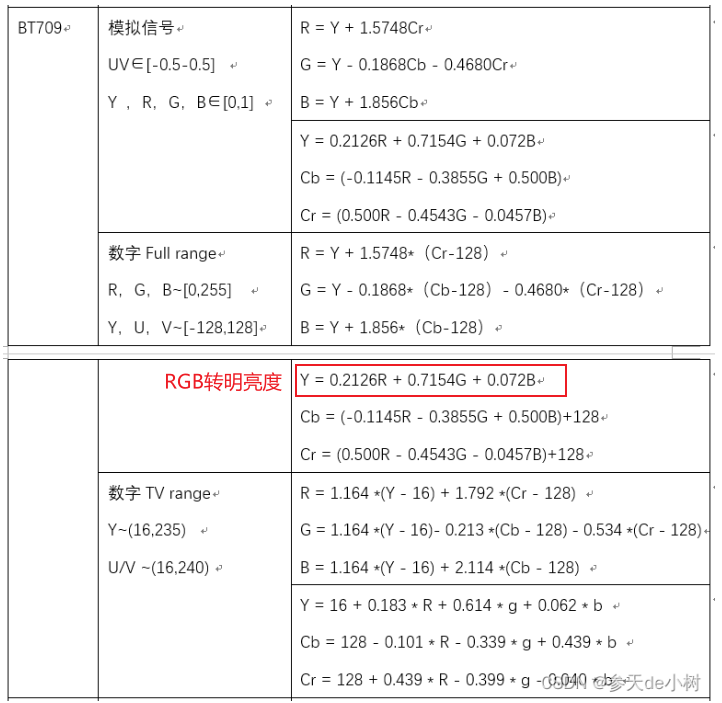
技术美术百人计划 | 《2.1 色彩空间介绍》笔记
总览 一、色彩发送器 色彩认知: 光源是出生点,光源发射出光线,光线通过直射反射折射等路径最终进入人眼。 但人眼接收到光线后,人眼的细胞产生了一系列化学反应。 由此把产生的信号传入大脑,最终大脑对颜色产生了认…...

如何在 Ubuntu 上安装 Mosquitto MQTT 代理
如何在 Ubuntu 上安装 Mosquitto MQTT 代理 Mosquitto 是一个开源的消息代理,实现了消息队列遥测传输 (MQTT) 协议。在 Ubuntu 22.04 上安装 MQTT 代理,您可以利用 MQTT 轻量级的 TCP/IP 消息平台,该平台专为资源有限的物联网 (IoT) 设备设计…...

css使用弹性盒,让每个子元素平均等分父元素的4/1大小
css使用弹性盒,让每个子元素平均等分父元素的4/1大小 原本: ul {padding: 0;width: 100%;background-color: rgb(74, 80, 62);display: flex;justify-content: space-between;flex-wrap: wrap;li {/* 每个占4/1 */overflow: hidden;background-color: r…...

设计模式的学习思路
学习设计模式确实需要一定的时间和实践,尤其是对于刚入门的人来说,因为一开始可能会感到有些混淆,尤其是当多个设计模式看起来有相似之处时。本博客是博主学习设计模式的思路历程,大家可以一起学习进步。设计模式学习-CSDN博客 1…...

stereopy 查看 data.tl 的可用属性
为了查看 data.tl 的可用属性,您可以使用 Python 的内置函数,例如 dir() 或 vars(),具体操作如下: 1. 列出 data.tl 的所有属性 使用 dir() 来查看所有可用的属性和方法: # 列出所有属性 print(dir(data.tl))这将返回一个列表,包含所有可用的方法、属性和内部字段。 2.…...

【2024APMCM亚太杯A题】详细解题思路
A题 复杂场景下的水下图像增强研究 解题思路问题一图像统计分析技术一、检测 偏色 的技术二、检测 弱光 的技术三、检测 模糊 的技术 聚类算法 问题二问题三问题四完整论文与代码 解题思路 问题一 问题 1:请使用类似上文提到的图像统计分析技术,对附件 …...

用 React18 构建Tic-Tac-Toe(井字棋)游戏
下面是一个完整的 Tic-Tac-Toe(井字棋)游戏的实现,用 React 构建。包括核心逻辑和组件分离,支持两人对战。 1. 初始化 React 项目: npx create-react-app tic-tac-toe cd tic-tac-toe2.文件结构 src/ ├── App.js…...

数据结构及算法--排序篇
在 C 语言中,可以通过嵌套循环和比较运算符来实现常见的排序算法,比如冒泡排序、选择排序或插入排序 目录 基础算法: 1.冒泡排序(Bubble Sort) 2.选择排序(Selection Sort) 3.插入排序&…...

泷羽sec学习打卡-网络七层杀伤链1
声明 学习视频来自B站UP主 泷羽sec,如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 关于蓝队基础的那些事儿-Base1 基本的企业网络架构是怎样的呢?高层管理IT管理影子IT中央技术…...

【QT】绘图
个人主页~ 绘图 一、绘图1、基础内容2、绘制形状(1)线段(2)矩形(3)圆形(4)文本(5)画笔(6)画刷 3、绘制图片(1)…...

vue3+elementui-plus el-dialog全局配置点击空白处不关闭弹窗
在与main.ts同级下的plugins文件夹(如果没有,新建一个)下建一个element.js文件(名字随便取) element.js文件内容如下: import ElementPlus from element-plus export default (app) > {console.log(app…...
Markdown语法说明
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...
推荐一款专业电脑护眼工具:CareUEyes Pro
CareUEyes Pro是一款非常好用的专业电脑护眼工具,软件小巧,界面简单,它可以自动过滤电脑屏幕的蓝光,让屏幕显示更加的不伤眼,更加舒适,有效保护你的眼睛,可以自定义调节屏幕的色调,从…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
