【QT】绘图

个人主页~
绘图
- 一、绘图
- 1、基础内容
- 2、绘制形状
- (1)线段
- (2)矩形
- (3)圆形
- (4)文本
- (5)画笔
- (6)画刷
- 3、绘制图片
- (1)简单图片
- (2)旋转图片
- 4、其他
- (1)移动画家位置
- (2)保存、加载画家的状态
- 5、其他
- (1)QPixmap
- (2)QImage
- 修改像素点
- (3)QPicture
一、绘图
1、基础内容
绘图可以帮助我们实现应对多种场景的功能,因为虽然Qt内部内置了很多控件,但是它们不能满足所有要求,我们就可以通过绘图来实现自定义图形
| API核心类 | 说明 |
|---|---|
| QPainter | 用来绘画的对象,可以允许我们绘制各种图形 |
| QPaintDevice | 描述QPainter把图形画到哪个对象上 |
| QPen | 描述QPainter画出来的线 |
| QBrush | 描述QPainter填充一个区域 |
一般绘图API的使用会放到paintEvent事件中,当控件首次创建、控件被遮挡再解除遮挡、窗口最小化再回复、控件大小发生变化、主动调用repaint或update方法时,paintEvent会被触发
2、绘制形状
下面只有线段是写在paintEvent里面的,其实它们都是要重写paintEvent函数的,为了简短表达,所以除了第一个其他的都没写出函数以及大括号和定义painter的部分
(1)线段
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);//参数为坐标(QPoint)painter.drawLine(QPoint(30,20),QPoint(300,200));//参数两个一组,为坐标(int)painter.drawLine(40,50,400,500);
}

(2)矩形
//参数从左到右依次是窗口横坐标、窗口纵坐标、所绘制矩形的宽、所绘制矩形的高
painter.drawRect(20,20,200,50);

(3)圆形
//从左到右参数依次是圆心坐标,离圆心的x距离,离圆心的y距离
painter.drawEllipse(QPoint(100,100),100,100);

(4)文本
//设置字体
QFont font("楷体",30);
painter.setFont(font);
//设置画笔颜色
painter.setPen(Qt::blue);
//画文本
painter.drawText(QRect(50,100,800,200),"超级小小怪-s_little_monster");

(5)画笔
QPen类控制画笔,它定义了QPainter绘制什么样的形状、线条和轮廓,以及设置画笔的线宽、颜色、样式、画刷
画笔颜色可以在实例化画笔对象时进行设置,画笔的宽度是通过setWidth()方法进行设置,画笔的风格是通过setSytle()方法进行设置,设置画刷主要是通过setBrush()方法
//画笔颜色
QPen::QPen(const QColor& color);
//画笔宽度
void QPen::setWidth(int width);
//画笔风格
void QPen::setSytle(Qt::PenSytle style);
以下是画笔的风格:

(6)画刷
用QBrush类描述,大多用于填充,具有样式、颜色、渐变、纹理等属性
以下是画刷的风格:

//设置画笔
QPen pen(QColor(155,155,255));
//画笔宽度
pen.setWidth(5);
//画笔风格
pen.setStyle(Qt::DashLine);
//将画笔设置到画家手中
painter.setPen(pen);
//设置画刷,设置为青色(cyan)
QBrush brush(Qt::cyan);
//画刷风格
brush.setStyle(Qt::Dense1Pattern);
//画家拿画刷
painter.setBrush(brush);
//画圆
painter.drawEllipse(QPoint(200,200),100,100);

3、绘制图片
(1)简单图片
//移动图片基点(基点默认为左上角)
painter.translate(100,100);
//绘制图片
painter.drawPixmap(0,0,QPixmap(":/picture/slm.jpg"));
//移动图片基点+改变图片尺寸+绘制图片
painter.drawPixmap(300,400,60,40,QPixmap(":/picture/slm.jpg"));

(2)旋转图片
painter.translate(300,300);
//对坐标系进行180°旋转(顺时针)
painter.rotate(180);
//使原点从(300,300)移动回到(0,0)
painter.translate(-300,-300);
//画图片
painter.drawPixmap(0,0,QPixmap(":/picture/slm.jpg"));

这里详细解释一下,第一行代码将图片移动到(300,300)此时旋转的基点就是(300,300),旋转180°之后的图片是下面这样的

原来我们的坐标系是向上y减小,向左x减小,此时坐标系180°旋转,变成了向上y增大,向左x增大,所以现在将基点移动到(-300,-300)就是向下移动300个像素,向右移动300个像素
4、其他
(1)移动画家位置
painter.drawEllipse(QPoint(100,100),100,100);
//移动画家位置,此时(200,0)就是下个圆的(0,0)基点
painter.translate(200,0);
painter.drawEllipse(QPoint(100,100),100,100);

(2)保存、加载画家的状态
save函数保存画家状态
restore函数还原画家状态
比如上面的程序可以稍加改造
painter.drawEllipse(QPoint(100,100),100,100);
painter.translate(200,0);
//保存状态
painter.save();
painter.drawEllipse(QPoint(100,100),100,100);
painter.translate(200,0);
//恢复状态
painter.restore();
painter.drawEllipse(QPoint(100,100),100,100);

我们发现第三个圆没有出现,其实是跟第二个圆重叠了,就是因为画家恢复了状态,导致画家的移动失效了
5、其他
(1)QPixmap
//画布大小
QPixmap map(600,600);
//实例化画家
QPainter painter(&map);
//画笔颜色
painter.setPen(Qt::green);
//画圆
painter.drawEllipse(QPoint(100,100),100,100);
//保存绘制的图片
map.save("C:\\Users\\14725\\Desktop\\map.png");

(2)QImage
//设置画布大小以及绘图格式,绘图格式可在Qt助手中查看
QImage img(600,600,QImage::Format_RGB32);
//填充色为白色,默认为黑色
img.fill(Qt::white);
QPainter painter(&img);
//画笔颜色
painter.setPen(Qt::green);
//画圆
painter.drawEllipse(QPoint(100,100),100,100);
img.save("C:\\Users\\14725\\Desktop\\img.png");

修改像素点
void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);QImage img;img.load(":/picture/slm.jpg");//将长方形内的像素都改为红色for(int i = 100;i<300;i++){for(int j = 100;j <200;j++){QRgb rgb = qRgb(255,0,0);img.setPixel(i,j,rgb);}}//将这个图画出来painter.drawImage(0,0,img);
}

(3)QPicture
QPicture类似于游戏中的replay功能,replay可以通过记录地图中发生的所有事件,当回放replay的时候其实就是把上述记录的事件再一条一条的执行一遍就可以还原游戏场景了,这就大大节约了我们存储该内容的空间,当然它只能加载自己生成的文件,不能加载其他的文件
要使用begin和end配套,首先使用begin将QPicture实例作为参数传递进去,告诉系统开始记录,记录完毕后用end结束
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPicture picture;QPainter painter;//开始在画布上画画painter.begin(&picture);//设置画笔颜色painter.setPen(Qt::red);painter.drawEllipse(QPoint(100,100),100,100);//结束画画painter.end();picture.save("C:\\Users\\14725\\Desktop\\picture.pic");
}void Widget::paintEvent(QPaintEvent *event)
{QPainter painter(this);//重现画图指令QPicture picture;picture.load("C:\\Users\\14725\\Desktop\\picture.pic");//加载图片painter.drawPicture(0,0,picture);
}


后缀为pic无法直接打开,只能通过重现绘图指令来打开
今日分享就到这了~

相关文章:

【QT】绘图
个人主页~ 绘图 一、绘图1、基础内容2、绘制形状(1)线段(2)矩形(3)圆形(4)文本(5)画笔(6)画刷 3、绘制图片(1)…...

vue3+elementui-plus el-dialog全局配置点击空白处不关闭弹窗
在与main.ts同级下的plugins文件夹(如果没有,新建一个)下建一个element.js文件(名字随便取) element.js文件内容如下: import ElementPlus from element-plus export default (app) > {console.log(app…...
Markdown语法说明
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...
推荐一款专业电脑护眼工具:CareUEyes Pro
CareUEyes Pro是一款非常好用的专业电脑护眼工具,软件小巧,界面简单,它可以自动过滤电脑屏幕的蓝光,让屏幕显示更加的不伤眼,更加舒适,有效保护你的眼睛,可以自定义调节屏幕的色调,从…...

对subprocess启动的子进程使用VSCode python debugger
文章目录 1 情况概要(和文件结构)2 具体设置和启动步骤2.1 具体配置Step 1 针对attach debugger到子进程Step 2 针对子进程的暂停(可选) Step 3 判断哪个进程id是需要的子进程 2.2 启动步骤和过程 3 其他问题解决3.13.2 ptrace: Operation not permitted…...

Django启用国际化支持(2)—实现界面内切换语言:activate()
文章目录 ⭐注意⭐1. 配置项目全局设置:启用国际化2. 编写视图函数3. 配置路由4. 界面演示5、扩展自动识别并切换到当前语言设置语言并保存到Session设置语言并保存到 Cookie ⭐注意⭐ 以下操作依赖于 Django 项目的国际化支持。如果你不清楚如何启用国际化功能&am…...

基于单片机的多功能跑步机控制系统
本设计基于单片机的一种多功能跑步机控制系统。该系统以STM32单片机为主控制器,由七个电路模块组成,分别是:单片机模块、电机控制模块、心率检测模块、音乐播放模块、液晶显示模块、语音控制模块、电源模块。其中,单片机模块是整个…...

VSCode 如何选中包含某个字母的所有行
文章目录 写在前面一、需求描述二、解决方法参考链接 写在前面 自己的测试环境:VSCode 一、需求描述 由于需要处理文件,需求是删除文件中包含某个字母的所有行。 二、解决方法 在 Visual Studio Code (VSCode) 中,如果你想选中所有包含某…...

CSRF保护--laravel进阶篇
laravel对csrf非常重视,专门针对csrf作出了很多的保护。如果您是刚刚接触laravel的路由不久,那么您可能对于web.php路由文件的post请求很疑惑,因为get请求很顺利,而post请求则可能会遭遇失败。其中一个失败的原因是由于laravel的c…...

计算机网络-理论部分(二):应用层
网络应用体系结构 Client-Server客户-服务器体系结构:如Web,FTP,Telnet等Peer-Peer:点对点P2P结构,如BitTorrent 应用层协议定义了: 交换的报文类型,请求or响应报文类型的语法字段的含义如何…...

k8s1.31版本最新版本集群使用容器镜像仓库Harbor
虚拟机 rocky9.4 linux master node01 node02 已部署k8s集群版本 1.31 方法 一 使用容器部署harbor (1) wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O /etc/yum.repos.d/docker-ce.repo yum -y install docker-ce systemctl enable docker…...

QT中使用json格式存取矩阵数据
在 Qt 中,可以通过 QJsonDocument 和 QJsonArray 方便地存取 JSON 格式的矩阵数据。以下是存储和读取矩阵数据的完整实现示例。 1. 矩阵存储为 JSON 将矩阵(QVector<QVector<double>> 或其他二维数组)存储为 JSON 文件。 实现代码 #include <QJsonArray&g…...

k8s 集群安装
安装rockylinux https://www.jianshu.com/p/a5fe20318b8e https://www.cnblogs.com/haoee/p/18290506 配置VirtualBox双网卡 https://www.cnblogs.com/ShineLeBlog/p/17580311.html https://zhuanlan.zhihu.com/p/341328334 https://blog.csdn.net/qq_36544785/article/deta…...

Elasticsearch面试内容整理-核心概念与数据模型
在 Elasticsearch 中,理解核心概念与数据模型是非常重要的,因为它们定义了数据如何被组织、存储和搜索。以下是 Elasticsearch 的核心概念和数据模型的详细介绍。 核心概念 集群(Cluster) ● 集群是由一个或多个节点组成的,用于共同存储和搜索数据的集合。...

Spring Boot实现License生成和校验
Spring Boot实现License生成和校验 证书准备 # 1. 生成私钥库 # validity:私钥的有效期(天) # alias:私钥别称 # keystore:私钥库文件名称(生成在当前目录) # storepass:私钥库密码…...

es写入磁盘的过程以及相关优化
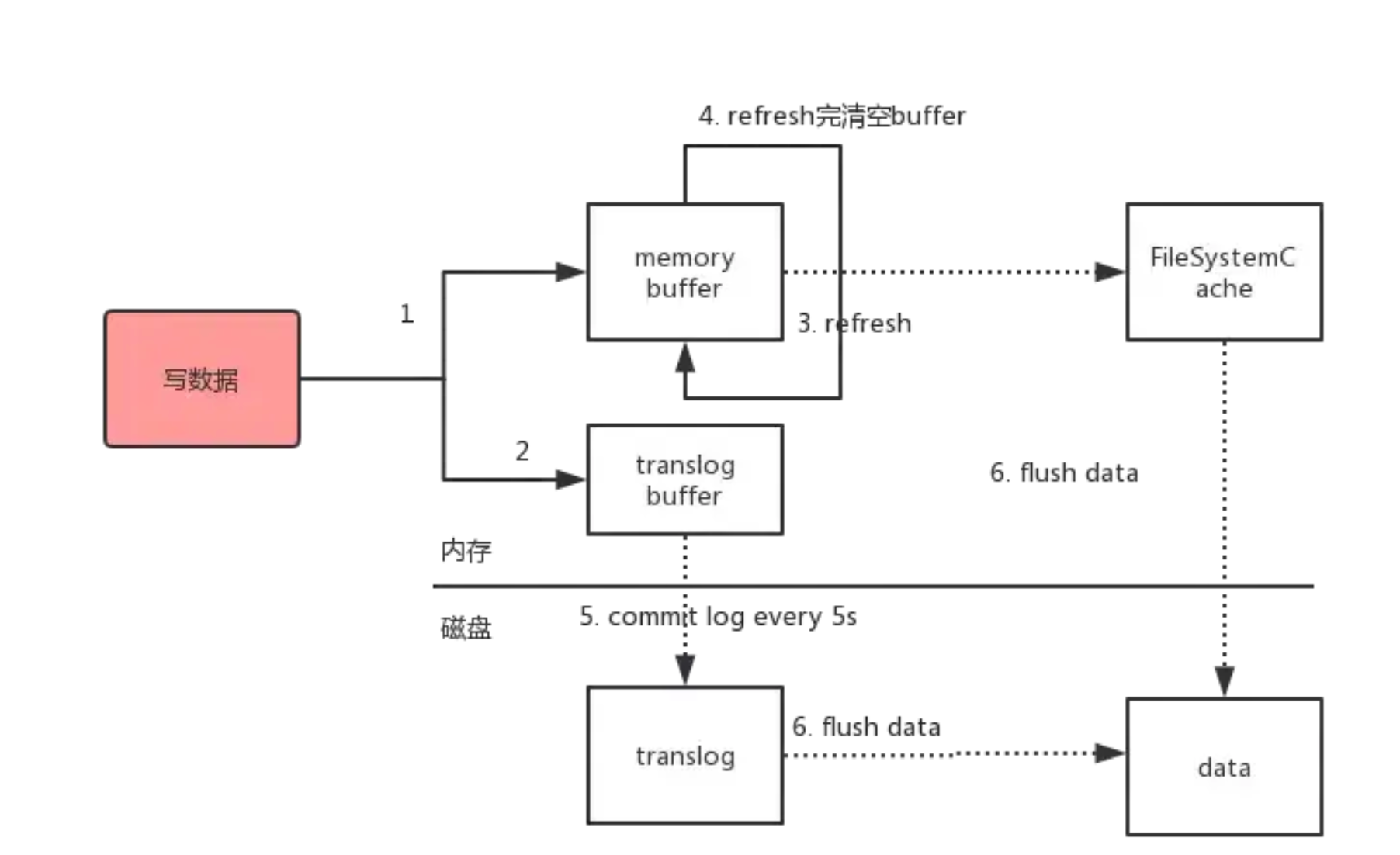
数据写入到内存buffer同时写入到数据到translog buffer,这是为了防止数据不会丢失每隔1s数据从buffer中refresh到FileSystemCache中,生成segment文件,这是因为写入磁盘的过程相对耗时,借助FileSystemCache,一旦生成segment文件,就能通过索引查询到了refresh完,memory bu…...

十大网络安全事件
一、私有云平台遭攻击,美国数千家公司工资难以发放 1月,专门提供劳动力与人力资本管理解决方案的美国克罗诺斯(Kronos)公司私有云平台遭勒索软件攻击,事件造成的混乱在数百万人中蔓延。 克罗诺斯母公司UKG集团…...

【数据结构】【线性表】栈的基本概念(附c语言源码)
栈的基本概念 讲基本概念还是回到数据结构的三要素:逻辑结构,物理结构和数据运算。 从逻辑结构来讲,栈的各个数据元素之间是通过是一对一的线性连接,因此栈也是属于线性表的一种从物理结构来说,栈可以是顺序存储和顺…...

修改ffmpeg实现https-flv内容加密
目录 1 前言 2 ffmpeg源码修改 2.1 增加头文件 2.2 http上下文增加解密密钥和AVAESCTR结构体 2.3 aes解密上下文初始化 2.4 对http数据部分解密 2.5 http关闭时清理资源 3 ffmpeg使用 1 前言 当前视频拉流已经通过URL鉴权方式来对访客身份进行识别和过滤,但…...

react中useMemo的使用场景
useMemo 是 React 的一个 Hook,用来优化性能,尤其是在计算复杂值时。它会记住(缓存)计算结果,只有在依赖项变化时才重新计算,避免不必要的重复计算。 import React, { useMemo } from react; function Ex…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
