阿里巴巴官方「SpringCloudAlibaba全彩学习手册」限时开源!
最近我在知乎上看过的一个热门回答:
初级 Java 开发面临的最大瓶颈在于,脱离不出自身业务带来的局限。日常工作中大部分时间在增删改查、写写接口、改改 bug,久而久之就会发现,自己的技术水平跟刚工作时相比没什么进步。
所以我们在工作之余,一定要主动去学习新的技术,尤其主流的、先进的,大厂都在用的,比如微服务,哪怕你平常工作中用不到,也应该了解它的架构系统如何实现、为什么这么火。更别提,现在出去面试,不管公司用不用得到,都一定会问微服务相关。

想系统地掌握微服务框架,并深入了解它各个模块的实现原理,这里不得不提到微服务界的“佼佼者”阿里内部「SpringCloudAlibaba」
SpringCloudAlibaba 该怎么学?
市面上对于 SpringCloud Alibaba 讲解的资料零零碎碎,根本不成完整体系;去官网学习又无从下手,饱受打击。因此我将在这分享我精心收集整理的《SpringCloudAlibaba 学习笔记》从微服务介绍一直到分布式事务流行技术全部应有尽有。
目录:

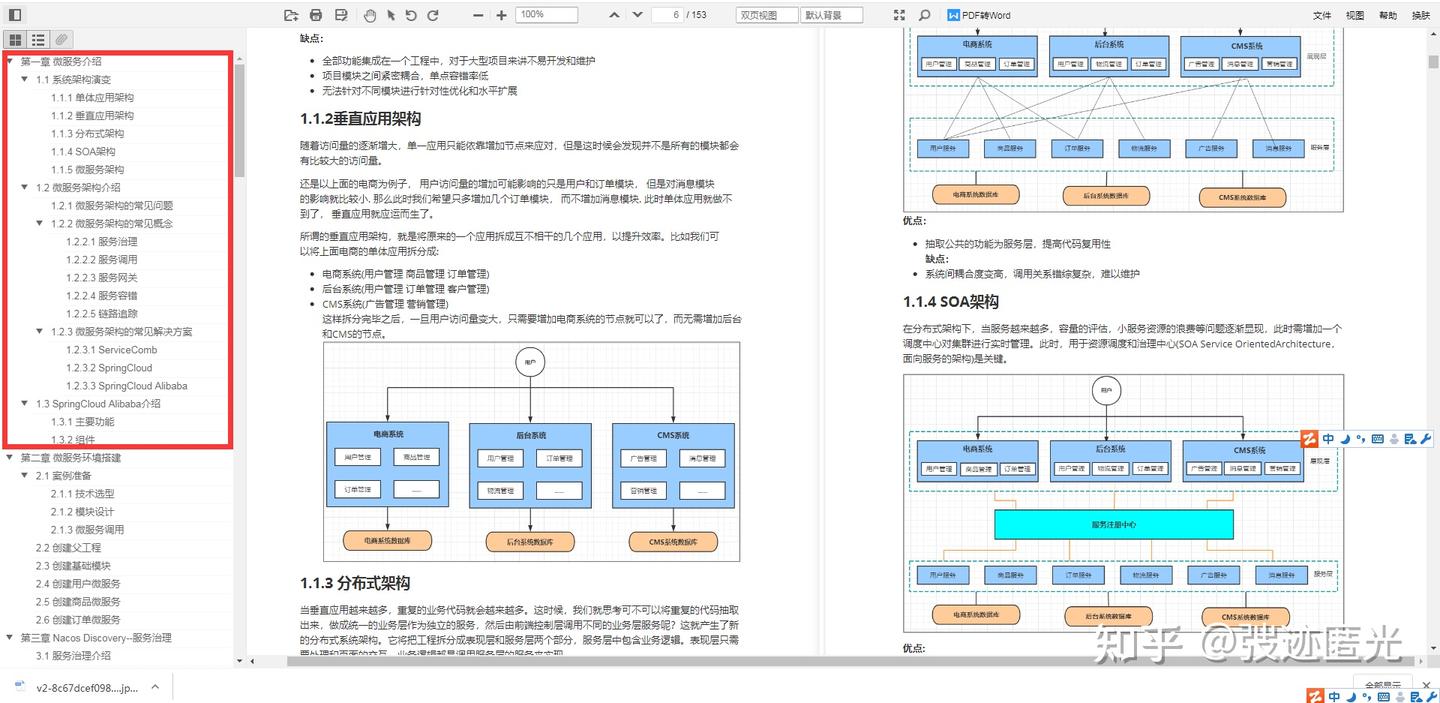
一:微服务介绍
- 系统架构演变
- 微服务架构介绍
- SpringCloudAlibaba介绍

垂直应用架构

微服务架构的常见解决方案
二:微服务环境搭建
- 案例准备
- 工程搭建

微服务环境搭建
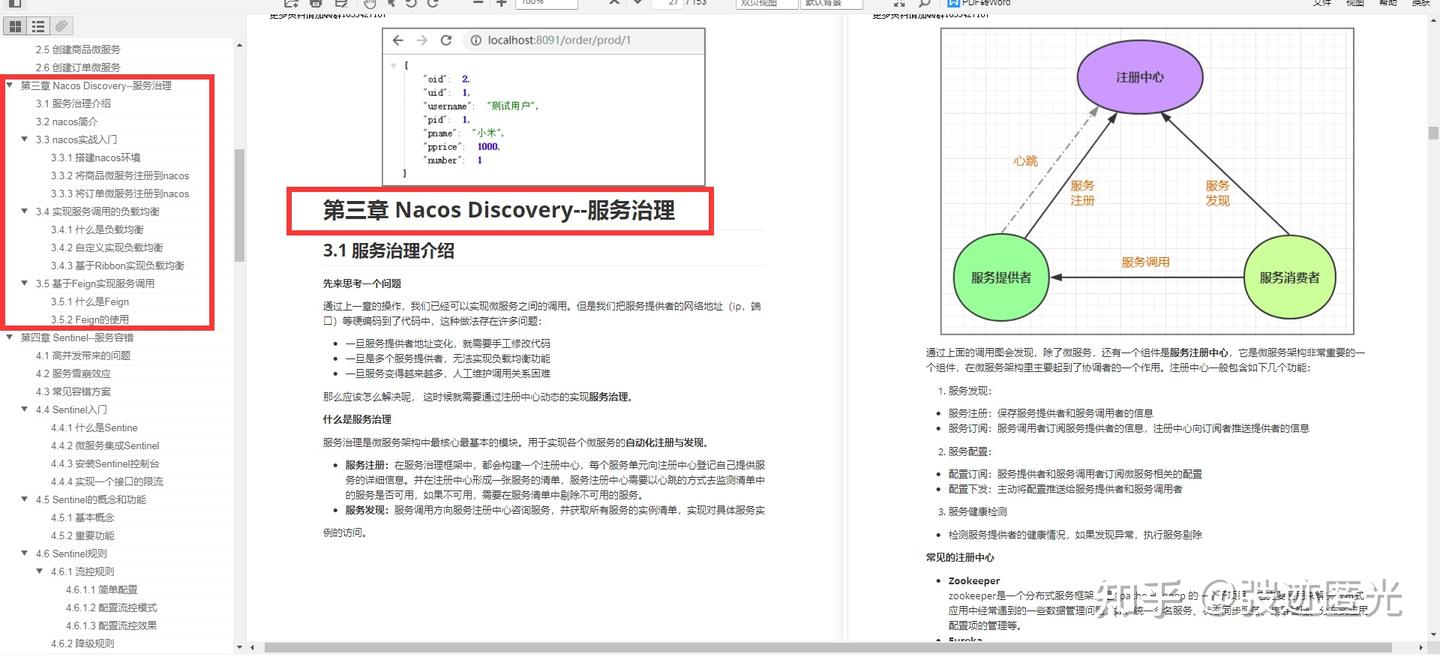
三:Nacos DisCovery--服务治理
- 服务治理介绍
- nacos简介
- nacos入门案例
- 实现服务调用的负载均衡
- 基于Feign实现服务调用

Nacos Discovery--服务治理

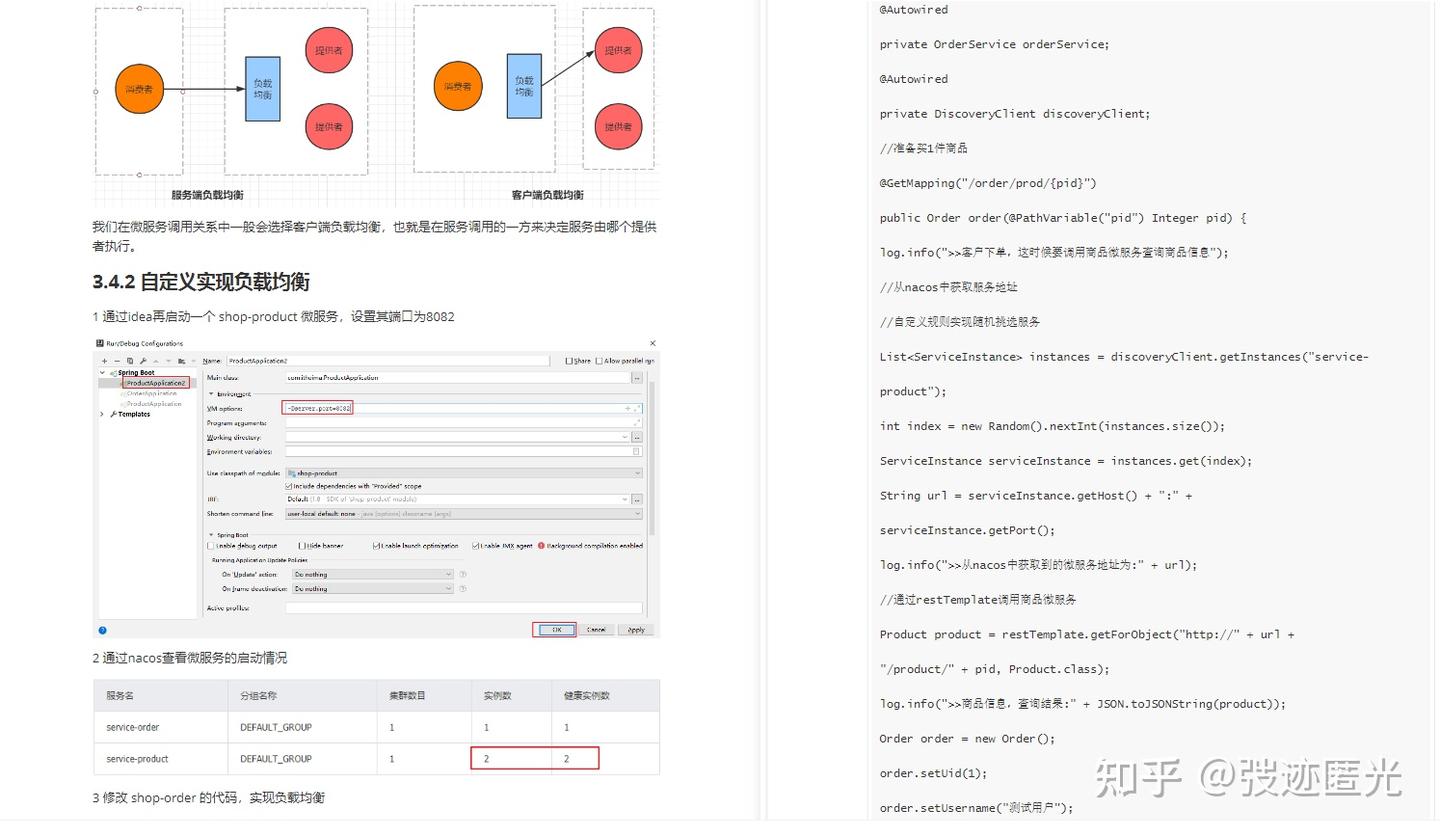
自定义实现负载均衡
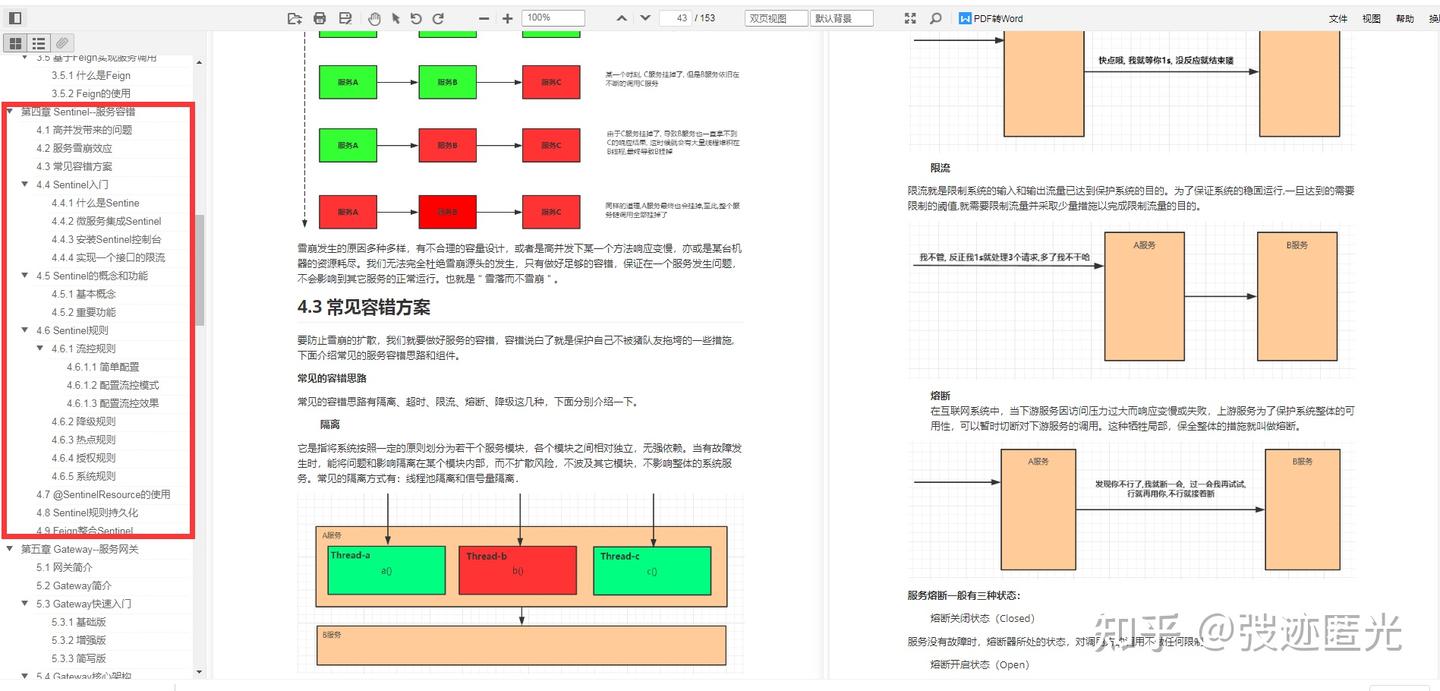
四:Sentinel--服务容错
- 高并发带来的问题
- 服务雪崩效应
- 常见的容错方案
- Sentinel入门
- Sentinel的概念和功能
- Sentinel规则
- @SentinelResource的使用
- Sentinel规则持久化
- Fegin整合Sentinel

服务雪崩效应

实现一个接口的限流
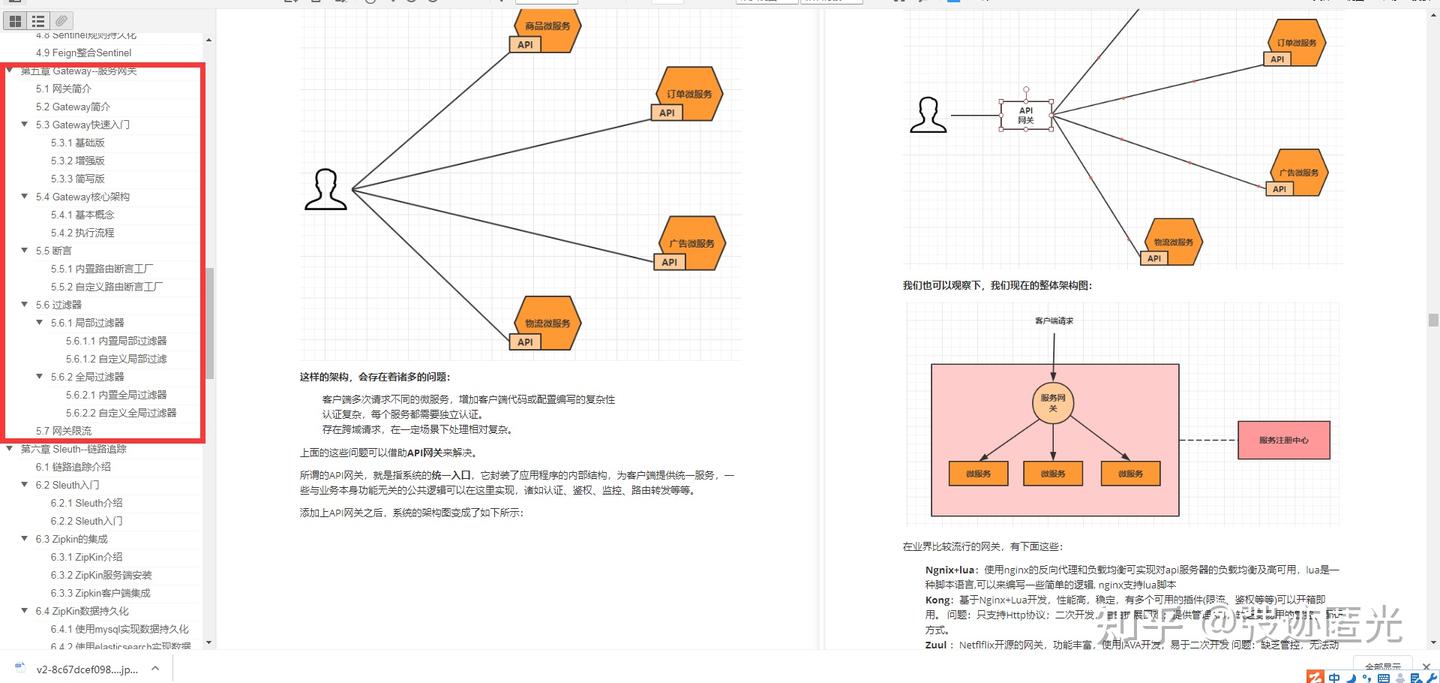
五: Gateway--服务网关
- 网关简介
- Gateway简介
- Gateway入门案例
- Gateway核心架构
- Gateway断言
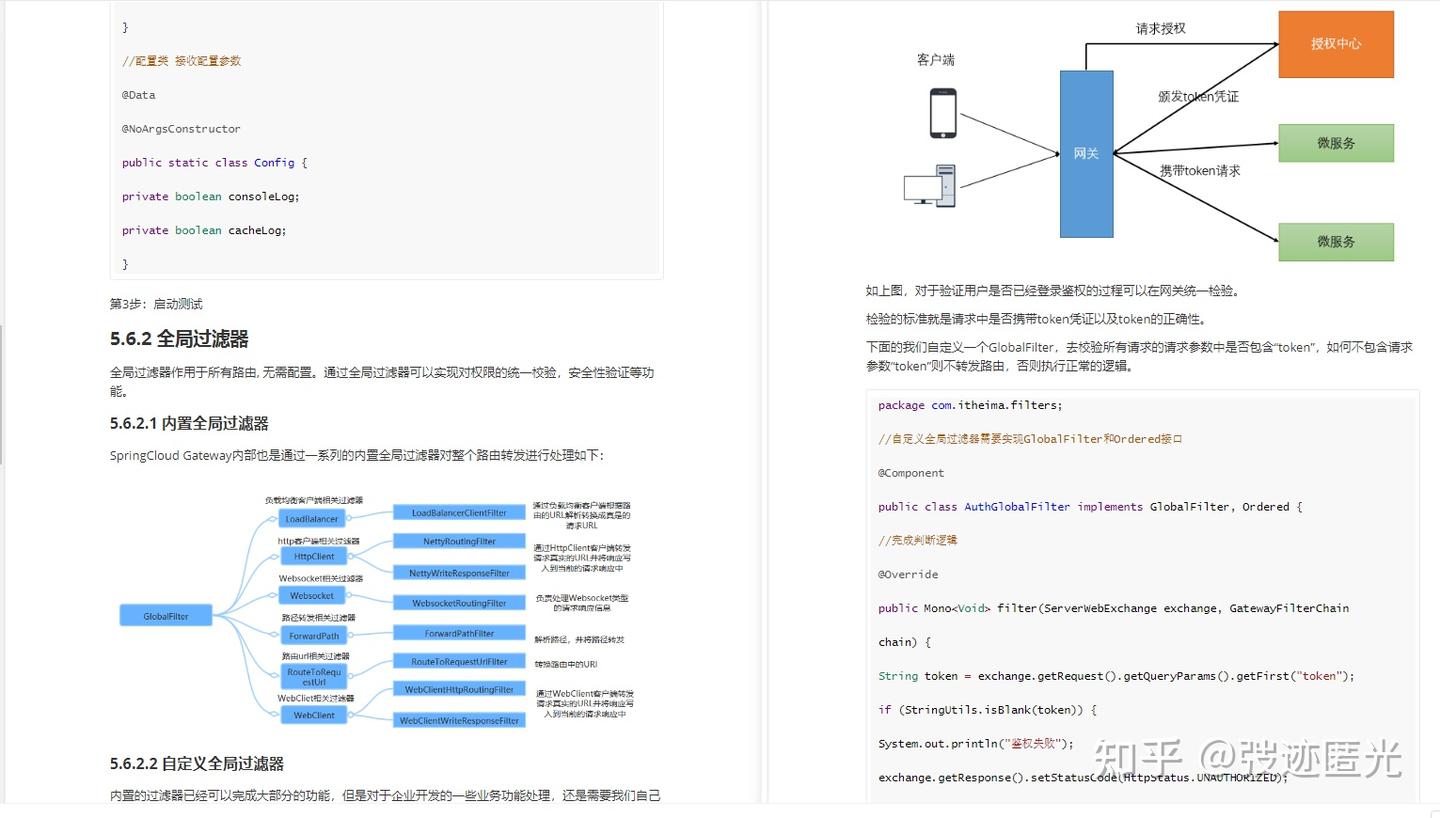
- Gateway过滤器
- 网关限流

Gateway--服务网关

全局过滤器
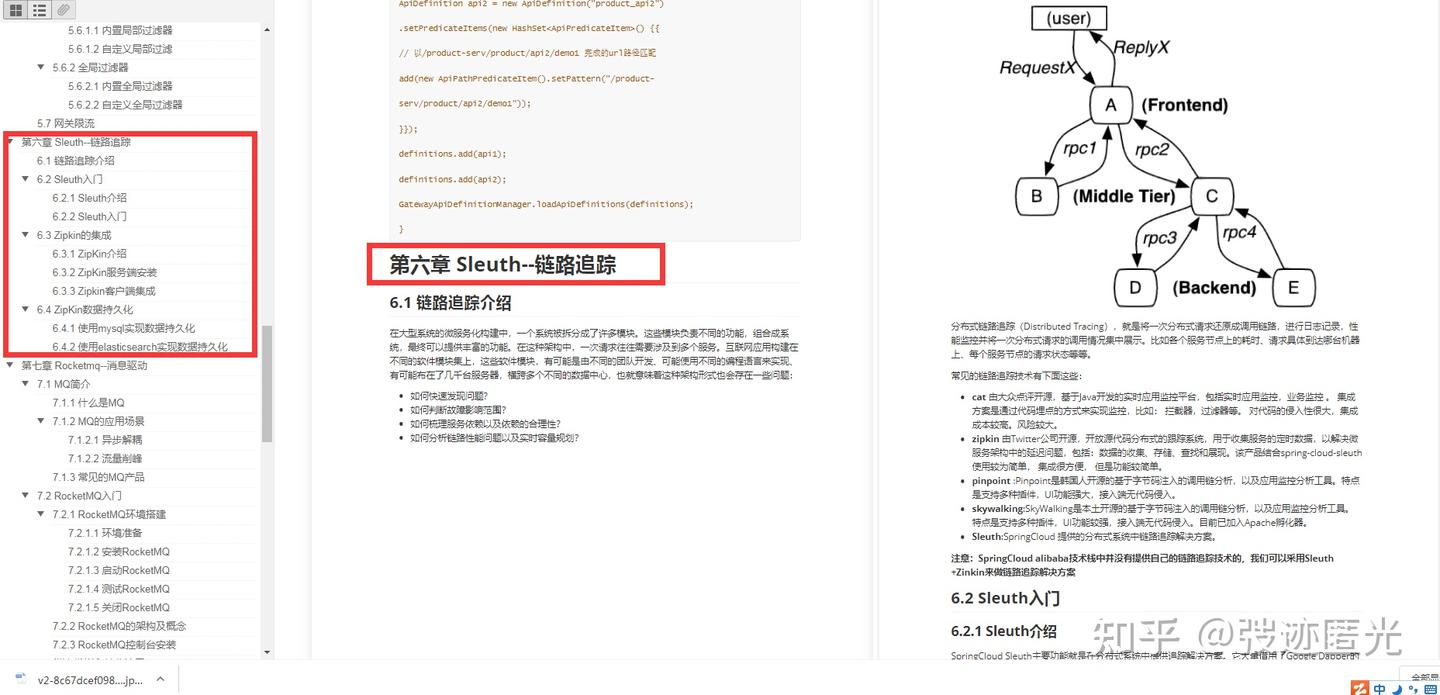
六: Sleuth--链路追踪
- 链路追踪介绍
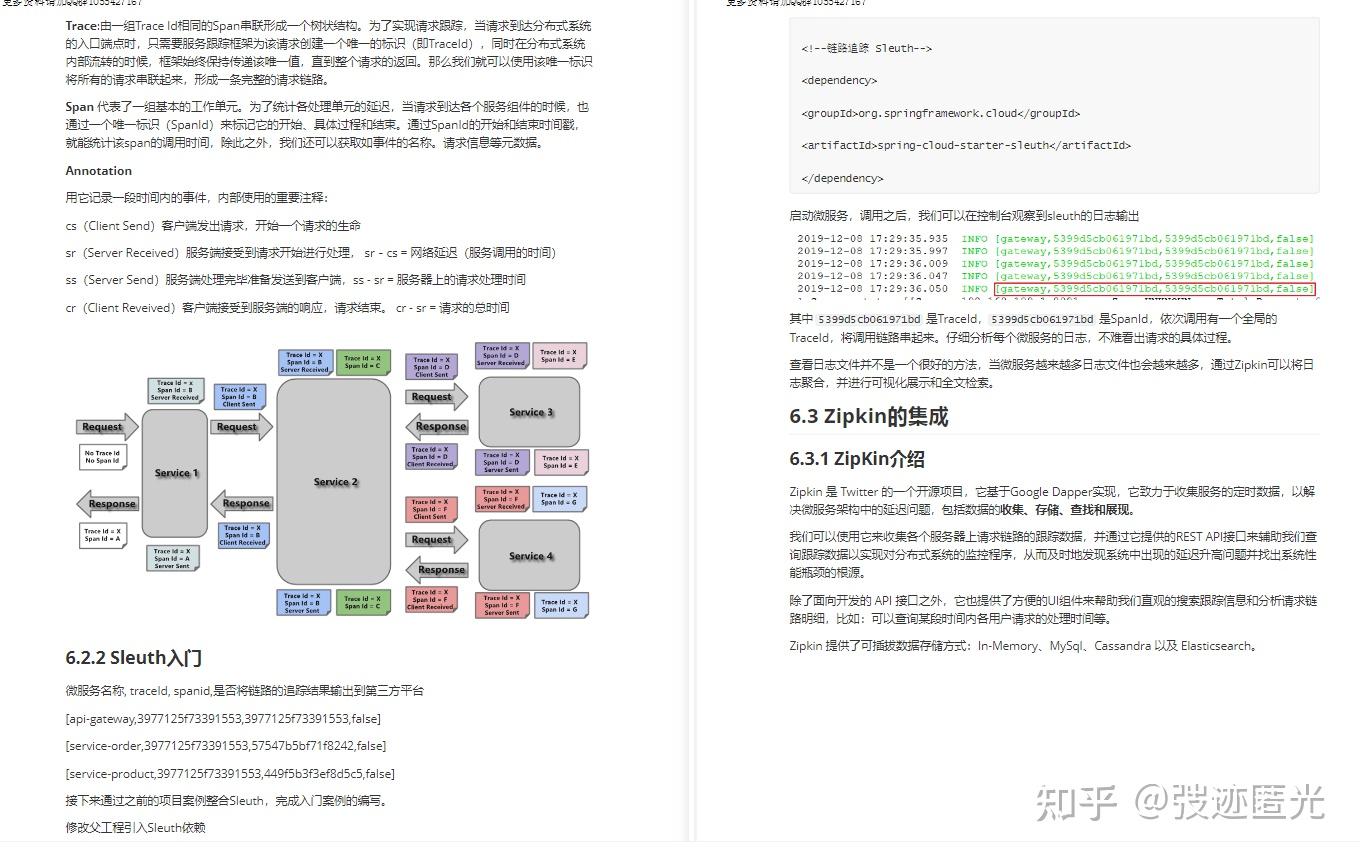
- Sleuth入门
- ZipKin的集成
- Zipkin数据持久化

Sleuth--链路追踪

Zipkin的集成
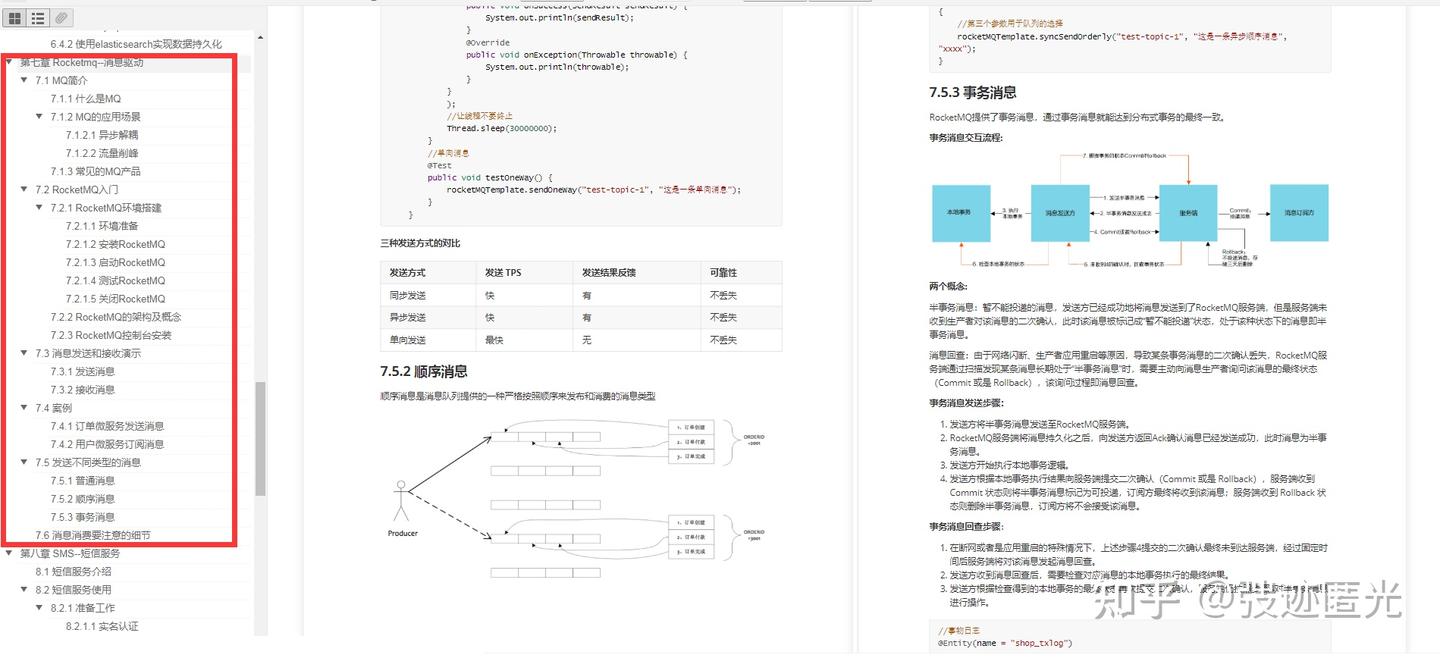
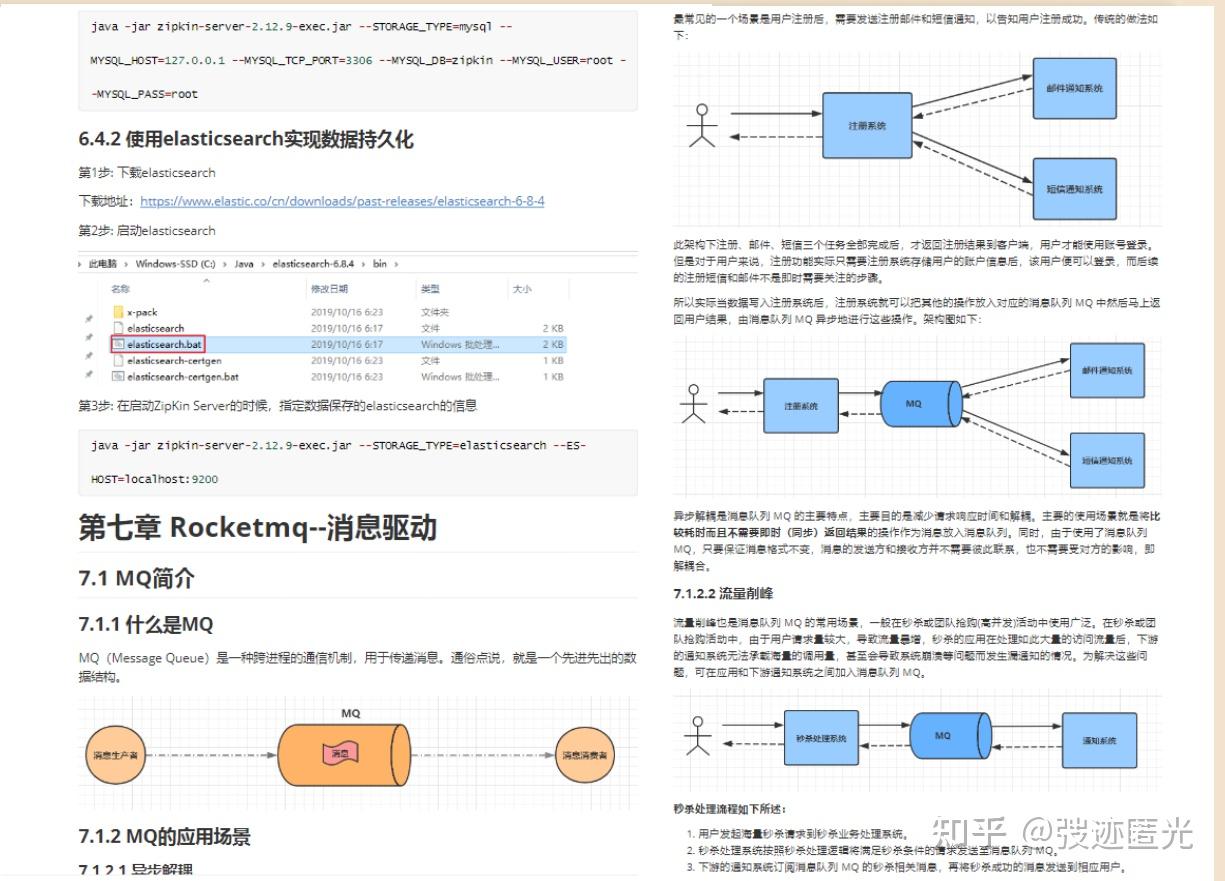
七: Rocketmq--消息驱动
- MQ简介
- RocketMQ入门
- 消息的发送和接收
- 案例
- 发送不同类型的消息
- 消息消费要注意的细节

事务消息

Rocketmq--消息驱动
八: SMS--短信服务
- 短信服务介绍
- 短信服务的使用
- 下单之后发送短信

SMS--短信服务
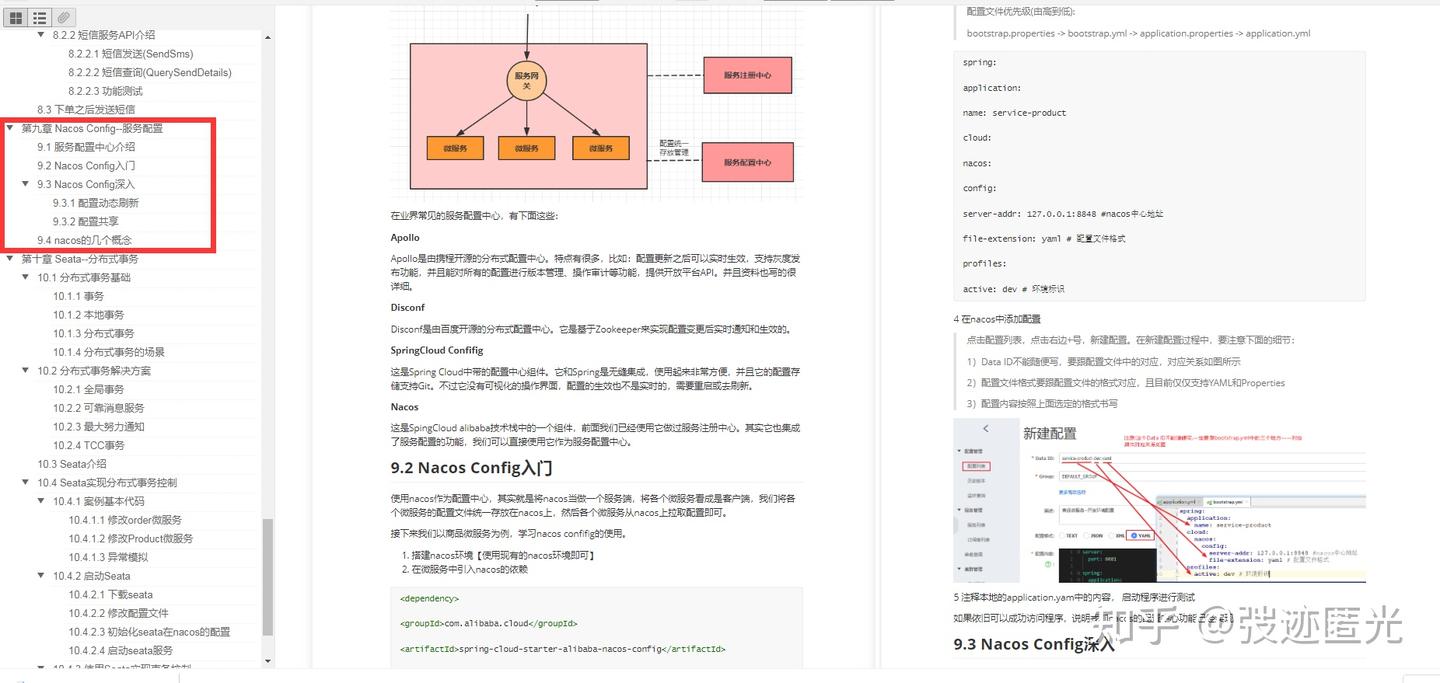
九: Nacos Config--服务配置
- 服务配置中心介绍
- Nacos Config入门
- Nacos Config 深入
- Nacos的几个概念

Nacos Config--服务配置
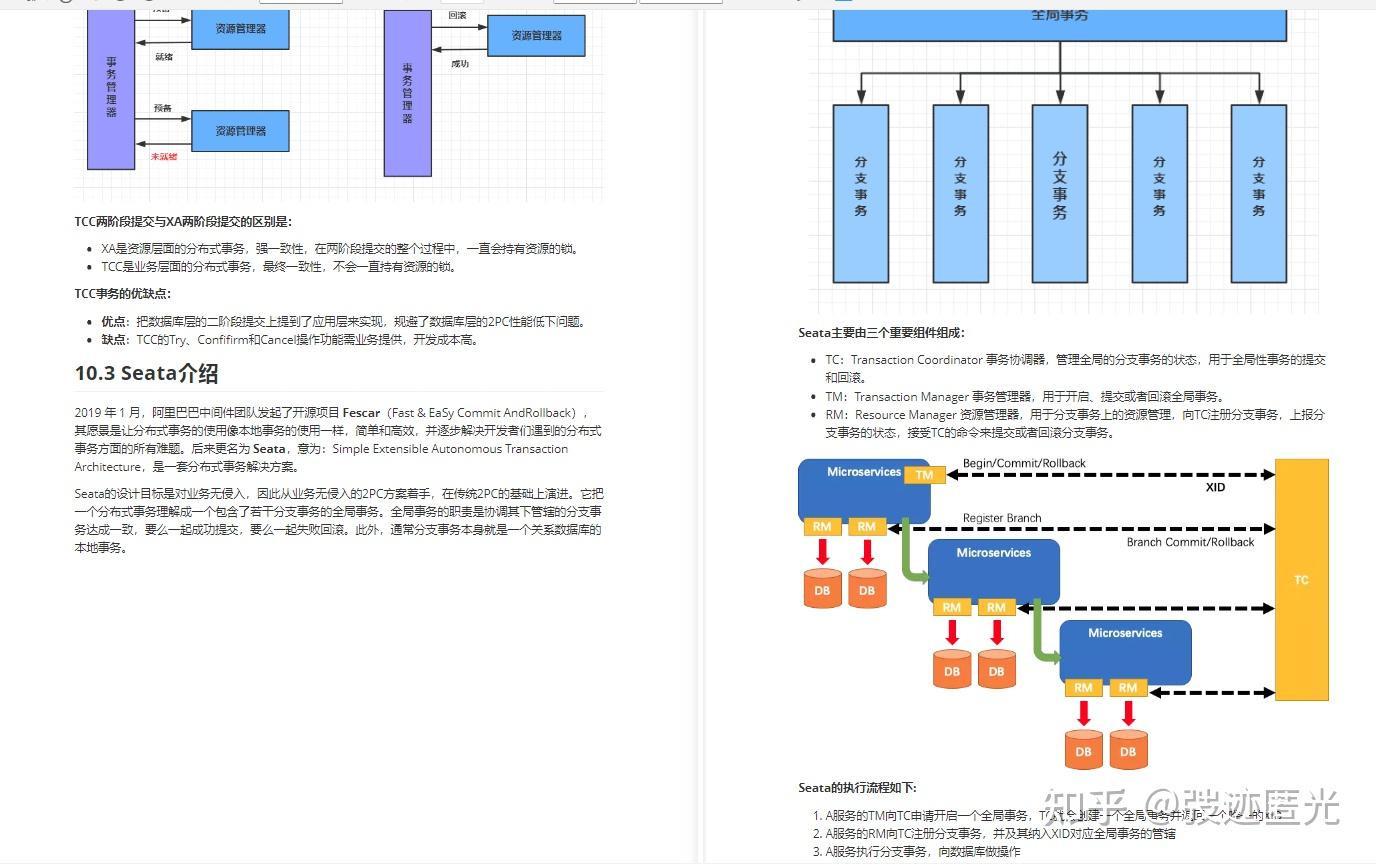
十: Seata--分布式事务
- 分布式事务基础
- 分布式事务解决方案
- Seata介绍
- Seata实现分布式事务控制

分布式事务基础

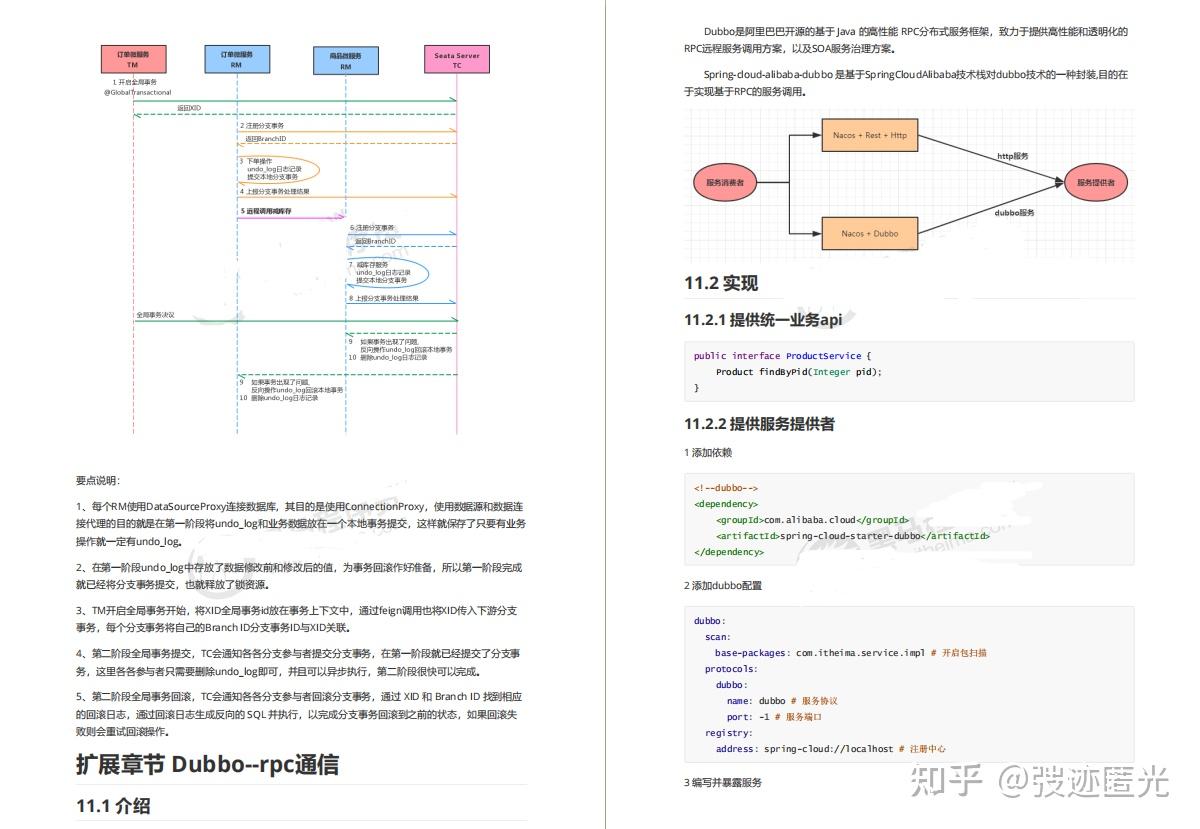
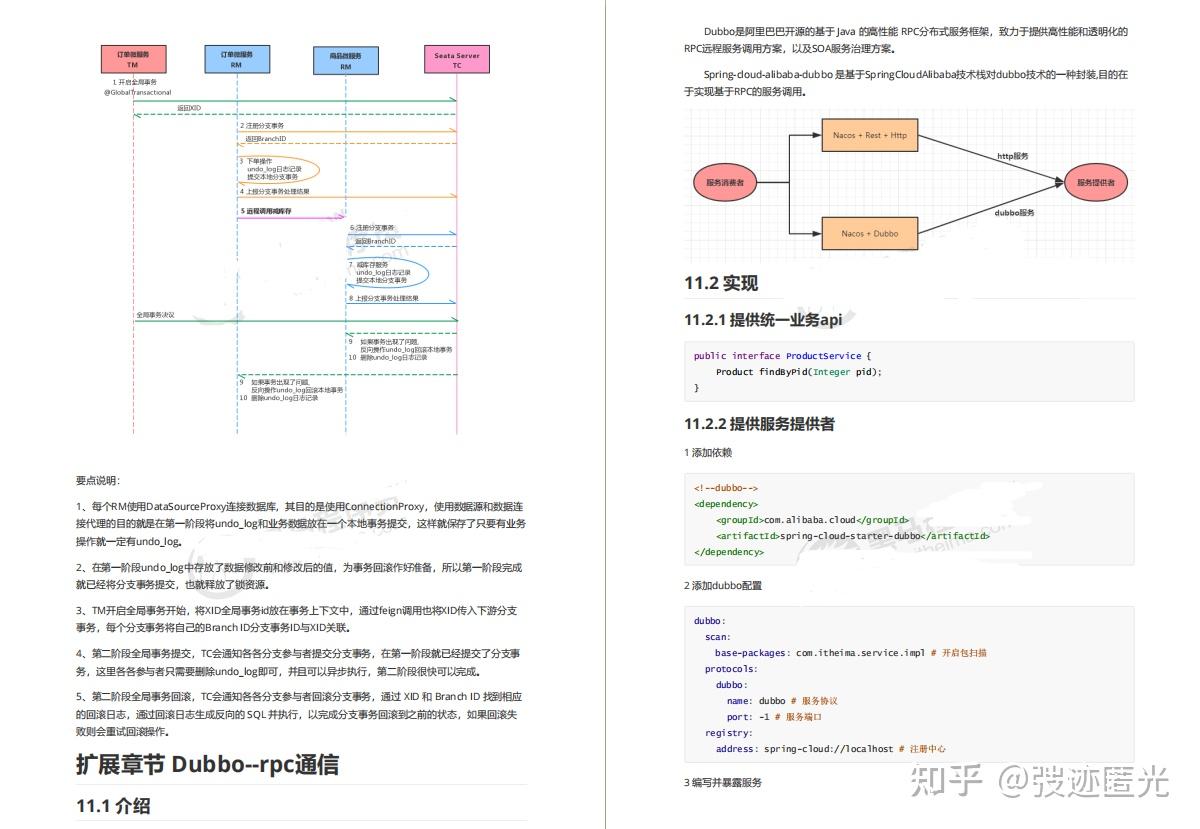
Seata实现分布式事务控制
扩展章节:Dubbo-rpc通信
- dubbo介绍
- dubbo实现服务调用

Dubbo-rpc通信
Ps:由于篇幅限制,笔记无法全部为大家展示出来,下面就以截图主要内容的形式让大家参考啦
相关文章:

阿里巴巴官方「SpringCloudAlibaba全彩学习手册」限时开源!
最近我在知乎上看过的一个热门回答: 初级 Java 开发面临的最大瓶颈在于,脱离不出自身业务带来的局限。日常工作中大部分时间在增删改查、写写接口、改改 bug,久而久之就会发现,自己的技术水平跟刚工作时相比没什么进步。 所以我们…...

Docker是一个容器化平台注意事项
Docker本身是一个容器化平台,它允许你将应用及其依赖打包到一个可移植的容器中,然后可以在任何安装了Docker的机器上运行这个容器。Docker容器是跨平台的,但有一些限制和注意事项: 跨架构不可行 操作系统兼容性:Docke…...

Redis中的zset用法详解
文章目录 Redis中的zset用法详解一、引言二、zset的基本概念和操作1、zset的添加和删除1.1、添加元素1.2、删除元素 2、zset的查询2.1、获取元素分数2.2、获取元素排名 3、zset的范围查询3.1、按排名查询3.2、按分数查询 三、zset的应用场景1、排行榜1.1、添加玩家得分1.2、获取…...

上位机编程命名规范
1.大小写规范 文件名全部小写是一种广泛使用的命名约定,特别是在跨平台开发和开源项目中。主要原因涉及技术约束、可读性和一致性等方面。以下是原因和优劣势的详细分析: 1. 避免跨平台问题 不同操作系统对文件名的大小写处理方式不同: Li…...

Python 操作mysql - 关系型数据库存储
Python 操作mysql - 关系型数据库存储 文章目录 Python 操作mysql - 关系型数据库存储简单介绍连接数据库创建表插入数据更新数据删除数据查询数据 简单介绍 关系型数据库是一种以“关系”的方式来组织和存储数据的数据库。它使用表(也称为“关系”)来表…...

React基础知识一
写的东西太多了,照成csdn文档编辑器都开始卡顿了,所以分篇写。 1.安装React 需要安装下面三个包。 react:react核心包 react-dom:渲染需要用到的核心包 babel:将jsx语法转换成React代码的工具。(没使用jsx可以不装)1.1 在html中…...

游戏行业趋势:“AI、出海、IP”大热下,如何提升竞争力?
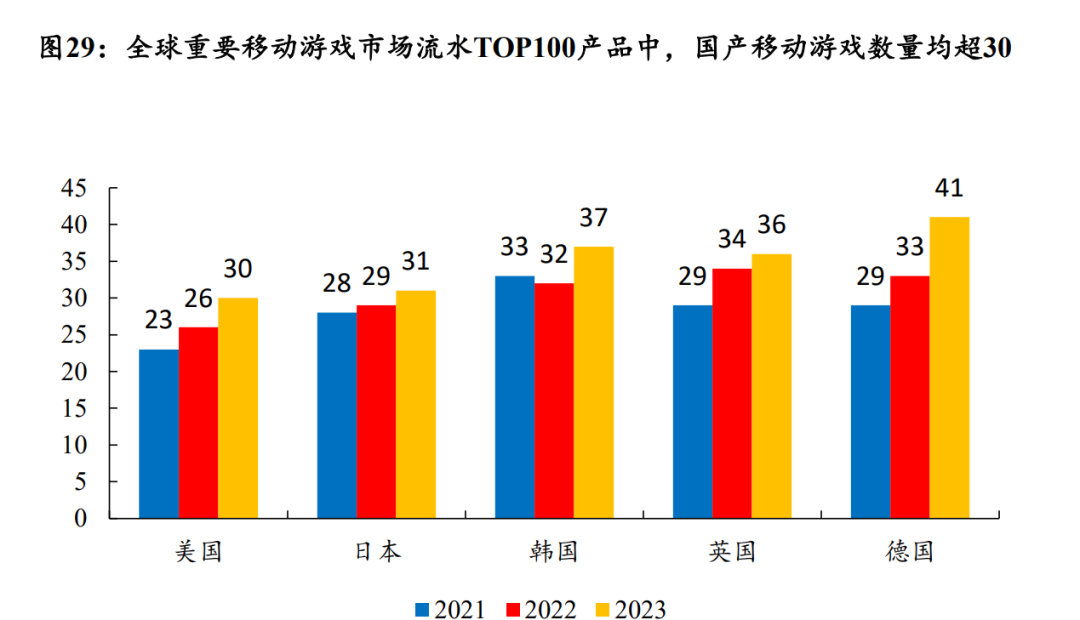
游戏:新品供给影响业绩释放节奏,后续游戏新品逐步上线,或驱动板块业绩修复 2024年前三季度A股游戏板块实现营业收入681.8亿元,同比增长5.1%,实现归母净利润73.3亿元,同比下滑30.4%,或主要受 20…...

shell--第一次作业
1.接收用户部署的服务名称 # 脚本入口 read -p "请输入要部署的服务名称:" service_name 2.判断服务是否安装 # 判断服务是否安装 if rpm -q "$service_name" &>/dev/null; then echo "服务 $service_name 已安装。" 已…...

Rust:原子操作 AtomicBool
在 Rust 中,你可以使用 std::sync::atomic 模块来进行原子操作。原子操作在多线程环境中特别有用,因为它们可以确保操作的原子性和可见性,从而避免数据竞争和其他并发问题。 为了读取和设置布尔值,你可以使用 AtomicBool 类型。以…...

深入浅出学算法002-n个1
任务内容 Description 由n个1组成的整数能被K(K<10000)整除,n至少为多少? Input 多组测试数据,第一行输入整数T,表示组数 然后是T行,每行输入1个整 数代表K Output 对于每组测试数据输出1行,值为n Sampl…...

GPT1.0 和 GPT2.0 的联系与区别
随着自然语言处理技术的飞速发展,OpenAI 提出的 GPT 系列模型成为了生成式预训练模型的代表。作为 GPT 系列的两代代表,GPT-1 和 GPT-2 虽然在架构上有着继承关系,但在设计理念和性能上有显著的改进。本文将从模型架构、参数规模、训练数据和…...

STM32F103 GPIO和串口实战
本节我们将会对STM32F103的硬件资源GPIO和串口进行介绍。 一、GPIO 1.1 电路原理图 LED电路原理图如下图所示: 其中: LED1连接到PA8引脚,低电平点亮;LED2连接到PD2引脚,低电平点亮; 1.2 GPIO引脚介绍 STM32…...

Go 并发
Go 并发 Go 语言,自2009年发布以来,以其独特的并发模型和简洁的语法在编程界崭露头角。Go 语言的并发机制是其最大的亮点之一,它通过轻量级的线程——goroutine,以及通道(channel)和同步原语,为开发者提供了一种高效、易用的并发编程方式。 Goroutine:Go 语言的并发基…...

C语言数据结构与算法--简单实现栈的出栈与入栈
(一)栈的基本概念 栈(Stack)是限定仅在表尾进行插入和删除操作的线性表,如铁路调度。如下 图: (二)栈的的表现形式 栈有两种表示形式:栈的表示和实现、栈的 链式表示。 1.栈的表示和…...

单片机智能家居火灾环境安全检测-分享
目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 电路图采用Altium Designer进行设计: 三、实物设计图 四、程序源代码设计 五、获取资料内容 前言 传统的火灾报警系统大多依赖于简单的烟雾探测器或温度传感器,…...

python FastAPI 后台运行
最近需要用python把AI的能力封装起来,通过暴露API的方式供别的服务来调用。整体的想法是,选择对应接口,接口读取传入的sql语句,自动去数据库读取数据,运算后将结果在存放在数据库中。 搭建FastAPI框架,由于…...

Java开发者必备:23种设计模式全面解析
文章目录 一、创建型模式1、工厂模式简单工厂工厂方法 2、抽象工厂模式3、原型模式4、建造者模式5、单例模式 二、结构型模式1、适配器模式2、桥接模式3、组合模式4、装饰模式5、外观模式6、享元模式7、代理模式 三、行为型模式1、解释器模式2、模板方法模式3、策略模式4、观察…...

编译OpenWrt步骤
实验平台搭建 硬件平台:hilink-7628n核心板 宿主机系统:ubuntu20.04 server 宿主机安装所需工具: binutils bzip2 diff find flex gawk gcc-6 getopt grep install libc-dev libz-dev make4.1 perl python3.7 rsync subversion unzip whi…...

Linux:confluence8.5.9的部署(下载+安装+pojie)离线部署全流程 遇到的问题
原文地址Linux:confluence8.5.9的部署(下载安装破ji)离线部署全流程_atlassian-agent-v1.3.1.zip-CSDN博客 背景:个人使用2核4g 内存扛不住 总是卡住,但是流程通了所以 直接公司开服务器干生产 个人是centos7 公司…...

✅✅✅【Vue.js】sd.js基于jQuery Ajax最新原生完整版for凯哥API版本
api.js //封装ajax方法 import $g from "../sg";//vue项目使用 import $ from jquery;//(提示:原生开发页面请前往https://jquery.com下载最新版jQuery) import { Message } from "element-ui";//element项目使用 // import axios from "…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...

Gitlab + Jenkins 实现 CICD
CICD 是持续集成(Continuous Integration, CI)和持续交付/部署(Continuous Delivery/Deployment, CD)的缩写,是现代软件开发中的一种自动化流程实践。下面介绍 Web 项目如何在代码提交到 Gitlab 后,自动发布…...

【NLP】 38. Agent
什么是 Agent? 一个 Agent 就是能够 理解、思考,并且进行世界交互 的模型系统,并不是纯粹的 prompt 返回器。 它可以: 读取外部数据(文件/API)使用记忆进行上下文维持用类Chain-of-Thought (CoT)方式进行…...
