React 表单Form 中的 useForm
1、介绍
useForm 是 React Hook Form 中的核心 Hook,用于管理表单的状态和行为。它提供了处理表单验证、数据收集、状态管理等功能的简便方法。useForm 本质上是用于创建和配置表单,并允许你在组件中与表单字段交互。
2、基本用法
useForm 是一个函数,它返回表单的核心控制对象。你可以通过 useForm 获取多个方法和状态来处理表单。
import { useForm } from 'react-hook-form';function MyForm() {// useForm hook 返回的方法和状态const { register, handleSubmit, formState: { errors }, reset, setValue } = useForm();// 提交表单时的处理逻辑const onSubmit = (data) => {console.log(data);};return (<form onSubmit={handleSubmit(onSubmit)}><input{...register('username', { required: 'Username is required' })} // 注册字段/>{errors.username && <p>{errors.username.message}</p>} // 显示错误信息<button type="submit">Submit</button></form>);
}3、useForm 的返回值
useForm 返回一个包含许多方法和属性的对象,用于处理表单状态和行为。以下是一些常用的返回值:
- register
用于将输入框或其他表单控件注册到 React Hook Form 中,它可以接受验证规则。 - handleSubmit
用于处理表单提交,它是一个函数,接受一个回调函数,当表单数据合法时会执行这个回调。 - formState
formState 包含表单状态的信息,通常包括以下内容:
errors:包含字段验证错误信息。
isSubmitting:指示表单是否正在提交。
isValid:指示表单数据是否有效。
isDirty:指示表单数据是否被修改。 - reset
用于重置表单字段的值,并且可以设置表单的默认值。 - setValue
用于动态设置表单字段的值。
setValue('username', 'Updated User');- watch
watch 用于观察表单字段的值,返回当前表单值或指定字段的值。watch 还可以用于实现动态表单交互。
const username = watch('username');- control
control 是用来控制表单数据的对象,通常与 useController 和 useWatch 等其他 Hook 一起使用。
4、useForm 的常见配置选项
useForm 也支持一些配置选项,允许你定制表单行为。
const { register, handleSubmit, formState: { errors } } = useForm({mode: 'onSubmit', // 表单验证触发时机: 'onChange', 'onBlur', 'onSubmit'reValidateMode: 'onChange', // 设置重新验证的时机defaultValues: { // 设置表单默认值username: '',password: '',},resolver: yourCustomResolver, // 自定义验证
});5、常见配置选项:
mode:定义验证的触发方式,常见选项:
‘onChange’:在每次字段变化时触发验证。
‘onBlur’:在字段失去焦点时触发验证。
‘onSubmit’:在提交表单时触发验证(默认)。
defaultValues:设置表单字段的默认值。
resolver:自定义验证器,常用于与第三方验证库(如 Yup、Joi)结合使用。
6、表单验证:
React Hook Form 支持灵活的表单验证方式。你可以在 register 中指定验证规则,例如:
<input{...register('username', {required: 'Username is required',minLength: { value: 5, message: 'Username must be at least 5 characters' }})}
/>你可以定义多种验证规则:
required:字段是否为必填。
minLength、maxLength:字段长度的最小值和最大值。
pattern:正则表达式验证。
validate:自定义验证函数。
7、和 Yup 配合使用进行验证:
React Hook Form 可以和 Yup 配合使用来进行表单验证。通过 yupResolver 来实现。
npm install yup @hookform/resolvers
import { useForm } from 'react-hook-form';
import * as Yup from 'yup';
import { yupResolver } from '@hookform/resolvers/yup';// 定义 Yup 验证规则
const schema = Yup.object().shape({username: Yup.string().required('Username is required').min(5, 'Username must be at least 5 characters'),password: Yup.string().required('Password is required').min(6, 'Password must be at least 6 characters'),
});function MyForm() {const { register, handleSubmit, formState: { errors } } = useForm({resolver: yupResolver(schema), // 使用 yupResolver 进行验证});const onSubmit = (data) => {console.log(data);};return (<form onSubmit={handleSubmit(onSubmit)}><input {...register('username')} />{errors.username && <p>{errors.username.message}</p>}<input {...register('password')} type="password" />{errors.password && <p>{errors.password.message}</p>}<button type="submit">Submit</button></form>);
}8、总结:
useForm 是 React Hook Form 的核心 hook,用于创建和管理表单。
通过 useForm,你可以注册表单字段、处理表单提交、进行验证、获取表单状态等。
useForm 提供了灵活的配置选项和与第三方验证库的集成支持,方便你构建复杂的表单逻辑。
React Hook Form 的优势在于其高性能、简洁的 API 和与其他库(如 Yup)的易集成,使其成为处理表单的理想选择。
相关文章:

React 表单Form 中的 useForm
1、介绍 useForm 是 React Hook Form 中的核心 Hook,用于管理表单的状态和行为。它提供了处理表单验证、数据收集、状态管理等功能的简便方法。useForm 本质上是用于创建和配置表单,并允许你在组件中与表单字段交互。 2、基本用法 useForm 是一个函数…...

用指针函数寻找数组中的最大值与次大值
#include <stdio.h>// 函数用于找出数组中的最大值和次大值 void LargestTow(int a[], int n, int *pfirst, int *psecond) {*pfirst a[0];*psecond a[1];if (*psecond > *pfirst) {// 如果初始的次大值大于最大值,交换它们int temp *pfirst;*pfirst *…...

人工智能在金融领域的创新与应用
引言:AI如何重塑金融行业? 金融行业是人工智能(AI)技术的最佳应用场景之一。通过数据分析、模式识别和自动化处理,AI正为金融行业提供高效、安全和智能化的解决方案。从反欺诈到投资决策,AI正逐步改变金融服…...
一文解决比较运算符用户交互)
shell脚本(4)一文解决比较运算符用户交互
免责声明 学习视频来自B 站up主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下代码、网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 比较运算符 在Shell脚本中…...
windows 操作系统下载 Android源码教程
前言 开始我是装了hyber-v 虚拟机ubuntu 的,然而非常的卡顿且难用。因此我尝试在windows上使用repo,因此有了这篇文章 补充 第二天发现编译源码也需要linux命令因为源码中的很多脚本都是.sh的 因此最终通过安装WSL解决(在window应用商店就…...

【AIGC】如何使用高价值提示词Prompt提升ChatGPT响应质量
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | 提示词Prompt应用实例 文章目录 💯前言💯提示词英文模板💯提示词中文解析1. 明确需求2. 建议额外角色3. 角色确认与修改4. 逐步完善提示5. 确定参考资料6. 生成和优化提示7. 生成最终响…...

vue3-input 搜索框
第一种 实现效果 实现代码 <template><div class="input-box mb20"><input type="text" class="input" /><span class="span">搜</span></div> </template><script setup> import …...

记录eslint报错的情况
这几天在调试vue的eslint,害,我领导说eslint要打开规范代码,顺带看了一下eslint的规则,并且研究一下报错。切记每次修改了.eslintrc配置文件,需要重启项目再查看控制台,否则之前的报错会一直存在。 第一个…...

mongodb多表查询,五个表查询
需求是这样的,而数据是从mysql导入进来的,由于mysql不支持数组类型的数据,所以有很多关联表。药剂里找药物,需要药剂与药物的关联表,然后再找药物表。从药物表里再找药物与成分关联表,最后再找成分表。 这里…...

Git Bash + VS Code + Windows11 Git命令报错莫名奇妙的问题
环境: git version 2.47.0.windows.1 gitbash版本:Git-2.47.0-64-bit windows版本: Windows 11 专业版 版本号 23H2 安装日期 2024/11/16 操作系统版本 22631.4460 体验 Windows Feature Experience Pack 1000.22700.10…...

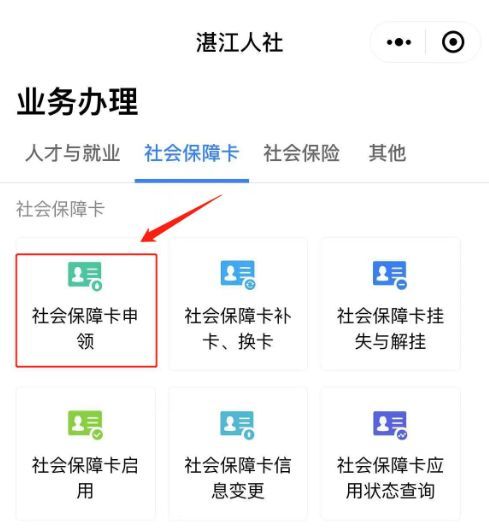
湛江市社保卡申领指南:手机获取电子照片回执单号
在湛江市,社保卡的申领流程已经实现了数字化,为市民带来了极大的便利。特别是通过手机获取数码照片回执单号,这一环节更是简化了申领过程。今天,我们将详细介绍如何不去照相馆,利用手机来获取数码照片回执单号…...

Linux离线安装Docker命令,简单镜像操作
解压安装包 首先,使用 tar 命令解压 docker-27.3.1.tgz 安装包: tar -zxvf docker-27.3.1.tgz 将二进制文件移动到可执行路径上的目录 接着,将解压出来的 Docker 二进制文件复制到系统的可执行路径(通常是 /usr/bin/)…...

【Node.js】Node.js 和浏览器之间的差异
Node.js 是一个强大的运行时环境,它在现代 JavaScript 开发中扮演着重要角色。然而,许多开发者在使用 Node.js 时常常会感到困惑,尤其是与浏览器环境的对比。本文将深入探讨 Node.js 和浏览器之间的差异,帮助你全面理解两者的设计…...
的表结构设计)
基于MySQL的 CMS(内容管理系统)的表结构设计
目录 1. 用户管理 (Users) 2. 内容管理 (Content/Posts) 3. 分类 (Categories) 4. 标签 (Tags) 5. 内容与分类关系 (Content_Category) 6. 内容与标签关系 (Content_Tag) 7. 媒体库 (Media) 8. 设置 (Settings) 9. 评论 (Comments) 10. 活动日志 (Activity_Log) 11. …...

2.13 转换矩阵
转换矩阵引用了库nalgebra,使用时研究具体实现。 use std::ops;use nalgebra::Perspective3;use crate::Scalar;use super::{Aabb, LineSegment, Point, Triangle, Vector};/// An affine transform #[repr(C)] #[derive(Debug, Clone, Copy, Default)] pub struct…...

【C语言】遗传算法matlab程序
遗传算法matlab程序 遗传算法是一种模拟自然选择过程的优化技术,用于解决复杂问题。在MATLAB中编写遗传算法程序,通常包括以下几个步骤: 初始化种群:创建一个初始解集(种群),每个解代表一个问题…...

Java LinkedList 详解
LinkedList 是 Java 集合框架中常用的数据结构之一,位于 java.util 包中。它实现了 List、Deque 和 Queue 接口,是一个双向链表结构,适合频繁的插入和删除操作。 1. LinkedList 的特点 数据结构:基于双向链表实现,每个…...

mac-mini的时间机器,数据备份到alist 中的网盘
苹果的时间机器不能直接将备份存储在 alist 上的网盘,但可以通过一些中间步骤来实现类似的效果,以下是具体介绍: 方法原理 通过将支持 WebDAV 协议的网络存储挂载到本地,再将其设置为时间机器的备份磁盘,从而间接实现…...

【HarmonyOS】鸿蒙应用加载读取csv文件
【HarmonyOS】鸿蒙应用加载读取csv文件 一、问题背景: 1. csv文件是什么? csv是一种文本文件格式,与json类似。会存储一些文本内容,应用需要读取该文件,进行UI内容得填充等。 文件中的数据是以纯文本形式存储的&…...
 详解)
Java retainAll() 详解
在 Java 中,retainAll() 是 Collection 接口(List、Set 等集合类实现该接口)的一种方法,用于保留集合中与指定集合交集的元素,删除其他所有元素。 以下是对 retainAll() 方法的详细讲解。 1. 方法定义 方法签名 boo…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...
