Elasticsearch面试内容整理-常见问题和解决方案
在使用 Elasticsearch 的过程中,可能会遇到各种常见问题,如集群状态异常、分片未分配、查询性能低下等。这些问题往往影响系统的可用性和性能,因此理解这些问题的成因和解决方案非常重要。以下是 Elasticsearch 常见问题及其解决方案的整理。
集群状态问题
Elasticsearch 集群的健康状态分为三种:green、yellow、red。其中,yellow 和 red 状态表示集群存在潜在问题。
集群 yellow 状态
相关文章:

Elasticsearch面试内容整理-常见问题和解决方案
在使用 Elasticsearch 的过程中,可能会遇到各种常见问题,如集群状态异常、分片未分配、查询性能低下等。这些问题往往影响系统的可用性和性能,因此理解这些问题的成因和解决方案非常重要。以下是 Elasticsearch 常见问题及其解决方案的整理。 集群状态问题 Elasticsearch 集…...

React 表单Form 中的 useForm
1、介绍 useForm 是 React Hook Form 中的核心 Hook,用于管理表单的状态和行为。它提供了处理表单验证、数据收集、状态管理等功能的简便方法。useForm 本质上是用于创建和配置表单,并允许你在组件中与表单字段交互。 2、基本用法 useForm 是一个函数…...

用指针函数寻找数组中的最大值与次大值
#include <stdio.h>// 函数用于找出数组中的最大值和次大值 void LargestTow(int a[], int n, int *pfirst, int *psecond) {*pfirst a[0];*psecond a[1];if (*psecond > *pfirst) {// 如果初始的次大值大于最大值,交换它们int temp *pfirst;*pfirst *…...

人工智能在金融领域的创新与应用
引言:AI如何重塑金融行业? 金融行业是人工智能(AI)技术的最佳应用场景之一。通过数据分析、模式识别和自动化处理,AI正为金融行业提供高效、安全和智能化的解决方案。从反欺诈到投资决策,AI正逐步改变金融服…...
一文解决比较运算符用户交互)
shell脚本(4)一文解决比较运算符用户交互
免责声明 学习视频来自B 站up主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下代码、网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 比较运算符 在Shell脚本中…...
windows 操作系统下载 Android源码教程
前言 开始我是装了hyber-v 虚拟机ubuntu 的,然而非常的卡顿且难用。因此我尝试在windows上使用repo,因此有了这篇文章 补充 第二天发现编译源码也需要linux命令因为源码中的很多脚本都是.sh的 因此最终通过安装WSL解决(在window应用商店就…...

【AIGC】如何使用高价值提示词Prompt提升ChatGPT响应质量
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | 提示词Prompt应用实例 文章目录 💯前言💯提示词英文模板💯提示词中文解析1. 明确需求2. 建议额外角色3. 角色确认与修改4. 逐步完善提示5. 确定参考资料6. 生成和优化提示7. 生成最终响…...

vue3-input 搜索框
第一种 实现效果 实现代码 <template><div class="input-box mb20"><input type="text" class="input" /><span class="span">搜</span></div> </template><script setup> import …...

记录eslint报错的情况
这几天在调试vue的eslint,害,我领导说eslint要打开规范代码,顺带看了一下eslint的规则,并且研究一下报错。切记每次修改了.eslintrc配置文件,需要重启项目再查看控制台,否则之前的报错会一直存在。 第一个…...

mongodb多表查询,五个表查询
需求是这样的,而数据是从mysql导入进来的,由于mysql不支持数组类型的数据,所以有很多关联表。药剂里找药物,需要药剂与药物的关联表,然后再找药物表。从药物表里再找药物与成分关联表,最后再找成分表。 这里…...

Git Bash + VS Code + Windows11 Git命令报错莫名奇妙的问题
环境: git version 2.47.0.windows.1 gitbash版本:Git-2.47.0-64-bit windows版本: Windows 11 专业版 版本号 23H2 安装日期 2024/11/16 操作系统版本 22631.4460 体验 Windows Feature Experience Pack 1000.22700.10…...

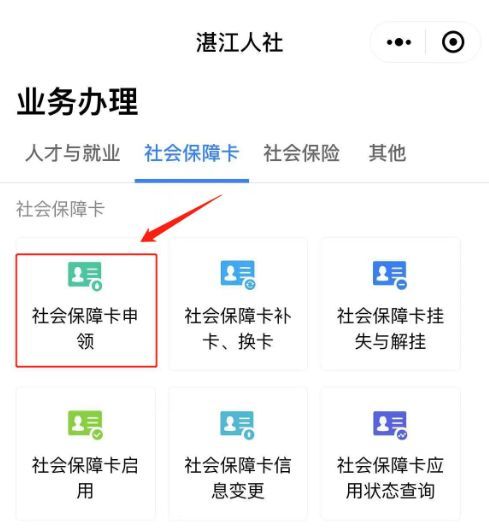
湛江市社保卡申领指南:手机获取电子照片回执单号
在湛江市,社保卡的申领流程已经实现了数字化,为市民带来了极大的便利。特别是通过手机获取数码照片回执单号,这一环节更是简化了申领过程。今天,我们将详细介绍如何不去照相馆,利用手机来获取数码照片回执单号…...

Linux离线安装Docker命令,简单镜像操作
解压安装包 首先,使用 tar 命令解压 docker-27.3.1.tgz 安装包: tar -zxvf docker-27.3.1.tgz 将二进制文件移动到可执行路径上的目录 接着,将解压出来的 Docker 二进制文件复制到系统的可执行路径(通常是 /usr/bin/)…...

【Node.js】Node.js 和浏览器之间的差异
Node.js 是一个强大的运行时环境,它在现代 JavaScript 开发中扮演着重要角色。然而,许多开发者在使用 Node.js 时常常会感到困惑,尤其是与浏览器环境的对比。本文将深入探讨 Node.js 和浏览器之间的差异,帮助你全面理解两者的设计…...
的表结构设计)
基于MySQL的 CMS(内容管理系统)的表结构设计
目录 1. 用户管理 (Users) 2. 内容管理 (Content/Posts) 3. 分类 (Categories) 4. 标签 (Tags) 5. 内容与分类关系 (Content_Category) 6. 内容与标签关系 (Content_Tag) 7. 媒体库 (Media) 8. 设置 (Settings) 9. 评论 (Comments) 10. 活动日志 (Activity_Log) 11. …...

2.13 转换矩阵
转换矩阵引用了库nalgebra,使用时研究具体实现。 use std::ops;use nalgebra::Perspective3;use crate::Scalar;use super::{Aabb, LineSegment, Point, Triangle, Vector};/// An affine transform #[repr(C)] #[derive(Debug, Clone, Copy, Default)] pub struct…...

【C语言】遗传算法matlab程序
遗传算法matlab程序 遗传算法是一种模拟自然选择过程的优化技术,用于解决复杂问题。在MATLAB中编写遗传算法程序,通常包括以下几个步骤: 初始化种群:创建一个初始解集(种群),每个解代表一个问题…...

Java LinkedList 详解
LinkedList 是 Java 集合框架中常用的数据结构之一,位于 java.util 包中。它实现了 List、Deque 和 Queue 接口,是一个双向链表结构,适合频繁的插入和删除操作。 1. LinkedList 的特点 数据结构:基于双向链表实现,每个…...

mac-mini的时间机器,数据备份到alist 中的网盘
苹果的时间机器不能直接将备份存储在 alist 上的网盘,但可以通过一些中间步骤来实现类似的效果,以下是具体介绍: 方法原理 通过将支持 WebDAV 协议的网络存储挂载到本地,再将其设置为时间机器的备份磁盘,从而间接实现…...

【HarmonyOS】鸿蒙应用加载读取csv文件
【HarmonyOS】鸿蒙应用加载读取csv文件 一、问题背景: 1. csv文件是什么? csv是一种文本文件格式,与json类似。会存储一些文本内容,应用需要读取该文件,进行UI内容得填充等。 文件中的数据是以纯文本形式存储的&…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
