Js中的常见全局函数
文章目录
- 1、encodeURI、decodeURI
- 2、encodeURIComponent、decodeURIComponent
- 3、parseInt
- 4、parseFloat
- 5、String
- 6、Number
- 7、Boolean
- 8、isNaN、Number.isNaN()
- 9、JSON
- 10、toString
Js内置了一些函数和变量,全局都可以获取使用(本文归纳非构造函数作用的函数)
1、encodeURI、decodeURI
- URI(Uniform Resource Identifier)标记一个字符串
- url出现特殊字符,需要编码
const url = 'http://www.abc.com?key1=value 1&key2=value2'
// 编码
const uriEn = encodeURI(url)
// 'http://www.abc.com?key1=value%201&key2=value2'
// 空格变成了%20
// 解码 还原
decodeURI(uriEn)
// url
2、encodeURIComponent、decodeURIComponent
- encodeURIComponent可以看成是对encodeURI的补充处理
- 补充编码更多字符串 “; / ? : @ & = + $ , #”
- 大部分特殊字符会被编码,!'()*-._~0-9a-zA-Z 不会被编码
const url = 'http://www.abc.com?key1=value 1&key2=value2+'
// 编码
const uriEn = encodeURIComponent(url)
// 'http%3A%2F%2Fwww.abc.com%3Fkey1%3Dvalue%201%26key2%3Dvalue2%2B'
// 解码 还原
decodeURIComponent(uriEn)
// url
3、parseInt
- 对字符串处理,从左到右读取字符串,得到整数;先匹配特殊字符头,比如0x表示16进制度;没有特殊字符头,碰到非数字字符结束(包括小数点)
- parseInt(string, radix); // radix表示进制
// 特殊字符头 0x 表示 16进制
parseInt('0x10') // 16
// 一般字符 radix默认为10
parseInt('1.1a') // 1
parseInt('11a') // 11
parseInt(' 11a') // 11
parseInt('') // NaN// 2 <= radix <= 36, 默认为10或者根据特殊字符头推导
parseInt('0x10') // radix === 16
// 2 >= radix or radix >= 36 返回NaN
parseInt('1', 1) // NaN
// radix === (0 || undefined) 搜索string有没有特殊字符头,没有则更改为10
parseInt('1', 0) // 1// case
['1', '2', '3',].map(parseInt)
// 相当于
parseInt('1', 0) // 1 radix被更改为10
parseInt('2', 1) // NaN radix小于2
parseInt('3', 2) // NaN sting数字不能大于radix
4、parseFloat
- 匹配数字,直到匹配第一个小数点,之后只匹配数字;类似于num.num
- 碰到非数字和小数点直接结束(除非是第一个小数点)
// 没有匹配到数字都会返回NaN
parseFloat('a1.11') // NaN
parseFloat('1a.11') // 1
parseFloat('1.a11') // 1
parseFloat('1.1a1') // 1.1
5、String
// 字符串,强转
String(true) // 'true'
// 引用数据,调用对应的toString
String([1,1]) // '1,1' // Array.toString
String({}) // '[object Object]' // Object.toString
6、Number
Number(num)
// num === undefined
Number(undefined) // NaN
// num === true/false; 隐式转换
Number(true) // 1
Number(false) // 0
// num === string 会进行数字推导,纯数字会返回数字,非数字返回NaN
Number('1.1') // 1.1
Number('true') // NaN
// 隐式转换
Number('') // 0
Number([]) // 0 // [].toString()=>''=>0
Number(['1']) // 1
7、Boolean
// key === 0、-0、null、false、NaN、undefined、''
Boolean(key) === false
// 其余情况
Boolean(key) === true
8、isNaN、Number.isNaN()
- isNaN(key) 遇到string类型,先内部转数字,再比较,存在隐患
- Number.isNaN()只会匹配NaN,不会转换
isNaN('1a') // true
Number.isNaN('1a') // false
Number.isNaN(NaN) // true
9、JSON
- 注意JSON.stringify参数
- 注意JSON.stringify有些字段具有以下值,不会序列化:undefined,function
const obj = {name: 'Jason',age: 18,color: 'red',null: null,undefined: undefined, // 未被序列化fun: function () {}, // 未被序列化
};
// JSON.stringify(string, replaceFun: (key, value) => value, indent)
// replaceFun表示转换函数;indent表示换行后的缩进,需要把字符串展示在页面上可以使用
// ++value自增并返回新值、value++自增但是返回旧值
JSON.parse(JSON.stringify(obj, (key, value) => (key === 'age' ? ++value : value), 2));// {name: 'Jason', age: 19, color: 'red', null: null}
10、toString
// 借用Objece.toString 得到数据类型
Object.prototype.toString.call() // [object Undefined]
Object.prototype.toString.call('') // [object String]
Object.prototype.toString.call([]) // [object Array]
Object.prototype.toString.call({}) // [object Object]// Array.toString 调用split(','); 如果参数不是数组,则会去原型链上找到Object.prototype.toString
// Array.prototype.__proto__ =》Object.prototype
Array.prototype.toString.call([1,'2']) // 1,2
相关文章:

Js中的常见全局函数
文章目录 1、encodeURI、decodeURI2、encodeURIComponent、decodeURIComponent3、parseInt4、parseFloat5、String6、Number7、Boolean8、isNaN、Number.isNaN()9、JSON10、toString Js内置了一些函数和变量,全局都可以获取使用(本文归纳非构造函数作用的…...

MySQL连接查询之自连接
自连接 相当于等值连接,只不过是自己连接自己,不像等值连接是两个不同的表之间的 案例 查询员工名和他的上司的名字 select e.last_name,m.last_name from employees e, employees m #把同一张表当成两张不同表 where e.manager_id m.employee_id;...
基础 | 基础操作)
Python 爬虫 (1)基础 | 基础操作
一、基础操作 1、快速构建一个爬虫 ConvertCurl: https://curlconverter.com/选择URL,点击右键,选择 Copy >> Copy as cURL(bash) 安装JS环境:https://www.jb51.net/python/307069k7q.htm...

JAVA八股与代码实践----如何为springboot设置Servlet容器为jetty,jetty的优点是什么?
1、实践 排除原来的springboot-web依赖(默认是tomcat),加入jetty的依赖 <dependencies><!-- Spring Boot Web --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-s…...

idea怎么打开两个窗口,运行两个项目
今天在开发项目的时候,前端希望运行一下以前的项目,于是就需要开两个 idea 窗口,运行两个项目 这里记录一下如何设置:首先依次点击: File -> Settings -> Appearance & Behavior ->System Settings 看到如…...

wend看源码-APISJON
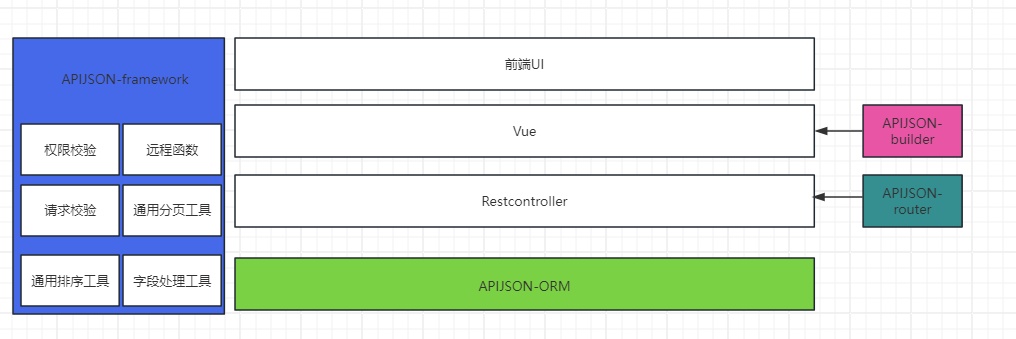
项目地址 腾讯APIJSON官方网站 定义 APIJSON 可以定义为一个面向HTTP 协议的JSON 规范,一个面向数据访问层的ORM 框架。其主要工作流程包括:前端按照既定格式组装 JSON 请求报文,通过 APIJSON-ORM 将这些报文直接转换为 SQL 语句,…...

堆外内存泄露排查经历
优质博文:IT-BLOG-CN 一、问题描述 淘宝后台应用从今年某个时间开始docker oom的量突然变多,确定为堆外内存泄露。 后面继续按照上一篇对外内存分析方法的进行排查(jemalloc、pmap、mallocpmap/mapsNMTjstackgdb),但都没有定位到问题。至于…...

SpringBoot Task
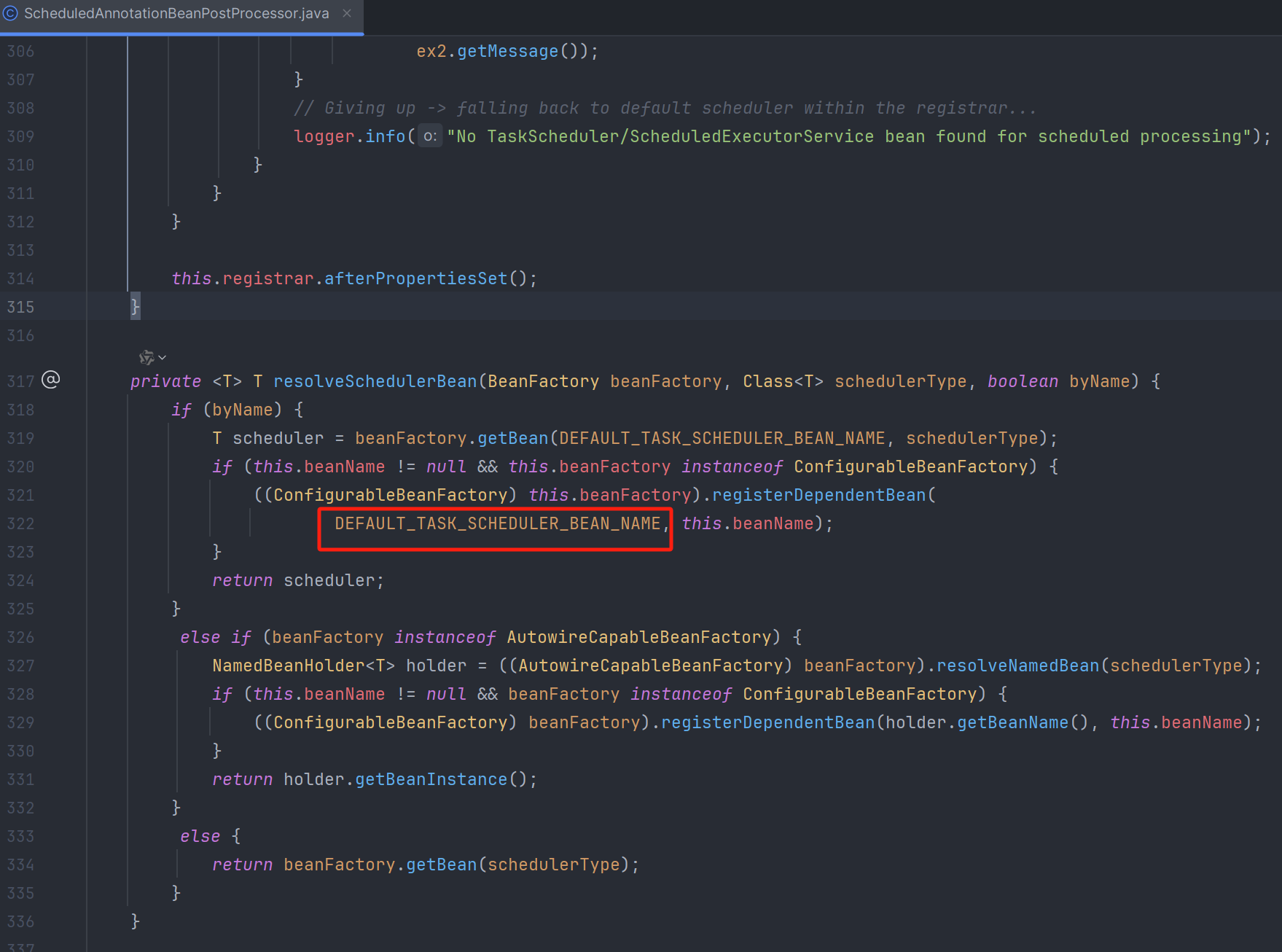
相关文章链接 定时任务工具类(Cron Util)SpringBoot Task 参数详解 Target({ElementType.METHOD, ElementType.ANNOTATION_TYPE}) Retention(RetentionPolicy.RUNTIME) Documented Repeatable(Schedules.class) public interface Scheduled {String C…...

学习路之压力测试--jmeter安装教程
Jmeter安装 0、先安装jdk:这里是安装jdk-8u211-windows-x64 1、百度网盘上下载 jdk和jmeter 链接: https://pan.baidu.com/s/1qqqaQdNj1ABT1PnH4hfeCw?pwdkwrr 提取码: kwrr 复制这段内容后打开百度网盘手机App,操作更方便哦 官网:Apache JMeter - D…...

大模型部署,运维,测试所需掌握的知识点
python环境部署: python3 -m site --user-base 返回用户级别的Python安装基础目录 sudo update-alternatives --install /usr/bin/python3 python3 /usr/bin/python3.8 1 将python3的默认路径/usr/bin/python3替…...

ECharts柱状图-带圆角的堆积柱状图,附视频讲解与代码下载
引言: 在数据可视化的世界里,ECharts凭借其丰富的图表类型和强大的配置能力,成为了众多开发者的首选。今天,我将带大家一起实现一个柱状图图表,通过该图表我们可以直观地展示和分析数据。此外,我还将提供…...
Thread 类和 Runnable 接口详解)
java 并发编程 (2)Thread 类和 Runnable 接口详解
目录 1. Thread 类和 Runnable 接口的设计目的 1.1 为什么有 Thread 类和 Runnable 接口? 2. Thread 类实现的详细分析 2.1 Thread 类的构造方法 2.2 start() 方法的工作原理 2.3 run() 方法 2.4 join() 方法 3. Runnable 接口的实现和作用 3.1 Runnable 接…...

人工智能之数学基础:线性代数在人工智能中的地位
本文重点 从本文开始,我们将开启线性代数的学习,在线性代数中有向量、矩阵,以及各种性质,那么这些数学知识究竟和人工智能有什么关系呢? 重要性 机器学习和深度学习的本质就是训练模型,要想训练模型需要使…...

PostgreSQL WITH 子句:提高查询效率和可读性
PostgreSQL WITH 子句:提高查询效率和可读性 PostgreSQL 是一种功能强大的开源关系数据库管理系统,它以其稳定性、可靠性和高级功能而闻名。在 PostgreSQL 中,WITH 子句(也称为公用表表达式,CTE)是一种非常有用的特性,它允许用户在一个大的查询中创建一个临时的结果集,…...

TransFormer--解码器:前馈网络层、叠加和归一组件
TransFormer--解码器:前馈网络层、叠加和归一组件 解码器的下一个子层是前馈网络层,如下图所示。 解码器的前馈网络层的工作原理与我们在编码器中学到的完全相同 叠加和归一组件 和在编码器部分学到的一样,叠加和归一组件连接子层的输入和输…...

2024亚太杯国际赛C题参考文章50页+完整解题思路+数据处理+最终结果
中国宠物食品行业的发展趋势与汇率情景分析:基于多模型的量化预测与决策分析 一 、 摘要 本文针对宠物产业及相关产业的发展分析问题,采用多种数学建模方法和数据 分析技术,构建了一系列预测和评估模型。从宠物数量预测、全球市场分析、产业 …...

Kafka 分区分配及再平衡策略深度解析与消费者事务和数据积压的简单介绍
Kafka:分布式消息系统的核心原理与安装部署-CSDN博客 自定义 Kafka 脚本 kf-use.sh 的解析与功能与应用示例-CSDN博客 Kafka 生产者全面解析:从基础原理到高级实践-CSDN博客 Kafka 生产者优化与数据处理经验-CSDN博客 Kafka 工作流程解析:…...

useEffect、useCallback、useMemo和memo的区别
前言 在构建现代 React 应用时,性能优化是一个关键考虑因素。随着组件的复杂性增加,合理管理状态和副作用变得尤为重要。React 提供了多个工具来帮助开发者优化组件性能,其中最常用的包括 useEffect、useCallback、useMemo 和 React.memo。这…...

layui树形组件点击树节点后高亮的解决方案
效果显示: 代码 //节点高亮var nodes document.getElementsByClassName("layui-tree-txt");for (var i 0; i < nodes.length; i) {if (nodes[i].innerHTML obj.data.title){nodes[i].style.color "#006BF9";nodes[i].style.fontWeight …...
大语言模型(LLM)安全:十大风险、影响和防御措施
一、什么是大语言模型(LLM)安全? 大语言模型(LLM)安全侧重于保护大型语言模型免受各种威胁,这些威胁可能会损害其功能、完整性和所处理的数据。这涉及实施措施来保护模型本身、它使用的数据以及支持它的基…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
