ESLint的简单使用(js,ts,vue)
一、ESLint介绍
1.为什么要用ESLint
统一团队编码规范(命名,格式等)
统一语法
减少git不必要的提交
减少低级错误
在编译时检查语法,而不是等js引擎运行时才检查
2.eslint用法
可以手动下载配置
可以通过vue脚手架创建项目时自动下载
3.ESLint包
安装方式:
通过npm直接进行全局安装npm i eslint -D
通过vue脚手架创建项目时选择安装eslint模块包vue create 创建项目时选择eslint安装的包
vscode中ESLint扩展工具
二、手动下载配置(js)
1.创建一个测试文件夹:eslint-test
2.初始化项目:npm init -y(创建package.json)
3.直接在项目中安装eslint包npm i eslint -D



node_modules中下载了很多包,.bin/eslint.cmd脚本文件,内部通过nodejs执行eslint运行包的代码;@eslint包用来规范eslint配置文件;eslint开头的包是eslint运行包,包含eslint代码。
4.生成ESLint配置文件
创建eslint.config.js文件
export default {rules: {"no-unused-vars": "error","no-console": "error","no-sparse-arrays": "error","no-undef": "error","no-unreachable": "error","no-dupe-keys": "error"}
}在package.json文件中添加type属性,添加命令
{"name": "eslint-test","version": "1.0.0","main": "index.js","type": "module","scripts": {"lint": "eslint ."},"keywords": [],"author": "","license": "ISC","description": "","dependencies": {"eslint": "9.14.0"}
}创建js文件src/index.js
//不允许变量声明但没有使用no-unused-vars
const name = 'zs'//不允许打印no-console
console.log('name');//不允许数组中有空元素no-sparse-arrays
const arr = [1, , 3]//不允许有未声明的变量no-undef
console.log(afffffff);//不允许函数return后还有代码no-unreachable
function showFn(toName, fromName) {let a = 0;return a;a = 1
}//不允许对象有重复的key,no-dupe-keys
const obj = {name: 'zs',name: 'zs1'
}终端执行命令npm run lint规范代码

ESLint可以创建独立的配置文件.eslintrc.js,也可以直接在package.json中配置
a.执行node_modules/.bin文件夹里的eslint脚本来创建配置文件
包含完整脚本路径的命令:'./node_modules/.bin/eslint --init'
也可以用npx来执行npxeslint --init
创建配置文件过程中,需要选择配置

自动生成eslint.config.mjs文件
eslint.config.mjs
import globals from "globals";
import pluginJs from "@eslint/js";/** @type {import('eslint').Linter.Config[]} */
export default [{files: ["**/*.js"], languageOptions: {sourceType: "commonjs"}},{languageOptions: { globals: globals.browser }},pluginJs.configs.recommended,
];创建js文件,输入npx eslint 文件名执行语法检查

5.规范集简化配置npm i@eslint/js
// export default {
// rules: {
// "no-unused-vars": "error",
// "no-console": "error",
// "no-sparse-arrays": "error",
// "no-undef": "error",
// "no-unreachable": "error",
// "no-dupe-keys": "error"
// }
// }
//规则集
import js from '@eslint/js'
export default [js.configs.recommended]三、手动安装eslint(ts)
1.创建一个测试文件夹:eslint-ts-test
2.初始化项目:npm init -y(创建package.json)
3.直接在项目中安装eslint包npm i eslint @eslint/js @typescript-eslint/parser -D
{"name": "pro","version": "1.0.0","main": "index.js","type": "module","scripts": {"lint": "eslint ."},"keywords": [],"author": "","license": "ISC","description": "","devDependencies": {"@eslint/js": "9.14.0","eslint": "9.14.0","@typescript-eslint/parser": "8.14.0"}
}4.新建配置文件eslint.config.js文件
import tsPsrser from '@typescript-eslint/parser'export default {//文件配置,哪些文件需要被校验,忽略eslint.config.js文件ignores: ["eslint.config.js"],files: ["**/*.ts"],//规范配置rules: {"no-unused-vars": "error","no-console": "error"},//语言配置languageOptions: {//指定解析器parser: tsPsrser}
}5.创建ts文件,src/index.ts
const age=18
console.log(name)/*ts类型定义
*ts相关的校验,eslint自带的校验espress解析器无法识别
*我们需要ts解析器来解析ts代码,完成类型校验
*/
interface Uesr{name:string;age:number;
}Parsing error: The keyword 'interface' is reserved
ts相关的校验,eslint自带的校验espress解析器无法识别
我们需要ts解析器来解析ts代码,完成类型校验 npm i @typescript-eslint/parser
四、手动安装eslint(vue)
1.创建一个测试文件夹:eslint-ts-test
2.初始化项目:npm init -y(创建package.json)
3.直接在项目中安装eslint包npm i eslint @eslint/js @typescript-eslint/parser vue-eslint-parser -D
{"name": "eslint-test","version": "1.0.0","main": "index.js","type": "module","scripts": {"lint": "eslint ."},"keywords": [],"author": "","license": "ISC","description": "","dependencies": {"@eslint/js": "9.14.0","@typescript-eslint/parser": "8.14.0","eslint": "9.14.0","vue-eslint-parser": "9.4.3"}
}4.新建配置文件eslint.config.js文件
import tsParser from '@typescript-eslint/parser'
import vueParser from 'vue-eslint-parser'
export default {ignores: ["eslint.config.js"],files: ["**/*.ts", "**/*.vue"],rules: {"no-unused-vars": "error","no-console": "error","no-sparse-arrays": "error","no-undef": "error","no-unreachable": "error","no-dupe-keys": "error"},languageOptions: {//指定解析器parser: vueParser,//解析器的语法parser设置parserOptions: {parser: tsParser}}
}5.创建vue文件,src/index.vue
<template></template>
<script setup lang="ts">
//不允许变量声明但没有使用no-unused-vars
const name = 'zs'//不允许打印no-console
console.log('name');//不允许数组中有空元素no-sparse-arrays
const arr = [1, , 3]//不允许有未声明的变量no-undef
console.log(afffffff);//不允许函数return后还有代码no-unreachable
function showFn(toName, fromName) {let a = 0;return a;a = 1
}//不允许对象有重复的key,no-dupe-keys
const obj = {name: 'zs',name: 'zs1'
}//类型定义
interface User{name:string;age:number;
}
</script>
五、自定义插件

1.rule定义
针对这个规范的需求,编写一个rule,原理是通过ast节点处理来完成
//规则的本质是一个对象,
//eslint插件,必须长得像一个约定好的对象
export const noMiaomiVars = {//插件的元信息meta: {messages: {noMiaomiVars: "不允许使用miaomi变量"}},create(context) {return {// 这是一个访问者模式,访问到某一个ast的节点,就进行处理VariableDeclaration(node) {console.log('VariableDeclaration', node);},VariableDeclarator(node) {console.log('VariableDeclarator', node);},Identifier(node) {console.log('Identifier', node);if (node.name == 'miaomi') {context.report({node,messageId: 'noMiaomiVars',data: {name: node.name}})}},Literal(node) {console.log('Identifier', node);}}}
}2.plugin插件定义
将rule进行插件化,提供给外部使用‘
import { noMiaomiVars } from '../rules/no-miaomi-vars.js'
export const eslintMiaomiPlugin = {rules: {"no-miaomi-vars": noMiaomiVars}
}3.use将插件引入到eslint配置文件中,使用插件
import tsParser from '@typescript-eslint/parser'
import vueParser from 'vue-eslint-parser'
import { eslintMiaomiPlugin } from './eslint/plugins/eslint-plugin-miaomi.js'
export default {ignores: ["eslint.config.js"],files: ["src/**/*.js", "**/*.ts", "**/*.vue"],plugins: {miaomi: eslintMiaomiPlugin //插件定义好后,插件名称就是规则的作用域},rules: {"miaomi/no-miaomi-vars": "error",},languageOptions: {//指定解析器parser: vueParser,//解析器的语法parser设置parserOptions: {parser: tsParser}}
}
相关文章:

ESLint的简单使用(js,ts,vue)
一、ESLint介绍 1.为什么要用ESLint 统一团队编码规范(命名,格式等) 统一语法 减少git不必要的提交 减少低级错误 在编译时检查语法,而不是等js引擎运行时才检查 2.eslint用法 可以手动下载配置 可以通过vue脚手架创建项…...

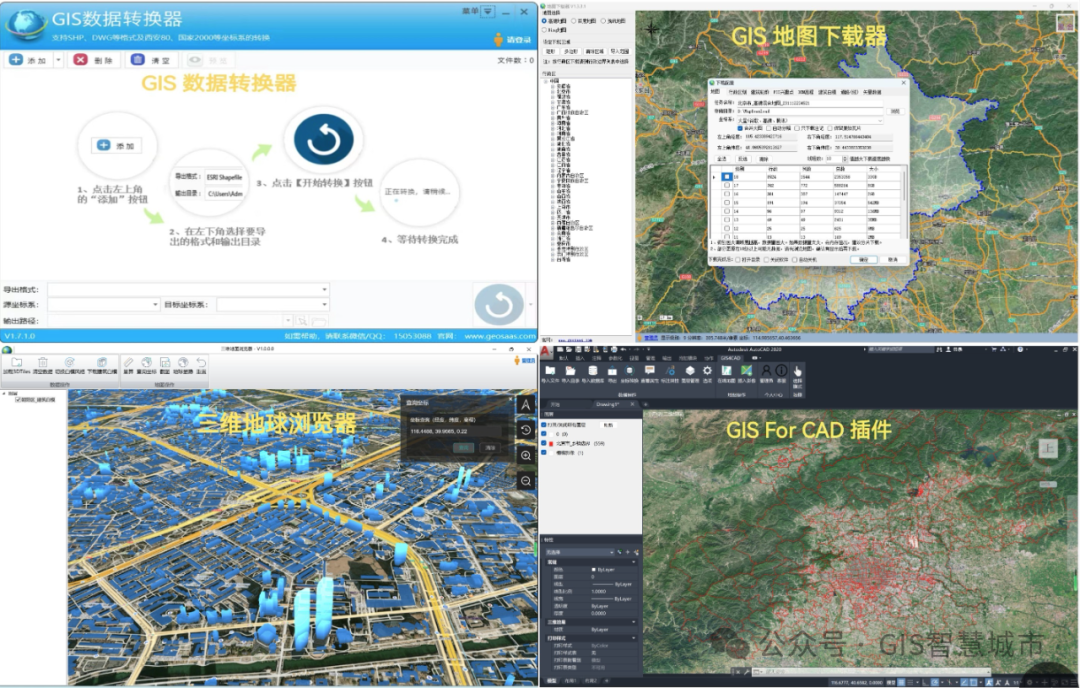
实景三维赋能国土空间智慧治理
随着城市化进程的不断推进,国土空间的合理规划与高效管理成为政府面临的一项重大挑战。在这个过程中,实景三维技术作为一种新兴的信息技术手段,正在逐渐改变传统国土空间治理的方式,为智慧城市的建设提供了新的可能。本文旨在探讨…...

树链剖分(重链剖分)
树链剖分的核心思想就是将一棵树剖分成一条一条的链 因为树不好处理 但链比较好处理 为了学会它 我们先要学会树上dfs(深度优先搜索) 然后就没了(雾) Because 树链剖分需要用到两个dfs 哦对了 我们还要了解以下的知识点 1.子…...

幻读是什么?用什么隔离级别可以防止幻读?
幻读是什么? 幻读(Phantom Read) 是数据库事务中的一种现象,指的是在一个事务中,当执行两次相同的查询时,第二次查询返回的结果集包含了第一次查询中不存在的行,或者第一次查询中存在的行在第二…...

[Unity Demo]从零开始制作空洞骑士Hollow Knight第二十集:制作专门渲染HUD的相机HUD Camera和画布HUD Canvas
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、制作HUD Camera以及让两个相机同时渲染屏幕二、制作HUD Canvas 1.制作法力条Soul Orb引入库2.制作生命条Health读入数据3.制作吉欧统计数Geo Counter4.制作…...

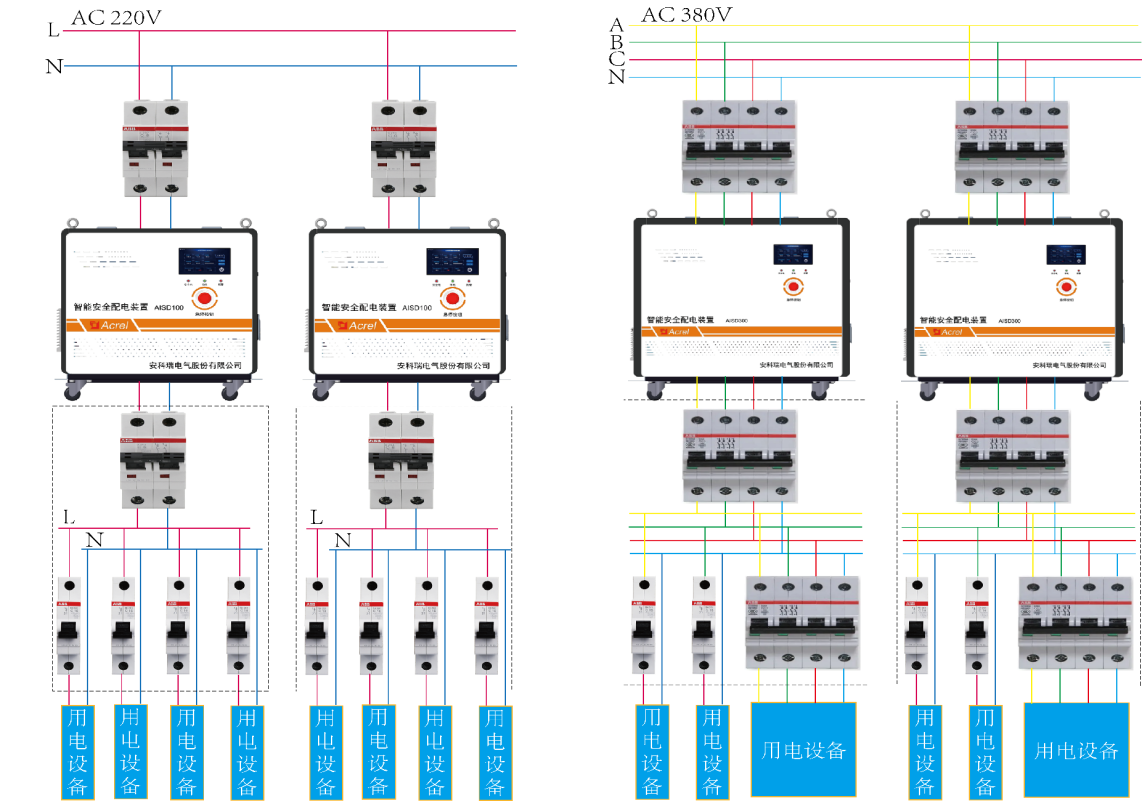
智能安全配电装置在高校实验室中的应用
摘要:高校实验室是科研人员进行科学研究和实验的场所,通常会涉及到大量的仪器设备和电气设备。电气设备的使用不当或者维护不周可能会引发火灾事故。本文将以一起实验室电气火灾事故为例,对事故原因、危害程度以及防范措施进行分析和总结…...
)
网络安全等级保护测评机构管理办法(全文)
网络安全等级保护测评机构管理办法(公信安〔2018〕765号) 第一章 总则 第一条 为加强网络安全等级保护测评机构(以下简称“测评机构”)管理,规范测评行为,提高等级测评能力和服务水平,根据《中华人民共和国网络安全法…...

Flutter:shared_preferences数据存储,数据持久化,token等信息存储
官方示例:简单调用 // 初始化示例 final SharedPreferences prefs await SharedPreferences.getInstance(); // 存int await prefs.setInt(counter, 10); // 存bool await prefs.setBool(repeat, true); // 存double await prefs.setDouble(decimal, 1.5); // 存st…...

FileProvider高版本使用,跨进程传输文件
高版本的android对文件权限的管控抓的很严格,理论上两个应用之间的文件传递现在都应该是用FileProvider去实现,这篇博客来一起了解下它的实现原理。 首先我们要明确一点,FileProvider就是一个ContentProvider,所以需要在AndroidManifest.xml里面对它进行声明: <provideran…...

python学习记录18
1 函数的定义 python中的函数指使用某个定义好的名字指代一段完整的代码,在使用名字时可以直接调用整个代码,这个名字叫做函数名。利用函数可以达到编写一次即可多次调用的操作,从而减少代码量。 函数分为内置函数与自定义函数。内置函数例…...

云原生之k8s服务管理
文章目录 服务管理Service服务原理ClusterIP服务 对外发布应用服务类型NodePort服务Ingress安装配置Ingress规则 Dashboard概述 认证和授权ServiceAccount用户概述创建ServiceAccount 权限管理角色与授权 服务管理 Service 服务原理 容器化带来的问题 自动调度:…...

redis工程实战介绍(含面试题)
文章目录 redis单线程VS多线程面试题**redis是多线程还是单线程,为什么是单线程****聊聊redis的多线程特性和IO多路复用****io多路复用模型****redis如此快的原因** BigKey大批量插入数据测试数据key面试题海量数据里查询某一固定前缀的key如果生产上限值keys * ,fl…...

再次讨论下孤注一掷
在孤注一掷中的黑客技术里面,简单介绍了电影孤注一掷中用的一些"黑科技",这里继续讨论下,抛弃这些黑科技,即使在绝对公平的情况下,你也一样赢不了赌场 相对论有一个假设就是光速不变,这里也有个…...

LeetCode46.全排列
LeetCode刷题记录 文章目录 📜题目描述💡解题思路⌨C代码 📜题目描述 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例1 输入:nums [1,2,3] 输出:[[1,2,…...

蓝桥杯-洛谷刷题-day4(C++)
目录 1.高精度乘法 i.P1303 A*B Problem高精度乘法 2.P4924 [1007] 魔法少女小Scarlet i.题目 ii.代码 3.二维数组 i.二维数组的建立 ii.备份 iii.二维数组的转动 4.指令的及时处理 1.高精度乘法 即,将每一位变为数组中的一位,并在数组中以倒序排列&a…...

c++总复习
1. C 中的移动语义及其作用 定义 移动语义是 C 11 引入的一种重要特性,它用于优化对象的资源管理,特别是在涉及对象所有权转移的场景中。传统的 C 语义在对象赋值或传递给函数时,通常会进行拷贝操作,即创建源对象的一个完整副本&…...

设计模式之策略模式-工作实战总结与实现
文章目录 应用场景存在问题解决方案继续延伸 应用场景 假设有这样的业务场景,大数据系统把文件推送过来,根据不同类型采取不同的解析方式。多数的小伙伴就会写出以下的代码: public class Question {public static void main(String[] args…...

E - 11/22 Subsequence题解
文章目录 大致思路代码 大致思路 预处理: 用pos1, pos2, posls 分别记录 1 1 1, 2 2 2 , / / / 在字符串中的『位置』 用cum1 和 cum2 分别存储了 1 1 1 和 2 2 2 的前缀和,这样可以快速获取任意区间内的 1 1 1 和 2 2 2 的『数量』 查询处理: 对于每个查询…...
PyPI 攻击:ChatGPT、Claude 模仿者通过 Python 库传播 JarkaStealer
《Java代码审计》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484219&idx1&sn73564e316a4c9794019f15dd6b3ba9f6&chksmc0e47a67f793f371e9f6a4fbc06e7929cb1480b7320fae34c32563307df3a28aca49d1a4addd&scene21#wechat_redirect 《Web安全》h…...

单片机学习笔记 9. 8×8LED点阵屏
更多单片机学习笔记:单片机学习笔记 1. 点亮一个LED灯单片机学习笔记 2. LED灯闪烁单片机学习笔记 3. LED灯流水灯单片机学习笔记 4. 蜂鸣器滴~滴~滴~单片机学习笔记 5. 数码管静态显示单片机学习笔记 6. 数码管动态显示单片机学习笔记 7. 独立键盘单片机学习笔记 8…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
