【Vue】指令扩充(指令修饰符、样式绑定)
目录
指令修饰符
按键修饰符
事件修饰符
双向绑定指令修饰符
输入框
表单域
下拉框
单选按钮
复选框
样式绑定
分类
绑定class
绑定style
tab页切换示例
指令修饰符
作用
借助指令修饰符,可以让指令的功能更强大
分类
- 按键修饰符:用来检测用户的按键,配合键盘事件使用,keydown和keyup
- 事件修饰符:简化程序对于阻止冒泡、阻止默认行为的操作
- 双向绑定指令修饰符:可以让v-model的功能更强大
按键修饰符
如下,.enter指定只有按了回车按钮才触发,其他键盘事件不触发
<template>
<div>
<input type="text" @keydown.enter="onKeydown" />
</div>
</template>
<script setup>
import { ref } from 'vue'
const onKeydown = (event) => {
console.log(event.key)
}
</script>
事件修饰符
阻止默认行为,如下会阻止页面跳转
<a href="https://baidu.com" @click.prevent>百度一下</a>
.stop:阻止冒泡,同名事件不会向上级传递
<div @click="onDivcClick">
<p @click.stop="onClick"></p>
</div>
修饰符的链式调用,表明两个同时阻止
<p @click.stop.prevent="onClick"></p>
双向绑定指令修饰符
v-model双向绑定指令:可以快速设置或获取表单控件的值,比如:输入框、文本域、下拉菜单、单选框、复选框。用在不同的表单控件上,v-model都能正确设置或获取相应的值,但内部采取的方式和关联的属性有所不同。
输入框
v-model.trim="数据":把输入框值的首尾空格去掉再同步给数据
<input type="text" v-model.trim="goods.name"/>
v-model.number="数据":尝试把输入框的值转成数字再同步给数据
<input type="text" v-model.number="goods.name"/>
v-model.lazy="数据",当失焦的时候再同步给数据,而不是实时同步
<input type="text" v-model.lazy="goods.name"/>
表单域
如下代码,可以将表单数据textarea的输入,赋值给intro变量
<template>
<div><textarea v-model="intro" cols="30" rows="4" placeholder="请输入自我介绍"></textarea><br/><br/></div>
</template><script setup>import { ref } from 'vue'const intro = ref('')const city = ref('')
</script>下拉框
v-model收集下拉列表的值,v-model写在select上,关联的是选中的option的value
如下,选中哪个选项,会将其value值赋给city,如果设置city默认值(value),则会默认选择对应选项
<template>
<div><select v-model="city"><option value="上海">上海</option><option value="北京">北京</option><option value="广州">广州</option> <option value="深圳">深圳</option></select>
</div>
</template><script setup>import { ref } from 'vue'const intro = ref('')const city = ref('')
</script>单选按钮
将选中的选项value值赋给sex,若要默认勾选,则设置sex默认值为对应value值就可以了
<template>
<div><input type="radio" value="male" v-model="sex"/>Male<input type="radio" value="female" v-model="sex"/>Female
</div>
</template><script setup>import { ref } from 'vue'const sex= ref('')</script>复选框
- 只有一个复选框:v-model绑定布尔值,关联的是复选框的checked属性
- 有多个复选框:v-model绑定数组,关联的复选框的value属性,手动给复选框添加value属性
只有一个复选框的时候:
<template>
<div>
<input type="checkbox" v-model="isVisible"/>是否同意用户协议
</div>
</template>
<script setup>
import { ref } from 'vue'
const isVisible = ref(false)
</script>
多个复选框的时候:
使用数组接收已经勾选的选项的value值,如果要使用默认勾选几个选项,就把要勾选的选项的value值存在数组里
<template>
<div>
<input type="checkbox" value="LQ" v-model="hobby">篮球
<input type="checkbox" value="PingPang" v-model="hobby">乒乓球
<input type="checkbox" value="Tennis" v-model="hobby">网球
</div>
</template>
<script setup>
import { ref } from 'vue'
const hobby = ref([])
</script>
样式绑定
为了便于程序员给元素动态的设置样式,Vue扩展了v-bind语法,允许我们通过绑定class或style属性,通过数据控制元素的样式。
分类
绑定class
静态class(也就是class前面没有:)和动态class可以共存,二者会合并
语法:
三元绑定
:class="条件?'类名1':'类名2' "
对象绑定
:class="{ 类名1:条件1(成立条件,布尔值),类名2:条件2(成立条件,布尔值)……}"
三元绑定示例:
<template>
<div><p :class="isActive?'active': 'non_active'">Active</p>
</div>
</template><script setup>import { ref } from 'vue'const isActive=ref(true)
</script><style>.active{color: red;}.non_active{color:blue}
</style>对象绑定示例:
<template>
<div><p :class="{active:isActive}">Active</p>
</div>
</template><script setup>import { ref } from 'vue'const isActive=ref(true)
</script><style>.active{color: red;}
</style>绑定style
语法
:style="{CSS属性名:表达式1,CSS属性名:表达式2……}"
使用示例
<template>
<div><p :style="{color:colorStr}">绑定style</p>
</div>
</template><script setup>import { ref } from 'vue'const colorStr= ref('red')
</script>也可以将属性对应属性值放到一个响应式样式对象里,在将这个对象绑定到style
<template>
<div><p :style="styleObj">绑定style对象</p>
</div>
</template><script setup>import { reactive } from 'vue'const styleObj= reactive({color:'blue',backgroundColor:'yellow'})
</script>tab页切换示例

<template><ul><li v-for="item,index in tabs" :key="item.id"><a href="#" :class="{active:index===activeTabId}" @click="activeTabId=index">{{item.name}}</a></li></ul>
</template><script setup>import { ref } from 'vue'const tabs=[{id:1,name:'京东秒杀'},{id:2,name:'每日特价'},{id:3,name:'品类秒杀'}]const activeTabId=ref(0)
</script><style >*{margin: 0;padding: 0;}ul{display: flex;list-style: none;border-bottom: 2px solid #e01222;padding : 0 10px;}ul li{width: 100px;height: 50px;line-height: 50px;text-align: center;}ul li a{display: block;text-decoration: none;color: #333;font-weight: bold;}ul li a.active{background: #e01222;color: #fff;}
</style>相关文章:

【Vue】指令扩充(指令修饰符、样式绑定)
目录 指令修饰符 按键修饰符 事件修饰符 双向绑定指令修饰符 输入框 表单域 下拉框 单选按钮 复选框 样式绑定 分类 绑定class 绑定style tab页切换示例 指令修饰符 作用 借助指令修饰符,可以让指令的功能更强大 分类 按键修饰符:用来…...
Ubuntu20.04 Rk3588 交叉编译ffmpeg7.0
firefly 公司出的rk3588的设备,其中已经安装了gcc 交叉编译工具,系统版本是Ubuntu20.04。 使用Ubuntu20.04 交叉编译ffmpeg_ubuntu下配置ffmpeg交叉编译器为arm-linux-gnueabihf-gcc-CSDN博客文章浏览阅读541次。ubuntu20.04 交叉编译ffmpeg_ubuntu下配…...

HTML常用表格与标签
一、table表格标签: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body> <!--有大小为1的边框--> <table border"1">…...

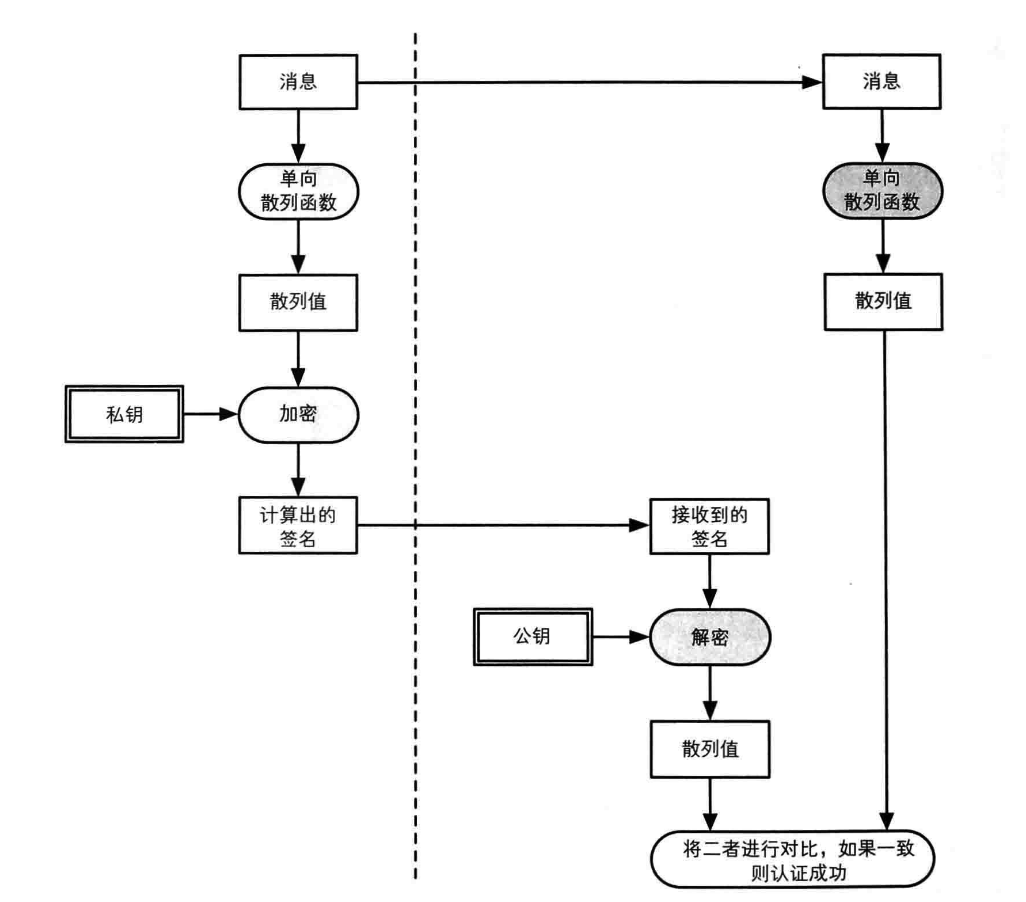
网络安全与加密
1.Base64简单说明描述:Base64可以成为密码学的基石,非常重要。特点:可以将任意的二进制数据进行Base64编码结果:所有的数据都能被编码为并只用65个字符就能表示的文本文件。65字符:A~Z a~z 0~9 / 对文件进行base64编码…...

MySQL数据库-索引的介绍和使用
目录 MySQL数据库-索引1.索引介绍2.索引分类3.创建索引3.1 唯一索引3.2 普通索引3.3 组合索引3.4 全文索引 4.索引使用5.查看索引6.删除索引7.索引总结7.1 优点7.2 缺点7.3 索引使用注意事项 MySQL数据库-索引 数据库是用来存储数据,在互联网应用中,数据…...
)
【图像去噪】论文精读:Pre-Trained Image Processing Transformer(IPT)
请先看【专栏介绍文章】:【图像去噪(Image Denoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中) 文章目录 前言Abstract1. Introduction2. Related…...

Java SE 与 Java EE:基础与进阶的探索之旅
在编程世界中,Java语言以其跨平台、面向对象、丰富的类库等特点,成为了众多开发者和企业的首选编程语言。而Java SE与Java EE,作为Java平台的两个重要组成部分,各自承载着不同的使命,同时又紧密相连,共同构…...

ssm旅游推荐系统的设计与开发
摘 要 旅游推荐系统是一个综合性的在线旅游推荐平台,旨在为用户提供便捷的旅游规划和预定服务。通过该系统,用户能够浏览各类景点信息并进行分类查找,同时获取详尽的景点介绍和相关照片,以辅助做出旅行决策。系统提供在线门票订购…...

【人工智能】用Python和NLP工具构建文本摘要模型:使用NLTK和spaCy进行自然语言处理
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 文本摘要是自然语言处理(NLP)中的关键任务之一,广泛应用于新闻、博客、社交媒体和搜索引擎等场景。通过生成简洁而准确的文本摘要,我们可以大大提升信息处理效率。本文将探讨如何使用Python结合NLP工具…...

51c大模型~合集76
我自己的原文哦~ https://blog.51cto.com/whaosoft/12617524 #诺奖得主哈萨比斯新作登Nature,AlphaQubit解码出更可靠量子计算机 谷歌「Alpha」家族又壮大了,这次瞄准了量子计算领域。 今天凌晨,新晋诺贝尔化学奖得主、DeepMind 创始人哈萨…...

资源控制器--laravel进阶篇
laravel的控制器当中有个资源控制器,这个比较好用。 创建资源控制器 php artisan make:controller PhotoController --resource 创建个路由来使用该资源控制器 use App\Http\Controllers\PhotoController; Route::resource(photos, PhotoController::class); 隐式模型绑定不…...

对象:是什么,使用,遍历对象,内置对象
对象使用: 对象访问:(对象每个属性之间用逗号隔开) 补充:也可以通过 对象名[‘属性名’] 对象方法: 方法名:匿名函数 调用方法不需要控制台打印,只要调用就自动输出值 遍历对象: …...

设计模式:4、命令模式(双重委托)
目录 0、定义 1、命令模式包括四种角色 2、命令模式的UML类图 3、代码示例 0、定义 将一个请求封装为一个对象,从而使用户可用不同的请求对客户进行参数化;对请求排队或记录请求日志,以及支持可撤销的操作。 1、命令模式包括四种角色 接…...

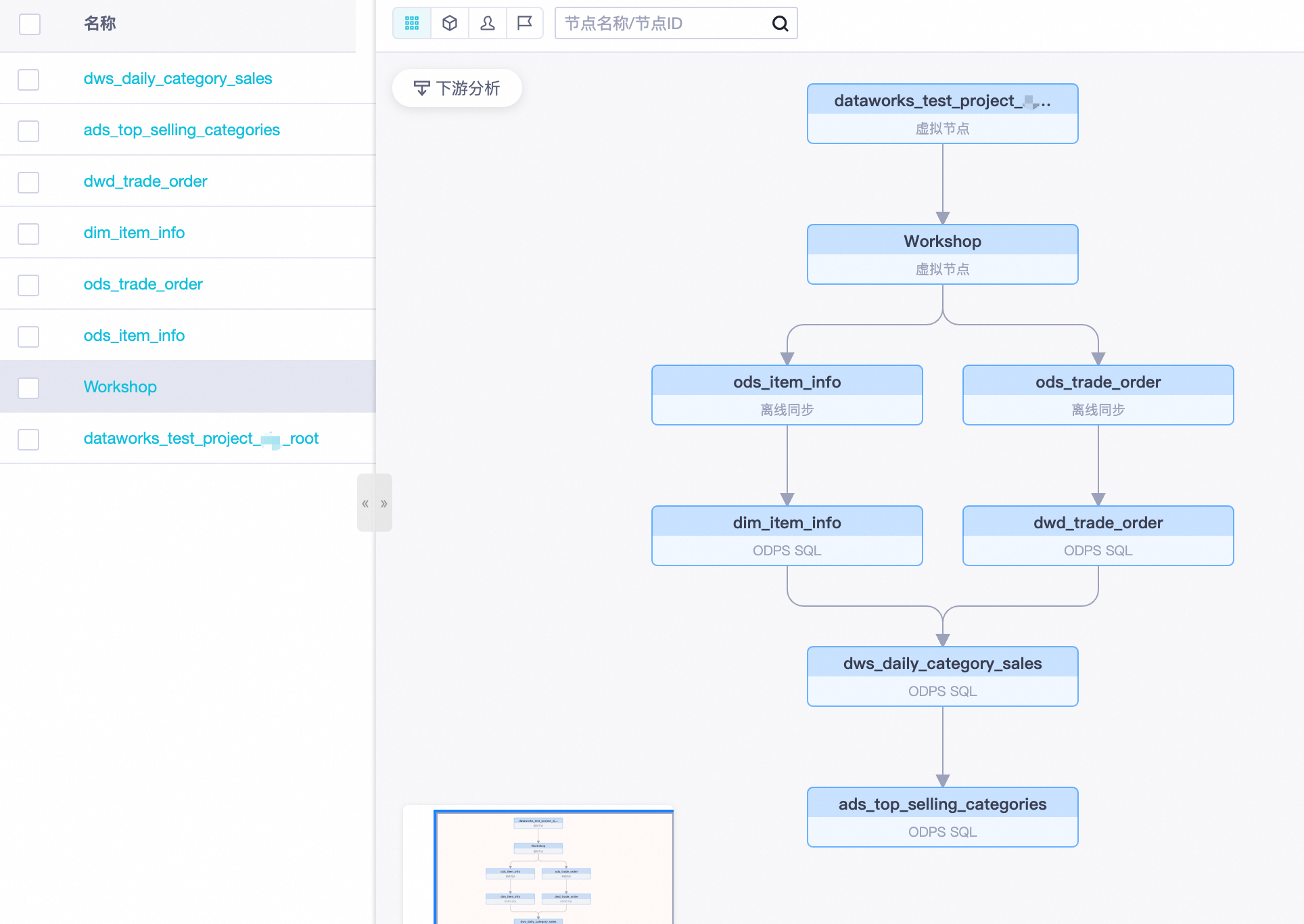
DataWorks快速入门
DataWorks基于MaxCompute、Hologres、EMR、AnalyticDB、CDP等大数据引擎,为数据仓库、数据湖、湖仓一体等解决方案提供统一的全链路大数据开发治理平台。本文以DataWorks的部分核心功能为例,指导您使用DataWorks接入数据并进行业务处理、周期调度以及数据…...

EasyExcel并行导出多个excel文件并压缩下载
EasyExcel并行导出多个excel文件并压缩下载 在SpringBoot应用中,采用同步方式导出Excel文件会导致服务器在生成文件期间阻塞,特别是在处理大量数据时,这种效率较低的方法会严重影响性能。为了解决这个问题,可以采用以下改进措施:首先将导出的数据进行拆分,然后利用Compl…...

圣诞节秘诀
🕰️你想在2024年圣诞节脱颖而出吗?利用我们的数据洞察,发现今年最受欢迎的礼物!无论是在亚马逊、速卖通、Shopify还是直销平台上,我们的排行榜都将帮助您找到最畅销和最受欢迎的产品。立即优化您的库存,以…...

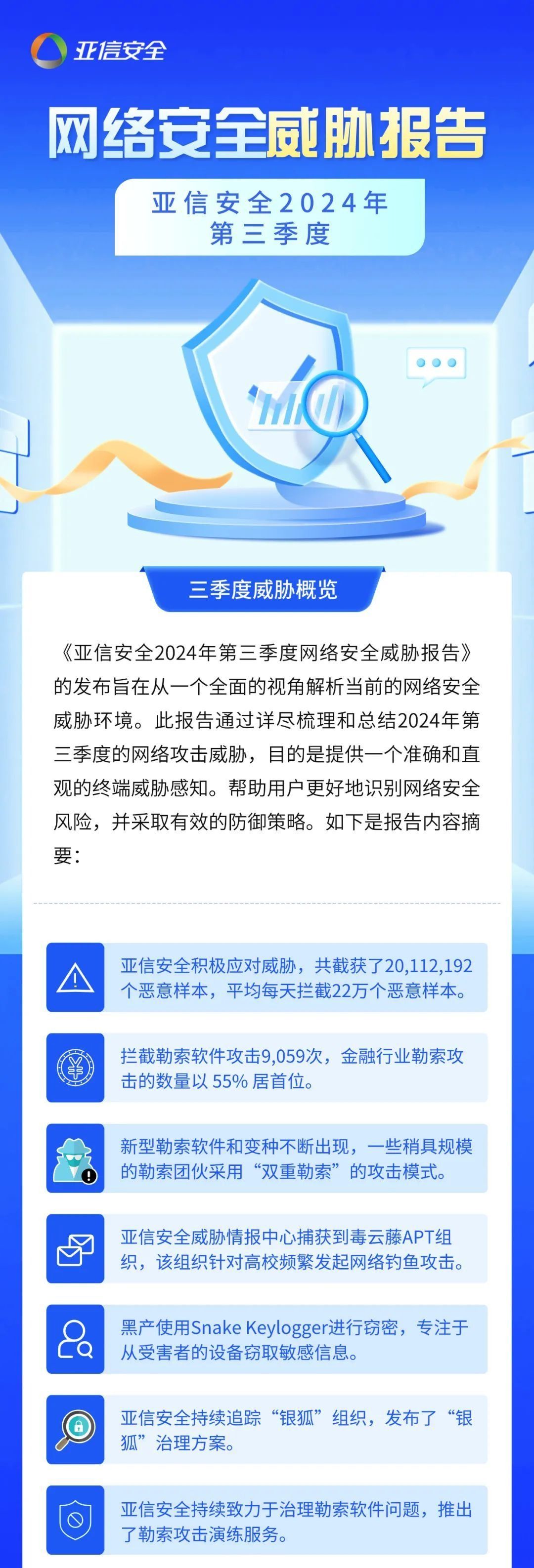
亚信安全发布《2024年第三季度网络安全威胁报告》
《亚信安全2024年第三季度网络安全威胁报告》的发布旨在从一个全面的视角解析当前的网络安全威胁环境。此报告通过详尽梳理和总结2024年第三季度的网络攻击威胁,目的是提供一个准确和直观的终端威胁感知。帮助用户更好地识别网络安全风险,并采取有效的防…...

Long noncoding RNAs and humandisease
文章名字:Long noncoding RNAs and humandisease Orly Wapinski and Howard Y. Chang Howard Hughes Medical Institute and Program in Epithelial Biology, Stanford, CA 94305, USA 摘要: 一种新型转录本,长非编码RNA(lncRNA&…...

嵌入式AI之rknn yolov5初探
本文主要记录在RK3588上跑通RKNUP的rknn_yolov5_demo的过程,并且对rknn_yolov5_demo的代码进行修改,实现在显示器上同步播放rknn_yolov5_demo视频流检测结果。 首先,是RKNUP SDK的编译,参考官方SDK中的README.md文档,下载好对应的sdk编译工具链,我这边使用的是debian系统…...

《Vue零基础入门教程》第三课:起步案例
往期内容 《Vue零基础入门教程》第一课:Vue简介 《Vue零基础入门教程》第二课:搭建开发环境 做为第一个案例, 主要给大家介绍vue的最基本使用. vue使用的3步曲(重点) 引入vue.js编写页面(视图)创建App实例并挂载 1) 引入vue.js 在html的头部, 通过…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
